Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка приложений для ОС Android
Содержание
- 1. Разработка приложений для ОС Android
- 2. ОС AndroidAndroid - операционная система для мобильных
- 3. Слайд 3
- 4. Внимательное изучение таблицы позволяет увидеть подавляющую популярность
- 5. Устройство платформы AndroidПлатформа Android объединяет операционную систему,
- 6. Слайд 6
- 7. В основании компонентной иерархии лежит ядро ОС
- 8. Рассмотрим некоторые библиотеки
- 9. Слайд 9
- 10. Среда исполнения Среда исполнения включает в себя
- 11. Каркас приложенийНа еще более высоком уровне располагается
- 12. Уровень приложенийИ, наконец, самый высокий, самый близкий
- 13. Разработчик обычно взаимодействует с двумя верхними уровнями
- 14. Для установки приложения на устройствах с ОС
- 15. Обзор сред программированияПрежде чем начать разрабатывать приложения
- 16. SDK Manager - инструмент, позволяющий загрузить компоненты
- 17. В современных условиях разработка ПО в большинстве
- 18. Эмуляция. Стандартный эмулятор Android Эмуляция (англ.
- 19. Основное окно
- 20. Создание приложенияЧтобы создать приложение, нам нужно в
- 21. Есть проект, и в нем есть модуль.
- 22. Но в одном проекте может быть несколько модулей.
- 23. Создание проектаВыбираем пункт основного окнаStart a new Android Studio Project
- 24. Слайд 24
- 25. Слайд 25
- 26. Создание модуляИтак, вы создали свой первый проект.
- 27. Слайд 27
- 28. Слайд 28
- 29. Настройка активностиБольшинство приложений на Android имеют свой экран (форму, окно), которое называется активностью или деятельностью (Activity).
- 30. Blank Activity - шаблон, предназначенный для мобильных
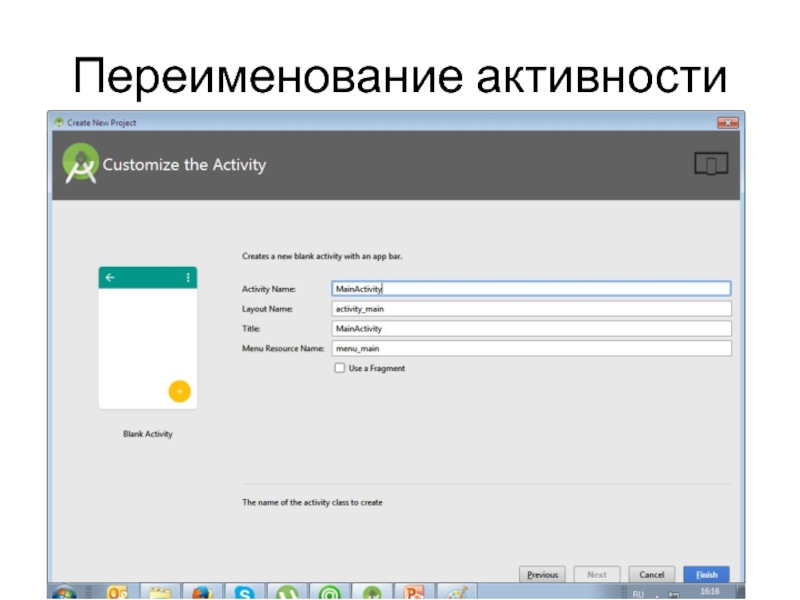
- 31. Переименование активности
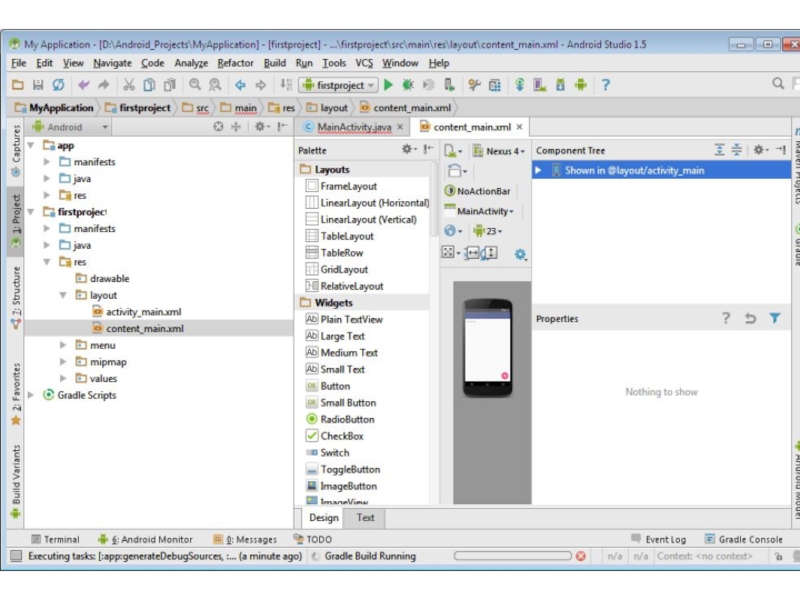
- 32. Структура проекта
- 33. Структура модуляМожно раскрыть этот модуль и посмотреть
- 34. Запуск приложенияЗапустим наше первое приложение! Для этого
- 35. Слайд 35
- 36. Выбор эмулятораЧтобы запустить приложение, нужно иметь какое-нибудь реальное Android-устройство или эмулятор. Нам предлагают запустить эмулятор
- 37. XML-файл. Графический редакторВ папке res в подпапке
- 38. Запуск проекта на эмуляторе устройства В
- 39. Слайд 39
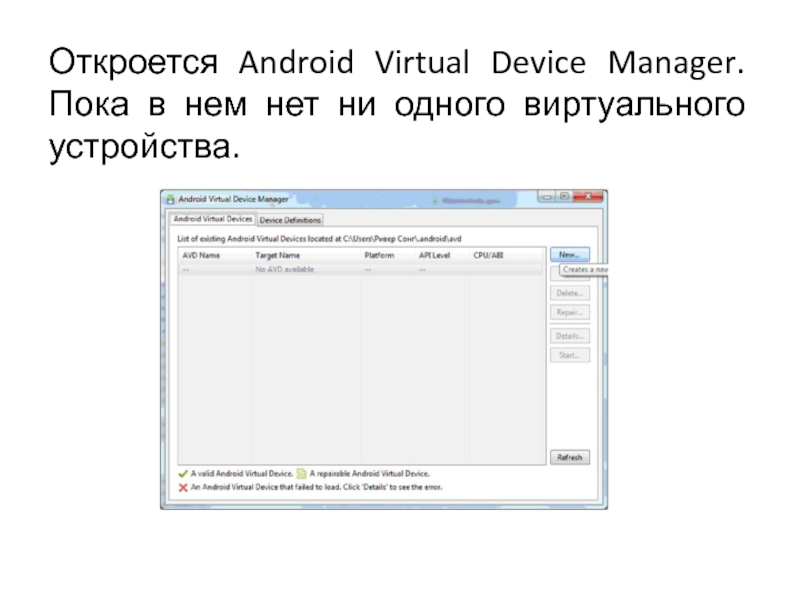
- 40. Откроется Android Virtual Device Manager. Пока в нем нет ни одного виртуального устройства.
- 41. Чтобы запустить приложение, нужно какое-нить реальное Android-устройство
- 42. В итоге эмулятор должен заработать и мы
- 43. Слайд 43
- 44. Элементы экрана и их свойстваЕсли проводить аналогию
- 45. Необходимо заметить, что View обычно размещаются в
- 46. В нашем модуле нам интересен файл: res
- 47. Слева видим список View, разделенный на группы.
