Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ОСНОВЫ ЯЗЫКА HTML
Содержание
- 1. ОСНОВЫ ЯЗЫКА HTML
- 2. ОСНОВЫ ЯЗЫКА HTMLHTML (HyperText Manipulation Language)язык,
- 3. ОСНОВЫ ЯЗЫКА HTMLТег (Tag)команда HTML
- 4. ОСНОВЫ ЯЗЫКА HTMLТег состоит из следующих элементов:левой угловой скобки
- 5. ОСНОВЫ ЯЗЫКА HTMLПарный тегимеет открывающий тег закрывающий
- 6. ОСНОВЫ ЯЗЫКА HTMLАтрибут тегаотносящиеся к тегу уточнения
- 7. ОСНОВЫ ЯЗЫКА HTMLСпецификация атрибутаимя атрибута, например WIDTH;знак равенства =;значение атрибута, которое задается строкой символов, например, "80".
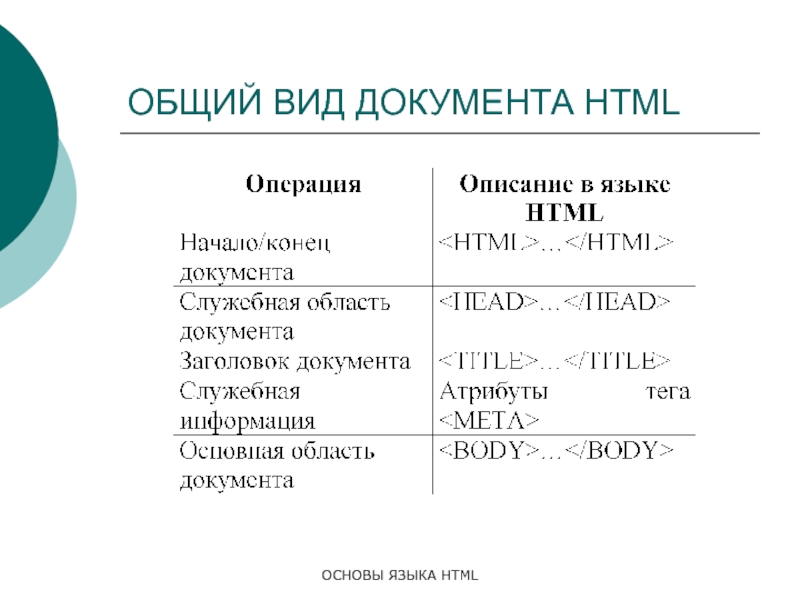
- 8. ОСНОВЫ ЯЗЫКА HTMLОБЩИЙ ВИД ДОКУМЕНТА HTML
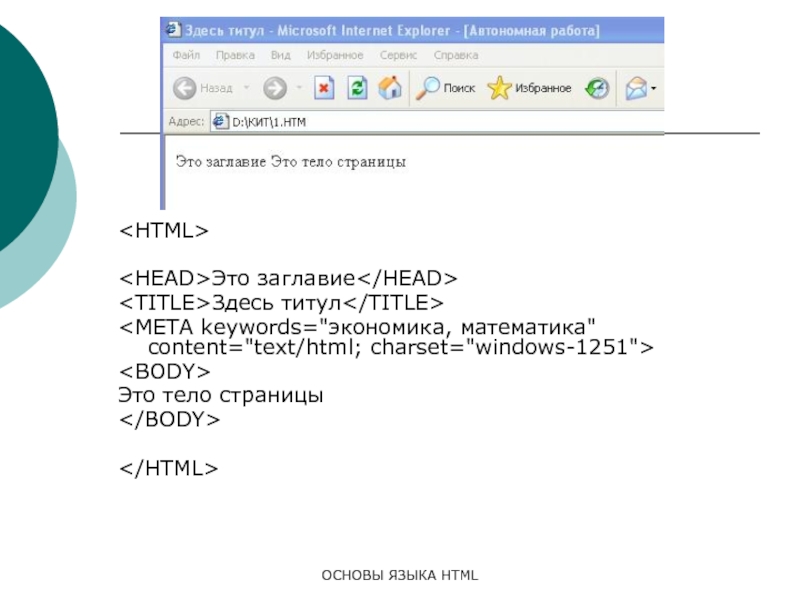
- 9. ОСНОВЫ ЯЗЫКА HTMLЭто заглавиеЗдесь титул
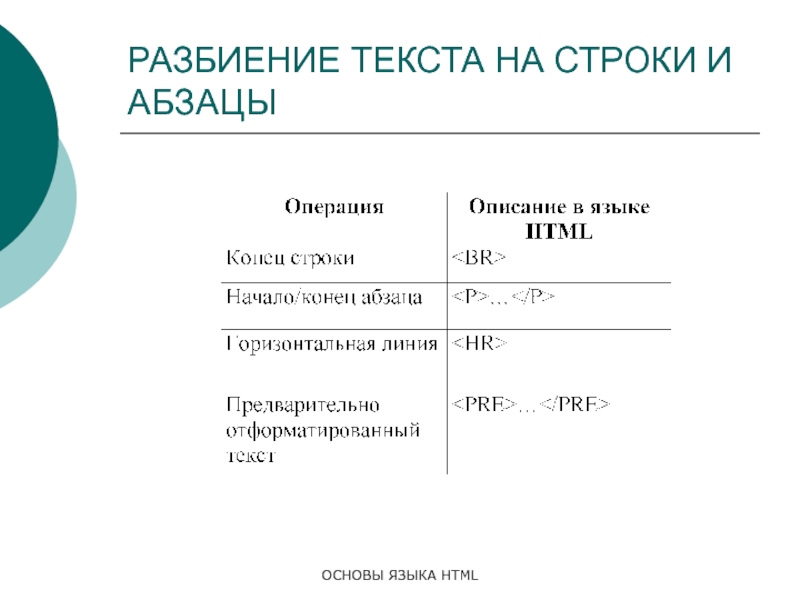
- 10. ОСНОВЫ ЯЗЫКА HTMLРАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ
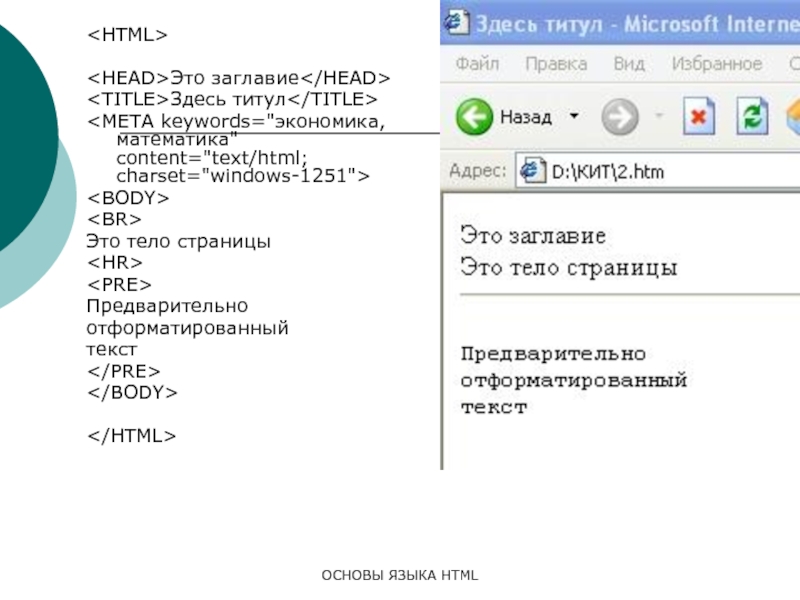
- 11. ОСНОВЫ ЯЗЫКА HTMLЭто заглавиеЗдесь титул
- 12. ОСНОВЫ ЯЗЫКА HTMLЗАГОЛОВКИ
- 13. ОСНОВЫ ЯЗЫКА HTMLЗаголовокЭто тело страницыПредварительноотформатированныйтекст
