Слайд 1Компьютерная графика и
Web-дизайн
Слайд 2Web-дизайн - это деятельность по применению Web-технологий для конструирования Web-ресурсов.
Интернет
– это глобальная компьютерная сеть, которая включает компьютеры и сети
различных уровней.
Сервер - компьютер со специализированным серверным программным обеспечением, призванным эффективно обеспечивать конкретные сетевые операции, предоставляющий свои ресурсы другим компьютерам.
Клиент – компьютер, потребляющий ресурсы сервера.
Слайд 3Рубрикаторы (классификаторы) – поисковые системы, в которых используется иерархическая (древовидная)
организация информации.
Словарные поисковые системы – это мощные автоматические программно-аппаратные комплексы
или поисковые машины.
Слайд 4Почтовый сервер – специальный компьютер, предназначенный для получения, пересылки по
сети почтовых сообщений и хранения информации до востребования.
Почтовый ящик –
специально организованное место на диске сервера для хранения корреспонденции.
Адрес электронной почты – адрес абонента, получаемый при заключении договора с провайдером или при создании "почтового ящика".
Слайд 5World Wide Web (Всемирная паутина или WWW) - система организации
информации в Интернет, основанная на гипертексте.
Гипертекст – текст, содержащий в
себе связи с другими текстами, графической, видео- или звуковой информацией, способ организации данных для реализации динамической связи между web-страницами или их элементами.
Ссылка (гиперссылка) – это базовый функциональный интерфейсный элемент страницы, за которым закреплен адрес какой-либо Web-страницы в сети Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов, а также программа, обрабатывающая запросы пользователей.
HTTP (hypertext transfer protocol) - протокол передачи гипертекста, по которому взаимодействуют клиент и сервер WWW.
Web-page (Web-страница) – электронный документ, содержащий набор инструкций, запи¬санный на языке HTML и предназначенный для размещения (размещенный) в Интернет.
Web-site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и выполненных в едином стиле.
HTML (Hyper Text Markup Language) – язык разметки гипертекста.

Слайд 6Стартовая страница – страница, которая предназначена для загрузки в первую
очередь при открытии сетевого ресурса, ее рекомендуемое имя index.htm (html).
HTML
является описательным языком разметки документов.
Разметка документа – описание различных фрагментов документа и их взаимного расположения. Разметка выполняется с помощью определенных символов ASCII.
Tag (тег) – указатель, метка, код, заключенный в угловые скобки <>, идентифицирующий определенный элемент документа, напр. абзац
, заголовок
и т.д.
Атрибут тега – дополнительный компонент тега, отвечающий за свойства объекта, содержащегося в теге, напр.
.
Слайд 7Сам HTML-документ заключается в тэги и .
Между этими
тэгами располагаются две секции: секция заголовка (между тэгами и
) и секция тела документа (между тэгами и ).
Комментарии - текст комментария размещается в тэге
и не отображается в окне Браузера.
Слайд 8
Пример НТМL-документа
Разметка HTML-документа
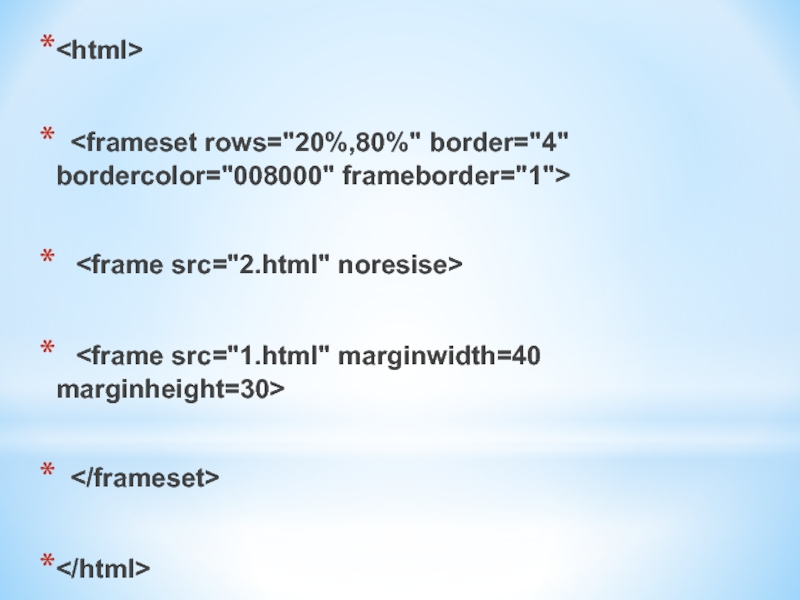
Слайд 9Фреймы (frame) дают возможность поделить окно браузера на части, загрузив
в каждую из частей – отдельный HTML-файл.
Для создания фреймов
используется парный тег
Слайд 10Содержимое каждого фрейма, т.е. загружаемый файл-документ задается отдельным тегом .
Его обязательный атрибут src с указанием имени отображаемого во фрейме
файла, напр. .
