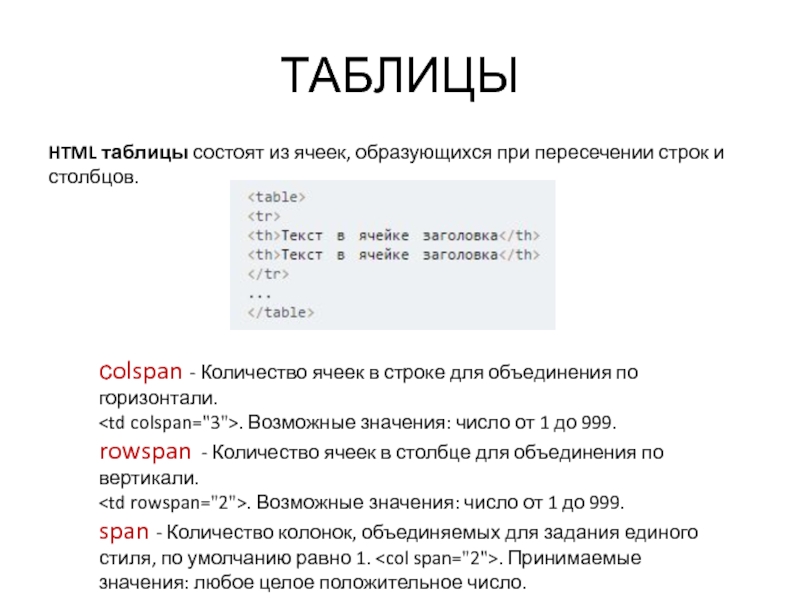
- Количество ячеек в строке для объединения по горизонтали.
.
Возможные значения: число от 1 до 999.
rowspan - Количество ячеек в столбце для объединения по вертикали.
. Возможные значения: число от 1 до 999.
span - Количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1. . Принимаемые значения: любое целое положительное число.
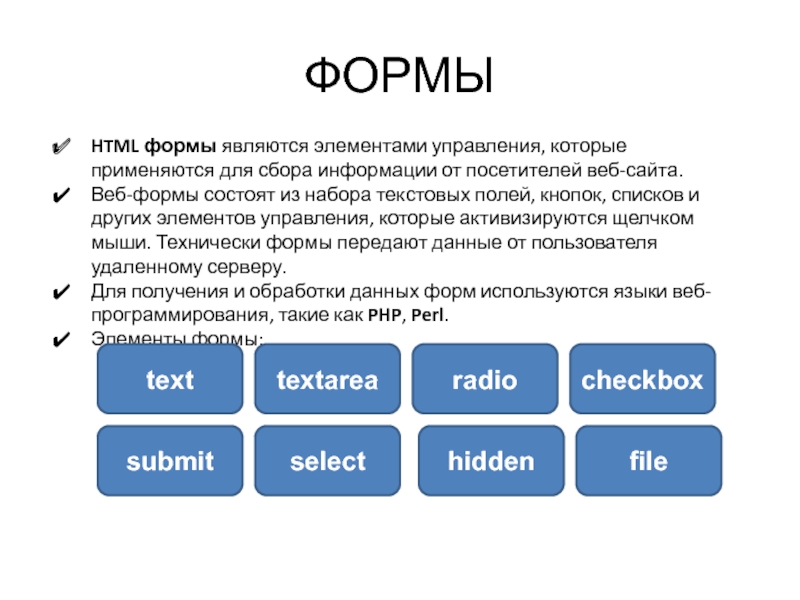
Слайд 18ФОРМЫ
HTML формы являются элементами управления, которые применяются для сбора информации от
посетителей веб-сайта.
