Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Теоретические основы информатики кандидат технических наук, доцент Полупанов
Содержание
- 1. Теоретические основы информатики кандидат технических наук, доцент Полупанов
- 2. Цель лекциидать понятие графических форматов;изучить основные способы
- 3. 5.1. Особенности графических форматовЛюбая информация, хранящаяся в
- 4. Основные способы кодирования графической информацииВекторная графика —
- 5. 5.2. Особенности растрового форматаВажными характеристиками изображения являются:количество
- 6. Пиксель, как элемент растровой графикиПи́ксель (, англ.
- 7. Достоинства растрового изображенияРастровая графика позволяет создать (воспроизвести)
- 8. Недостатки растрового изображенияБольшой размер файлов с простыми изображениями.Невозможность идеального масштабирования.Невозможность вывода на печать на плоттер.
- 9. Глубина цветаКроме размера изображения, важной является информация
- 10. 5.3. Цветовая модель в растровой графикеRGB –
- 11. Модель RGB – Red, Green, BlueЛюбой цвет
- 12. Модель CMYK – Cyan, Magenta, Yellow, blacKЦветовая
- 13. Модель HBSтон (Hue); насыщенность (Saturation); яркость цвета
- 14. Форматы файлов растровой графики
- 15. GIF-форматРазработан фирмой CompuServe, как не зависящий от
- 16. JPEG-форматФормат файла JPEG (Joint Photographic Experts Group
- 17. 5.4. Векторный форматОсновным логическим элементом векторной графики
- 18. Способы хранения изображенийкоординаты центра окружности;значение радиуса r;цвет
- 19. Преимущество векторной графики над растровойРазмер, занимаемой описательной
- 20. Фундаментальные недостатки векторной графикиНе каждый объект может
- 21. 5.5 Программные средства работы с графикой Растровая графика:Paint (Windows);XPaint (Linux);GIMP (Linux).Векторная графика:Corel Draw (Windows);XFig (Linux).
- 22. 5.6 Ввод графики в ПКИзображение на бумажном
- 23. Принцип работы цифровой камерыДля получения цветного изображения
- 24. Основные характеристики сканераОптическое разрешение Измеряется в точках
- 25. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Теоретические основы информатики
кандидат технических наук, доцент
Полупанов Дмитрий Васильевич
Лекция 5. Графика
на компьютере
Слайд 2Цель лекции
дать понятие графических форматов;
изучить основные способы кодирования графической информации;
исследовать
особенности растрового формата;
рассмотреть основные цветовые модели в растровой графике;
рассмотреть наиболее
популярные форматы файлов в растровой графике;исследовать особенности векторного формата;
рассмотреть наиболее популярные программные средства работы с графикой;
рассмотреть особенности ввода графики в ПК.
Слайд 35.1. Особенности графических форматов
Любая информация, хранящаяся в файле, - это последовательность
байт. Каждый байт может принимать значение от 0 до 255.
Способ записи информации с помощью последовательности байт и называют форматом файла. То есть, графический формат - это способ записи графической информации.Способ представления изображения оказывает влияние на возможности его редактирования, печати, на объем занимаемой памяти.
Слайд 4Основные способы кодирования графической информации
Векторная графика — способ представления сложных
объектов и изображений в компьютерной графике, основанный на использовании геометрических
примитивов, таких как точки, линии, сплайны и многоугольники. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например, координаты двух концов отрезка, координаты центра и диаметр окружности и т. д. Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например, для технических чертежей.Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Слайд 55.2. Особенности растрового формата
Важными характеристиками изображения являются:
количество пикселов. Может указываться
отдельно количество пикселов по ширине и высоте (1024*768, 640*480,...) или
же, редко, общее количество пикселов (часто измеряется в мегапикселах);количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: N = 2I, где N - количество цветов,а I - глубина цвета);
цветовое пространство (цветовая модель) RGB, CMYK, XYZ, YCbCr и др.
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Чем меньше прямоугольники, на которые разбивается изображение, тем больше разрешение (resolution), то есть, тем более мелкие детали можно закодировать в таком графическом файле.