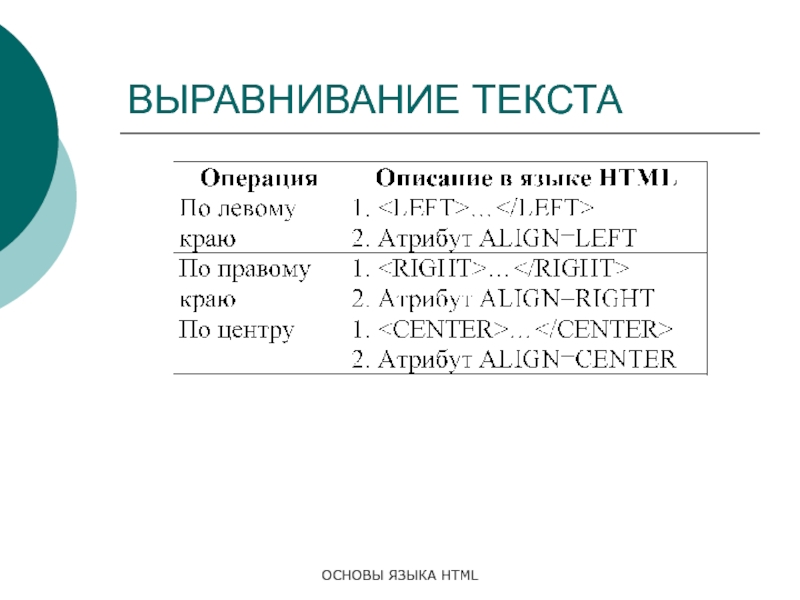
- 14. ОСНОВЫ ЯЗЫКА HTMLВЫРАВНИВАНИЕ ТЕКСТА
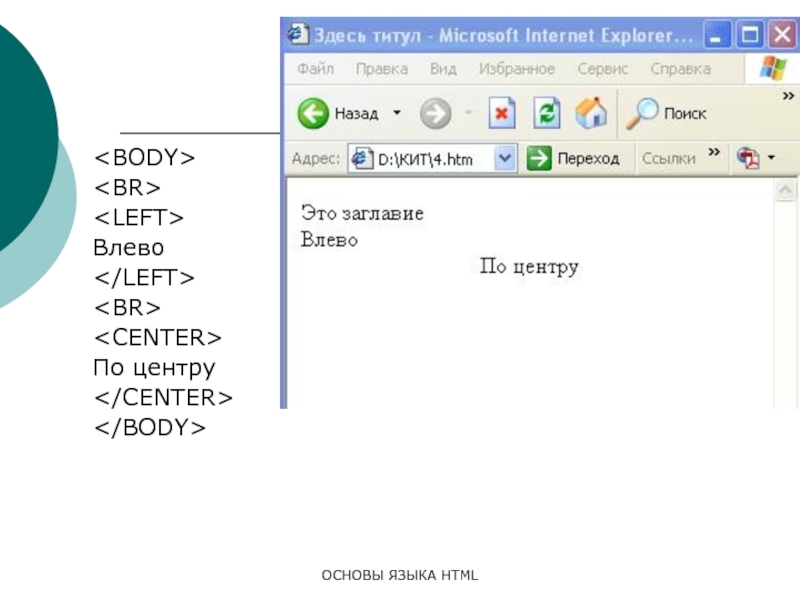
- 15. ОСНОВЫ ЯЗЫКА HTMLВлевоПо центру
- 16. ОСНОВЫ ЯЗЫКА HTMLФОРМАТИРОВАНИЕ ШРИФТОВ
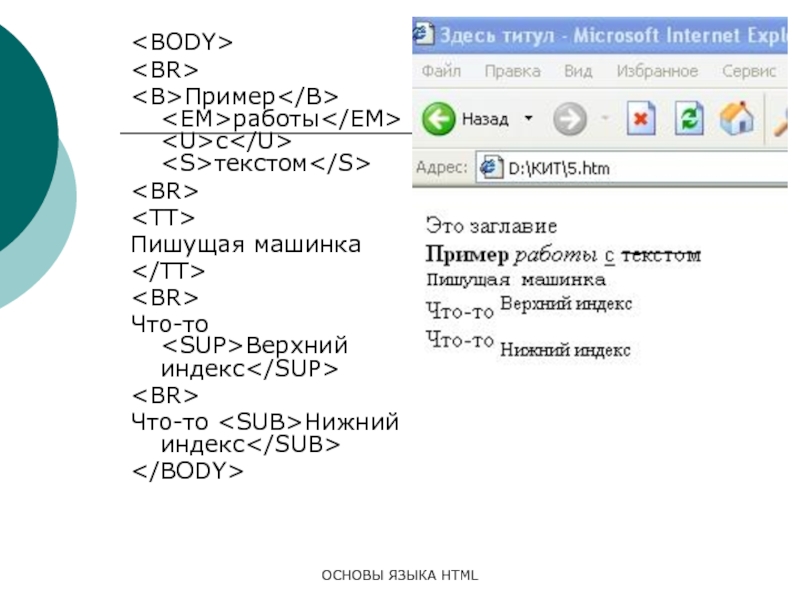
- 17. ОСНОВЫ ЯЗЫКА HTMLПример работы с текстомПишущая машинкаЧто-то Верхний индексЧто-то Нижний индекс
- 18. ОСНОВЫ ЯЗЫКА HTMLРАЗМЕР ШРИФТА
- 19. ОСНОВЫ ЯЗЫКА HTMLГАРНИТУРА И ЦВЕТ ШРИФТА
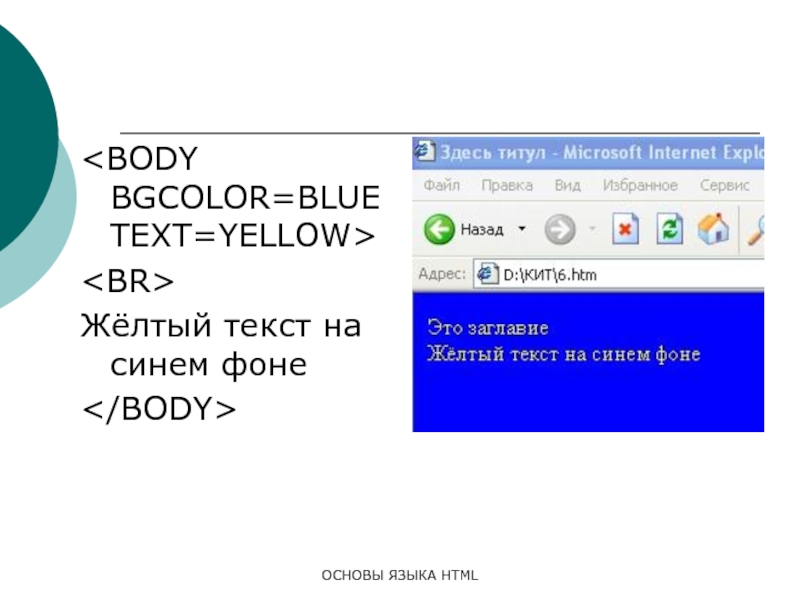
