Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика. Графические редакторы.
Содержание
- 1. Компьютерная графика. Графические редакторы.
- 2. Что такое компьютерная графика? Компьютерная графика – область деятельности, связанная с созданием и обработкой цифровых изображений.
- 3. Это вам известноКакие виды компьютерной графики
- 4. Параметры графических файлов Обычно графические файлы характеризуются следующими параметрами:РазмерРазрешениеТип цветовой модели
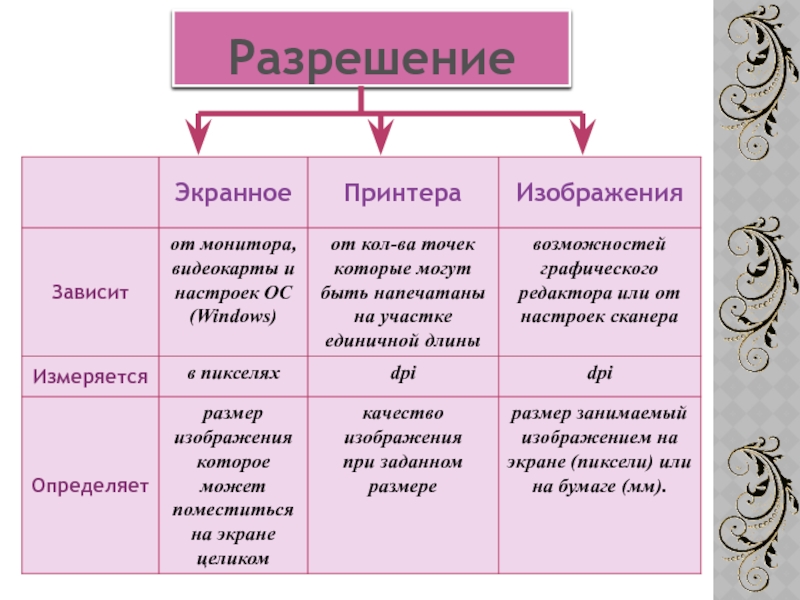
- 5. Разрешение
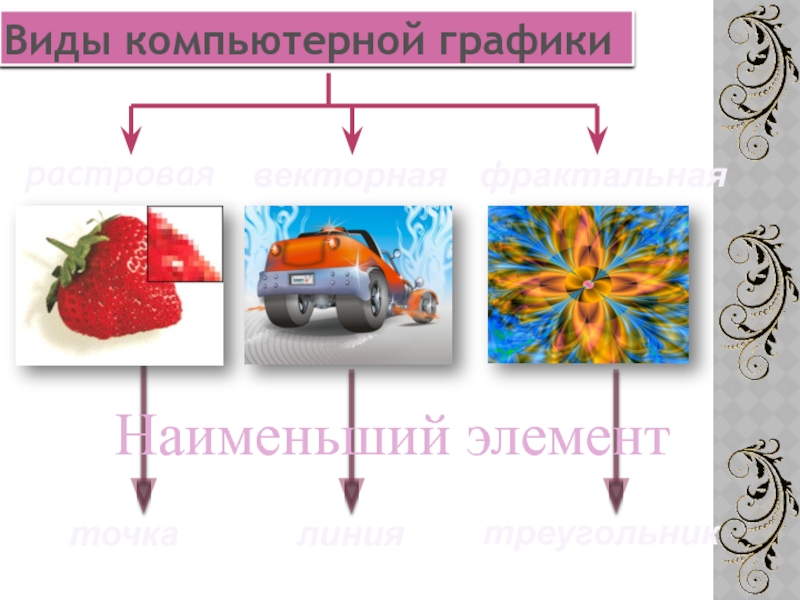
- 6. растроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элементВиды компьютерной графики
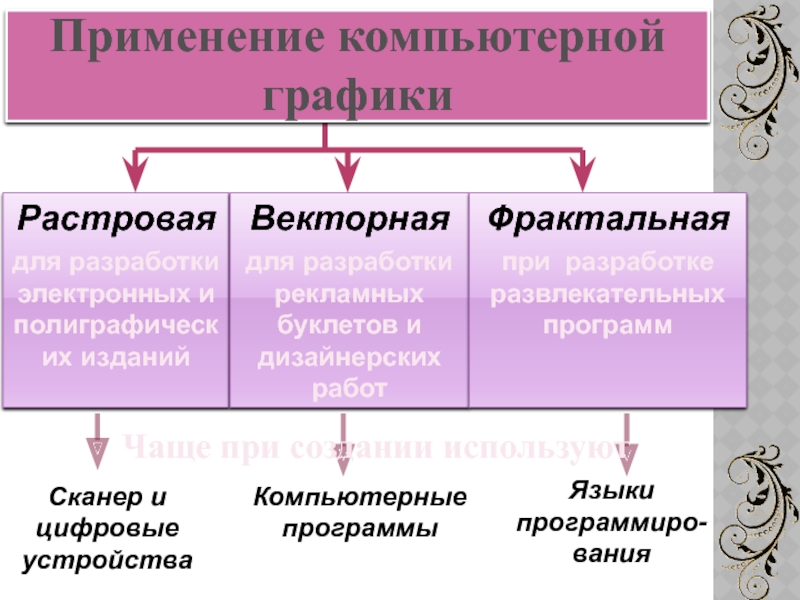
- 7. Растроваядля разработки электронных и полиграфических изданийСканер и
