Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML. Разработка Web-сайта
Содержание
- 1. Основы HTML. Разработка Web-сайта
- 2. Web-сайты и Web-страницыWeb-сайт состоит из Web-страниц, объединенных
- 3. Создание Web-сайтов реализуется с использованием языка разметки
- 4. Документ HTML создается в стандартной программе Блокнот.
- 5. Теги – это инструкции браузера, указывающие способ отражения текста
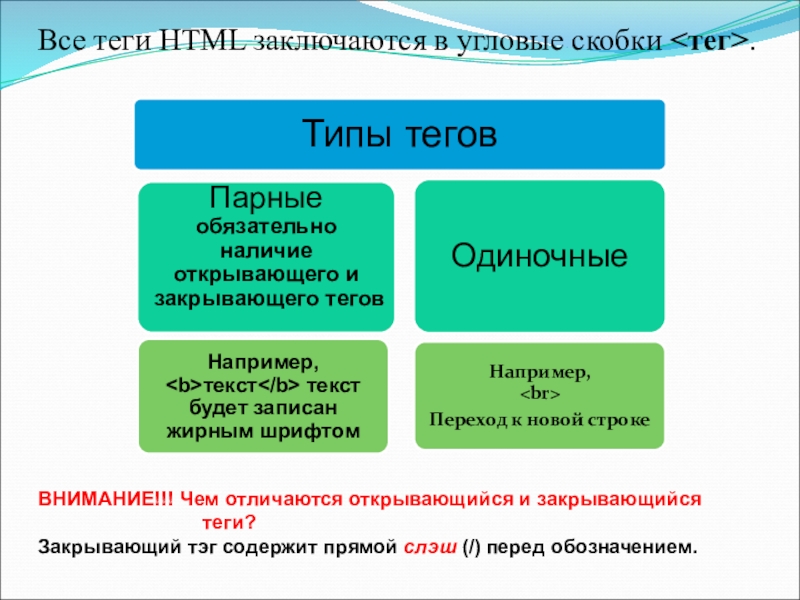
- 6. Все теги HTML заключаются в угловые скобки
- 7. HTML-документ состоит из 2-х частей: раздела заголовка
- 8. Задание 1 Создание простейшего файла HTML Создайте
- 9. Задание 1 Создание простейшего файла HTML 5.
- 10. Задание 2 Создание простейшего файла HTML 1.
- 11. Структурные теги (мы уже познакомились с ними–
- 12. Задание 3 Форматирование фрагментов текста В файле
- 13. Задание 4 Оформление заголовков в тексте Существует
- 14. Задание 4 Оформление заголовков в тексте В
- 15. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Web-сайты и Web-страницы
Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут
быть интерактивными и могут содержать мультимедийные и динамические объекты.
Слайд 3Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML.
HTML - это язык разметки гипертекста.
HTML не является языком
программирования, он отвечает только за расположение элементов.
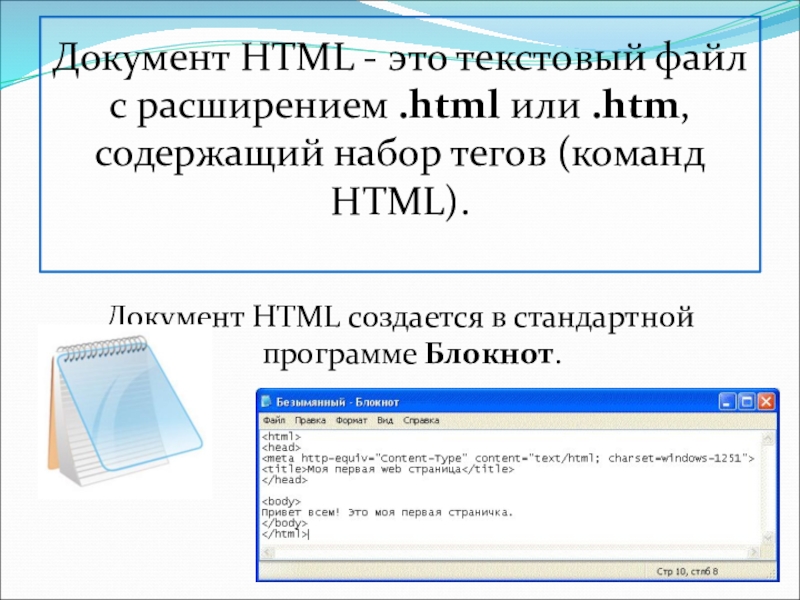
Слайд 4
Документ HTML создается в стандартной программе Блокнот.
