Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные понятия в веб-разработке
Содержание
- 1. Основные понятия в веб-разработке
- 2. План урокаЧто такое HTML и CSSКак работает
- 3. Что такое HTML?HTML — стандартный
- 4. Что такое CSS?CSS — каскадные
- 5. Чему мы научимся в рамках данного курса?Верстать
- 6. Что такое интернет?Всемирная информационная компьютерная сеть, связывающая
- 7. Каждый компьютер в сети имеетсвой уникальный ip-адресПример:
- 8. Доменные именаДоменное имя — это определенная буквенная
- 9. БраузерыПрикладное программное обеспечение для просмотра веб-страниц; содержания
- 10. Устройство сайта
- 11. Виды сайтов
- 12. По содержимомуСтатические – содержимое подготавливается заранее и
- 13. По схеме представления информацииКоммерческие – сайты компаний,
- 14. Фиксированной шириныФиксированный тип макета —
- 15. «Резиновые»Резиновый тип макета — дизайн,
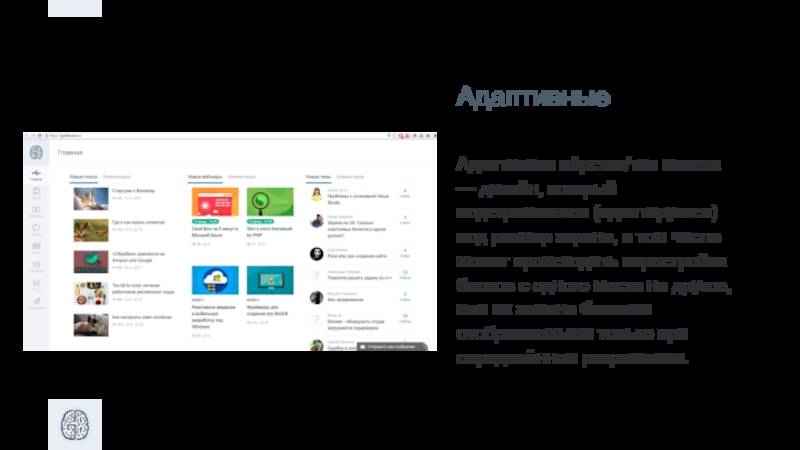
- 16. АдаптивныеАдаптивная вёрстка/тип макета — дизайн,
- 17. Основные протоколыHTTP (Hypertext Transfer Protocol )HTTPS (Hypertext Transfer Protocol Secure)FTP (File Transfer Protocol)
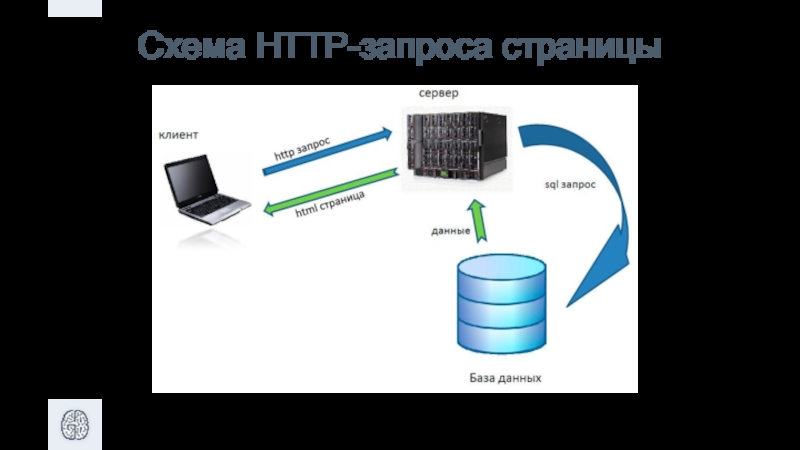
- 18. Схема HTTP-запроса страницы
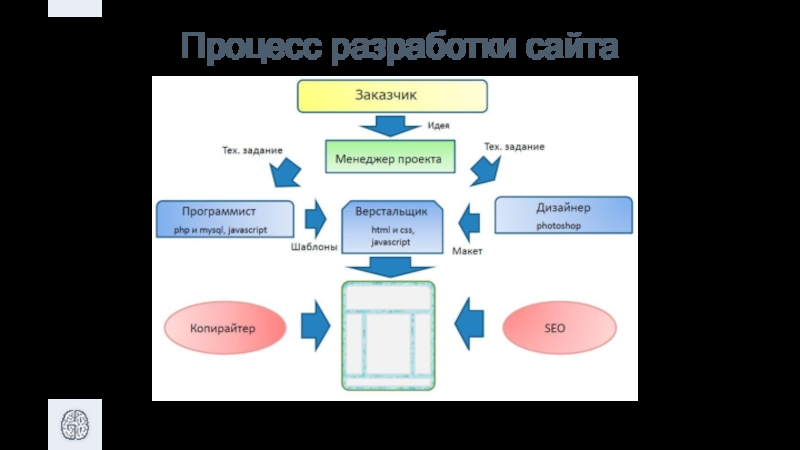
- 19. Процесс разработки сайта
- 20. Основные тэги HTMLОсновные тегиТеги для форматирования текстаГиперссылкиФорматированиеГрафические элементыТаблицыФормы
- 21. Виды тегов.