Веб-формы состоят из набора текстовых полей, кнопок, списков и
других элементов управления, которые активизируются щелчком мыши. Технически формы передают данные от пользователя удаленному серверу. Для получения и обработки данных форм используются языки веб-программирования, такие как PHP, Perl. Элементы формы: text
textarea
radio
checkbox
submit
select
hidden
file
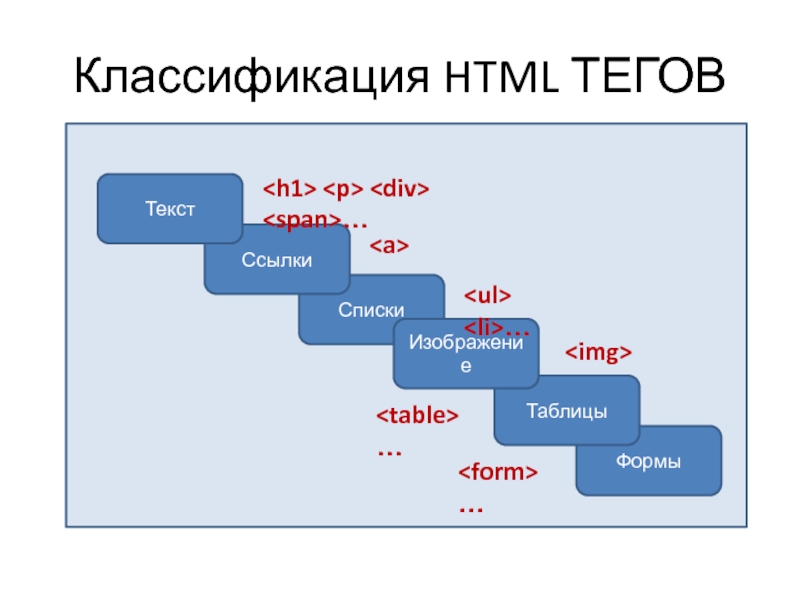
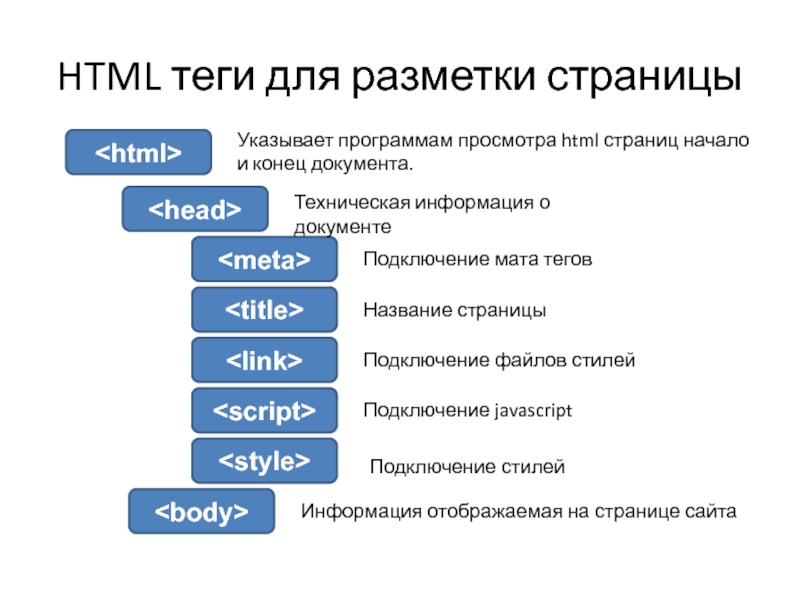
Слайд 19HTML теги для разметки страницы
Указывает программам просмотра html страниц начало
и конец документа.
