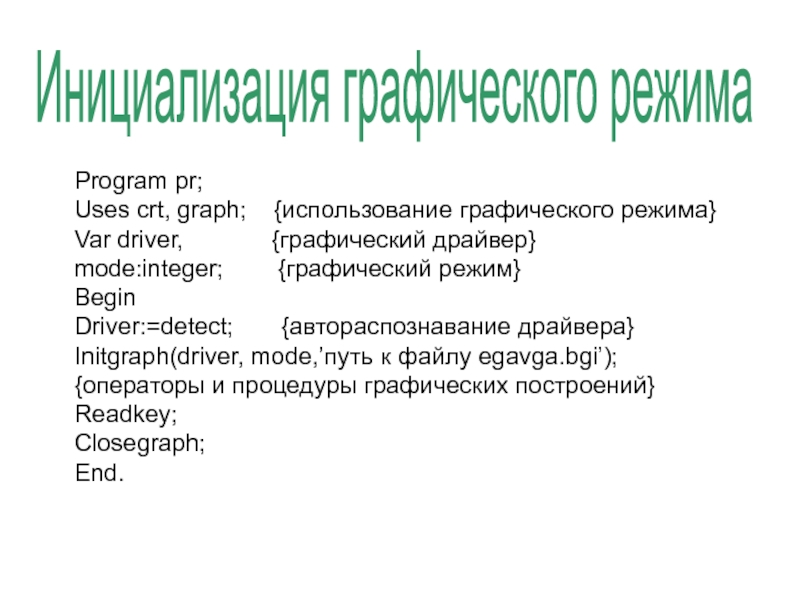
{графический драйвер}
mode:integer;
{графический режим}Begin
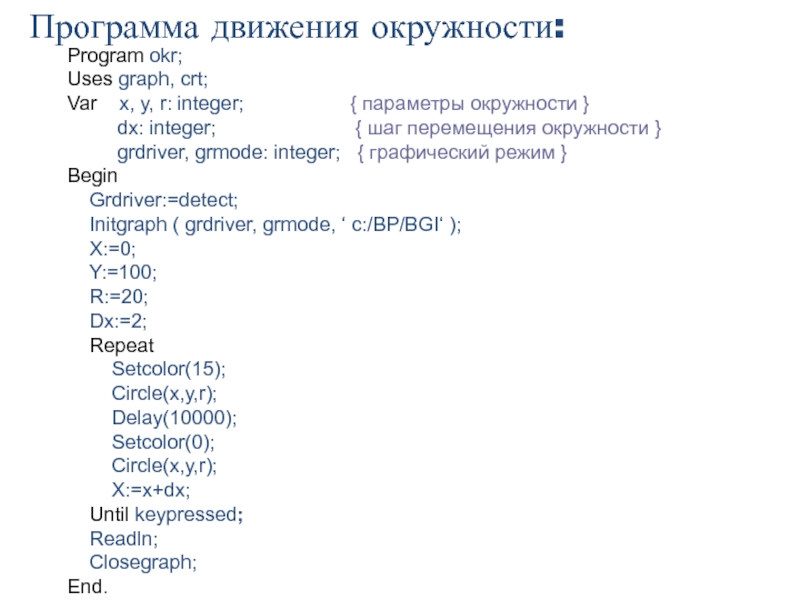
Driver:=detect; {автораспознавание драйвера}
Initgraph(driver, mode,’путь к файлу egavga.bgi’);
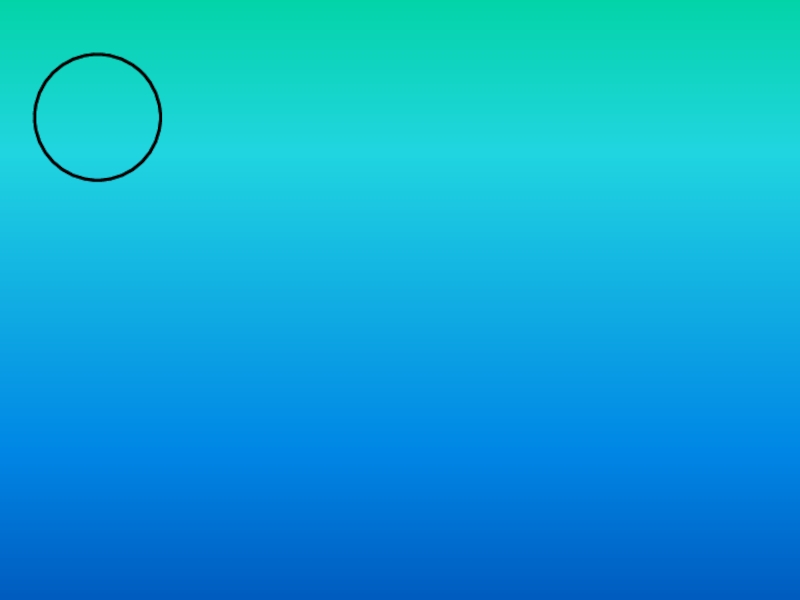
{операторы и процедуры графических построений}
Readkey;
Closegraph;
End.
Инициализация графического режима