- 20. ОСНОВЫ ЯЗЫКА HTMLЖёлтый текст на синем фоне
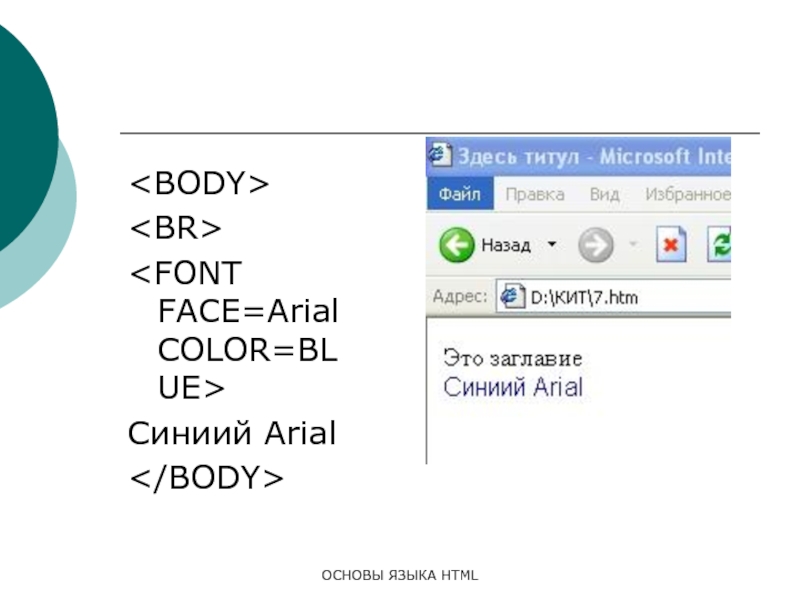
- 21. ОСНОВЫ ЯЗЫКА HTMLСиниий Arial
- 22. ОСНОВЫ ЯЗЫКА HTMLРабота с цветом“#RRGGBB”, где RR,
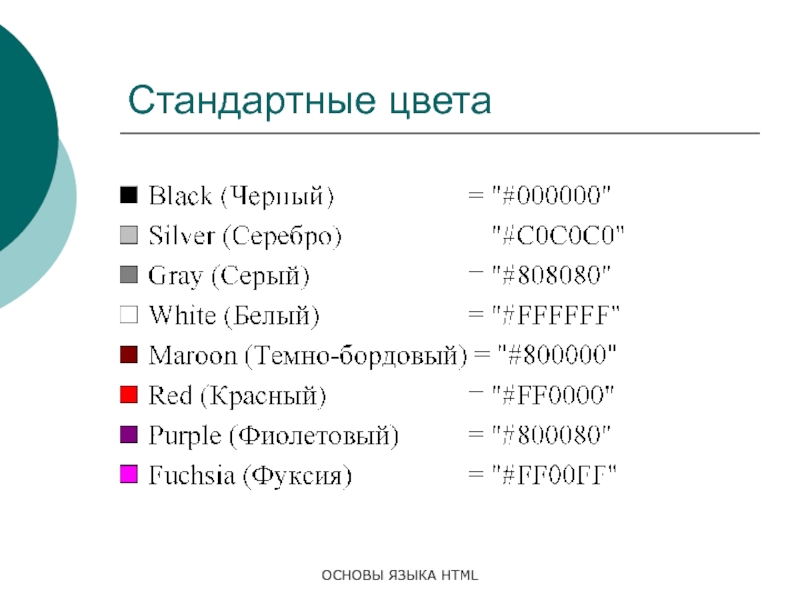
- 23. ОСНОВЫ ЯЗЫКА HTMLСтандартные цвета
- 24. ОСНОВЫ ЯЗЫКА HTMLСтандартные цвета
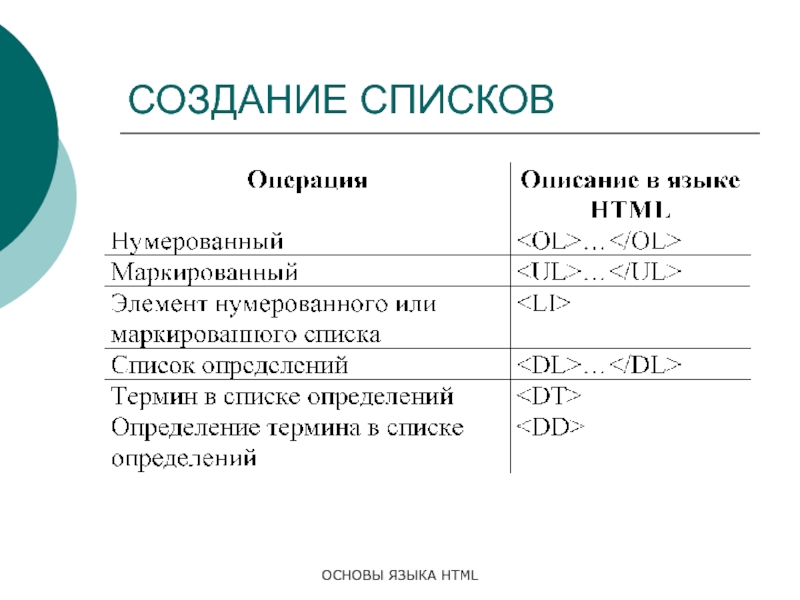
- 25. ОСНОВЫ ЯЗЫКА HTMLСОЗДАНИЕ СПИСКОВ
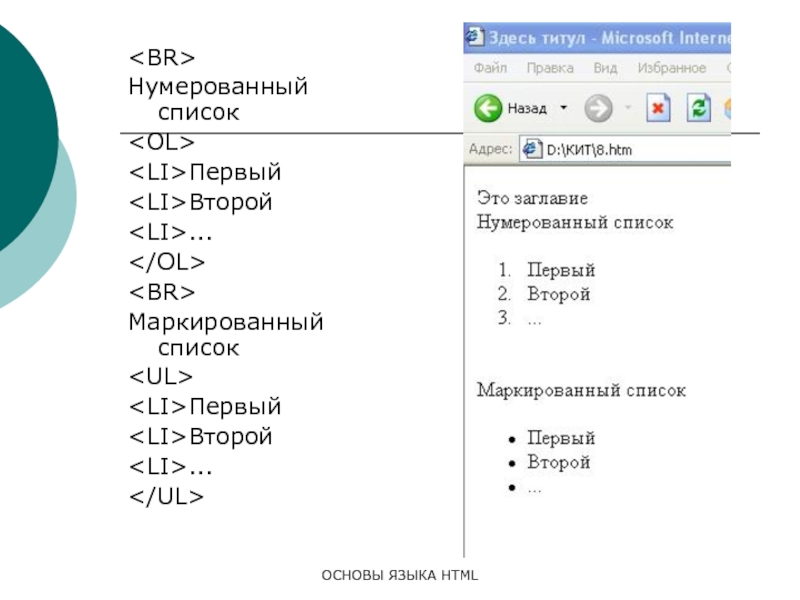
- 26. ОСНОВЫ ЯЗЫКА HTMLНумерованный список ПервыйВторой...Маркированный список ПервыйВторой...