Техническая информация о документе
Подключение файлов стилей
Название страницы
Подключение стилей
Подключение
javascript Информация отображаемая на странице сайта
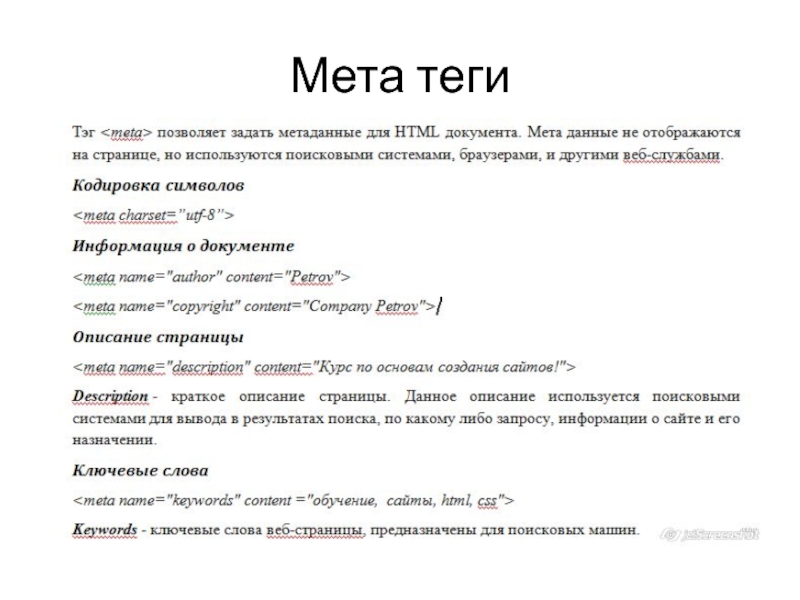
Подключение мата тегов
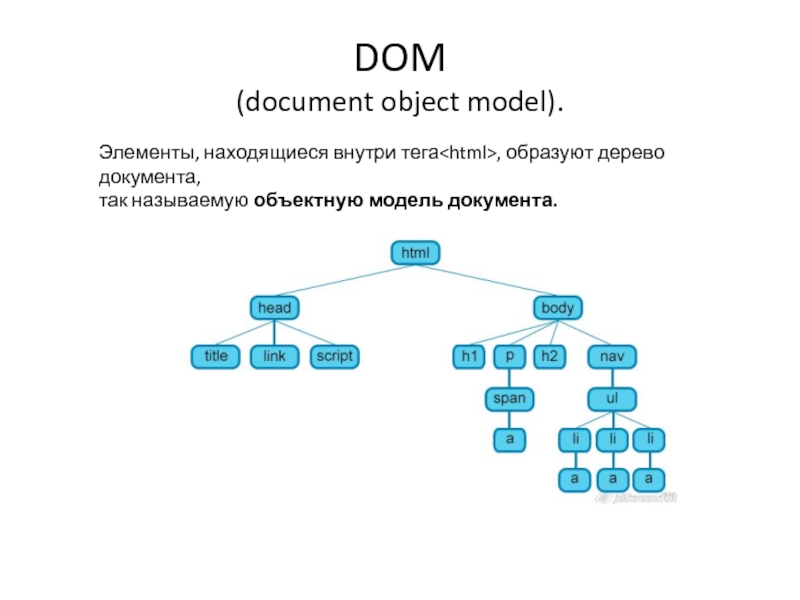
Слайд 21DOM
(document object model).
Элементы, находящиеся внутри тега, образуют дерево документа,
так называемую объектную модель документа.
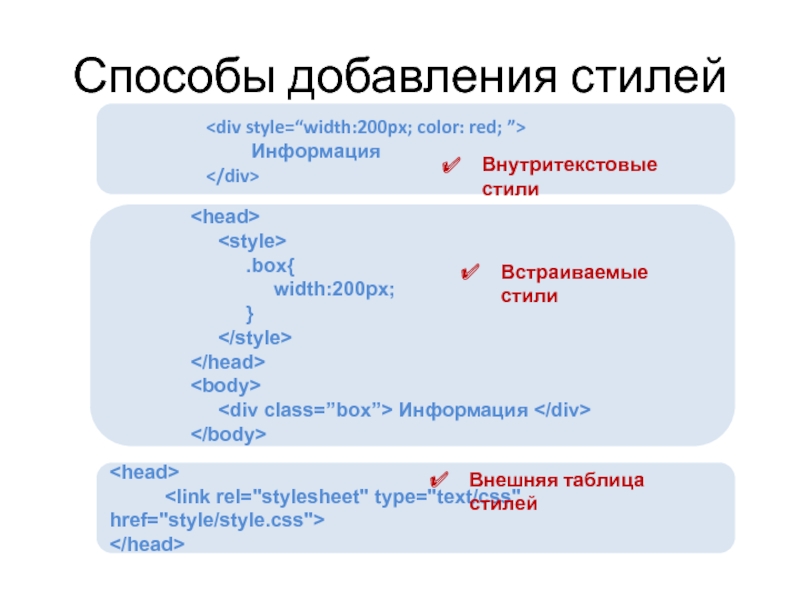
.box{
width:200px;
}
Информация
Способы добавления стилей
Внутритекстовые стили
Встраиваемые стили
Внешняя таблица стилей
Информация
Слайд 26CSS
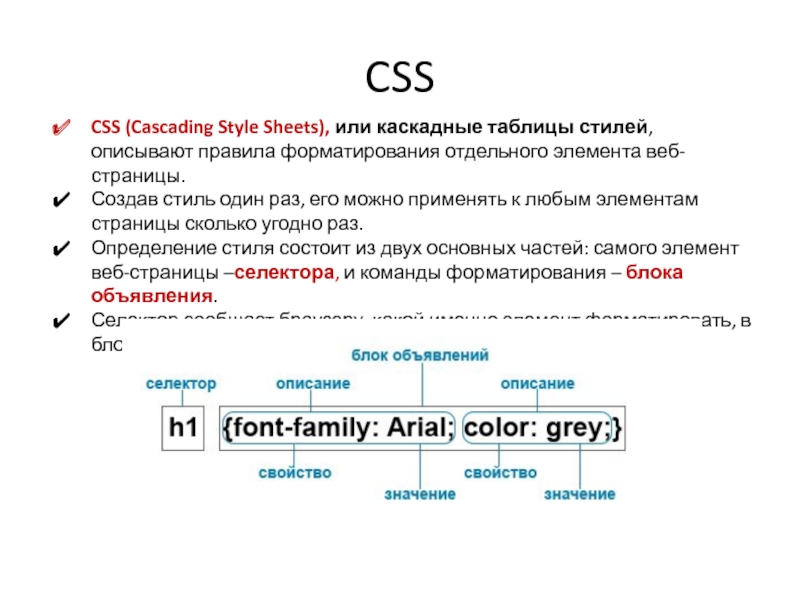
CSS (Cascading Style Sheets), или каскадные таблицы стилей, описывают правила
форматирования отдельного элемента веб-страницы.
Создав стиль один раз, его можно применять
к любым элементам страницы сколько угодно раз.
Определение стиля состоит из двух основных частей: самого элемент веб-страницы –селектора, и команды форматирования – блока объявления.
Селектор сообщает браузеру, какой именно элемент форматировать, в блоке объявления перечисляются форматирующие команды.
Слайд 27CSS
Принцип наследования заключается в том, что свойства CSS, объявленные для элементов-предков,
наследуются элементами потомками.
Принцип каскадирования представляет собой процесс применения различных правил
к одному и тому же элементу. Более конкретные правила имеют приоритет над более общими. Если в отношение одного и того же элемента определено несколько стилей, то в результате к нему будет применен последний из них.
Слайд 28ПРИОРИТЕТЫ
Наиболее низким приоритетом обладает стиль браузера.
Следующим по значимости является стиль,
заданный пользователем браузера в его настройках.
И наиболее высоким приоритетом обладает
стиль, заданный непосредственно автором страницы.
Самым низким приоритетом обладают стили, наследуемые в документе элементом от своих предков.
Более высоким приоритетом обладают стили, заданные во внешних таблицах стилей, подключённых к документу.
Ещё более высоким приоритетом обладают стили, заданные непосредственно селекторами, содержащимися в контейнерах style данного документа.
Затем приоритетом обладают стили, объявленные непосредственно в теге данного элемента посредством атрибута style этого тега.
И наконец самым высоким приоритетом обладают стили, объявленные автором страницы или пользователем, с помощью сопроводительного слова!important.
Слайд 29Псевдоэлементы и псевдоклассы
Псевдоклассы – это селекторы, которые определяют состояние уже существующих элементов, которое
может меняться при определенных условиях (например, E:hover).