- 8. Растровая графика Компьютерное растровое
- 9. Векторная графика Основным логическим
- 10. Фрактальная графика Фрактальная графика,
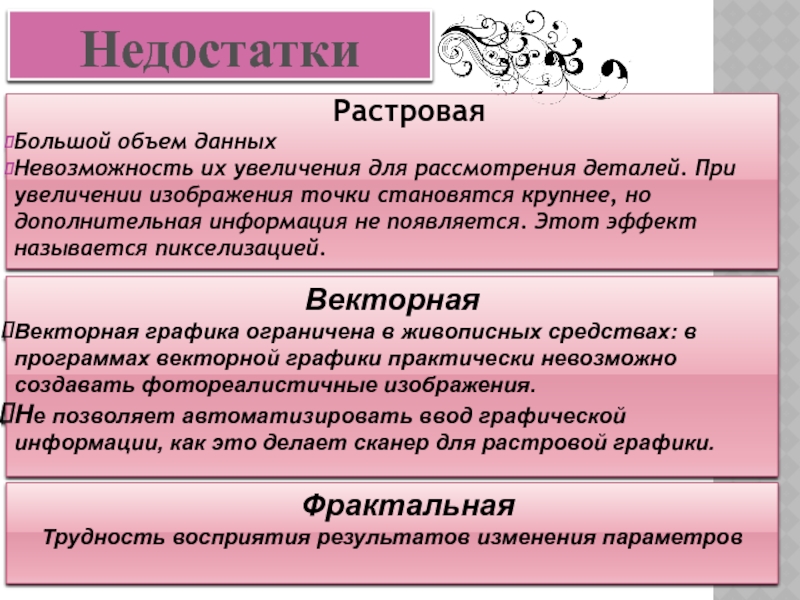
- 11. Недостатки РастроваяБольшой объем данных Невозможность их
- 12. Зависимость размера файла от разрешения изображенияФотография (10Х15 см)
- 13. Зависимость размера файла от разрешения изображенияВекторный рисунок
- 14. При создании компьютерного изображения учитывают цветовое разрешение
- 15. По принципу действия все цветовые модели разделяются
- 16. Цветовая модельRGBИспользуется в телевизорах и мониторах.Основные компоненты:
- 17. Модель RGB является аддитивной от англ. add
- 18. Модель CMYK является субтрактивной от англ .
- 19. Перпецидная модель HSB Модель HSB
- 20. Какие графические редакторы вам известны?
