Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка HTML : тэги, атрибуты тэгов, комментарии
Содержание
- 1. Основы языка HTML : тэги, атрибуты тэгов, комментарии
- 2. HTML-документ – это обычный текстовый
- 3. ТЭГИТэг – инструкция браузеру, указывающая способ отображения текста.
- 4. Тэг всегда начинается со знака «меньше» () Например: ПРАВИЛА ЗАПИСИ ТЭГОВ
- 5. ТЭГИТЕГодиночныйпарный(контейнер)открывающий < >закрывающий
- 6. СТРУКТУРНЫЕ ТЭГИВсё содержимое файла Интернет-страницы заключается в
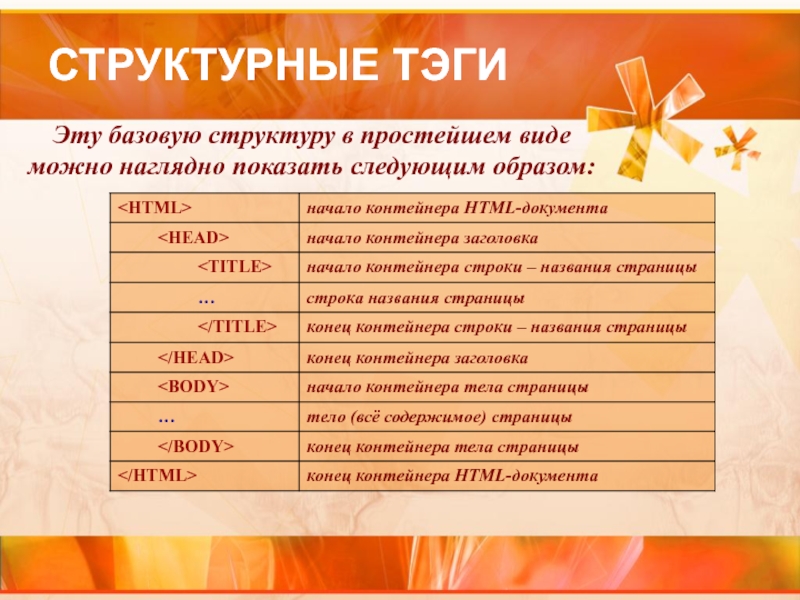
- 7. СТРУКТУРНЫЕ ТЭГИЭту базовую структуру в простейшем виде можно наглядно показать следующим образом:
- 8. Указанная вами строка-название будет выводиться в заголовке
- 9. КОММЕНТАРИИ - такой полутэг используется для добавления
- 10. ПРИМЕР HTML-ДОКУМЕНТА Моя первая Интернет-страничка! Это моя
- 11. Скачать презентанцию
HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели (тэги).HTML-файл имеет расширение .htm или .html
Слайды и текст этой презентации
Слайд 2HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели
(тэги).
Слайд 6СТРУКТУРНЫЕ ТЭГИ
Всё содержимое файла Интернет-страницы заключается в контейнер …, указывающий
браузеру, что данный текст представляет собой HTML-документ и, возможно содержит
в себе тэги, которые браузер должен выявить, распознать, интерпретировать.Типичная Интернет-страница состоит из двух частей: заголовка (HEAD) и тела (BODY).
Слайд 7СТРУКТУРНЫЕ ТЭГИ
Эту базовую структуру в простейшем виде можно наглядно показать
следующим образом:
Слайд 8Указанная вами строка-название будет выводиться в заголовке окна браузера, когда
данная страничка будет в нём просматриваться, а также (уже после
размещения страницы в Интернете) в списках, выдаваемых поисковыми серверами.СТРУКТУРНЫЕ ТЭГИ
Слайд 9КОММЕНТАРИИ
- такой полутэг используется для
добавления комментариев на страничке,
т. е. для полезных пояснений, которые
не показываются в браузере.Пример: