механизма в языке HTML
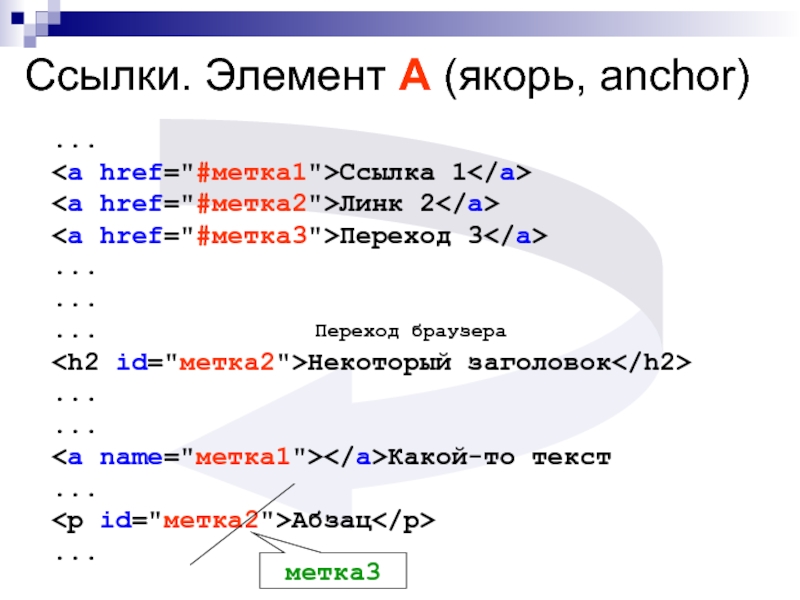
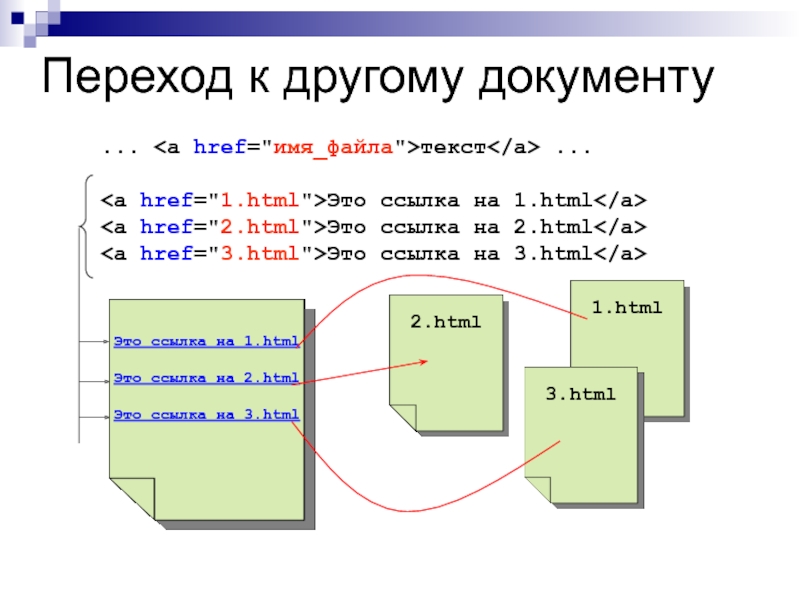
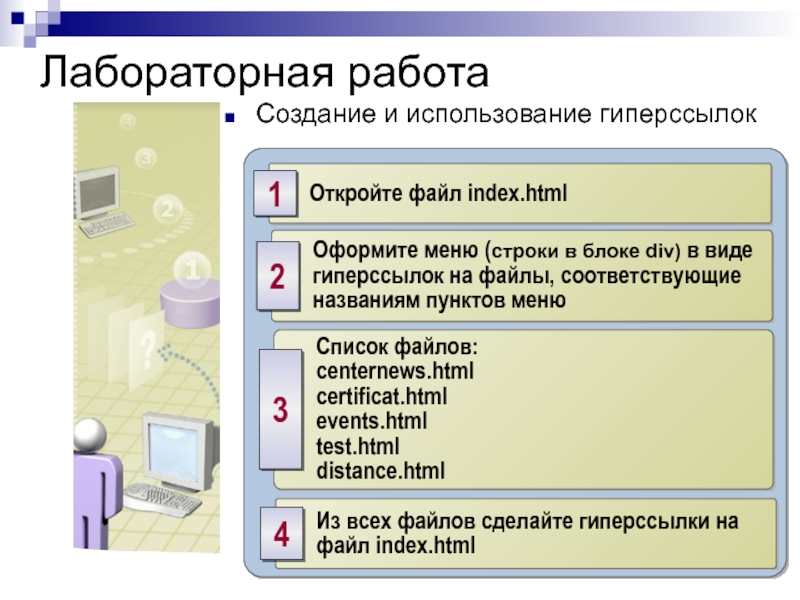