Документ HTML - это
текстовый файл с расширением .html или .htm, содержащий набор тегов
(команд HTML).Слайд 6Все теги HTML заключаются в угловые скобки .
ВНИМАНИЕ!!! Чем отличаются
открывающийся и закрывающийся теги?
Закрывающий тэг содержит прямой слэш (/) перед
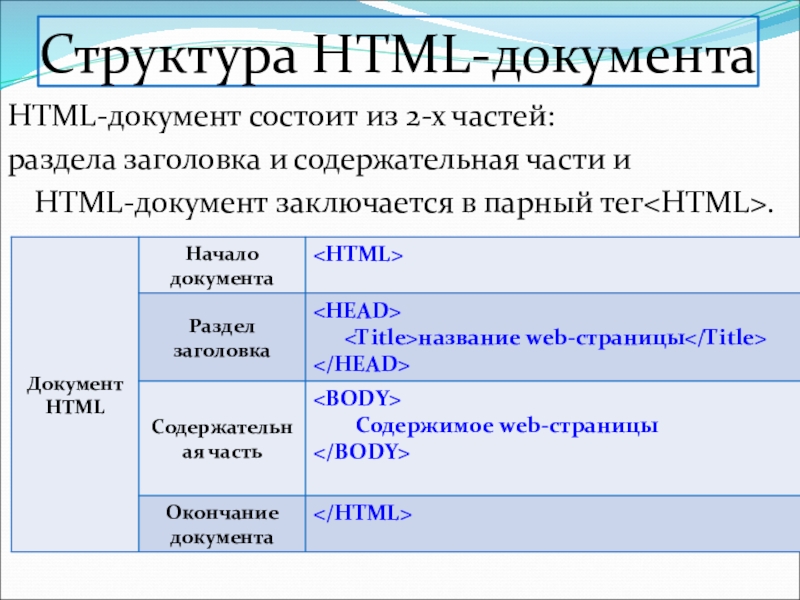
обозначением.Слайд 7HTML-документ состоит из 2-х частей:
раздела заголовка и содержательная части
и
HTML-документ заключается в парный тег.
Структура HTML-документа
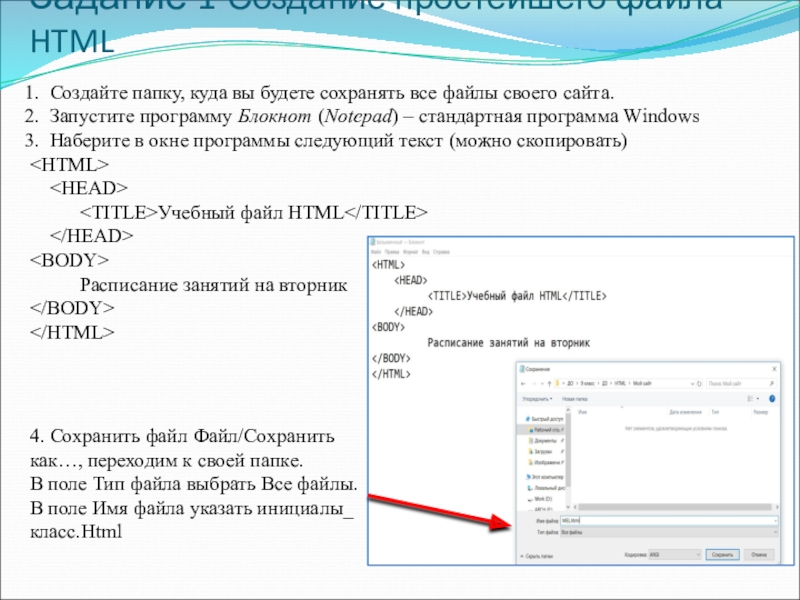
Слайд 8Задание 1 Создание простейшего файла HTML
Создайте папку, куда вы будете
сохранять все файлы своего сайта.
Запустите программу Блокнот (Notepad) – стандартная
программа WindowsНаберите в окне программы следующий текст (можно скопировать)
Расписание занятий на вторник
4. Сохранить файл Файл/Сохранить как…, переходим к своей папке.
