любые необходимые теги, и характеризуется она следующими необязательными параметрами:
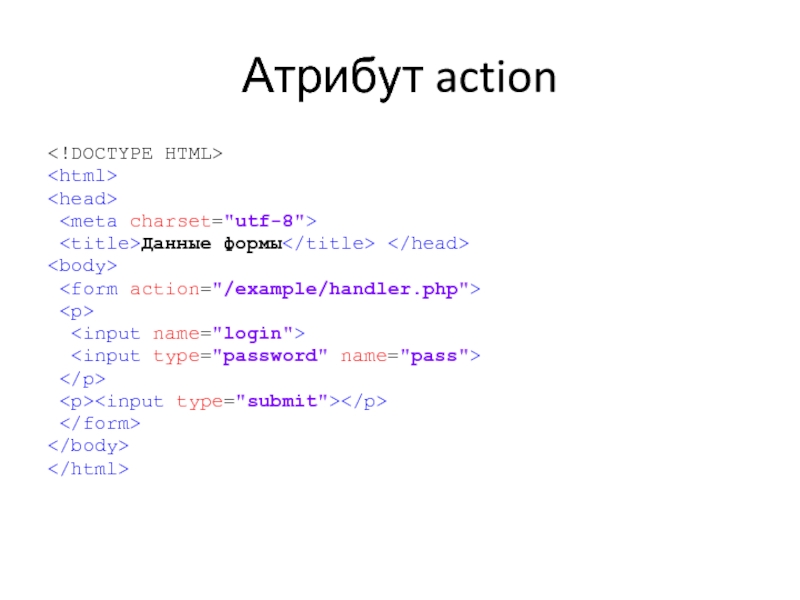
адрес программы
на веб-сервере, которая будет обрабатывать содержимое данных формы;элементами формы, которые представляют собой стандартные поля для ввода информации пользователем;
кнопку отправки данных на сервер.