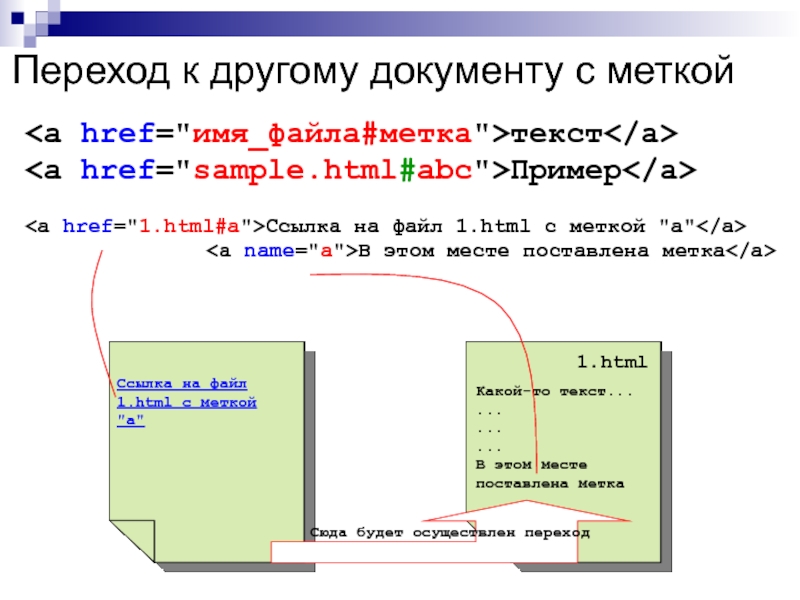
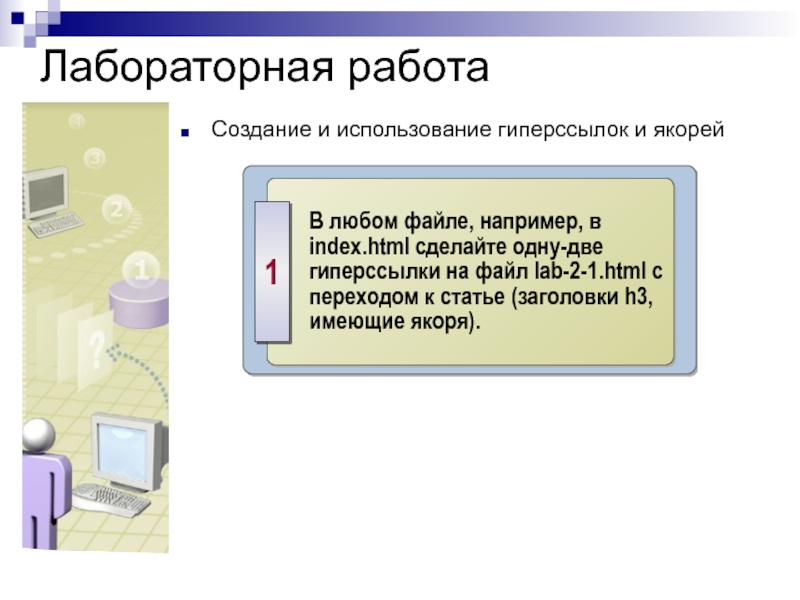
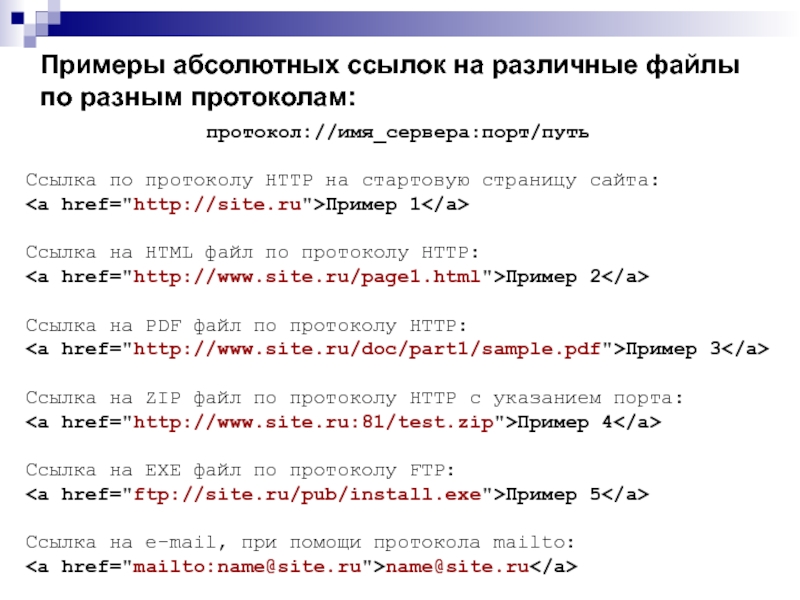