- 48. Видим, что выделенный нами элемент – это
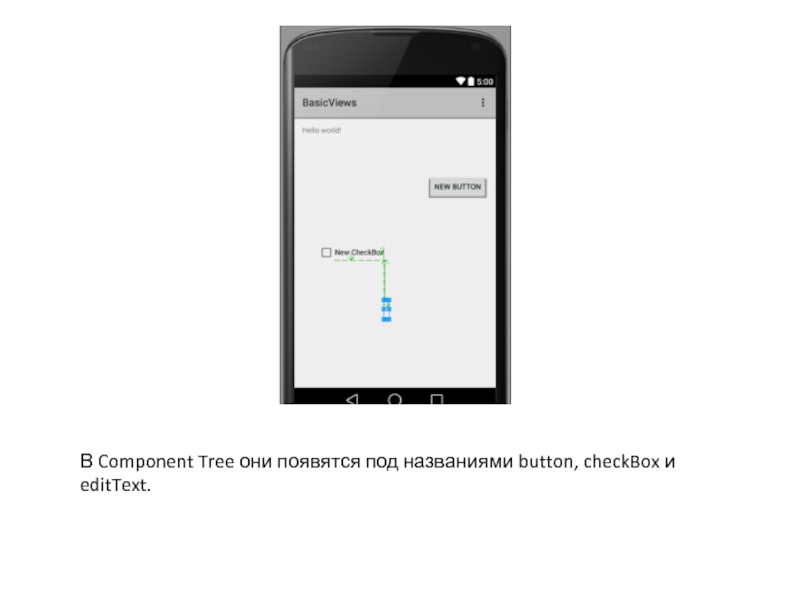
- 49. В Component Tree они появятся под названиями button, checkBox и editText.
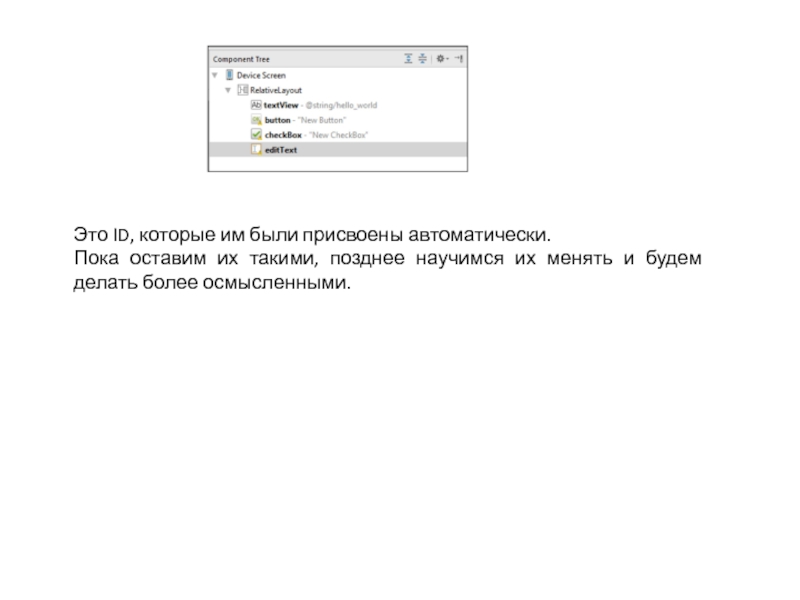
- 50. Это ID, которые им были присвоены автоматически.
- 51. Теперь изменим надписи на компонентах нашего экрана.
- 52. Слайд 52
- 53. Аналогично измените свойство text для элементов button,
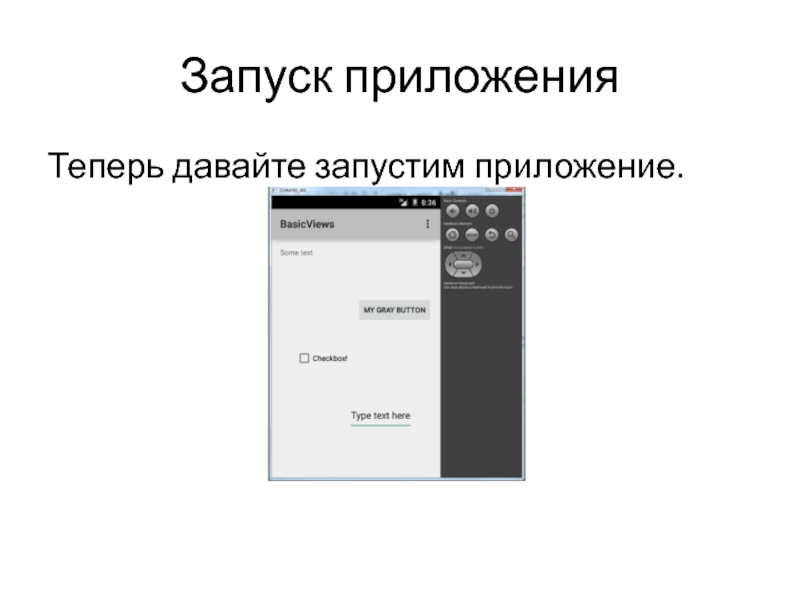
- 54. Запуск приложенияТеперь давайте запустим приложение.
- 55. Написание кодаМы попросили создать Activity и среда
- 56. Смотрим java-код. Нас интересует метод onCreate –
- 57. Предположим, что у нас есть Activity с
- 58. Чтобы обратиться к элементу экрана из кода,
- 59. Для того, чтобы обратиться к элементу View
- 60. Открываем MainActivity.java. Описание объектов вынесем за пределы
- 61. Слайд 61
- 62. Научим кнопку реагировать на нажатие. Для этого
- 63. Слайд 63
- 64. Итак, мы создали объект oclBtnOk, который реализует
- 65. В итоге должен получится такой код:public class
- 66. // создаем обработчик нажатия
- 67. Слайд 67
- 68. Нажатие на Cancel пока ни к чему
- 69. Еще раз повторим механизм обработки событий на
- 70. Соответственно для реализации необходимо выполнить следующие шаги:-
- 71. Скачать презентанцию
ОС AndroidAndroid - операционная система для мобильных устройств: смартфонов, планшетных компьютеров, КПК. В настоящее время именно Android является самой широко используемой операционной системой для мобильных устройств. Подтверждение этого факта можно найти
Слайды и текст этой презентации
Слайд 4Внимательное изучение таблицы позволяет увидеть подавляющую популярность смартфонов под управлением
ОС Android в мире, доля таких устройств не первый год
превышает половину от общего числа купленных смартфонов. Кроме всего прочего, эта популярность продолжает расти. Очевидно, что армия пользователей смартфонов под управлением Android будет искать дополнительные приложения для своих устройств, в связи с этим умение разрабатывать эти самые приложения может принести много пользы своему владельцу. Например, можно разрабатывать для себя полезные, интересные приложения, а можно, разведав обстановку и осмотревшись, сделать разработку мобильных приложений своей профессиональной деятельностью, основной или дополнительной.Слайд 5Устройство платформы Android
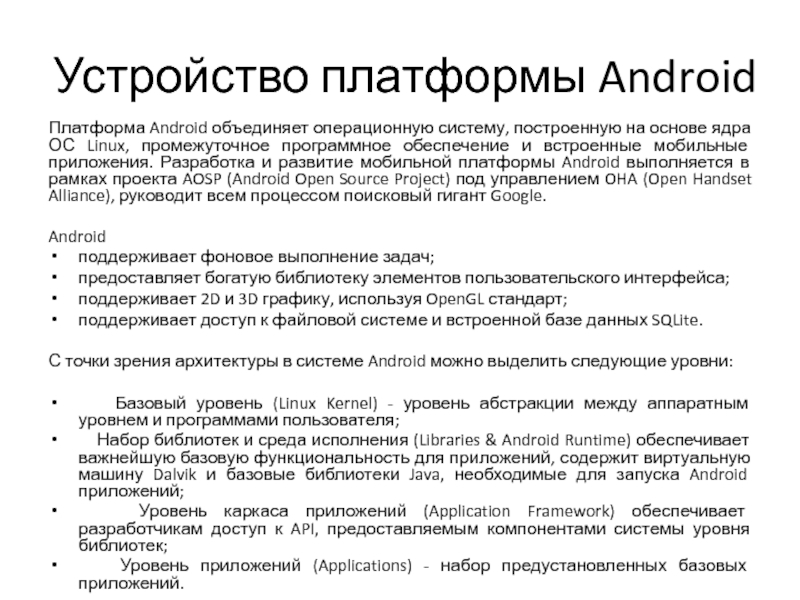
Платформа Android объединяет операционную систему, построенную на основе
ядра ОС Linux, промежуточное программное обеспечение и встроенные мобильные приложения.