- 22. Парные тегитекст внутри тегаПример:Какое прекрасное утроКакой прекрасный деньКакой прекрасный вечер
- 23. Одиночные тегиПример: - перенос строки (break) - горизонтальная черта (horisontal rule)
- 24. Атрибуты теговОпределяют какие либо дополнительные, уточняющие параметры
- 25. Оформление тегов и атрибутовНазвание тега и атрибута
- 26. ИнструментыТекстовый редактор - Sublime text, Notepad++, Brackets
- 27. Структура HTML документаМой первый документ…
- 28. Основные теги оформления текста.
- 29. ЗаголовкиЗаголовок первого уровняЗаголовок второго уровняЗаголовок третьего уровняЗаголовок четвертого уровняЗаголовок пятого уровняЗаголовок шестого уровня
- 30. ПараграфыЗдесь мы напишем первый параграф.А здесь мы
- 31. Теги выделения текста…
- 32. H2O
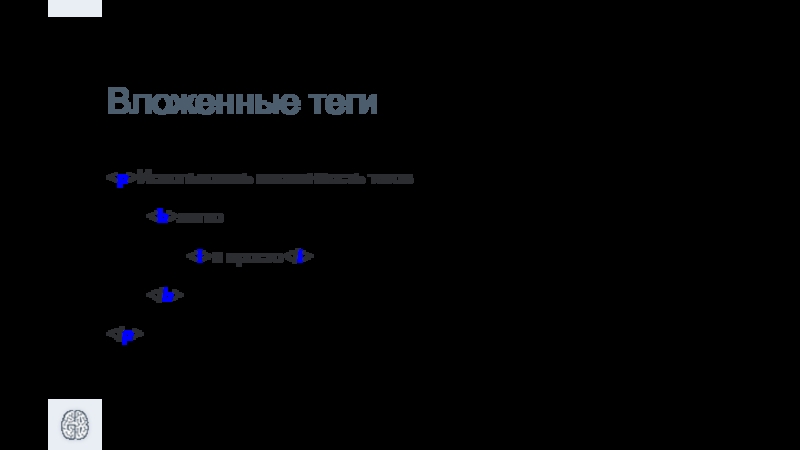
- 33. Вложенные тегиИспользовать вложенность теговлегкои просто
- 34. Домашнее задание Создать главную страницу, на
- 35. Организационные вопросы Пишите в комментарии к
- 36. Вопросы участников ...
- 37. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2План урока
Что такое HTML и CSS
Как работает интернет
Виды сайтов
Устройство сайта
Основные
протоколы
Слайд 3
Что такое HTML?
HTML — стандартный язык разметки документов
во Всемирной паутине. Язык HTML интерпретируется браузерами; полученный в результате
интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Слайд 4
Что такое CSS?
CSS — каскадные таблицы стилей —
формальный язык описания внешнего вида документа, написанного с использованием языка
разметки(HTML).
Слайд 5Чему мы научимся в рамках данного курса?
Верстать статические сайты;
Валидной, кроссбраузерной
вёрстке;
Выполнять базовые операции в Photoshop или GIMP;
Использовать препроцессоры;
Использовать Bootstrap;
Напишем свой
собственный интернет-магазин!
Слайд 6
Что такое интернет?
Всемирная информационная компьютерная сеть, связывающая между собой как
пользователей компьютерных сетей, так и пользователей индивидуальных компьютеров для обмена
информацией.
Слайд 7Каждый компьютер в сети имеет
свой уникальный ip-адрес
Пример: 192.168.100.99
Каждому узлу сети
ставится в соответствие IP-адрес длиной 4 байта
По IP адресу можно
определить где находится сервер и сам сайт
Слайд 8Доменные имена
Доменное имя — это определенная буквенная последовательность, обозначающая имя
сайта. Доменное имя должно начинаться и заканчиваться буквой латинского алфавита
или цифрой.Например, у доменного имени prog-school.ru есть две составных части, называемые уровнями и разделенные точками:
ru — доменное имя 1 уровня
prog-school.ru — доменное имя 2 уровня
proglive.tiu.ru – доменное имя 3 уровня
Слайд 9
Браузеры
Прикладное программное обеспечение для просмотра веб-страниц; содержания веб-документов, компьютерных файлов
и их каталогов; управления веб-приложениями; а также для решения других
задач.
Слайд 12По содержимому
Статические – содержимое подготавливается заранее и выдается пользователю в
том виде, в котором хранится на сервере.
Динамические – содержимое генерируется
при помощи серверных языков программирования.
Слайд 13По схеме представления информации
Коммерческие – сайты компаний, интернет-магазины и т.д.
Информационные
– доносят до пользователя какую-либо информацию.
Веб-сервисы (порталы) – поисковые системы,
электронная почта, форумы, социальные сети.