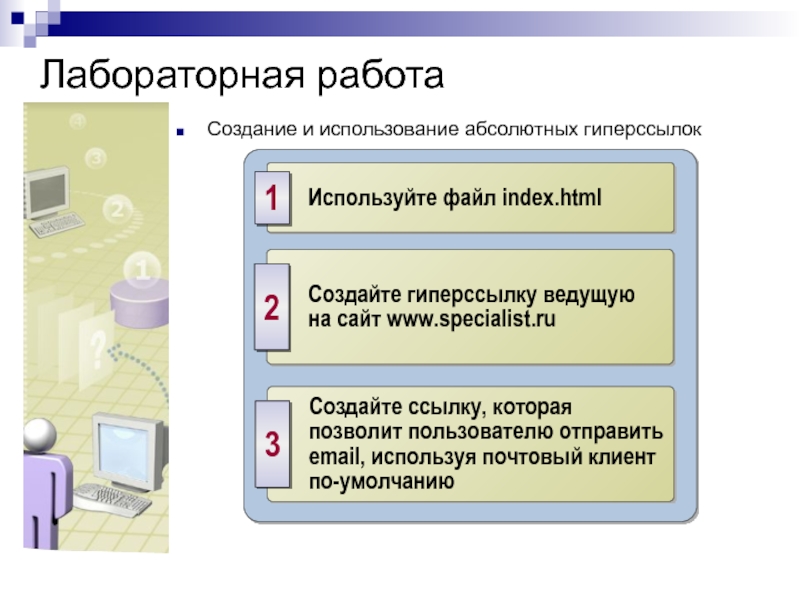
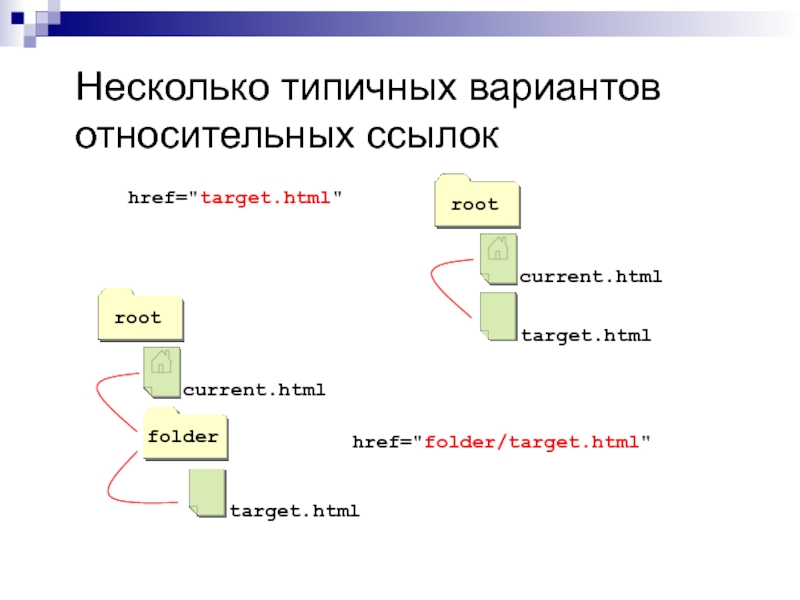
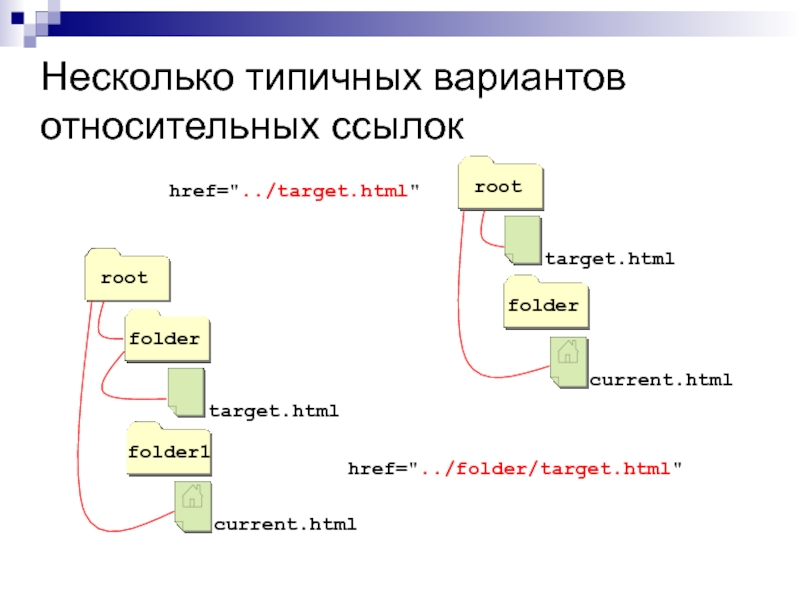