- 27. ОСНОВЫ ЯЗЫКА HTMLСписок определений Первый терминПервое определениеВторой терминВторое определение
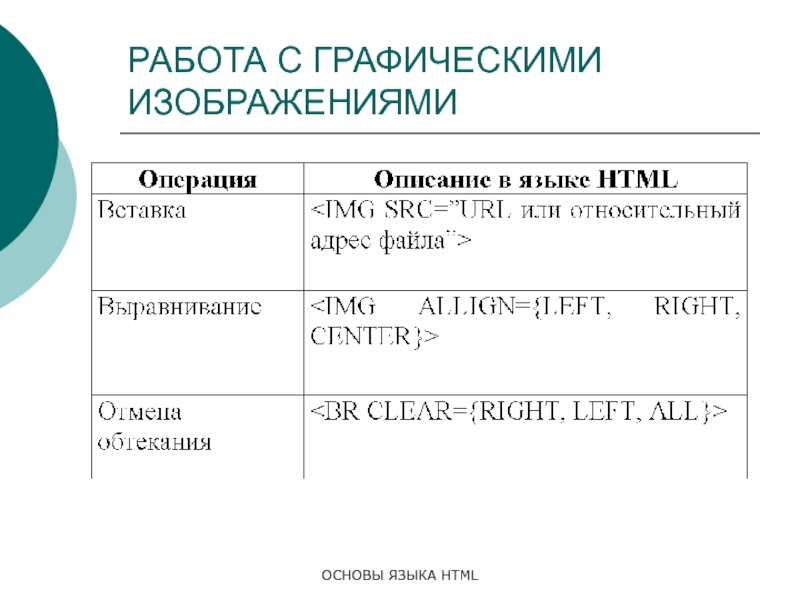
- 28. ОСНОВЫ ЯЗЫКА HTMLРАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ
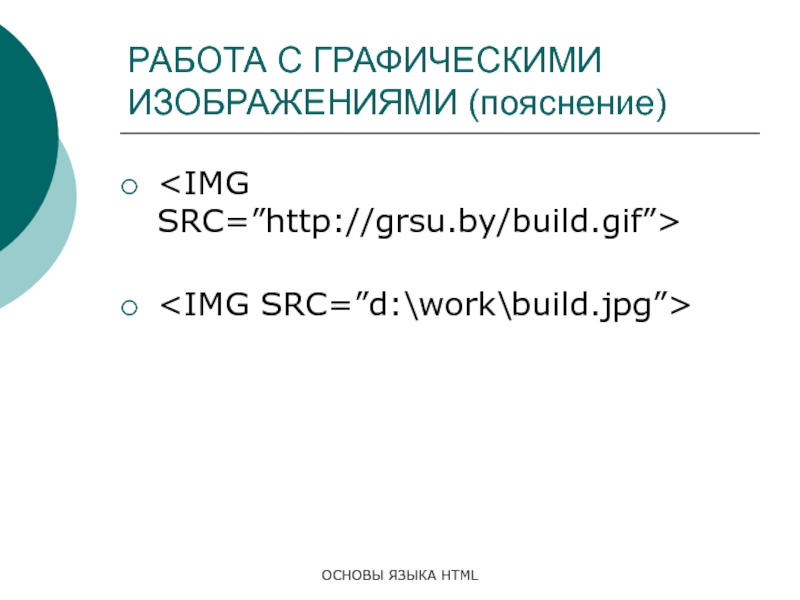
- 29. ОСНОВЫ ЯЗЫКА HTMLРАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (пояснение)
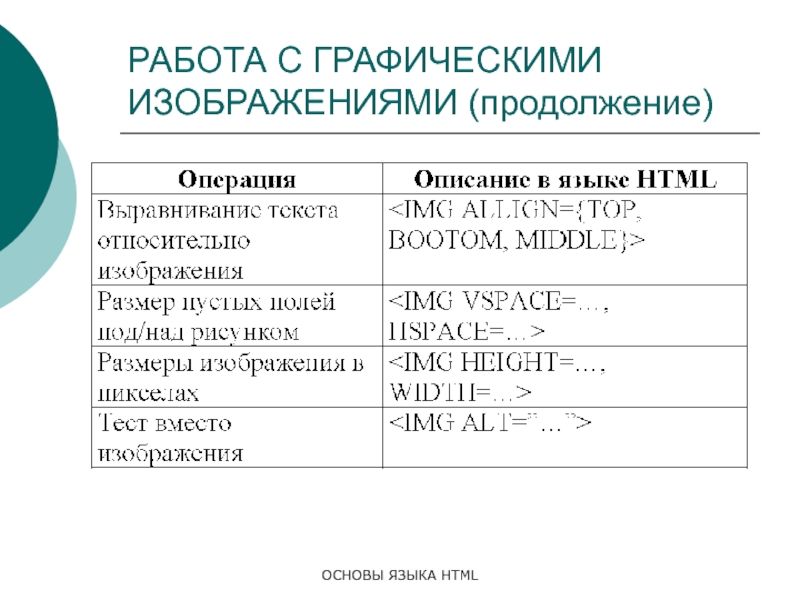
- 30. ОСНОВЫ ЯЗЫКА HTMLРАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (продолжение)
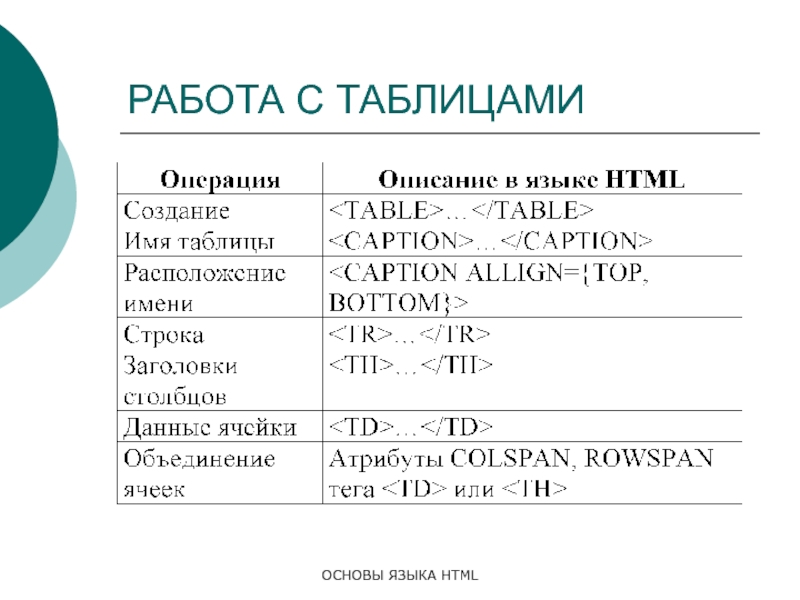
- 31. ОСНОВЫ ЯЗЫКА HTMLРАБОТА С ТАБЛИЦАМИ
- 32. ОСНОВЫ ЯЗЫКА HTMLСОЗДАНИЕ ССЫЛОК
- 33. ОСНОВЫ ЯЗЫКА HTMLГроднеский государственный университет
