Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Этапы создания Web-сайтов
Содержание
- 1. Этапы создания Web-сайтов
- 2. Мы сегодня с вами будем говорить о
- 3. Что же такое Web-страницы?Web – страницы создаются
- 4. Достоинства Web-страниц:Малый информационный объемВозможность просмотра в различных операционных системах
- 5. Для создания Web-страниц в различных ОС используются
- 6. Публикации во Всемирной паутине реализуются в
- 7. Государственные структуры и организации (правительство, дума, школа
- 8. Структура Web-страницы внутрь этого контейнера помещается HTML-код
- 9. Этапы разработки web-сайта
- 10. 1 этап — определение целей создания сайта.
- 11. 2 этап — проведение исследований по теме
- 12. 3 этап — определение типа сайта, разработка
- 13. 4 этап — разработка макета дизайна сайтаЭтот
- 14. 5 этап — HTML-CSS вёрсткаВ зависимости от
- 15. 6 этап — программирование и установка на
- 16. 7 этап — заполнение сайта контентом (информацией)На
- 17. 8 этап — тестирование сайта и исправление
- 18. 9 этап — публикация сайта в интернете
- 19. 10 этап — продвижение сайта и реклама
- 20. Рабочая группа Для выполнения всех работ по
- 21. Функции специалистов рабочей группы: Дизайнерразработка эскизов типовых
- 22. Скачать презентанцию
Мы сегодня с вами будем говорить о web-сайтах и web-страницах. Итак, что же такое Web-сайт и Web-страница? Чтобы разобраться в этом вопросе, давайте подумаем, а какая информация может содержаться на Web-сайте?
Слайды и текст этой презентации
Слайд 3Что же такое Web-страницы?
Web – страницы создаются с использование гипертекстовых
документов HTML.
В обычный документ вставляются управляющие символы – HTML-тэги, которые определяют
вид Web-страниц при ее просмотре.Слайд 4Достоинства Web-страниц:
Малый информационный объем
Возможность просмотра в различных операционных системах
Слайд 5Для создания Web-страниц в различных ОС используются различные редакторы. В
частности:
Простейшие текстовые редакторы :
в ОС Windows – Блокнот
в ОС Linux
– KateWeb – редакторы :
в ОС Windows – Microsoft FrontPage
в ОС Linux – Quanta Plus
Слайд 6 Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые
обычно содержат материал по определенной теме или проблеме.
Web-сайты – совокупность
тематических Web-страниц. Слайд 7Государственные структуры и организации (правительство, дума, школа и т. д.)
обычно создают официальные Web-сайты своих организаций, на которых размещают информацию
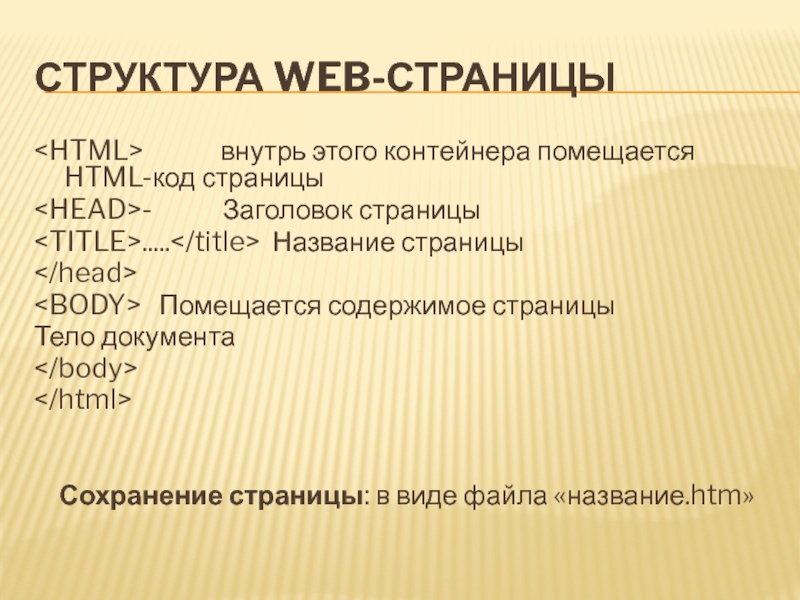
о своей деятельности. Коммерческие фирмы на своих Web-сайтах размещают рекламу товаров или услуг и предлагают их приобрести в Интернет-магазине. Любой пользователь Интернета может создать свой тематический сайт, на котором может разместить информацию о своих разработках, увлечениях и т. д.Слайд 8Структура Web-страницы
внутрь этого контейнера помещается HTML-код страницы
- Заголовок страницы
.....