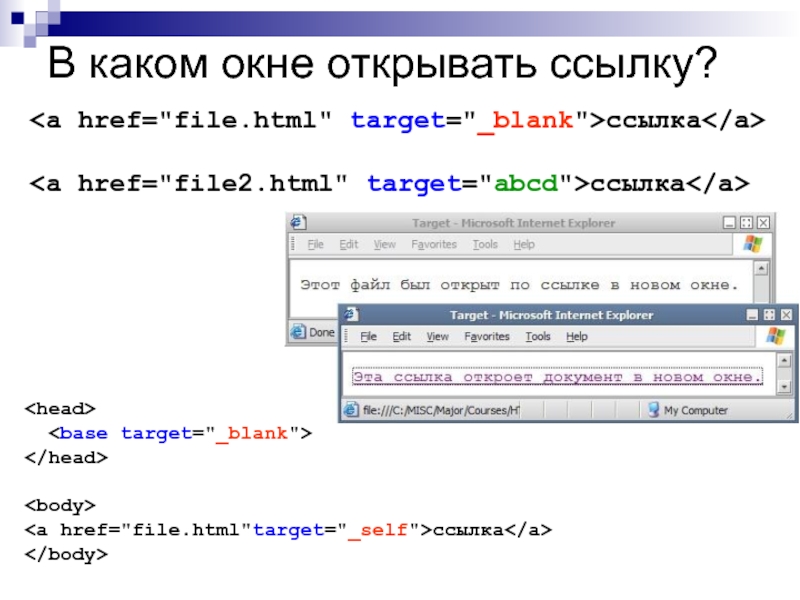
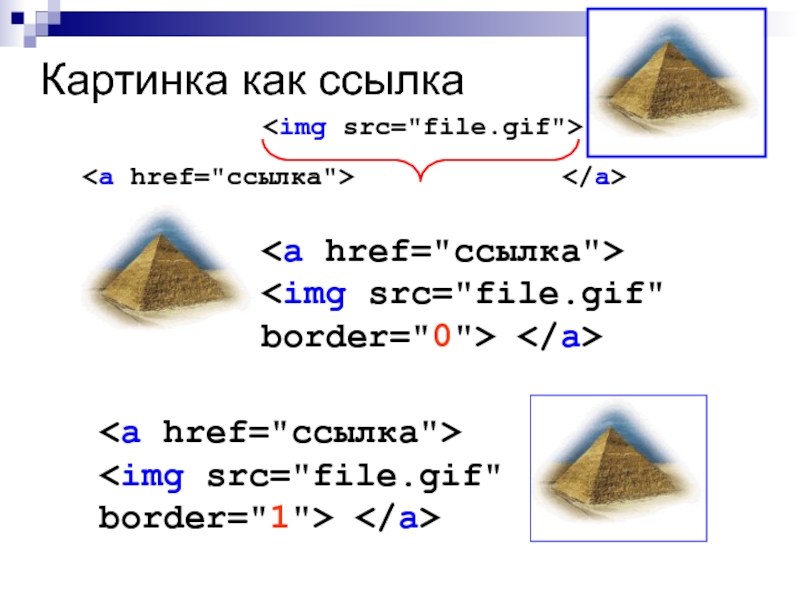
Создание гиперссылок с помощью элемента A
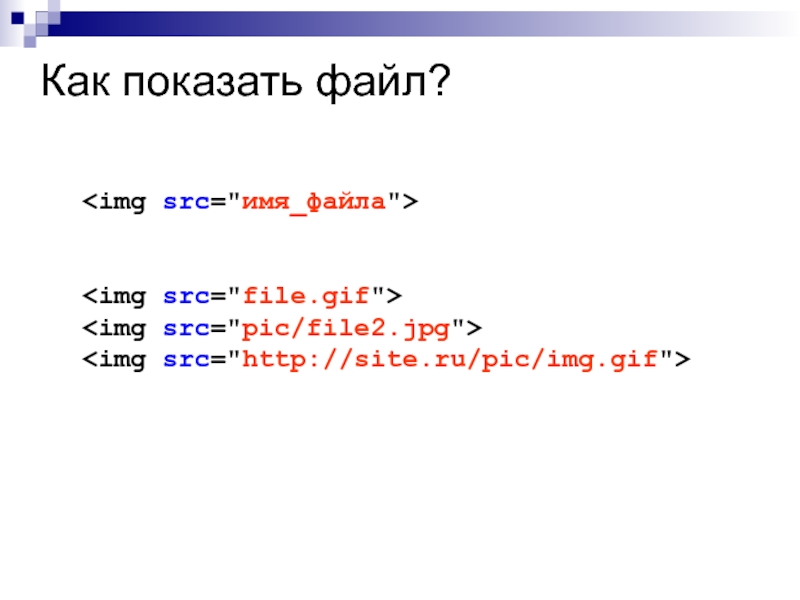