В поле Тип файла выбрать Все файлы.
В поле Имя файла указать инициалы_ класс.Html
Слайд 9Задание 1 Создание простейшего файла HTML
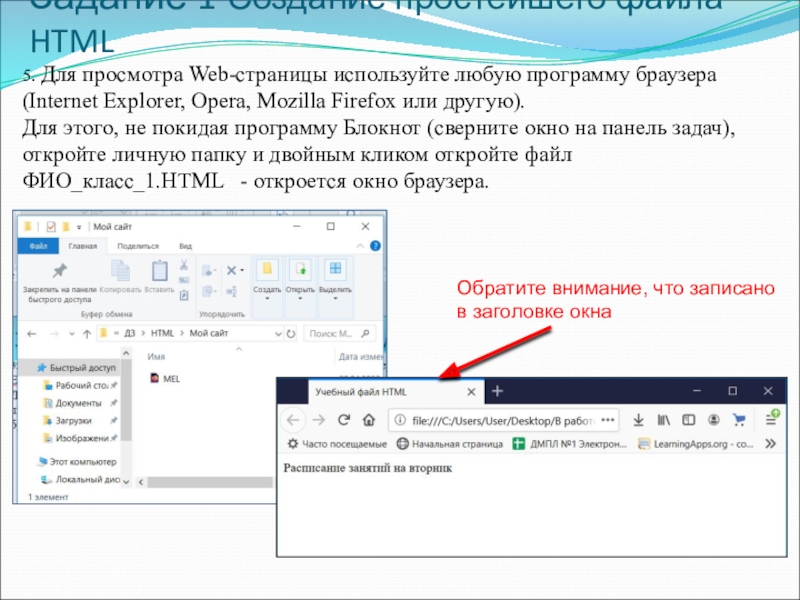
5. Для просмотра Web-страницы используйте
любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую).
Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом откройте файл ФИО_класс_1.HTML - откроется окно браузера.Обратите внимание, что записано в заголовке окна
Слайд 10Задание 2 Создание простейшего файла HTML
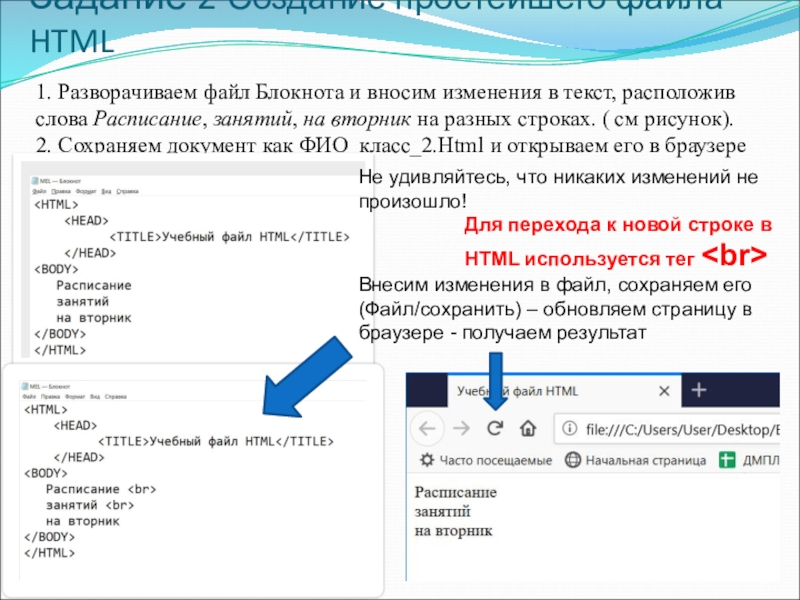
1. Разворачиваем файл Блокнота и
вносим изменения в текст, расположив слова Расписание, занятий, на вторник
на разных строках. ( см рисунок).2. Сохраняем документ как ФИО_класс_2.Html и открываем его в браузере
Не удивляйтесь, что никаких изменений не произошло!