- 21. Средства работы с растровой графикойК числу простейших
- 22. Растровые редакторы Paint Paintbrush
- 23. Растровые редакторыGimp
- 24. Растровые редакторыAdobe Photoshop
- 25. Средства работы с векторной графикой CorelDraw -
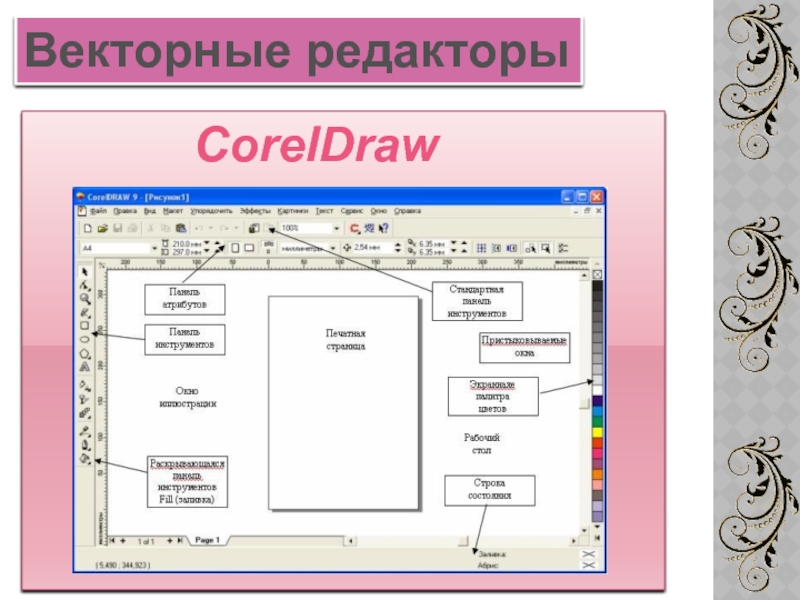
- 26. Векторные редакторыCorelDraw
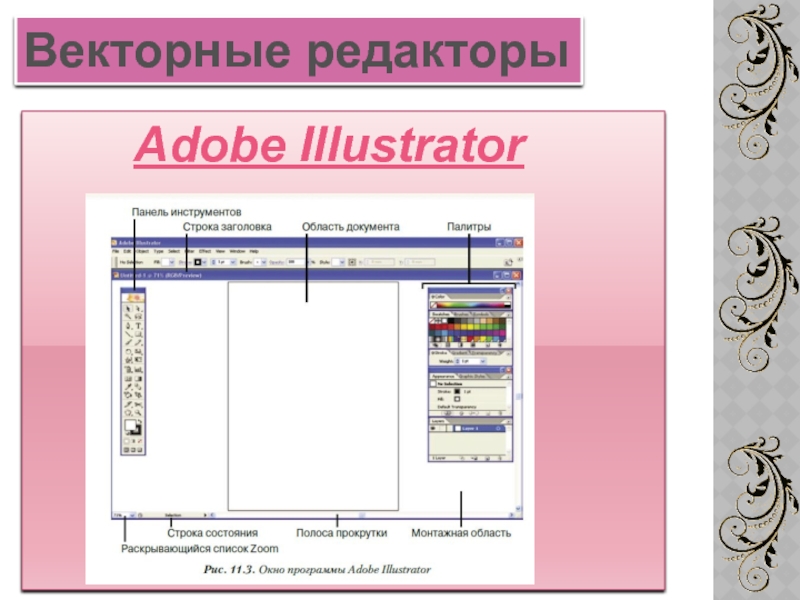
- 27. Векторные редакторыAdobe Illustrator
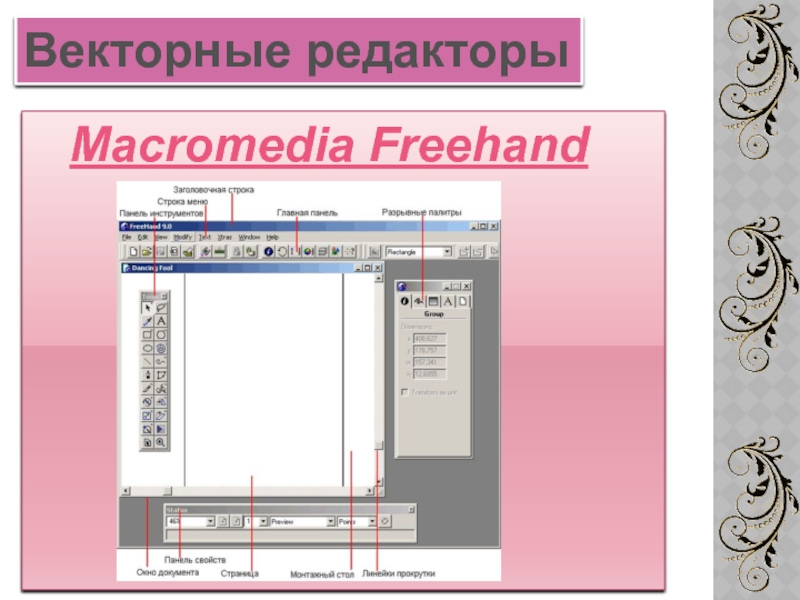
- 28. Векторные редакторыMacromedia Freehand
- 29. Какие графические форматы вам известны?