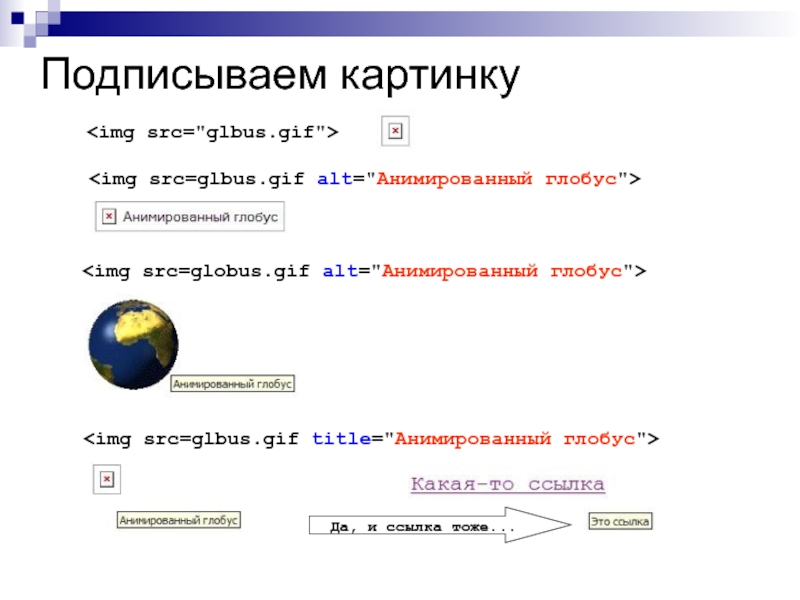
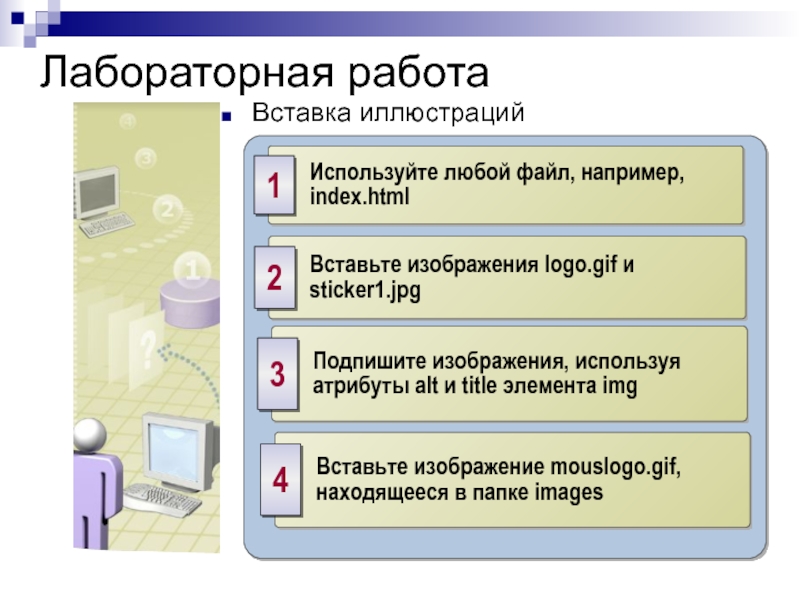
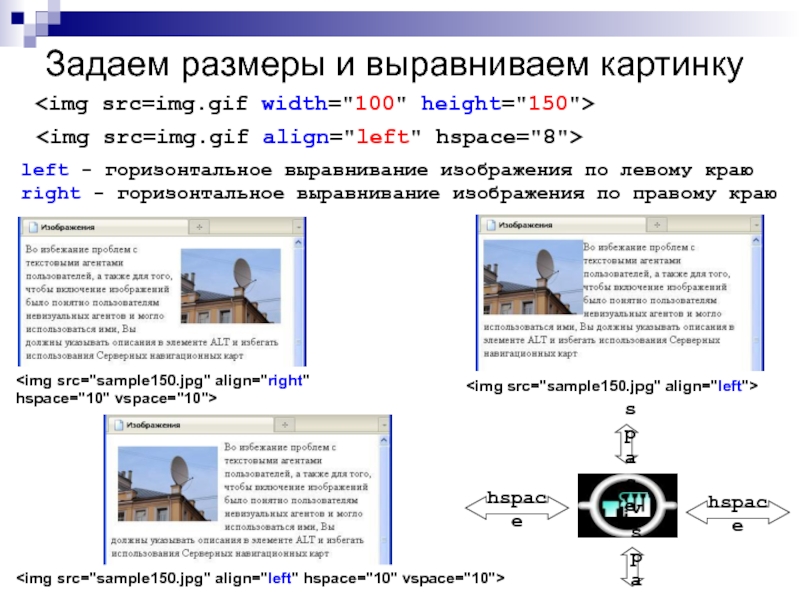