Разработка и развитие мобильной платформы Android выполняется в рамках проекта AOSP (Android Open Source Project) под управлением OHA (Open Handset Alliance), руководит всем процессом поисковый гигант Google.Android
поддерживает фоновое выполнение задач;
предоставляет богатую библиотеку элементов пользовательского интерфейса;
поддерживает 2D и 3D графику, используя OpenGL стандарт;
поддерживает доступ к файловой системе и встроенной базе данных SQLite.
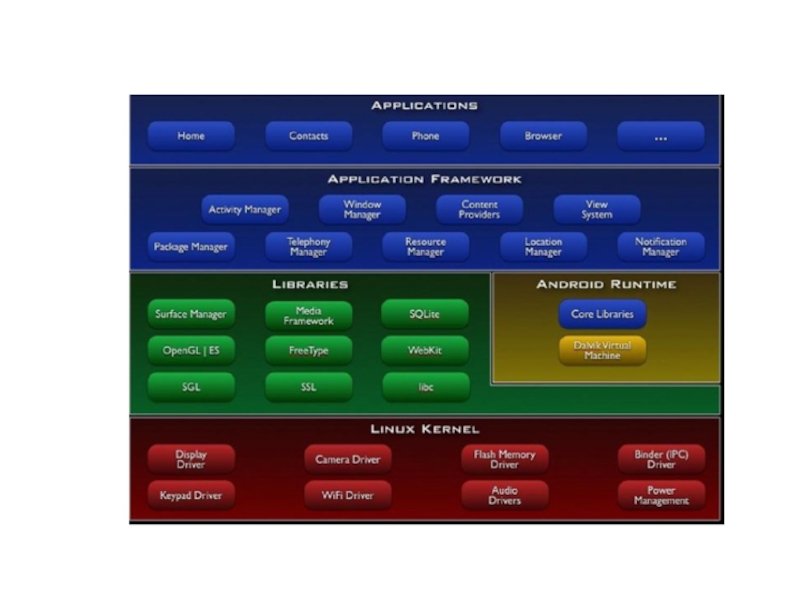
С точки зрения архитектуры в системе Android можно выделить следующие уровни:
Базовый уровень (Linux Kernel) - уровень абстракции между аппаратным уровнем и программами пользователя;
Набор библиотек и среда исполнения (Libraries & Android Runtime) обеспечивает важнейшую базовую функциональность для приложений, содержит виртуальную машину Dalvik и базовые библиотеки Java, необходимые для запуска Android приложений;
Уровень каркаса приложений (Application Framework) обеспечивает разработчикам доступ к API, предоставляемым компонентами системы уровня библиотек;
Уровень приложений (Applications) - набор предустановленных базовых приложений.
Слайд 7В основании компонентной иерархии лежит ядро ОС Linux 2.6 (несколько
урезанное), служит промежуточным уровнем между аппаратным и программным обеспечением, обеспечивает
функционирование системы, предоставляет системные службы ядра: управление памятью, энергосистемой и процессами, обеспечение безопасности, работа с сетью и драйверами.Уровнем выше располагается набор библиотек и среда исполнения. Библиотеки реализуют следующие функции:
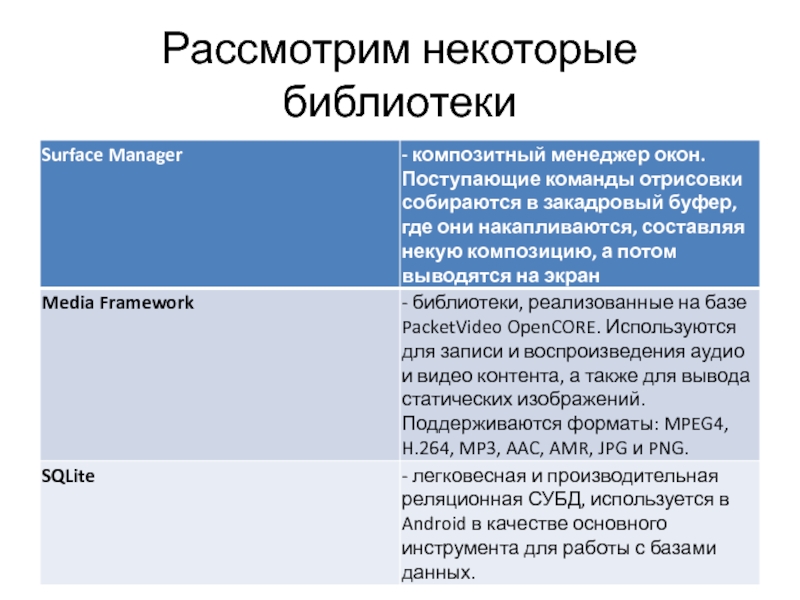
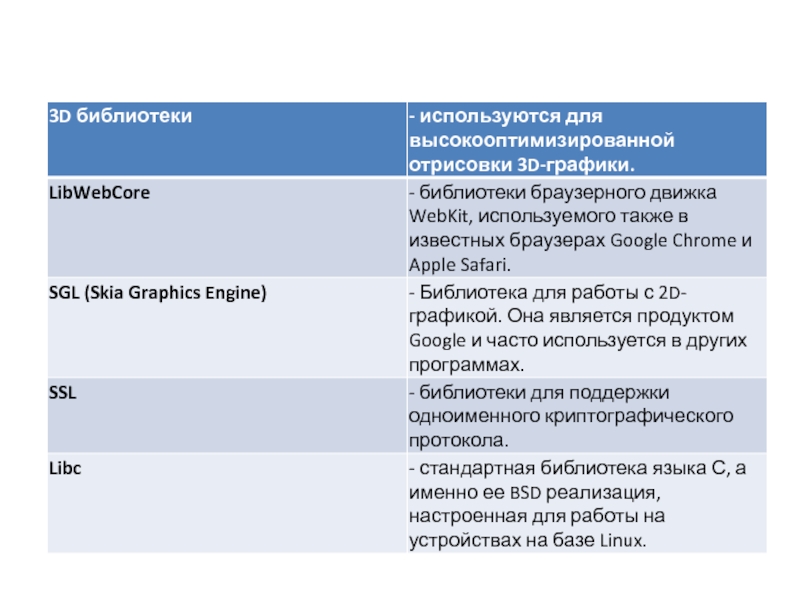
предоставляют реализованные алгоритмы для вышележащих уровней;
обеспечивают поддержку файловых форматов;
осуществляют кодирование и декодирование информации (например, мультимедийные кодеки);
выполняют реализацию графики и т.д.
Библиотеки разработаны на языке С/С++ и скомпилированы под конкретное аппаратное обеспечение устройства, вместе с которым они и поставляются производителем в предустановленном виде.
Слайд 10Среда исполнения
Среда исполнения включает в себя библиотеки ядра, обеспечивающие
большую часть низкоуровневой функциональности, доступной библиотекам ядра языка Java, и
виртуальную машину Dalvik, позволяющую запускать приложения. Каждое приложение запускается в своем экземпляре виртуальной машины, тем самым обеспечивается независимость работающих приложений от ОС и друг от друга. Поэтому код с ошибками или вредоносное ПО не смогут испортить Android и устройство на его базе, когда сработают.Для исполнения на виртуальной машине Dalvik Java-классы компилируются в исполняемые файлы с расширением .dex с помощью инструмента dx, входящего в состав Android SDK. DEX (Dalvik EXecutable) - формат исполняемых файлов для виртуальной машины Dalvik, оптимизированный для использования минимального объема памяти. При использовании IDE Eclipse и плагина ADT (Android Development Tools) компиляция классов Java в формат .dex происходит автоматически.