Псевдоэлементы – это селекторы, которые
определяют область элементов, которая изначально отсутствует в дереве документа. Эта область создается искусственно с помощью CSS (например, E::first-letter).
Ключевое отличие между ними в том, что псевдоклассы определяют именно состояние элементов, которые уже существуют на странице, а псевдоэлементы создают области (искусственные элементы), которых изначально на веб-странице не было. Но и те и другие отсутствуют в исходном коде документа.
Разница : псевдокласс задает стиль для элемента страницы, а псевдоэлемент задаёт стиль для части элемента страницы и даже может создавать дополнительную часть.
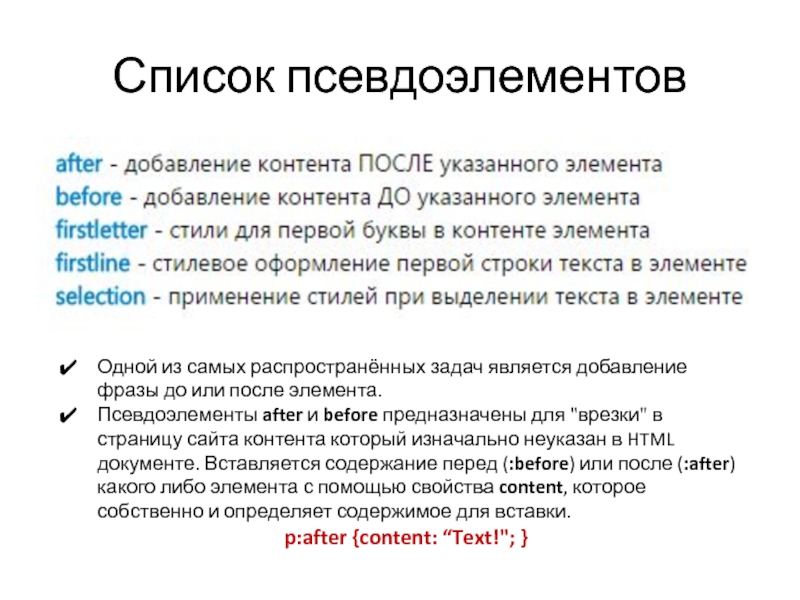
Слайд 30Список псевдоэлементов
Одной из самых распространённых задач является добавление фразы до
или после элемента.
Псевдоэлементы after и before предназначены для "врезки" в страницу сайта контента который
