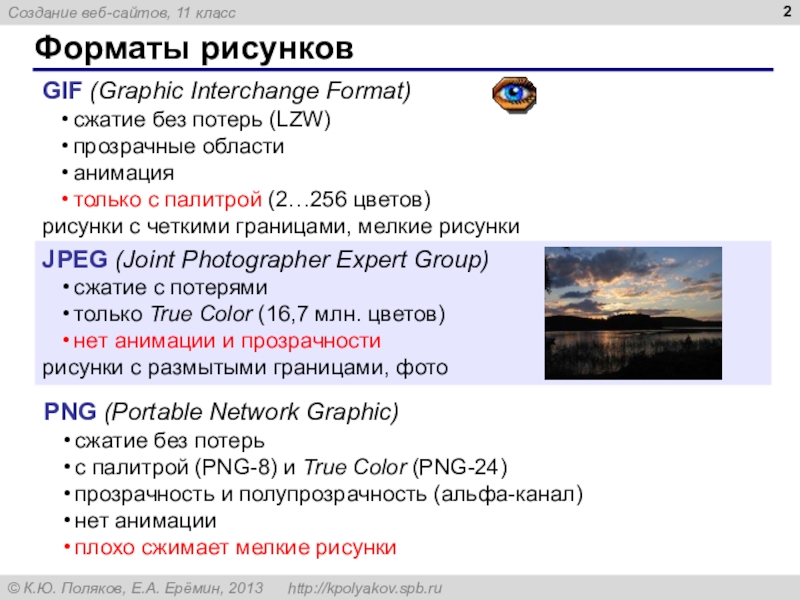
палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer
Expert Group)сжатие с потерями
только True Color (16,7 млн. цветов)
нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
сжатие без потерь
с палитрой (PNG-8) и True Color (PNG-24)
прозрачность и полупрозрачность (альфа-канал)
нет анимации
плохо сжимает мелкие рисунки