Слайд 11Каркас приложений
На еще более высоком уровне располагается каркас приложений (Application
Framework), архитектура которого позволяет любому приложению использовать уже реализованные возможности
других приложений, к которым разрешен доступ. В состав каркаса входят следующие компоненты:богатый и расширяемый набор представлений (Views), который может быть использован для создания визуальных компонентов приложений, например, списков, текстовых полей, таблиц, кнопок или даже встроенного web-браузера;
контент-провайдеры (Content Providers), управляющие данными, которые одни приложения открывают для других, чтобы те могли их использовать для своей работы;
менеджер ресурсов (Resource Manager), обеспечивающий доступ к ресурсам без функциональности (не несущим кода), например, к строковым данным, графике, файлам и другим;
менеджер оповещений (Notification Manager), позволяющий приложениям отображать собственные уведомления для пользователя в строке состояния;
менеджер действий (Activity Manager), управляющий жизненными циклами приложений, предоставляющий систему навигации по действиям;
Слайд 12Уровень приложений
И, наконец, самый высокий, самый близкий к пользователю уровень
приложений. Именно на этом уровне пользователь взаимодействует со своим устройством,
управляемым ОС Android. Здесь представлен набор базовых приложений, который предустановлен на ОС Android. Например, браузер, почтовый клиент, программа для отправки SMS, карты, календарь, менеджер контактов и др.Список интегрированных приложений может меняться в зависимости от модели устройства и версии Android.
К этому уровню также относятся все пользовательские приложения.
Слайд 13Разработчик обычно взаимодействует с двумя верхними уровнями архитектуры Android для
создания новых приложений.
Библиотеки, система исполнения и ядро Linux скрыты
за каркасом приложений.Повторное использование компонентов других приложений приводит к идее задач в Android.
Приложение может использовать компоненты другого Android приложения для решения задачи, например, если разрабатываемое приложение предполагает использование фотографий, оно может вызвать приложение, управляющее фотографиями и зарегистрированное в системе Android, выбрать с его помощью фотографию и работать с ней.
Слайд 14Для установки приложения на устройствах с ОС Android создается файл
с расширением *.apk (Android package), который содержит исполняемые файлы, а
также вспомогательные компоненты, например, файлы с данными и файлы ресурсов.После установки на устройство каждое приложение "живет" в своем собственном изолированном экземпляре виртуальной машины Dalvik.
Слайд 15Обзор сред программирования
Прежде чем начать разрабатывать приложения под Android, рассмотрим
существующие инструменты, подходящие для этих целей. Можно выделить необходимые инструменты,
без которых разработка мобильных приложений под Android просто невозможна.С другой стороны, существует большое количество вспомогательных систем, в какой-то мере упрощающих процесс разработки.
К обязательным инструментам относится Android SDK - набор средств программирования, который содержит инструменты, необходимые для создания, компиляции и сборки мобильного приложения.
Слайд 16SDK Manager - инструмент, позволяющий загрузить компоненты Android SDK. Показывает
пакеты Android SDK и их статус: установлен (Installed), не установлен
(Not Installed), доступны обновления (Update available).Android Emulator (emulator) - виртуальное мобильное устройство, которое создается и работает на компьютере разработчика, используется для разработки и тестирования мобильных приложений без привлечения реальных устройств.
AVD Manager - предоставляет графический интерфейс для создания виртуальных Android устройств (AVDs), предусмотренных Android Emulator, и управления ими. (В ЛР№1 подробно рассматривается создание и использование виртуального устройства).
Android Debug Bridge (adb) - гибкий инструмент, позволяющий управлять состоянием эмулятора или реального Android устройства, подключенного к компьютеру. Также может использоваться для установки Android приложения (.apk файл) на реальное устройство.
Слайд 17В современных условиях разработка ПО в большинстве случаев ведется с
использованием интегрированных сред разработки (IDE).
IDE имеют несомненные достоинства: процесс
компиляции, сборки и запуска приложения обычно автоматизирован, в связи с чем для начинающего разработчика создать свое первое приложение труда не составляет. Но чтобы заниматься разработкой всерьез, необходимо потратить силы и время на изучение возможностей самой среды. Рассмотрим IDE, пригодные для разработки под Android1).
Android IDE - среда разработки под Android, основанная на Eclipse. Предоставляет интегрированные инструменты для разработки, сборки и отладки мобильных приложений. В данном курсе Android IDE выбрана в качестве основной среды разработки. Возможности этой среды более подробно рассмотрены в первой лабораторной работе. Также там даны рекомендации по установке и настройке среды, созданию и запуску первого приложения как на эмуляторе, так и на реальном устройстве.
Android Studio - среда разработки под Android, основанная на IntelliJ IDEA. Подобно Android IDE, она предоставляет интегрированные инструменты для разработки и отладки. Дополнительно ко всем возможностям, ожидаемым от IntelliJ, в Android Studio реализованы:
поддержка сборки приложения, основанной на Gradle;
специфичный для Android рефакторинг и быстрое исправление дефектов;
lint инструменты для поиска проблем с производительностью, с юзабилити, с совместимостью версий и других;
возможности ProGuard (утилита для сокращения, оптимизации и обфускации кода) и подписи приложений;
основанные на шаблонах мастера для создания общих Android конструкций и компонентов;
WYSIWYG редактор, работающий на многих размерах экранов и разрешений, окно предварительного просмотра, показывающее запущенное приложение сразу на нескольких устройствах и в реальном времени;
встроенная поддержка облачной платформы Google.
Слайд 18
Эмуляция. Стандартный эмулятор Android
Эмуляция (англ. emulation) в вычислительной технике -
комплекс программных, аппаратных средств или их сочетание, предназначенное для копирования
(или эмулирования) функций одной вычислительной системы (гостя) на другой, отличной от первой, вычислительной системе (хосте) таким образом, чтобы эмулированное поведение как можно ближе соответствовало поведению оригинальной системы (гостя). Целью является максимально точное воспроизведение поведения.Эмулятор - виртуальное мобильное устройство, которое запускается на компьютере. При помощи эмулятора можно разрабатывать и тестировать приложения без использования реальных устройств.
Слайд 20Создание приложения
Чтобы создать приложение, нам нужно в Android Studio создать
проект. При создании проекта, в нем создается модуль. В этом
модуле мы проектируем формы приложения и пишем код. При запуске этого модуля мы получаем готовое приложение. Поэтому модуль по сути и является приложением. А проект - контейнер для модуля.Таким образом, в самом простом случае структура проекта такова:
Слайд 21Есть проект, и в нем есть модуль. При запуске проекта
запускается модуль и мы получаем Android-приложение, которое создано в этом
модуле.В этом случае: один проект = одно Android-приложение (один модуль).
Слайд 26Создание модуля
Итак, вы создали свой первый проект. Конечно, это всего
лишь встроенное в среду приложение для проверки корректной установки инструментария,
однако множество приложений создаются именно из него.Итак, проект создан. Теперь создадим в проекте свой модуль (приложение). Эта процедура будет частично похожа на создание проекта, но с небольшими отличиями.