Атрибуты :
name – имя фрейма, обязательно, если фрейм целевой, т.е. в него назначаются ссылки.
noresise – фиксация размеров фрейма, иначе его границы можно передвигать.
marginwidth, marginheight – определение свободных полей в рх слева, справа, сверху и снизу фрейма.
scrolling – отображение полос прокрутки, yes, no или auto.
Слайд 12Цвет основного текста, цвет гиперссылок и фон документа описываются в
начальном тэге тела документа с помощью атрибутов.
Атрибуты тега :
background
–фоновый рисунок
bgcolor –цвет фона всего документа
text –цвет текста всего документа
link – цвет непосещенной гиперссылки
vlink – цвет посещенной гиперссылки
alink – цвет активной гиперссылки
style – стиль, обычно указывается вместо атрибутов и имеет свой набор свойств.
onload – загрузка программы
Слайд 13Тэг - используется для отображения текста полужирным начертанием.
- Наклонный текст
- Подчеркнутый текст
- символьный примитив
– один пробел.
Тэг
(от английского break) – вставка новой строки.
Тэг
(от английского paragraph) – начинает абзац с новой строки, отделяя от предыдущего двойным межстрочным интервалом.
Имеет атрибут выравнивания align = left (right, center, justify). Значения left, right, center можно использовать как самостоятельные теги, напр.
текстТег
- текст, заключенный между тэгами
(от английского preformatted), отображается так, как он был отформатирован предварительно, со всеми пробелами переносами строк.
Слайд 14Тэги вида …. оформляют заключенный в них текст в
виде Заголовка.
Значения могут изменяться от 1 (самый крупный) до
6 (самый мелкий). Напр., ….
Тэги , ,…, могут иметь атрибут выравнивания align со значениями left, center, right и justify.
Слайд 15Гипертекстовая ссылка — это адрес другого HTML-документа или информационного ресурса
Internet, который тематически, логически или каким-либо другим способом связан с
документом, в котором ссылка определена.
Тэги
… - связь между HTML-документами и фрагментами документов.
Атрибуты:
href = url – адрес целевого документа.
Напр.,
Здесь мои фото!title – текст всплывающей подсказки при наведении на ссылку.
target – указание окна отображения документа, значения:
“_blank” – новое окно,
“_top”- новое окно без фреймов,
“_self”- в то же окно,
“_parent” – в родительское окно фрейма.
Слайд 16Тэг вставляет изображение в документ.
Атрибуты:
src – адрес графического файла;
height
и width – высота и ширина изображения в пикселях или
в процентах от высоты окна Браузера;
border - толщина обрамляющей рамки в пикселях;
hspace - cвободное пространство слева и справа от изображения в пикселях
vspase - cвободное пространство сверху и снизу от изображения в пикселях
align - Выравнивание изображения по горизонтали и по вертикали.
Значения задаются атрибутами top, middle, bottom, также могут быть значения left либо right.
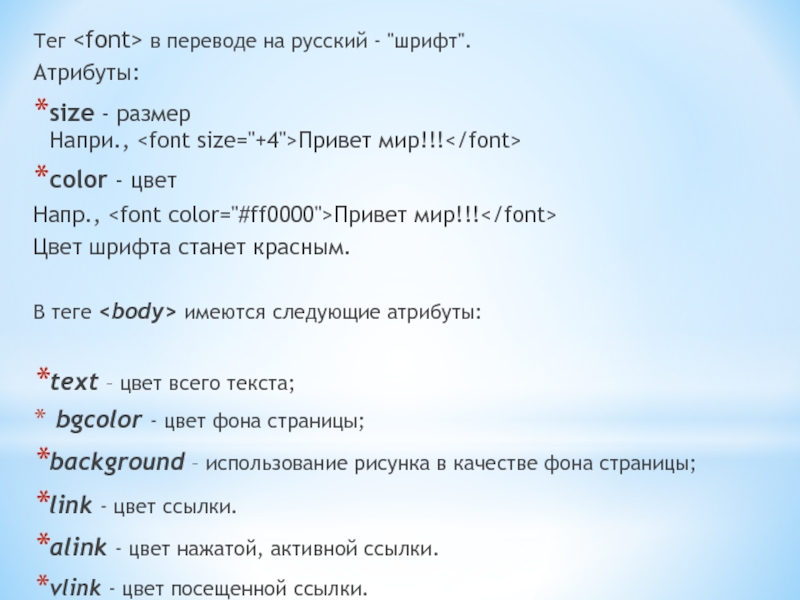
Слайд 17Тег в переводе на русский - "шрифт".
Атрибуты:
size - размер
Напри., Привет мир!!!
сolor
- цвет
Напр., Привет мир!!!
Цвет шрифта станет красным.
В теге
имеются следующие атрибуты:
text – цвет всего текста;
bgcolor - цвет фона страницы;
background – использование рисунка в качестве фона страницы;
link - цвет ссылки.
alink - цвет нажатой, активной ссылки.
vlink - цвет посещенной ссылки.