- 30. Основные графические форматыBMPGIFPNGJPEGJPGTIFF PSDEPS CDRWMFPDF
- 31. Основные растровые форматы BMP (Windows Device Independent
- 32. GIF (Graphics Interchange Format) - является одним
- 33. PNG (Portable Network Graphics) - формат PNG,
- 34. JPEG (Joint Photographic Experts Group) - самый
- 35. TIFF (Tag Image File Format).
- 36. Слайд 36
- 37. CDR (CorelDRAW Document) - основной рабочий формат
- 38. WMF (Windows Metafile) - еще
- 39. PDF (Portable Document Format) –первоначально проектировался как
- 40. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Что такое компьютерная графика?
Компьютерная графика – область деятельности, связанная
с созданием и обработкой цифровых изображений.
Слайд 3 Это вам известно
Какие виды компьютерной графики вы знаете?
Что такое
пиксель?
В чем заключается основное отличие растровой графики от векторной?
Какие растровые
графические редакторы вам известны?Какие векторные графические редакторы вам известны?
Слайд 4Параметры графических файлов
Обычно графические файлы характеризуются следующими параметрами:
Размер
Разрешение
Тип
цветовой модели
Слайд 6растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
Виды компьютерной графики
Слайд 7Растровая
для разработки электронных и полиграфических изданий
Сканер и цифровые устройства
Компьютерные программы
Языки
программиро-вания
Чаще при создании используют
Применение компьютерной графики
Векторная
для разработки рекламных буклетов и
дизайнерских работ Фрактальная
при разработке развлекательных программ
Слайд 8Растровая графика
Компьютерное растровое изображение представляется в
виде прямоугольной матрицы, каждая ячейка которой - цветная точка. Если
изображение экранное, то точка называется пикселем (от англ. pixel - picture element).Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определенным цветом, и в результате такой раскраски формируется изображение. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют. Но инструменты построения этих фигур могут использоваться при создании изображений.
Слайд 9Векторная графика
Основным логическим элементом векторной графики
является геометрический объект. В качестве объекта принимаются простые геометрические фигуры
(так называемые примитивы - прямоугольник, окружность, эллипс, линия).Благодаря этому форму, цвет и пространственное положение составляющих изображение объектов можно описывать с помощью математических формул.
Слайд 10Фрактальная графика
Фрактальная графика, как и векторная
является вычисляемой, но отличается от неё тем, что никакие объекты
в памяти ПК не хранятся. Изображение строится по уравнению.Простейшим элементом является фрактальный треугольник.
Слайд 11Недостатки
Растровая
Большой объем данных
Невозможность их увеличения для рассмотрения
деталей. При увеличении изображения точки становятся крупнее, но дополнительная информация
не появляется. Этот эффект называется пикселизацией.Векторная
Векторная графика ограничена в живописных средствах: в программах векторной графики практически невозможно создавать фотореалистичные изображения.
Не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
Фрактальная
Трудность восприятия результатов изменения параметров
Слайд 14При создании компьютерного изображения учитывают цветовое разрешение (глубина цвета, палитра)
и цветовую модель
1 бит – 2 цвета (чёрный и белый)
1
байт – 256 цветов (VGA)2 байта – 65536 цветов (High color)
3 байта – 16,5 млн. цветов (True color)
Цветовое разрешение
Слайд 15По принципу действия все цветовые модели разделяются на четыре класса:
аддитивные, субтрактивные, перцепционные и колориметрические.