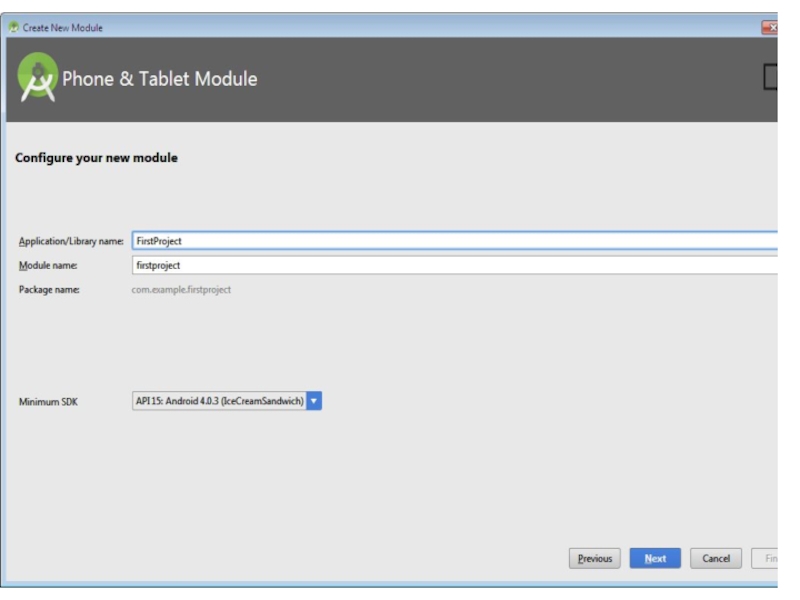
Чтобы создать модуль, в меню выбираем File -> New module
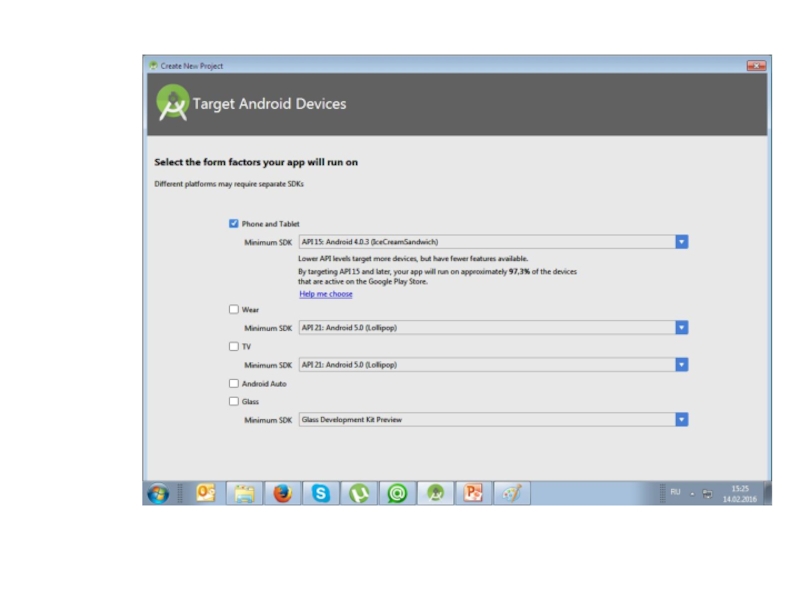
Тип модуля выбираем Phone and Tablet Application
Слайд 29Настройка активности
Большинство приложений на Android имеют свой экран (форму, окно),
которое называется активностью или деятельностью (Activity).
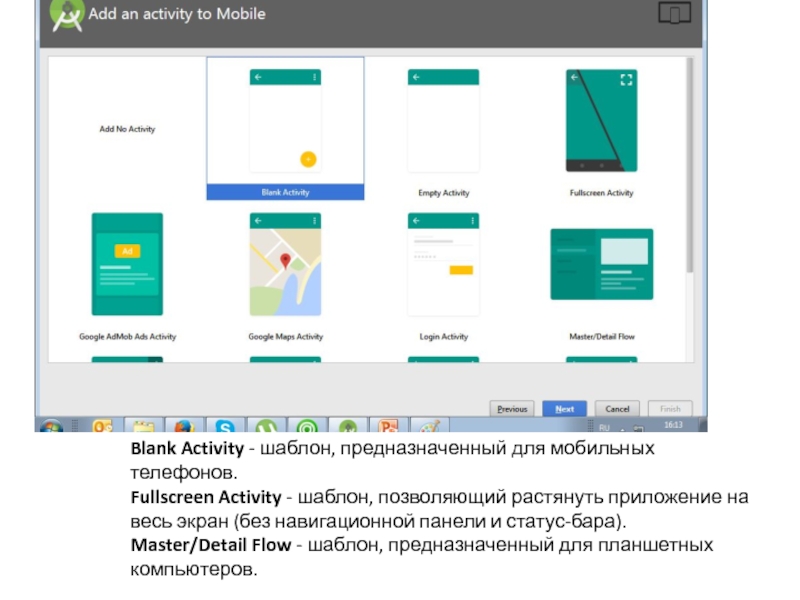
Слайд 30Blank Activity - шаблон, предназначенный для мобильных телефонов.
Fullscreen Activity -
шаблон, позволяющий растянуть приложение на весь экран (без навигационной панели
и статус-бара).Master/Detail Flow - шаблон, предназначенный для планшетных компьютеров.
Слайд 33Структура модуля
Можно раскрыть этот модуль и посмотреть его содержимое. Вкратце
пройдемся по интересующим нас элементам
Файл AndroidManifest.xml – манифест или конфигурационный
файл приложенияВ папке java и ее подпапках будет весь написанный нами, код приложения
Папка res используется для файлов-ресурсов различного типа.
Слайд 34Запуск приложения
Запустим наше первое приложение! Для этого надо выбрать соответствующий
ему модуль в выпадающем списке сверху и нажимаем (чуть правее
списка) кнопку с зеленым треугольникомСлайд 36Выбор эмулятора
Чтобы запустить приложение, нужно иметь какое-нибудь реальное Android-устройство или
эмулятор. Нам предлагают запустить эмулятор
Слайд 37XML-файл. Графический редактор
В папке res в подпапке layout находится xml-файл,
который является оболочкой нашей активности. Именно этот файл будет виден
на экране устройства.Слайд 38
Запуск проекта на эмуляторе устройства
В первую очередь нужно создать эмулятор
устройства. Это можно сделать, нажав на кнопку на панели инструментов,
изображающую смартфон. Если кнопки нет на панели, ее можно найти в меню Window.Слайд 41Чтобы запустить приложение, нужно какое-нить реальное Android-устройство или эмулятор. Нам
предлагают запустить эмулятор
Нажимаем ОК. Через какое-то время (до пары минут)
появится эмулятор и начнет загружатьсяСлайд 42В итоге эмулятор должен заработать и мы попадаем на экран
блокировки.
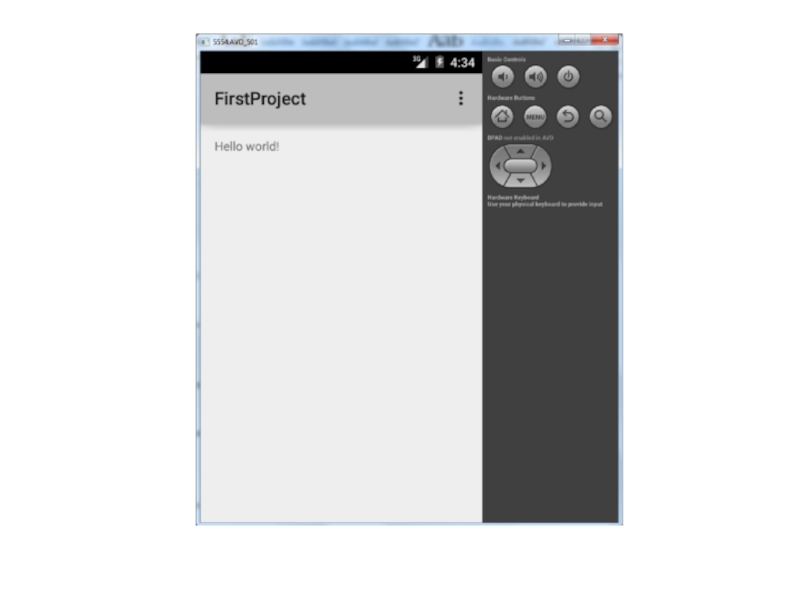
Снимаем блокировку и видим наше приложение, которое мы называли FirstProject
(поле Application name).Слайд 44Элементы экрана и их свойства
Если проводить аналогию с Windows, то
приложение состоит из окон, называемых Activity. В конкретный момент времени
обычно отображается одно Activity и занимает весь экран, а приложение переключается между ними. В качестве примера можно рассмотреть почтовое приложение. В нем одно Activity – список писем, другое – просмотр письма, третье – настройки ящика. При работе вы перемещаетесь по ним.Содержимое Activity формируется из различных компонентов, называемых View. Самые распространенные View - это кнопка, поле ввода, CheckBox и т.д.