Для перехода к новой строке в HTML используется тег
Внесим изменения в файл, сохраняем его (Файл/сохранить) – обновляем страницу в браузере - получаем результат
Слайд 11Структурные теги (мы уже познакомились с ними– они определяют структуру
программы)
Теги форматирования символов
Теги форматирования абзацев
Теги оформления списков данных
Теги форматирования списков
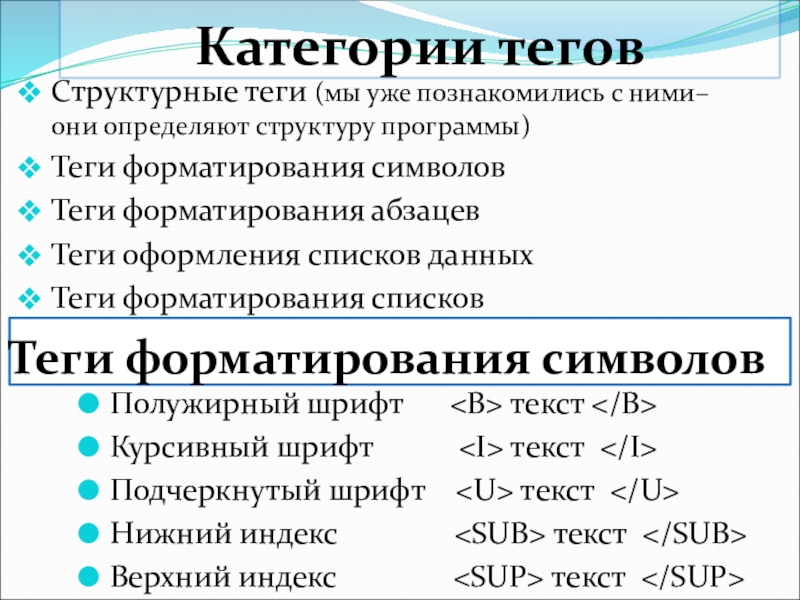
Категории
теговТеги форматирования символов
Полужирный шрифт текст
Курсивный шрифт текст
Подчеркнутый шрифт текст
Нижний индекс текст
Верхний индекс текст
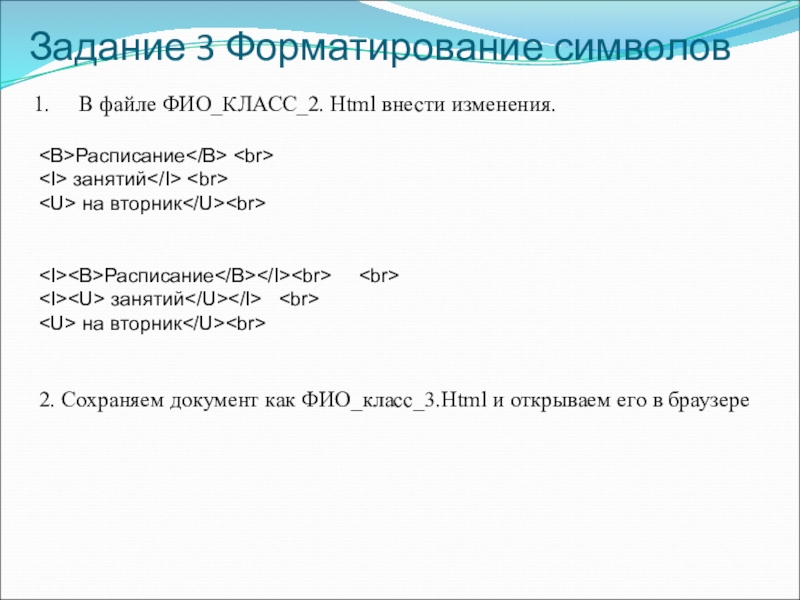
Слайд 12Задание 3 Форматирование фрагментов текста
В файле ФИО_КЛАСС_2. Html внести изменения.
Расписание
занятий
на вторник
Расписание
занятий
на вторник
2. Сохраняем
документ как ФИО_класс_3.Html и открываем его в браузереЗадание 3 Форматирование символов
Слайд 13Задание 4 Оформление заголовков в тексте
Существует два способа управления
размером текста, отображаемого браузером:
использование стилей заголовка,
задание размера шрифта основного документа
или размера текущего шрифта. Используется шесть тегов заголовков: от <Н1> (самый крупный) до <Н6> (самый мелкий). (тег парный, т.е. требует закрытия).
Кроме того, внутри тега можно задать тип выравнивания - атрибут ALIGN
ALIGN="right« - выравнивание по правому краю
ALIGN="center“ - по центру
ALIGN="left“– по левому краю
ALIGN=“justify“– по ширине
Например, <Н1 ALIGN="center">Расписание на неделю