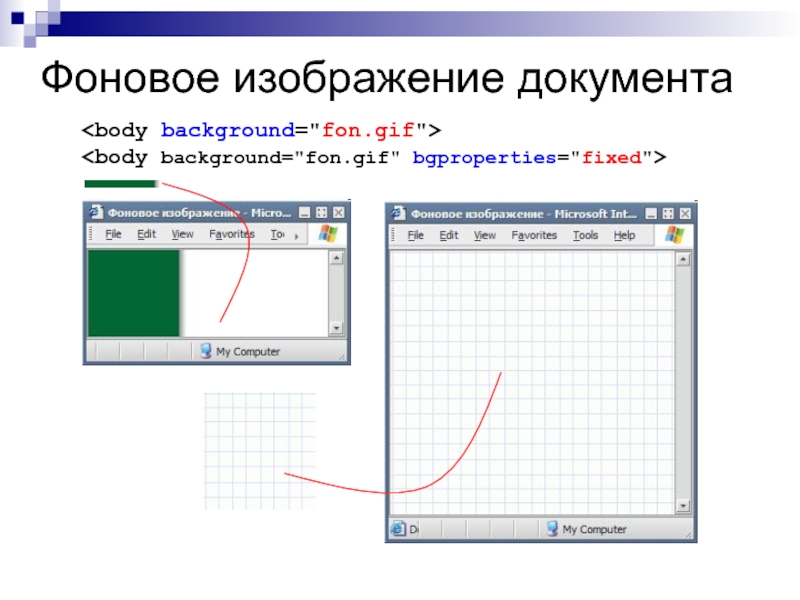
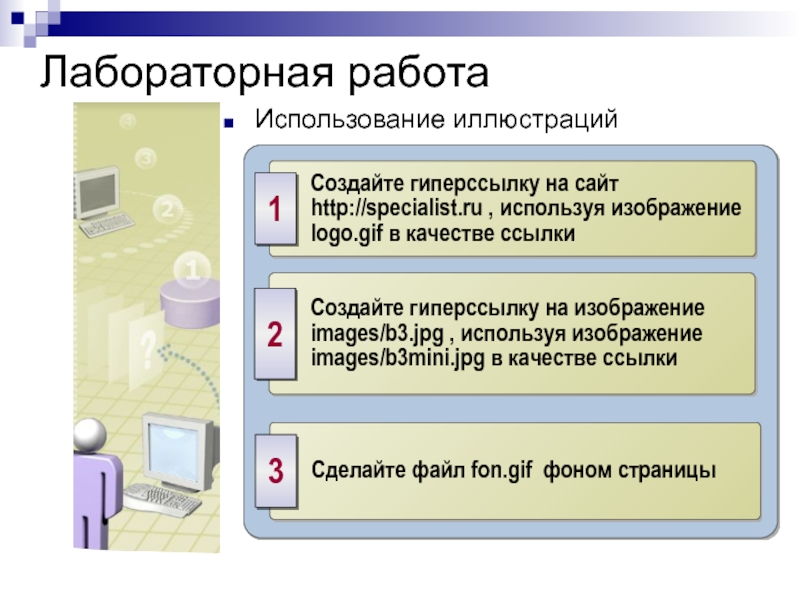
и его атрибутов. Типы ссылок Размещение иллюстрации на web-странице. Типы файлов иллюстраций. Элемент IMG и его атрибуты
Распределение иллюстраций по страницам сайта: приемы и советы