Слайд 14
Фиксированной ширины
Фиксированный тип макета — дизайн (табличный либо
блочный), в котором ширина столбца/рисунка заданы в пикселях, то есть
оговорены точно.
Слайд 15
«Резиновые»
Резиновый тип макета — дизайн, в котором ширина
столбца/рисунка задана в процентах от текущего разрешения экрана.
Слайд 16
Адаптивные
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется)
под размер экрана, в том числе может происходить перестройка блоков
с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении.
Слайд 17Основные протоколы
HTTP (Hypertext Transfer Protocol )
HTTPS (Hypertext Transfer Protocol Secure)
FTP
(File Transfer Protocol)
Слайд 20Основные тэги HTML
Основные теги
Теги для форматирования текста
Гиперссылки
Форматирование
Графические элементы
Таблицы
Формы
Слайд 22Парные теги
текст внутри тега
Пример:
Какое прекрасное утро
Какой прекрасный день
Какой прекрасный вечер
Слайд 24Атрибуты тегов
Определяют какие либо дополнительные, уточняющие параметры того или иного
тега.
текст внутри тега
Пример:
Контакты
src=“book.png” border=“1” />
Слайд 25Оформление тегов и атрибутов
Название тега и атрибута - строчными буквами.
Значение
атрибута – строчными буквами и в двойных кавычках.
Парный тег –
обязательно закрыт.
Слайд 26Инструменты
Текстовый редактор - Sublime text, Notepad++, Brackets . . .
Браузеры
(Internet Explorer)
Графический редактор (photoshop, gimp)
Слайд 27Структура HTML документа
Мой первый документ
http-equiv="Content-Type" content="text/html; charset=win-1251">
…
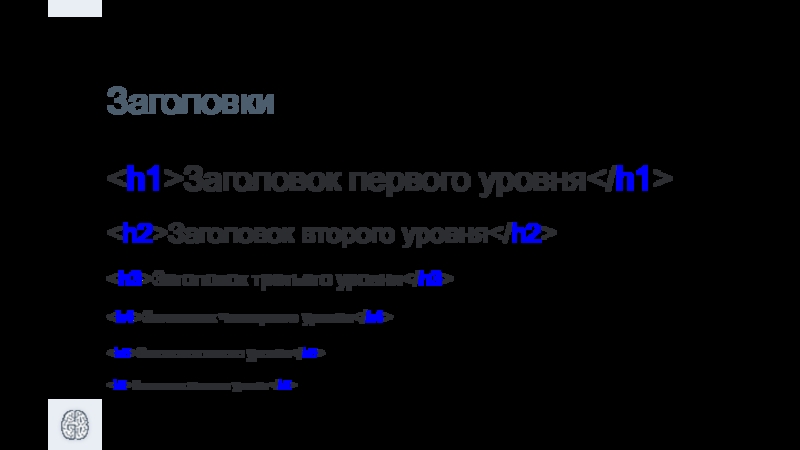
Слайд 29Заголовки
Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвертого уровня
Заголовок пятого
уровня
Заголовок шестого уровня
Слайд 30Параграфы
Здесь мы напишем первый параграф.
А здесь мы напишем второй.
И для
третьего параграфа,
содержащего несколько строк,
найдётся место
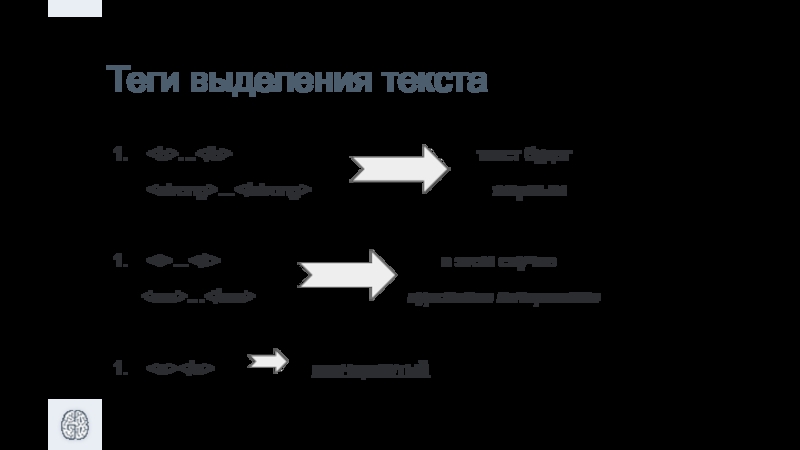
Слайд 31Теги выделения текста
…
текст будет
… жирным
… в этом случае
… курсивное начертание
подчеркнутый
Слайд 34Домашнее задание
Создать главную страницу, на которой написать приветственное
сообщение
Создать страницу с товаром
Добавить название и описание товара
Слайд 35Организационные вопросы
Пишите в комментарии к уроку. Я буду
отвечать на них каждый день;
Можно мне писать личные сообщения на
сайте GB;Видео будет доступно на след утро после урока;