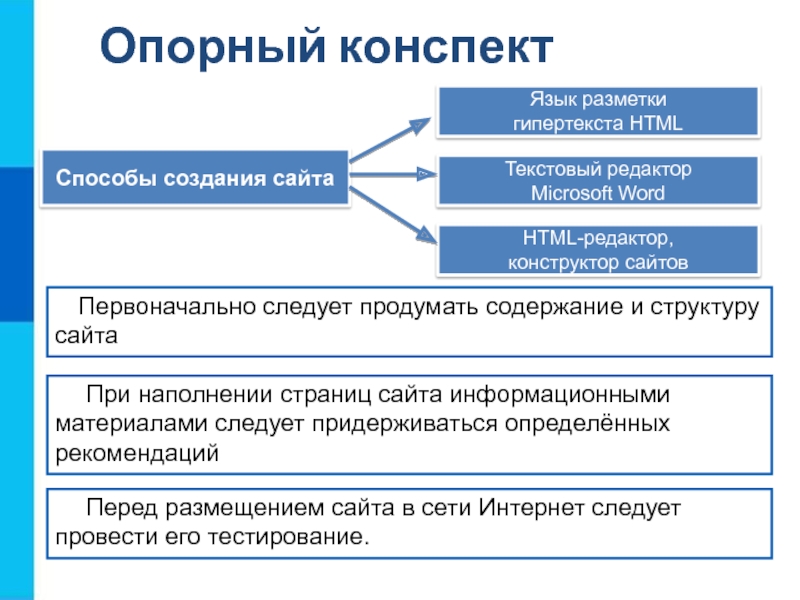
конструктор сайтов
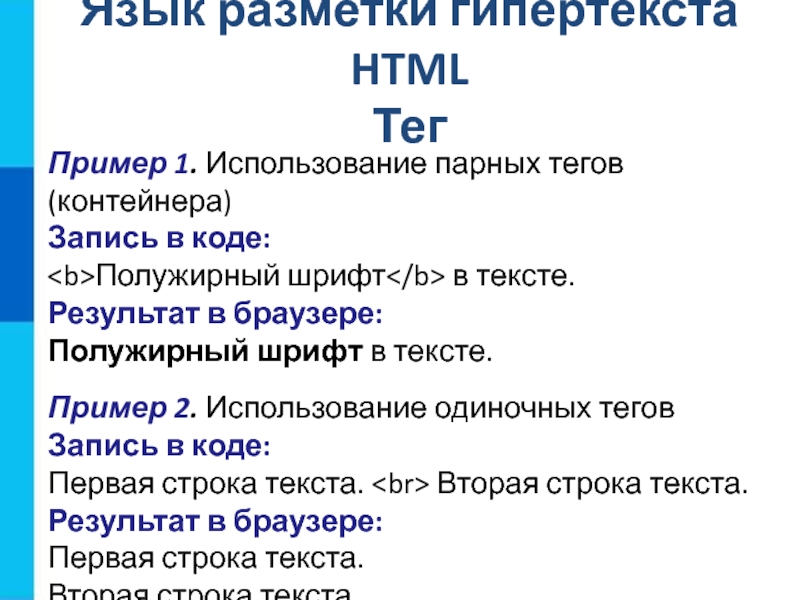
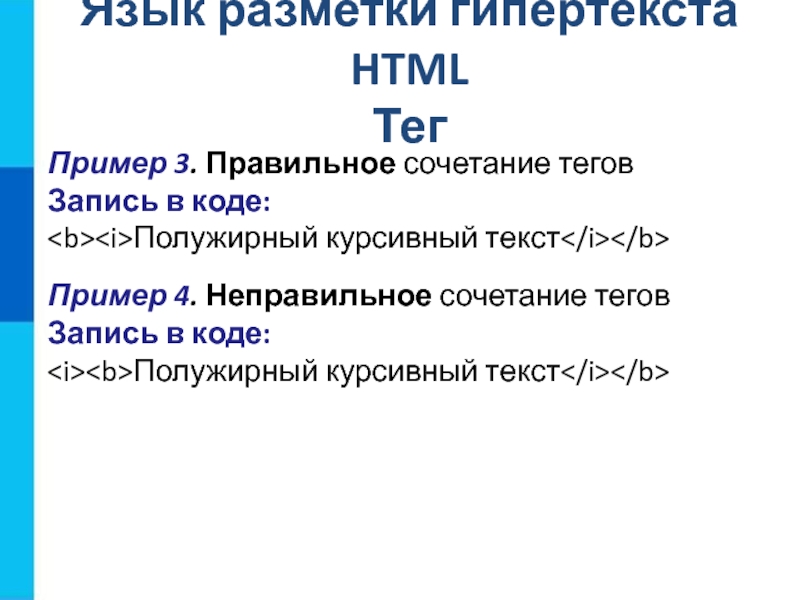
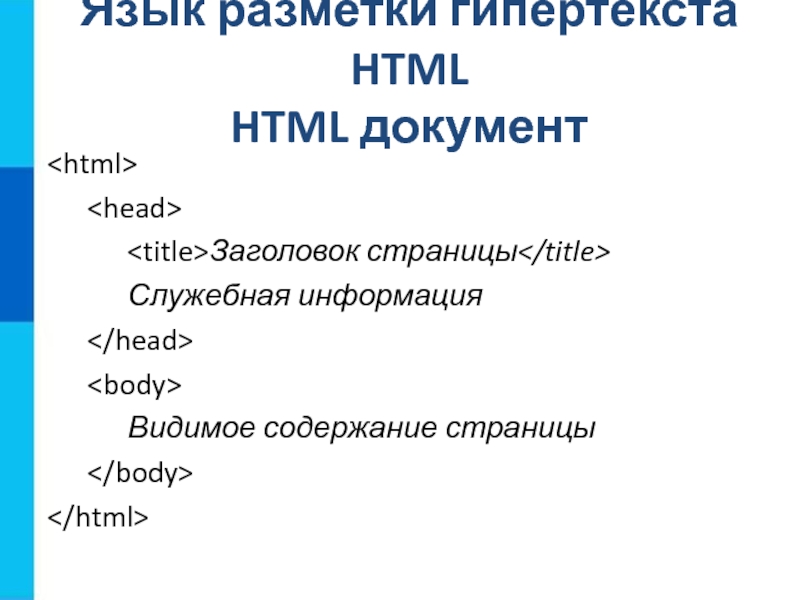
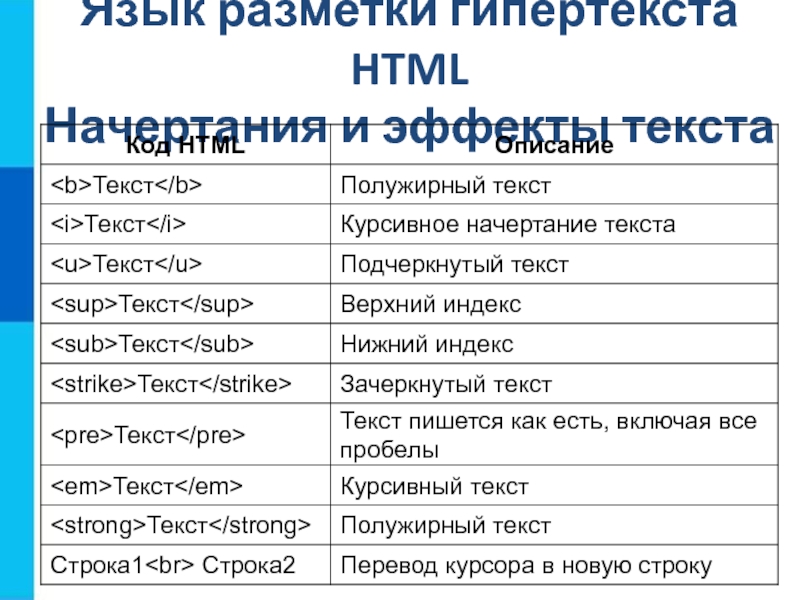