изначально неуказан в HTML документе. Вставляется содержание перед (:before) или после (:after) какого либо элемента с помощью свойства content, которое собственно и определяет содержимое для вставки.
p:after {content: “Text!"; }
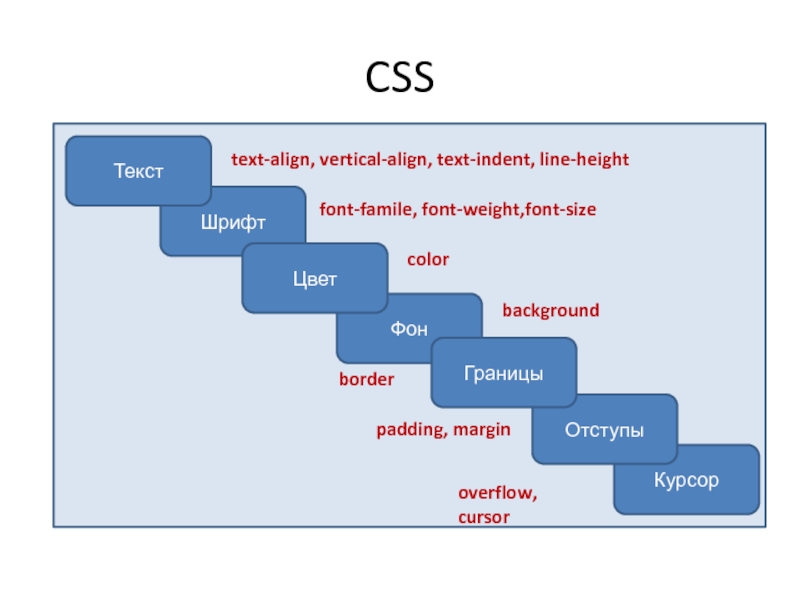
Слайд 31CSS
Курсор
Отступы
Фон
Шрифт
Цвет
text-align, vertical-align, text-indent, line-height
Границы
Текст
font-famile, font-weight,font-size
color
background
border
overflow, cursor
padding, margin
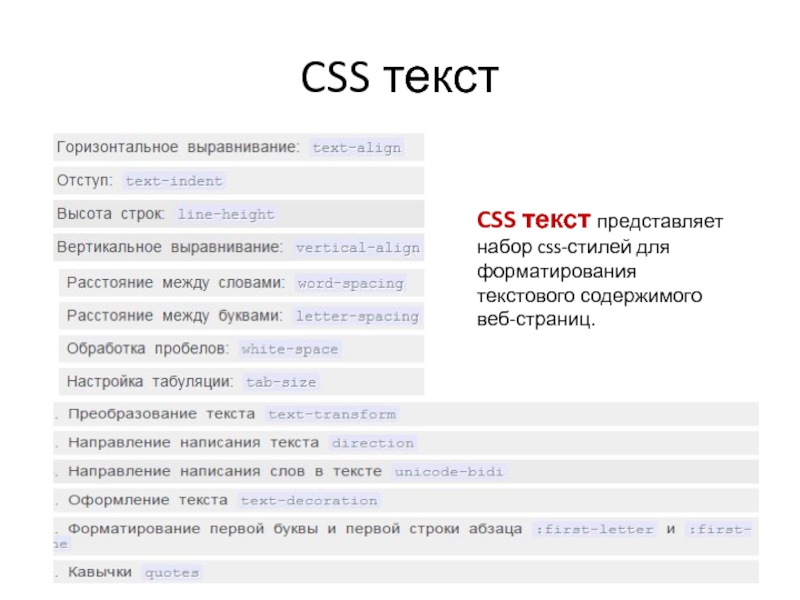
Слайд 32CSS текст
CSS текст представляет набор css-стилей для форматирования текстового содержимого веб-страниц.
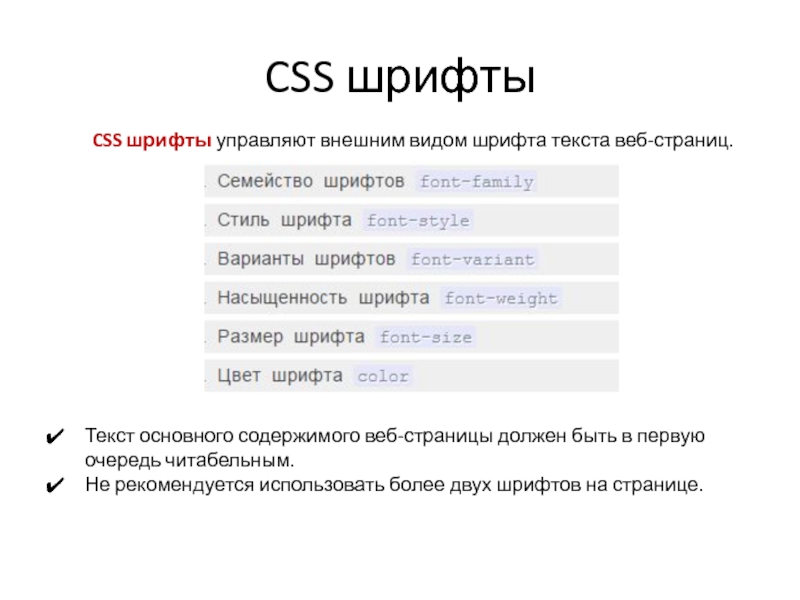
Слайд 33CSS шрифты
Текст основного содержимого веб-страницы должен быть в первую очередь
читабельным.
Не рекомендуется использовать более двух шрифтов на странице.
