Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы разметки гипертекста 10 класс
Содержание
- 1. Основы разметки гипертекста 10 класс
- 2. СодержаниеСтруктура Структура HTML-Структура HTML-кода Структура HTML-кода Web-Структура HTML-кода Web-страницыWeb-Web-страницыШрифтФорматирование текстаВставка изображенийГиперссылкиИсточник информации
- 3. Структура HTML-кода Web-страницы HTML-тэгиWeb-страницаСодержит открывающие и закрывающие тэгиЯзык разметки HTML ОдиночныеПарные
- 4. Web-страницыКонтейнер ЗаголовокСодержание отображаемое в браузере
- 5. Шрифты Размер шрифтаСамый крупныйОт Самый мелкийДо
- 6. Форматирование текстаКонтейнер для разделения текста Тип выравнивания
- 7. Вставка изображенийВставка изображенияДля вставки изображения используют тэг
- 8. ГиперссылкиАтрибут универсального тэга HREFПри загрузке в браузер
- 9. Источник информацииУгринович Н.Д. Информатика и ИКТ. Базовый
- 10. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Информатика 10 класс
Основы языка разметки гипертекста
Выполнили: Судникова Яна и Сизикова
Анастасия
Новомосковска, Тульской обл.Слайд 2Содержание
Структура Структура HTML-Структура HTML-кода Структура HTML-кода Web-Структура HTML-кода Web-страницы
Web-Web-страницы
Шрифт
Форматирование текста
Вставка
изображений
Гиперссылки
Источник информации
Слайд 3Структура HTML-кода Web-страницы
HTML-тэги
Web-страница
Содержит открывающие и закрывающие тэги
Язык разметки HTML
Одиночные
Парные
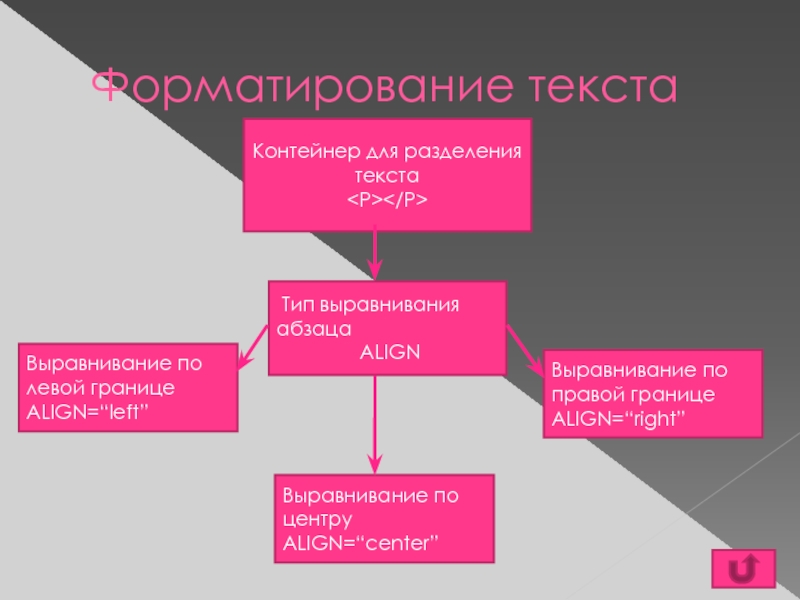
Слайд 6Форматирование текста
Контейнер для разделения текста
Тип выравнивания абзаца
ALIGN
Выравнивание
по левой границе ALIGN=“left”
Выравнивание по центру ALIGN=“center”
Выравнивание по правой границе
ALIGN=“right”
Слайд 7Вставка изображений
Вставка изображения
Для вставки изображения используют тэг
Если файл находится
в другой папке на данном локальном диске,то нужно дополнить тэг
именем файлаЕсли файл находится на удаленном сервере в Интернете,то должен быть указан Интернет-адрес файла
Альтернативный текст выводится с помощью атрибута ALT
Слайд 8Гиперссылки
Атрибут универсального тэга HREF
При загрузке в браузер Web-страница размещена на
локальном компьютере в той же папке - вместо адреса указывается
просто имя файлаЗагружаемая в браузер Web-страница размещена в Интернете - в качестве адреса указывается Интернет-адрес
Слайд 9Источник информации
Угринович Н.Д. Информатика и ИКТ. Базовый уровень: учебник для
10 класса/ Н.Д. Угринович.-9-е изд.-М. : Бином. Лаборатория знаний, 2012.-213с-:
ил.http://affiliate-101.com/wp-content/uploads/2014/06/html_blog_code.jpg
http://www.puzzleweb.ru/images/puzzleweb/html_.png