Примерно это можно изобразить так:
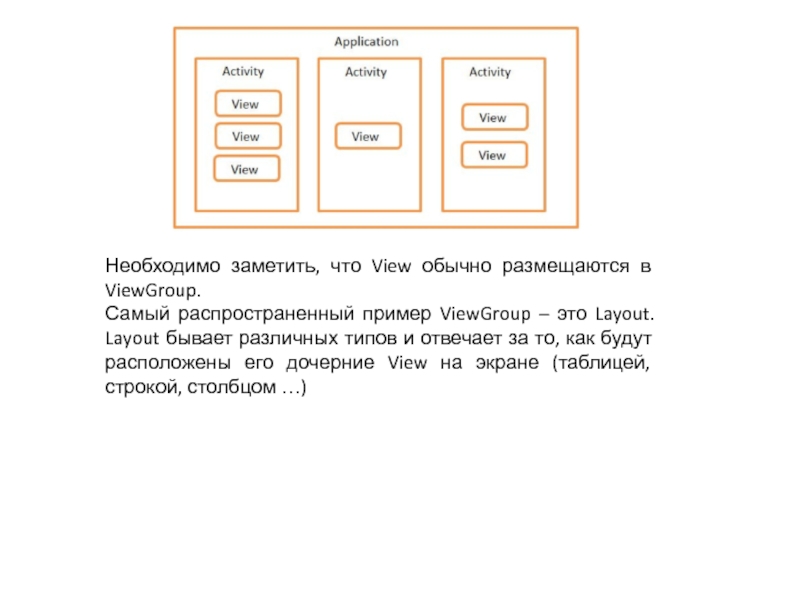
Слайд 45Необходимо заметить, что View обычно размещаются в ViewGroup.
Самый распространенный
пример ViewGroup – это Layout. Layout бывает различных типов и
отвечает за то, как будут расположены его дочерние View на экране (таблицей, строкой, столбцом …)Слайд 46В нашем модуле нам интересен файл: res > layout >
activity_main.xml
Это layout-файл. В нем мы определяем набор и расположение элементов
View, которые хотим видеть на экране. При запуске приложения Activity читает этот файл и отображает нам то, что мы добавили. Скорее всего, он у вас уже открыт на редактирование, но на всякий случай давайте еще раз откроем его двойным кликом и посмотрим, какой набор View он содержит по умолчанию.Слайд 47Слева видим список View, разделенный на группы. Здесь отображены все
View-элементы, которые вы можете использовать в своих приложениях.
Обратим внимание на
белый экран. Мы видим, что на экране сейчас присутствует элемент с текстом Hello world! Чтобы узнать, что это за View нажмите на этот текст.Справа во вкладке Component Tree вы видите все элементы, которые описаны в этом layout-файле.
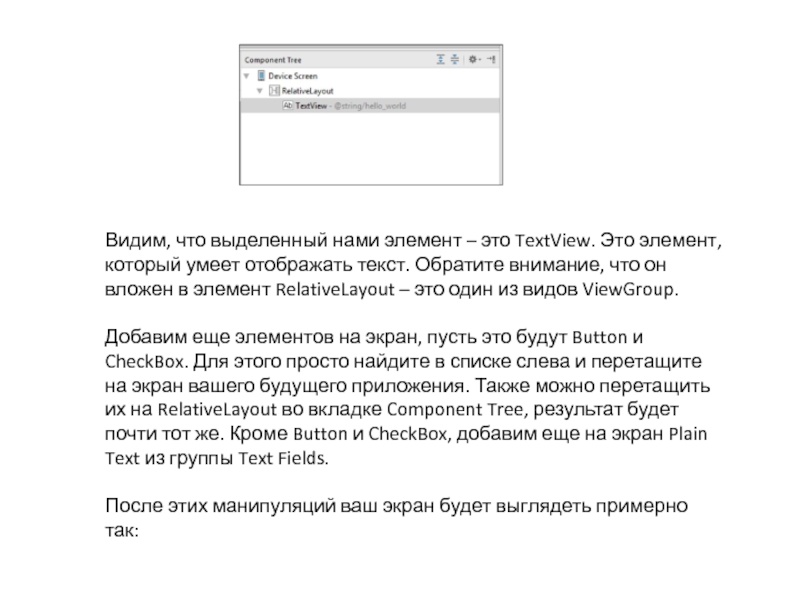
Слайд 48Видим, что выделенный нами элемент – это TextView. Это элемент,
который умеет отображать текст. Обратите внимание, что он вложен в
элемент RelativeLayout – это один из видов ViewGroup.Добавим еще элементов на экран, пусть это будут Button и CheckBox. Для этого просто найдите в списке слева и перетащите на экран вашего будущего приложения. Также можно перетащить их на RelativeLayout во вкладке Component Tree, результат будет почти тот же. Кроме Button и CheckBox, добавим еще на экран Plain Text из группы Text Fields.
После этих манипуляций ваш экран будет выглядеть примерно так:
Слайд 50Это ID, которые им были присвоены автоматически.
Пока оставим их
такими, позднее научимся их менять и будем делать более осмысленными.
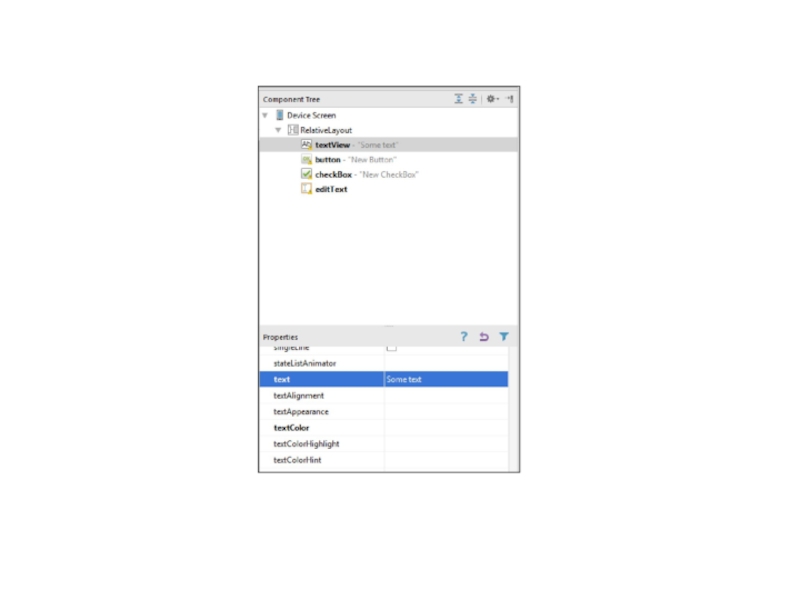
Слайд 51Теперь изменим надписи на компонентах нашего экрана.
Во вкладке Component
Tree жмем на textView. Теперь нам нужна вкладка Properties. Она
отображает свойства выделенного в Component Tree или на экране View элемента.Располагается она обычно сразу под Component Tree.
Найдем во вкладке Properties свойство text. Сейчас там стоит ссылка на текстовую константу. Напишем сюда свой текст: «Some text»
Слайд 53Аналогично измените свойство text для элементов button, checkBox и editText
на свои придуманные тексты (можно на русском языке).
Вся эта конфигурация
экрана сохранится в файле activity_main.xml.Слайд 55Написание кода
Мы попросили создать Activity и среда разработки создала нам
соответствующий класс.
Посмотрим этот класс: откроем двойным кликом файл: java\...\MainActivity.java
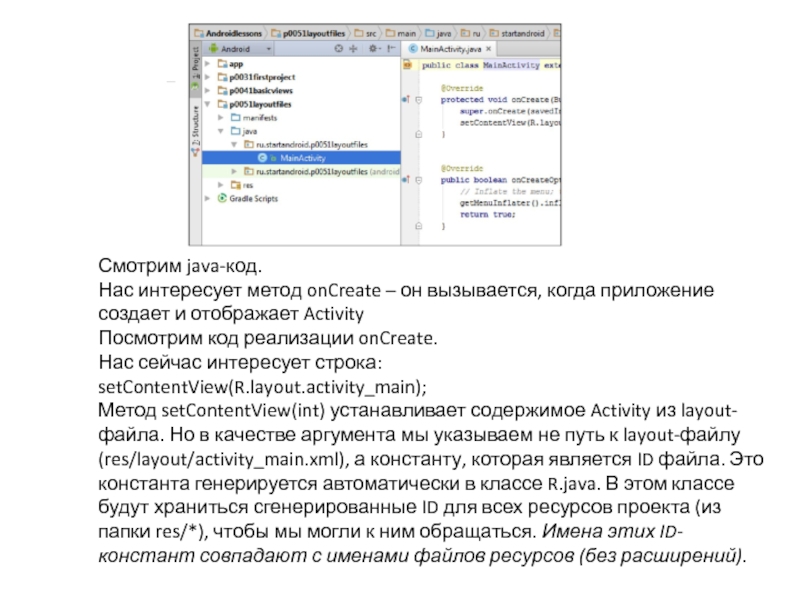
Слайд 56Смотрим java-код.