Текст размечают
специальными
метками – тегами
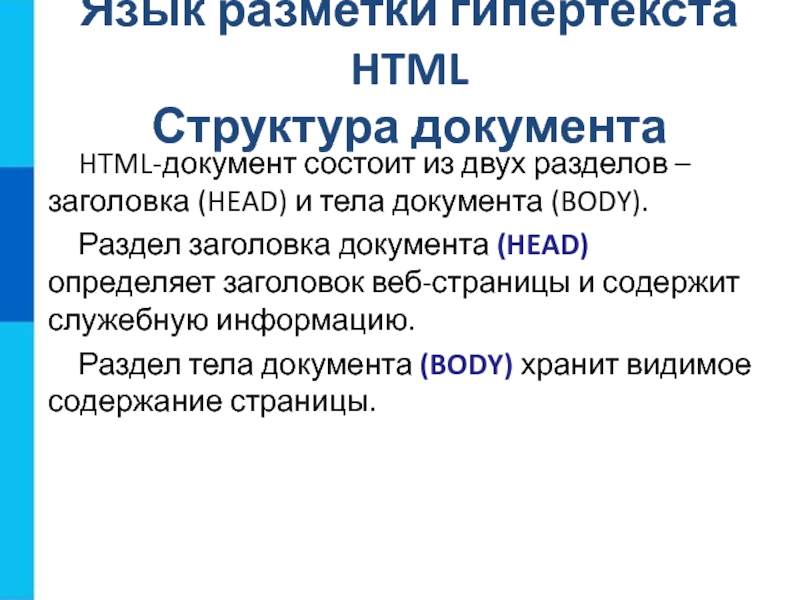
Документ
сохраняют как
Web-страницу
Microsoft FrontPage
uCoz, Сайткрафт
и
др.Способы создания сайта