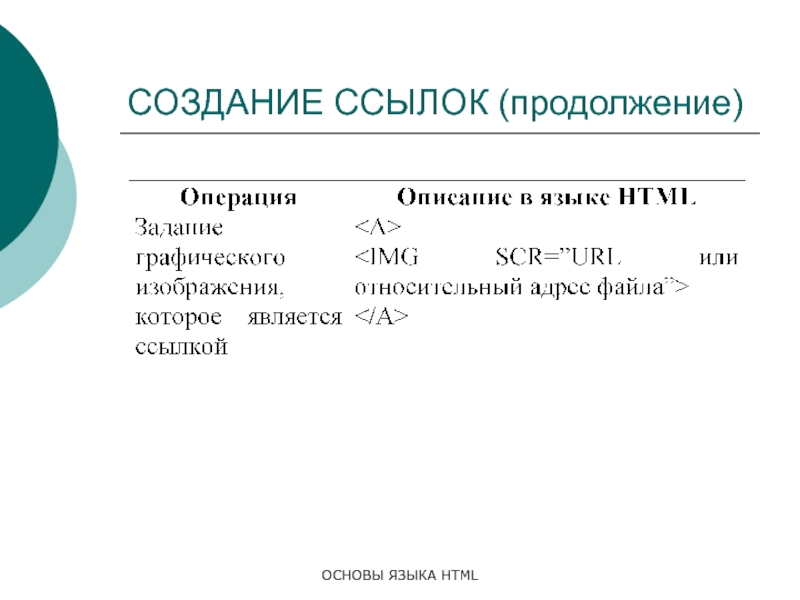
- 34. ОСНОВЫ ЯЗЫКА HTMLСОЗДАНИЕ ССЫЛОК (продолжение)
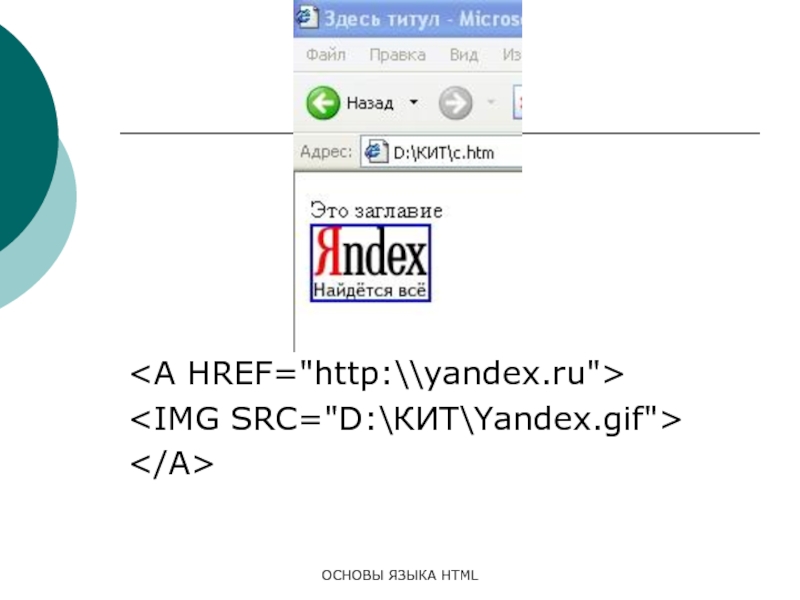
- 35. ОСНОВЫ ЯЗЫКА HTML
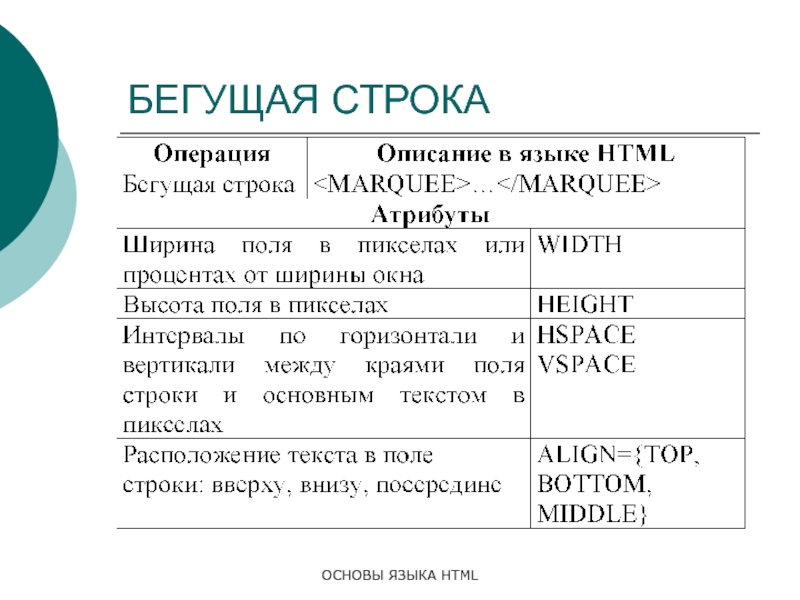
- 36. ОСНОВЫ ЯЗЫКА HTMLБЕГУЩАЯ СТРОКА
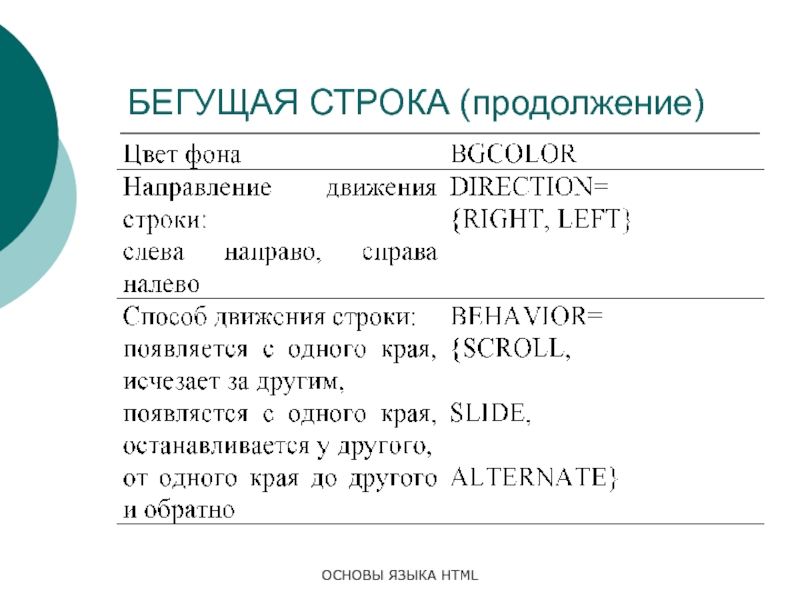
- 37. ОСНОВЫ ЯЗЫКА HTMLБЕГУЩАЯ СТРОКА (продолжение)
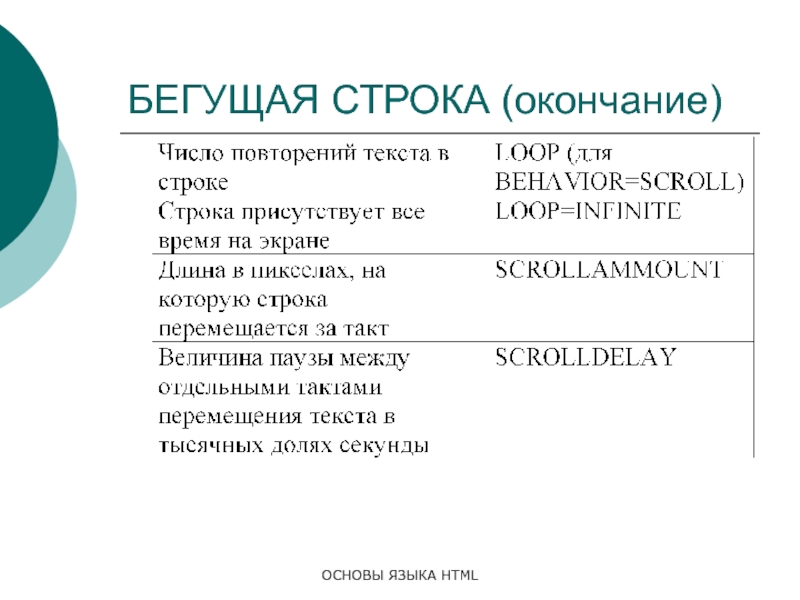
- 38. ОСНОВЫ ЯЗЫКА HTMLБЕГУЩАЯ СТРОКА (окончание)
- 39. ОСНОВЫ ЯЗЫКА HTMLСОЗДАНИЕ ФРЕЙМОВ
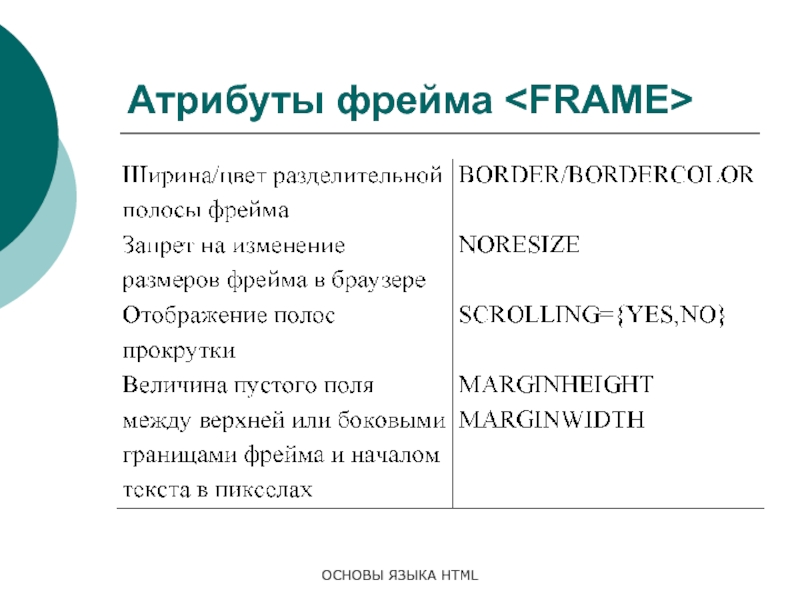
- 40. ОСНОВЫ ЯЗЫКА HTMLАтрибуты фрейма
- 41. ОСНОВЫ ЯЗЫКА HTMLАтрибуты фрейма (окончание)
- 42. ОСНОВЫ ЯЗЫКА HTMLСпасибо за внимание!
- 43. Скачать презентанцию