Нас интересует метод onCreate – он вызывается, когда
приложение создает и отображает Activity
Посмотрим код реализации onCreate.
Нас сейчас
интересует строка:setContentView(R.layout.activity_main);
Метод setContentView(int) устанавливает содержимое Activity из layout-файла. Но в качестве аргумента мы указываем не путь к layout-файлу (res/layout/activity_main.xml), а константу, которая является ID файла. Это константа генерируется автоматически в классе R.java. В этом классе будут храниться сгенерированные ID для всех ресурсов проекта (из папки res/*), чтобы мы могли к ним обращаться. Имена этих ID-констант совпадают с именами файлов ресурсов (без расширений).
Слайд 57Предположим, что у нас есть
Activity с двумя кнопками Ok
и Cancel и TextView
Мы сделаем так, чтобы по нажатию кнопки
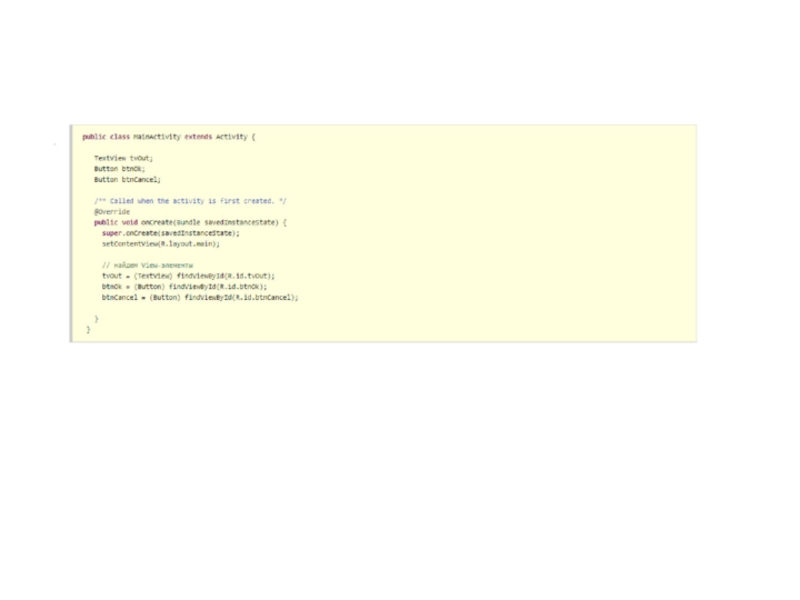
менялось содержимое TextView. По нажатию кнопки OK – будем выводить текст: «Нажата кнопка ОК», по нажатию Cancel – «Нажата кнопка Cancel».Открываем MainActivity.java. Описание объектов вынесем за пределы метода onCreate. Это сделано для того, чтобы мы могли из любого метода обращаться к ним. В onCreate мы эти объекты заполним с помощью уже пройденного нами метода findViewById. В итоге должен получиться такой код:
Слайд 58Чтобы обратиться к элементу экрана из кода, нам нужен его
ID. Он прописывается либо в Properties, либо в layout-файлах, как
вам удобнее. Для ID существует четкий формат - @+id/name, где + означает, что это новый ресурс и он должен добавиться в R.java класс, если он там еще не существуетСлайд 59Для того, чтобы обратиться к элементу View из кода, надо
вызвать метод findViewById. Он по ID возвращает View. Давайте напишем
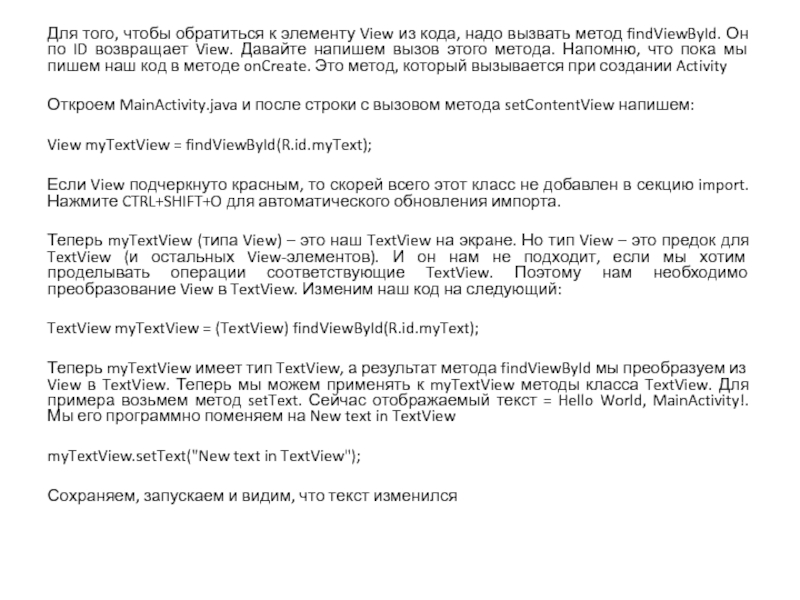
вызов этого метода. Напомню, что пока мы пишем наш код в методе onCreate. Это метод, который вызывается при создании ActivityОткроем MainActivity.java и после строки с вызовом метода setContentView напишем:
View myTextView = findViewById(R.id.myText);
Если View подчеркнуто красным, то скорей всего этот класс не добавлен в секцию import. Нажмите CTRL+SHIFT+O для автоматического обновления импорта.
Теперь myTextView (типа View) – это наш TextView на экране. Но тип View – это предок для TextView (и остальных View-элементов). И он нам не подходит, если мы хотим проделывать операции соответствующие TextView. Поэтому нам необходимо преобразование View в TextView. Изменим наш код на следующий:
TextView myTextView = (TextView) findViewById(R.id.myText);
Теперь myTextView имеет тип TextView, а результат метода findViewById мы преобразуем из View в TextView. Теперь мы можем применять к myTextView методы класса TextView. Для примера возьмем метод setText. Сейчас отображаемый текст = Hello World, MainActivity!. Мы его программно поменяем на New text in TextView
myTextView.setText("New text in TextView");
Сохраняем, запускаем и видим, что текст изменился
Слайд 60Открываем MainActivity.java. Описание объектов вынесем за пределы метода onCreate. Это
сделано для того, чтобы мы могли из любого метода обращаться
к ним. В onCreate мы эти объекты заполним с помощью уже известного нами метода findViewById. В итоге должен получиться такой код:Слайд 62Научим кнопку реагировать на нажатие. Для этого у кнопки есть
метод setOnClickListener (View.OnClickListener l). На вход подается объект с интерфейсом
View.OnClickListener. Именно этому объекту кнопка поручит обрабатывать нажатия. Давайте создадим такой объект. Код продолжаем писать в onCreate:OnClickListener oclBtnOk = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
}
};
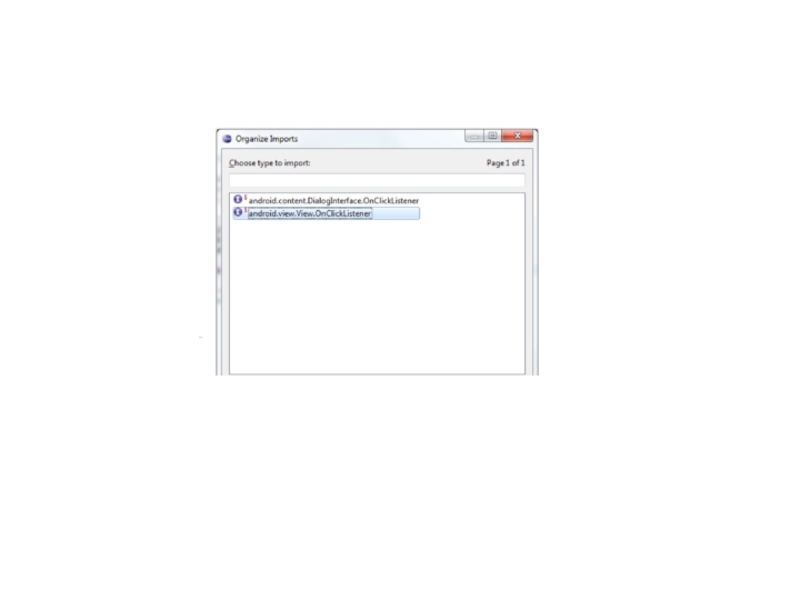
OnClickListener подчеркивается красной линией, т.к. пока не знает его. Необходимо обновить секцию import. Жмем CTRL+SHIFT+O, Нам показано, что имеется два интерфейса с именем onClickListener и предлагает выбрать. Нам нужен View.OnClickListener, т.к. метод кнопки setOnClickListener принимает на вход именно его.