Название страницы
Помещается содержимое страницы
Тело документа
Сохранение страницы: в виде файла
«название.htm»Слайд 101 этап — определение целей создания сайта.
Это самый важный
этап в создании сайта, потому что нельзя добиться цели, если её
нет или если она определена неправильно. От целей будет зависеть весь дальнейший процесс создания вашего сайта, каждый его этап. Поэтому к постановке цели нужно подходить с максимальной серьёзностью. Правильно поставленная цель — это уже половина успеха.Слайд 112 этап — проведение исследований по теме
Прежде, чем
преступить к разработке, необходимо проанализировать тему, изучить сайты потенциальных конкурентов.
В дальнейшем это поможет в создании собственной концепции.Слайд 123 этап — определение типа сайта, разработка ТЗ и структуры
На
этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание)
на создание сайта. ТЗ, как минимум, должно включать следующие пункты:Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
Функционал сайта (поиск, каталог, лента новостей и т.д.)
Стиль дизайна (строгий, веселый, мрачный и т.д.)
Структура сайта (какие страницы должны быть на сайте)
Структура страниц (какие блоки должны быть на страницах и в каком виде)
При составлении ТЗ обязательно нужно помнить о целях создания сайта. Если какая-нибудь функция сайта не способствует достижению поставленных целей (или тем более — мешает) — необходимо от неё отказаться: на сайте она будет лишней. Например, если цель сайта — продать как можно больше единиц товара, то лента новостей на сайте не нужна.
Слайд 134 этап — разработка макета дизайна сайта
Этот этап делится на
несколько подэтапов:
Генерация идей дизайна. Набор идей предоставляется заказчику в виде эскизов
с текстовыми пояснениями.Разработка предварительного макета дизайна главной страницы.
Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
Разработка внутренних страниц по аналогичному алгоритму.
В макете должны быть прорисованы все блоки, которые будут на сайте. Если к моменту разработки дизайна текстовые и графические материалы ещё не готовы, можно использовать «рыбу», но нельзя оставлять в макете «пустые» места.
Естественно, каждый шаг разработки макета дизайна должен выполняться в соответствии с ТЗ и целями сайта.
Слайд 145 этап — HTML-CSS вёрстка
В зависимости от целей и задач
сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
Кроссбраузерность —
страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
Быстрота обработки кода браузером
Валидность — соответствие стандартам
Семантическая корректность — логичное и правильное использование элементов HTML
Слайд 156 этап — программирование и установка на CMS
Это чисто технический
этап, на котором реализуется весь функционал сайта. Требования к этому
этапу определяются техническим заданием.Слайд 167 этап — заполнение сайта контентом (информацией)
На этом этапе очень
важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или
графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам.Слайд 178 этап — тестирование сайта и исправление ошибок
Тестирование сайта может
проводить как разработчик, так и заказчик. Наилучший вариант — это
совместное тестирование.Слайд 189 этап — публикация сайта в интернете
На этом этапе сайт
размещается на выбранном доменном имени, регистрируется в крупных поисковиках и
каталогах.Слайд 1910 этап — продвижение сайта и реклама в интернете
Когда сайт
полностью готов к работе — нужно привлекать на него посетителей.
Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.Слайд 20Рабочая группа
Для выполнения всех работ по созданию сайта из числа
сотрудников студии будет сформирована постоянная рабочая группа. Ее составят специалисты,
которые хорошо знакомы со всеми особенностями процесса создания сайта. Координировать работу этих специалистов и общаться с сотрудниками компании будет менеджер проекта. В круг его задач будет входить организация встреч, ведение переговоров и сбор необходимых для работы данных. В любое рабочее время сотрудники компании смогут связаться с ним по телефону или электронной почте, чтобы оперативно решить все рабочие вопросы. Он также будет составлять план работ студии, контролировать процесс выполнения задач и представлять результаты работы.Слайд 21Функции специалистов рабочей группы:
Дизайнер
разработка эскизов типовых страниц и элементов сайта;
создание
графических форм и элементов навигации;
актуализация элементов дизайна.
Веб-технолог
проектирование баз данных;
скриптинг;
разработка, установка
и настройка интерактивных сервисов;разработка интерфейса и механизмов системы администрирования сайта.
HTML-кодер
верстка и адаптация текстового наполнения;
оптимизация HTML-кода;
размещение иллюстраций и графических элементов.
Редактор-копирайтер
редактирование и корректура текстов;
написание дополнительных текстовых блоков и анонсов;
контент-менеджмент