ОСНОВЫ ЯЗЫКА HTMLHTML (HyperText Manipulation Language)язык, предназначенный для создания форматированного текста, который насыщен изображениями, звуком, анимацией и ссылками на другие объекты, например, гипертекстовые документы, графические файлы и т.д.,
Слайды и текст этой презентации
Слайд 2ОСНОВЫ ЯЗЫКА HTML
HTML
(HyperText Manipulation Language)
язык, предназначенный для создания форматированного
Слайд 4ОСНОВЫ ЯЗЫКА HTML
Тег состоит из следующих элементов:
левой угловой скобки
слэша /, который означает, что тег является конечным тегом, закрывающим
некоторую структуруимени тега
необязательных атрибутов
правой угловой скобки >
Слайд 5ОСНОВЫ ЯЗЫКА HTML
Парный тег
имеет открывающий тег
закрывающий тег с тем же
именем
В таких случаях два тега и часть документа, отделенная
ими, образуют блок, называемый HTML элементом Слайд 7ОСНОВЫ ЯЗЫКА HTML
Спецификация атрибута
имя атрибута, например WIDTH;
знак равенства =;
значение атрибута,
которое задается строкой символов, например, "80".
Слайд 17ОСНОВЫ ЯЗЫКА HTML
Пример работы с текстом
Пишущая машинка
Что-то Верхний индекс
Что-то Нижний
индекс
Слайд 22ОСНОВЫ ЯЗЫКА HTML
Работа с цветом
“#RRGGBB”, где RR, GG, BB соответственно
интенсивность красного, зеленого или синего цветов. Интенсивность задается в виде
двузначного шестнадцатеричного числа (от 00 до FF).атрибут COLOR=”НАЗВАНИЕ ЦВЕТА”