CSS шрифты управляют
внешним видом шрифта текста веб-страниц.
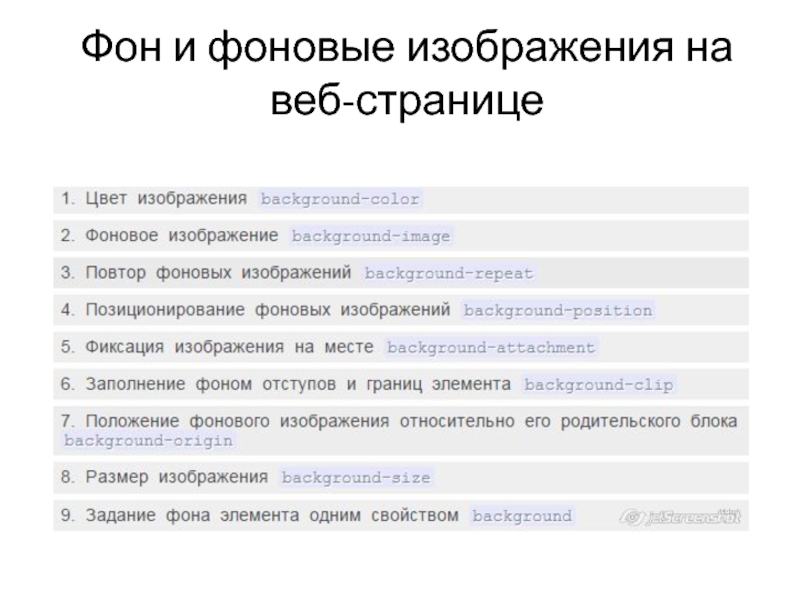
Слайд 34Фон и фоновые изображения на веб-странице
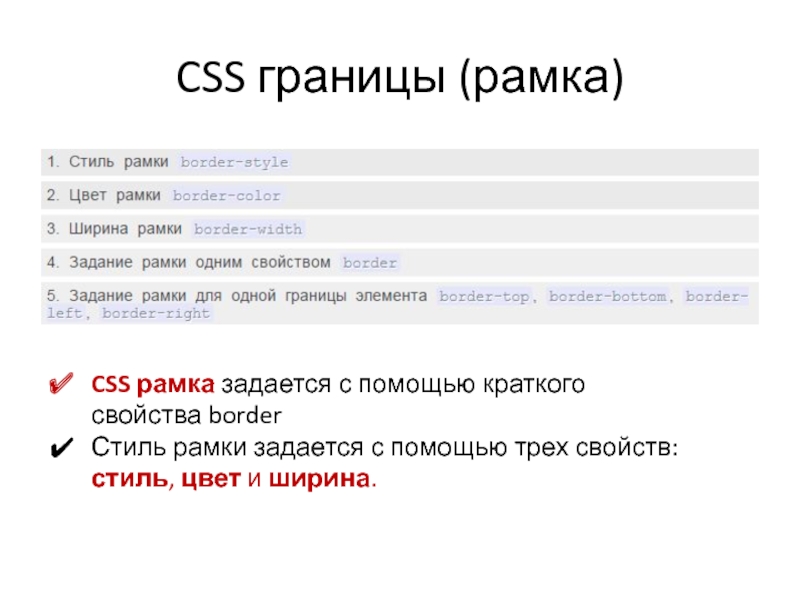
Слайд 35CSS границы (рамка)
CSS рамка задается с помощью краткого свойства border
Стиль рамки задается
с помощью трех свойств: стиль, цвет и ширина.
