Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка разметки HTML
Содержание
- 1. Основы языка разметки HTML
- 2. Что такое язык разметки гипертекста?HTML (от англ. HyperText Markup Language —
- 3. Основное понятие HTML документа – тег ТЕГ – инструкция браузеру, указывающая способ отображения информации.
- 4. Структура HTML документаНевидимая часть – в ней
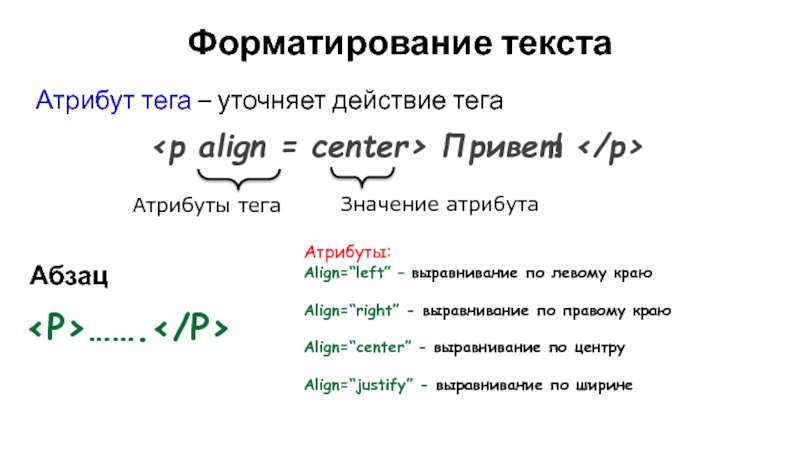
- 5. Форматирование текстаАтрибут тега – уточняет действие тега
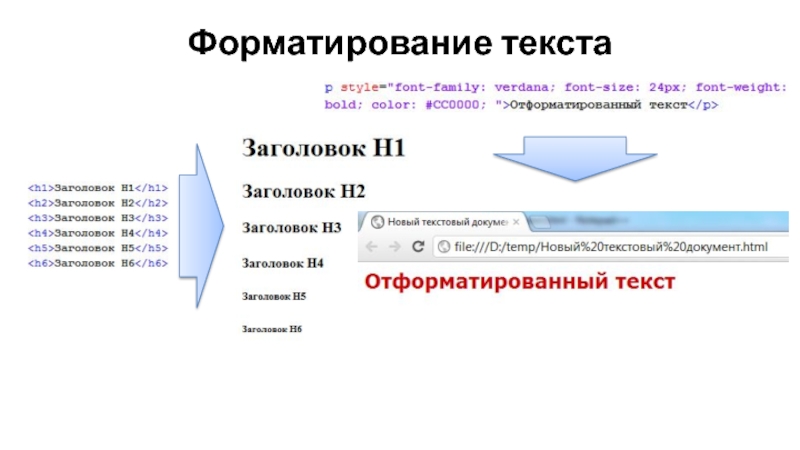
- 6. Форматирование текста
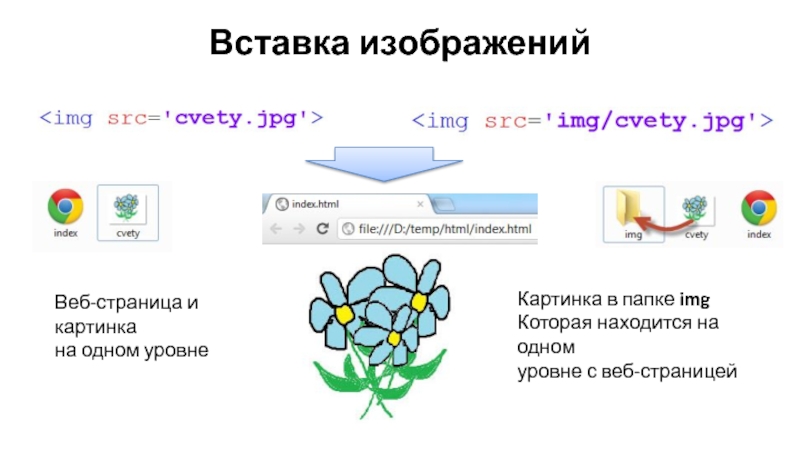
- 7. Вставка изображенийВеб-страница и картинкана одном уровнеКартинка в папке imgКоторая находится на одном уровне с веб-страницей
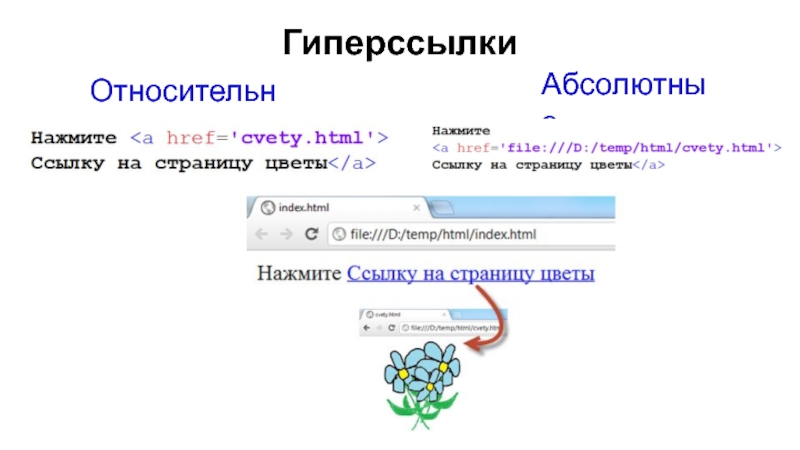
- 8. ГиперссылкиАбсолютныеОтносительные
- 9. Скачать презентанцию
Что такое язык разметки гипертекста?HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. То что мы видим в браузереТак выглядит страница на самом деле
Слайды и текст этой презентации
Слайд 2Что такое язык разметки гипертекста?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») —
стандартный язык разметки документов во Всемирной паутине.
выглядит страница на самом делеСлайд 3Основное понятие HTML документа – тег
ТЕГ – инструкция браузеру,
указывающая способ отображения информации.
Слайд 4Структура HTML документа
Невидимая часть – в ней расположены заголовок, скрипты,
мета теги, подключение стилей.
Видимая часть – в которой расположены элементы
веб-страницы: абзацы, таблицы, рисунки и т.д. Слайд 5Форматирование текста
Атрибут тега – уточняет действие тега
center> Привет!
Атрибуты тега
Значение атрибута
Абзац
…….
Атрибуты:
Align=“left” – выравнивание по левому краю
Align=“right” - выравнивание по правому краю
Align=“center” - выравнивание по центру
Align=“justify” - выравнивание по ширине