Размер (size) изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали (width) и вертикали (height). Для примера, оптимальное разрешение 15-дюймового монитора, как правило, составляет 1024x768.
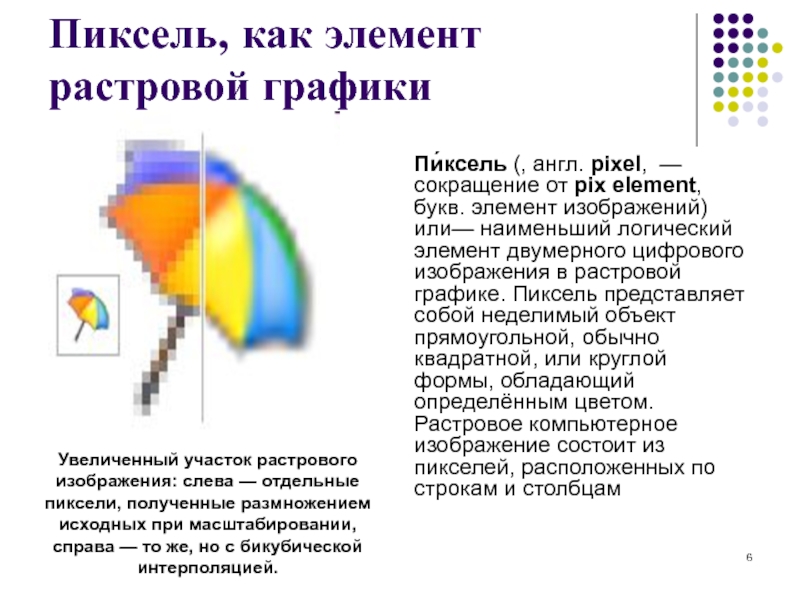
Слайд 6Пиксель, как элемент растровой графики
Пи́ксель (, англ. pixel, — сокращение
от pix element, букв. элемент изображений) или— наименьший логический элемент
двумерного цифрового изображения в растровой графике. Пиксель представляет собой неделимый объект прямоугольной, обычно квадратной, или круглой формы, обладающий определённым цветом. Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцамУвеличенный участок растрового изображения: слева — отдельные пиксели, полученные размножением исходных при масштабировании, справа — то же, но с бикубической интерполяцией.
Слайд 7Достоинства растрового изображения
Растровая графика позволяет создать (воспроизвести) практически любой рисунок,
вне зависимости от сложности, в отличие, например, от векторной, где
невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла.Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Слайд 8Недостатки растрового изображения
Большой размер файлов с простыми изображениями.
Невозможность идеального масштабирования.
Невозможность
вывода на печать на плоттер.
Слайд 9Глубина цвета
Кроме размера изображения, важной является информация о количестве цветов,
закодированных в файле. Цвет каждого пиксела кодируется определенным числом бит.
В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Нетрудно сообразить, что если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным (monochrome).Далее, если для кодировки отвести четыре бита, то можно закодировать 24=16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит -- то такой рисунок может содержать 28=256 различных цветов (от 00000000 до 11111111), 16 бит -- 216=65 536 различных цветов (так называемый High Color).
И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224=16 777 216 различных цветов и оттенков -- вполне достаточно даже для самого взыскательного художника! В последнем случае кодировка называется 24-bit True Color.
Слайд 105.3. Цветовая модель в растровой графике
RGB – связана с ограничением,
накладываемым аппаратным обеспечением, т.е. монитором компьютера;
CMYC – связана с ограничением,
накладываемым типографскими красками;HSB – согласуется с моделью восприятия цвета человеком.
