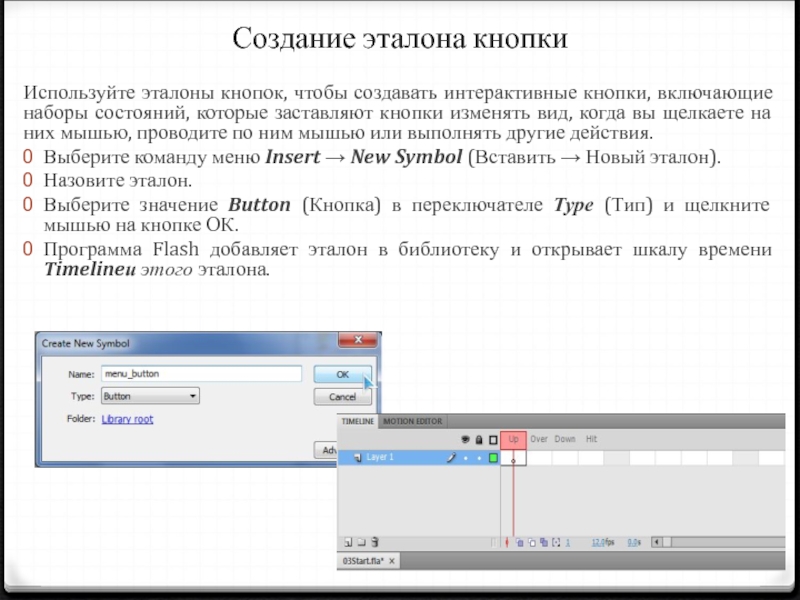
комбинаций клавиш, используя эталоны кнопок. В отличие от шкал времени
Timeline клипов шкалы времени Timeline эталонов кнопок имеют четыре кадра: Up (Вне), Over (Над), Down (Нажатие) и Hit (Область).
Вы можете присвоить имена индивидуальным экземплярам кнопок и управлять ими, используя язык ActionScript. Вы можете также применять фильтры, смешивание режимов и параметры настройки цветов.
Состояние Up (Вне) является заданным по умолчанию.
Состояние Over (Над) определяет вид кнопки, когда мышь проходит над ней.
Состояние Down (Нажатие) определяет вид кнопки при ее нажатии.
Состояние Hit (Область) определяет активную область кнопки, которая является областью, отвечающей на щелчок мыши.
Эталоны кнопок