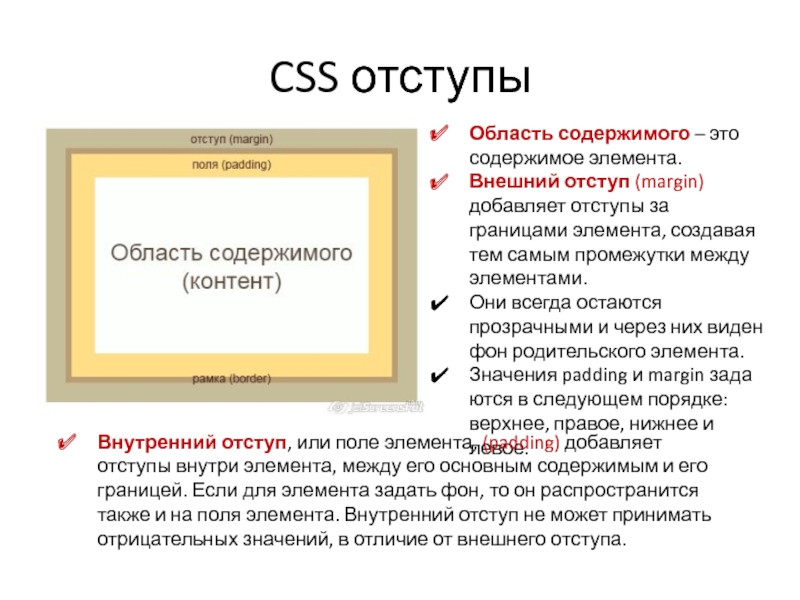
Слайд 36CSS отступы
Область содержимого – это содержимое элемента.
Внешний отступ (margin) добавляет отступы за
границами элемента, создавая тем самым промежутки между элементами.
Они всегда остаются
прозрачными и через них виден фон родительского элемента. Значения padding и margin задаются в следующем порядке: верхнее, правое, нижнее и левое. Внутренний отступ, или поле элемента, (padding) добавляет отступы внутри элемента, между его основным содержимым и его границей. Если для элемента задать фон, то он распространится также и на поля элемента. Внутренний отступ не может принимать отрицательных значений, в отличие от внешнего отступа.
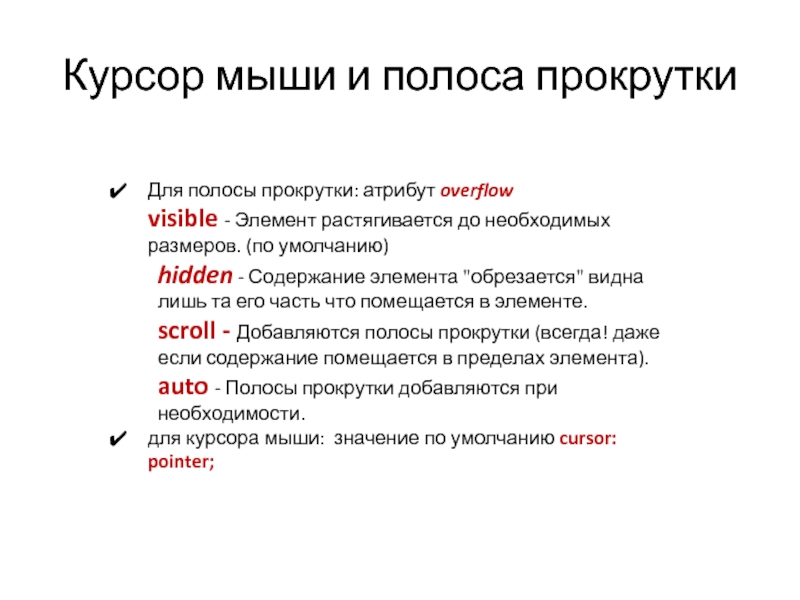
Слайд 37Курсор мыши и полоса прокрутки
Для полосы прокрутки: атрибут overflow
visible - Элемент
растягивается до необходимых размеров. (по умолчанию)
hidden - Содержание элемента "обрезается" видна
лишь та его часть что помещается в элементе.
scroll - Добавляются полосы прокрутки (всегда! даже если содержание помещается в пределах элемента).
auto - Полосы прокрутки добавляются при необходимости.
для курсора мыши: значение по умолчанию cursor: pointer;
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть
Что такое TheSlide.ru?
Это сайт презентации, докладов, проектов в PowerPoint. Здесь удобно хранить и делиться своими презентациями с другими пользователями.
Для правообладателей

|