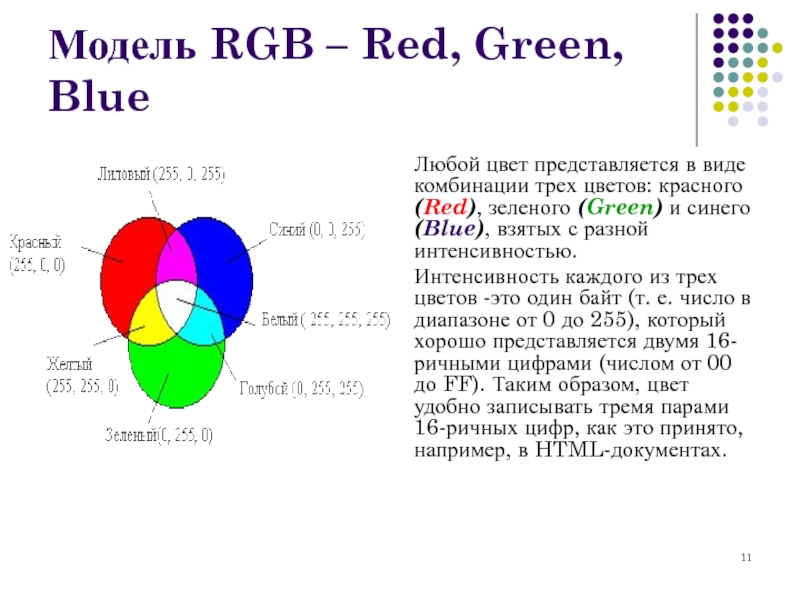
Слайд 11Модель RGB – Red, Green, Blue
Любой цвет представляется в виде
комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue),
взятых с разной интенсивностью.Интенсивность каждого из трех цветов -это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF). Таким образом, цвет удобно записывать тремя парами 16-ричных цифр, как это принято, например, в HTML-документах.
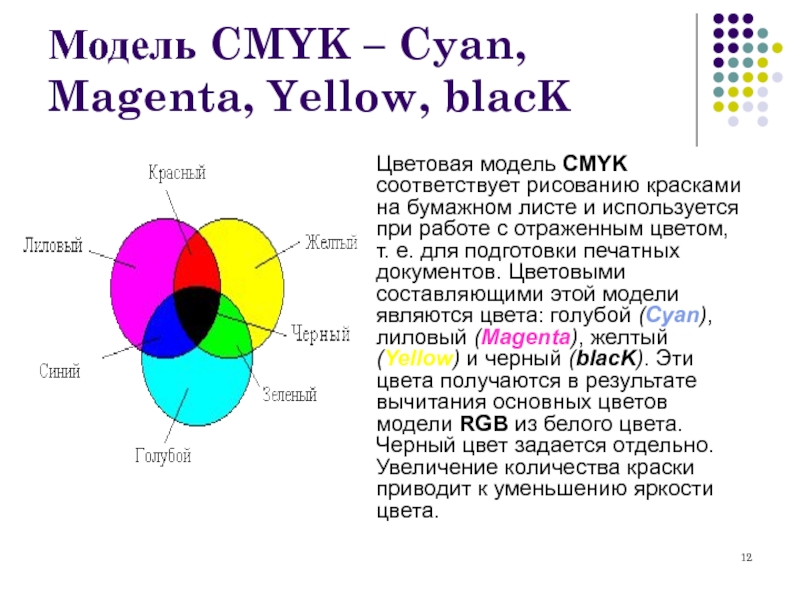
Слайд 12Модель CMYK – Cyan, Magenta, Yellow, blacK
Цветовая модель CMYK соответствует
рисованию красками на бумажном листе и используется при работе с
отраженным цветом, т. е. для подготовки печатных документов. Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (blacK). Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета.Слайд 13Модель HBS
тон (Hue);
насыщенность (Saturation);
яркость цвета (Brightness).
Тон -
это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту.
Яркость же зависит от примеси черной краски, добавленной к данному цвету.Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси.
Слайд 15GIF-формат
Разработан фирмой CompuServe, как не зависящий от аппаратного обеспечения. Он
предназначен для хранения растровых изображений с сжатием. В одном файле
этого формата может храниться несколько изображений. Обычно эта возможность используется для хранения анимированных изображений.Позволяет записывать изображение "через строчку" (Interlaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Интернет. Сначала вы видите картинку с грубым разрешением, а по мере поступления новых данных ее качество улучшается. Основное ограничение формата GIF состоит в том, что цветное изображение может содержать не более 256 цветов.
Слайд 16JPEG-формат
Формат файла JPEG (Joint Photographic Experts Group -- Объединенная экспертная
группа по фотографии) был разработан компанией C-Cube Microsystems, как эффективный
метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми (а иногда и неуловимыми) оттенками цвета.Самое большое отличие формата JPEG от других форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь). Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия.