Слайд 64Итак, мы создали объект oclBtnOk, который реализует интерфейс View.OnClickListener. Объект
содержит метод onClick – это как раз то, что нам
нужно. Именно этот метод будет вызван при нажатии кнопки. Мы решили, что по нажатию будем выводить текст: «Нажата кнопка ОК» в TextView (tvOut). Реализуем это.В методе onClick пишем:
tvOut.setText("Нажата кнопка ОК");
Обработчик нажатия готов. Осталось связать его с кнопкой с помощью метода setOnClickListener.
btnOk.setOnClickListener(oclBtnOk);
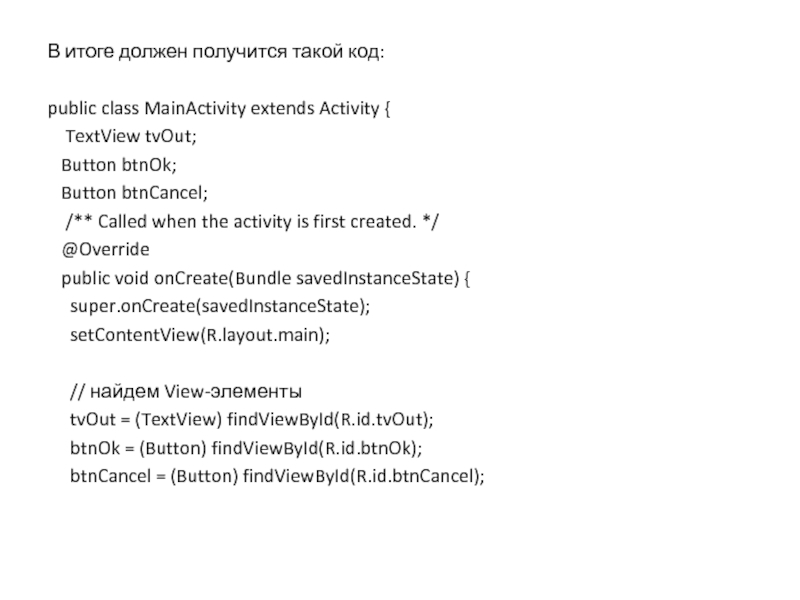
Слайд 65В итоге должен получится такой код:
public class MainActivity extends Activity
{
TextView tvOut;
Button btnOk;
Button btnCancel;
/** Called when the activity is first created. */@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// найдем View-элементы
tvOut = (TextView) findViewById(R.id.tvOut);
btnOk = (Button) findViewById(R.id.btnOk);
btnCancel = (Button) findViewById(R.id.btnCancel);
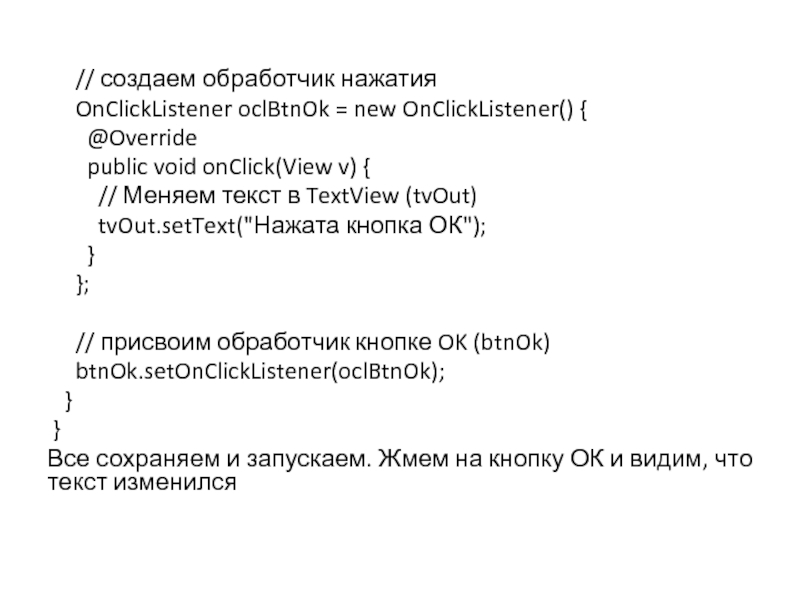
Слайд 66
// создаем обработчик нажатия
OnClickListener
oclBtnOk = new OnClickListener() {
@Override
public void onClick(View v) {// Меняем текст в TextView (tvOut)
tvOut.setText("Нажата кнопка ОК");
}
};
// присвоим обработчик кнопке OK (btnOk)
btnOk.setOnClickListener(oclBtnOk);
}
}
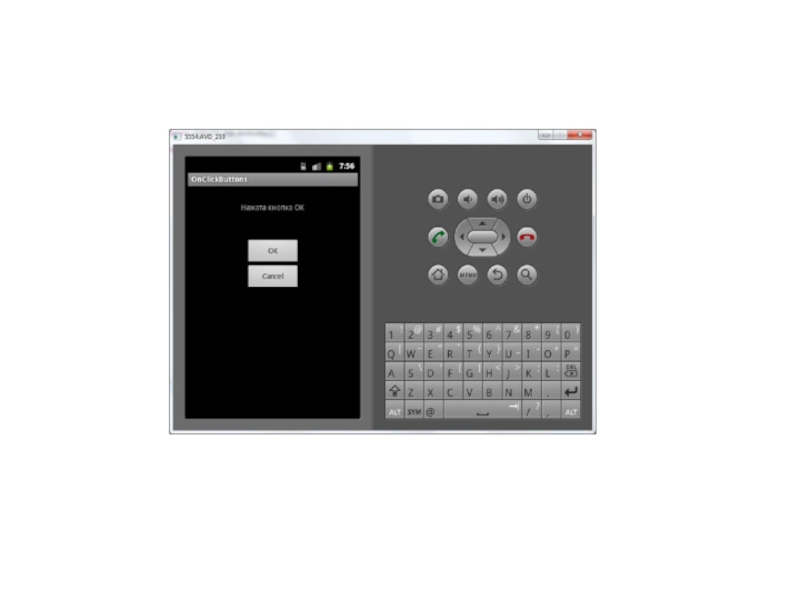
Все сохраняем и запускаем. Жмем на кнопку ОК и видим, что текст изменился
Слайд 68Нажатие на Cancel пока ни к чему не приводит, т.к.
для нее мы обработчик не создали и не присвоили. Давайте
сделаем это аналогично, как для кнопки OK. Сначала мы создаем обработчик:OnClickListener oclBtnCancel = new OnClickListener() {
@Override
public void onClick(View v) {
// Меняем текст в TextView (tvOut)
tvOut.setText("Нажата кнопка Cancel");
}
};
Потом присваиваем его кнопке:
btnCancel.setOnClickListener(oclBtnCancel);
Сохраняем, запускаем, проверяем. Обе кнопки теперь умеют обрабатывать нажатия.