Рассмотрим их подробнее.
Цветовые модели
Цветовая модель -
это система представления широкого диапазона цветов и оттенков с помощью концептуального и количественного его описания.Слайд 16Цветовая модель
RGB
Используется в телевизорах и мониторах.
Основные компоненты: красный (Red), зелёный
(Green), синий (Blue).
Область наложения: чёрный цвет.
CMYK
Используется для принтеров.
Основные компоненты: голубой
(Cyan), пурпурный (Magenta), жёлтый (Yellow), чёрный (blacK).Область наложения: белый цвет.
HSB
Используется при рисовании.Основные компоненты:
оттенок (Hue), насыщенность (Saturation), яркость Brightness).
Область наложения: чёрный цвет.
Слайд 17Модель RGB является аддитивной от англ. add - сложить, т.е.
для получения нового оттенка нужно смешать основные цвета в определенных
пропорциях. Каждой точке соответствуют три цифры, каждая из которых отражает интенсивность свечения каждого из цветов. Например, (0, 0, 255)Аддитивная цветовая модель (RGB)
Слайд 18Модель CMYK является субтрактивной от англ . subtrakt -вычесть, т.е.
для получения нового оттенка нужно убрать основные цвета в определенных
пропорциях.Голубой= белый - красный = зелёный + синий
Пурпурный = белый – зелёный = красный + синий
Жёлтый = белый – синий = красный + зелёный
Субтрактивные цветовые модели (CMY и CMYK)
Слайд 19Перпецидная модель HSB
Модель HSB является перцепционной (от
англ. perception - восприятие, ощущение) и настроена под восприятие цвета
человеком. В модели HSB три компонента: оттенок цвета (Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness).Для более точного определения желаемого оттенка используется полоса градации справа позволяющая сделать выбранный цвет более ярким или темным. Так же есть выбор цвета по названию и его координаты в переводе в модель RGB или CMYK.
Слайд 21Средства работы с растровой графикой
К числу простейших растровых редакторов относятся:
PaintBrush,
Paint, Painter,
которые позволяют непосредственно рисовать простейшие растровые изображения.
Основной
класс растровых графических редакторов предназначен для обработки готовых растровых изображений с целью улучшения их качества и создания собственных изображений из уже имеющихся. К таким редакторам относятся такие мощные программы, какAdobe Photoshop, Corel PhotoPaint, Gimp и др.
Слайд 25Средства работы с векторной графикой
CorelDraw - это профессиональный графический
редактор с богатыми настройками и развитой системой управления.
Adobe Illustrator
- основное достоинство программы в том, что она вместе с Adobe Photoshop и Adobe PageMaker образует достаточно мощный пакет для выполнения компьютерной верстки полиграфических изданий и разработки сложных документов. Macromedia Freehand - один из самых дружественных и интуитивно понятных векторных редакторов. Программа отличается простотой системы управления и высоким быстродействием, но ее возможности несколько скромнее, чем у предыдущих редакторов.
Слайд 31Основные растровые форматы
BMP (Windows Device Independent Bitmap) - самый
простой растровый формат является форматом Windows, он поддерживается всеми графическими
редакторами, работающими под ее управлением. В BMP данные о цвете хранятся только в модели RGB, поддерживаются как индексированные цвета (до 256 цветов), так и полноцветные изображения.Благодаря примитивнейшему алгоритму записи изображения, при обработке файлов формата BMP очень мало расходуется системных ресурсов, поэтому этот формат часто используется для хранения логотипов, экранных заставок, иконок и прочих элементов графического оформления программ.
Слайд 32GIF (Graphics Interchange Format) - является одним из самых популярных
форматов изображений, размещаемых на веб-страницах. Отличительной его особенностью является использование
режима индексированных цветов (не более 256), что ограничи-вает область применения формата изображениями, имеющими резкие цветовые переходы. Небольшие размеры файлов изображений обусловлены применением алгоритма сжатия без потерь качества, благодаря чему изображения в этом формате наиболее удобны для пересылки по каналам связи глобальной сети.В GIF реализован эффект прозрачности и возможности хранить в одном файле несколько картинок с указанием времени показа каждой, что используется для создания анимированных изображений.