Сжатие, используемое в формате JPEG, необратимо искажает изображение. Это не заметно при его простом просмотре, но становится явным при последующих манипуляциях. Зато размер файла получается от 10 до 500 раз меньше, чем BMP! Если вы решили записать изображение в формате JPEG, то лучше выполнить все необходимые операции перед первой записью файла.
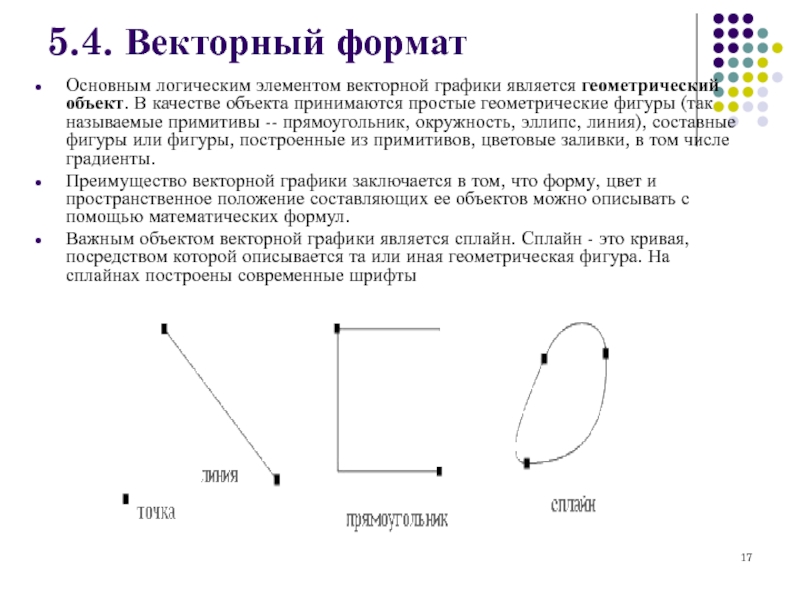
Слайд 175.4. Векторный формат
Основным логическим элементом векторной графики является геометрический объект.
В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы
-- прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул.
Важным объектом векторной графики является сплайн. Сплайн - это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты
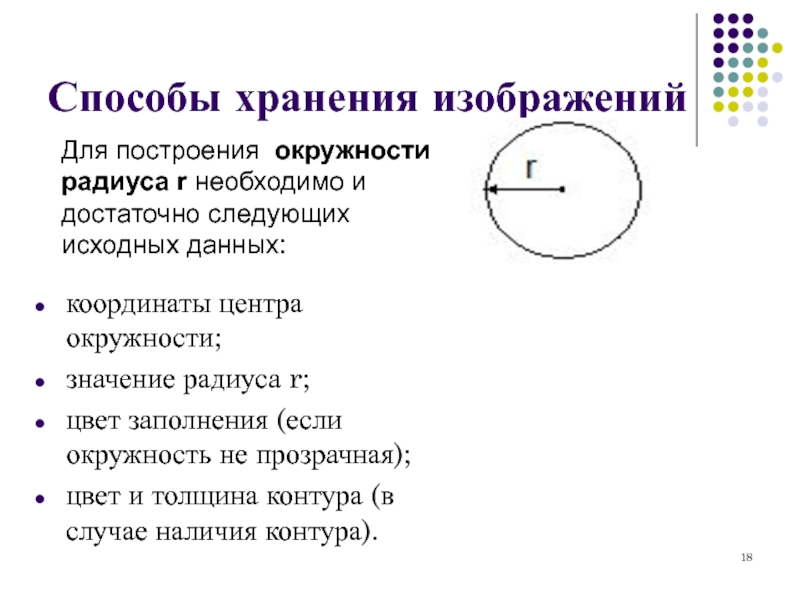
Слайд 18Способы хранения изображений
координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность
не прозрачная);
цвет и толщина контура (в случае наличия контура).