Основные растровые форматы
Слайд 33PNG (Portable Network Graphics) - формат PNG, являющийся плодом трудов
сообщества независимых программистов, появился на свет как ответная реакция на
переход популярнейшего формата GIF в разряд коммерческих продуктов. Этот формат, в отличие от GIF сжимает растровые изображения не только по горизонтали, но и по вертикали, что обеспечивает более высокую степень сжатия.Как недостаток формата часто упоминается то, что он не дает возможности создавать анимационные ролики. Зато формат PNG позволяет создавать изображения с 256 уровнями прозрачности что, безусловно, выделяет его на фоне всех существующих в данный момент форматов.
Основные растровые форматы
Слайд 34JPEG (Joint Photographic Experts Group) - самый популярный формат для
хранения фотографических изображений, является общепризнанным стандартом. JPEG может хранить только
24-битовые полноцветные изображения. Хотя JPEG отлично сжимает фотографии, но это сжатие происходит с потерями и портит качество, тем не менее, он может быть легко настроен на минимальные, практически незаметные для человеческого глаза, потери.Однако не стоит использовать формат JPEG для хранения изображений, подлежащих последующей обработке, так как при каждом сохранении документа в этом формате процесс ухудшения качества изображения носит лавинообразный характер. Формат JPEG не поддерживает анимацию или прозрачный цвет, и пригоден в подавляющем большинстве случаев только для публикации в Интернете полноцветных изображений типа фотографических.
Основные растровые форматы
Слайд 35TIFF (Tag Image File Format).
Как универсальный
формат для хранения растровых изображений, TIFF достаточно широко используется, в
первую очередь, в издательских системах, требующих изображения наилучшего качества. Кстати, возможность записи изображений в формате TIFF является одним из признаков высокого класса современных цифровых фотокамер.Благодаря своей совместимости с большинством профессионального ПО для обработки изображений, формат TIFF очень удобен при переносе изображений между компьютерами различных типов.
Основные растровые форматы
Слайд 36
PSD (Adobe Photoshop) –
является стандартным форматом пакета Adobe Photoshop и отличается от большинства обычных растровых форматов возможностью хранения слоев (layers). Он содержит много дополнительных переменных (не уступает TIFF по их количеству) и сжимает изображения иногда даже сильнее, чем PNG (в тех случаях, когда размеры файла измеряются не в килобайтах, а в десятках или даже сотнях мегабайт). Файлы PSD свободно читаются большинством популярных просмотрщиков.
Основные растровые форматы
Слайд 37
CDR (CorelDRAW Document) - основной рабочий формат популярного пакета CorelDRAW,
являющимся неоспоримым лидером в классе векторных графических редакторов на платформе
РС. Имея сравнительно невысокую устойчивость и проблемы с совместимостью файлов разных версий формата, тем не менее, формат CDR можно без натяжек назвать профессиональным.Основные векторные форматы
Слайд 38
WMF (Windows Metafile) - еще один формат
Windows, на сей раз векторный. Понимается практически всеми программами Windows,
так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях, поскольку он не может сохранять некоторые параметры, которые могут быть присвоены объектам в различных векторных редакторах, не воспринимается Macintosh-ами, и, самое главное, способен исказить цветовую схему изображения.Основные векторные форматы
Слайд 39PDF (Portable Document Format) –
первоначально проектировался как компактный формат электронной
документации, но в последнее время все больше используется для передачи
по сетям графических изображений и смешанных документов, содержащих как текст, так и графику.Формат PDF является в полной мере платформонезависимым форматом, в текстовой части которого возможно использование множества шрифтов (которые содержатся непосредственно в документе, поэтому документ будет выглядеть так, как задумал его автор, на любом компьютере) и гипертекстовых ссылок, а также графические иллюстрации любого типа (векторные или растровые).
Основные векторные форматы