Для построения
окружности радиуса r необходимо и достаточно следующих исходных данных: Слайд 19Преимущество векторной графики над растровой
Размер, занимаемой описательной частью, не зависит
от реальной величины объекта, что позволяет, используя минимальное количество информации,
описать сколько угодно раз большой объект файлом минимального размера.В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Слайд 20Фундаментальные недостатки векторной графики
Не каждый объект может быть легко изображен
в векторном виде — для подобного оригинальному изображению может потребоваться
очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения (отрисовки).Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокого качества векторного рисунка.
Слайд 215.5 Программные средства работы с графикой
Растровая графика:
Paint (Windows);
XPaint (Linux);
GIMP
(Linux).
Векторная графика:
Corel Draw (Windows);
XFig (Linux).
Слайд 225.6 Ввод графики в ПК
Изображение на бумажном носителе -> Сканер
-> Файл на компьютере.
Фотокамера -> Пленка -> Слайд-сканер ->
Файл на компьютере. Цифровая фото- или видеокамера -> Файл на компьютере
Слайд 23Принцип работы цифровой камеры
Для получения цветного изображения свет пропускается через
набор (красный, синий и зеленый) светофильтров и попадает на пикселы
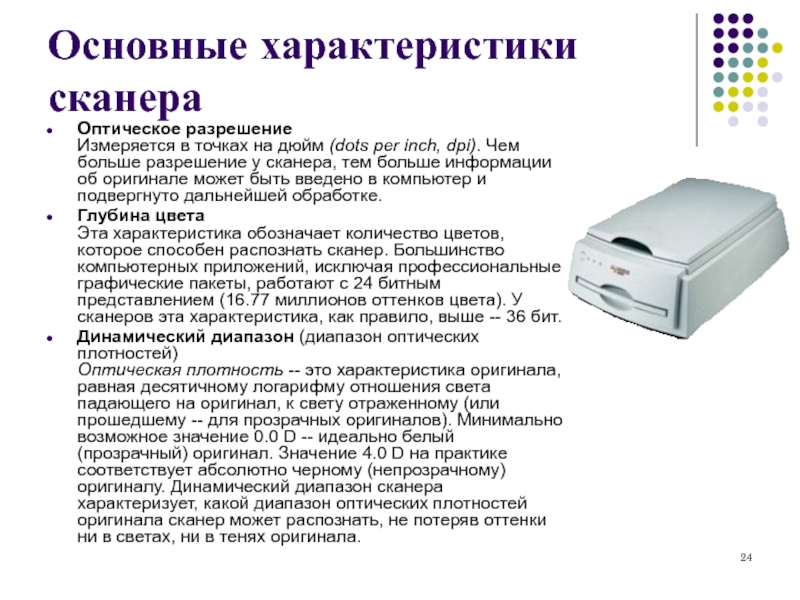
ПЗС, превращающие свет в электрический заряд. Затем электрические заряды усредняются и преобразуются посредством аналого-цифрового преобразователя (АЦП) в последовательность нулей и единиц, после чего цифровые данные подвергаются сжатию (наиболее часто используется JPEG) и запоминаются в памяти камеры.Слайд 24Основные характеристики сканера
Оптическое разрешение
Измеряется в точках на дюйм (dots per
inch, dpi). Чем больше разрешение у сканера, тем больше информации
об оригинале может быть введено в компьютер и подвергнуто дальнейшей обработке.Глубина цвета Эта характеристика обозначает количество цветов, которое способен распознать сканер. Большинство компьютерных приложений, исключая профессиональные графические пакеты, работают с 24 битным представлением (16.77 миллионов оттенков цвета). У сканеров эта характеристика, как правило, выше -- 36 бит.
Динамический диапазон (диапазон оптических плотностей) Оптическая плотность -- это характеристика оригинала, равная десятичному логарифму отношения света падающего на оригинал, к свету отраженному (или прошедшему -- для прозрачных оригиналов). Минимально возможное значение 0.0 D -- идеально белый (прозрачный) оригинал. Значение 4.0 D на практике соответствует абсолютно черному (непрозрачному) оригиналу. Динамический диапазон сканера характеризует, какой диапазон оптических плотностей оригинала сканер может распознать, не потеряв оттенки ни в светах, ни в тенях оригинала.