Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Презентація до відкритого заняття СКЛАДОВІ ЧАСТИНИ ПРОГРАМНОГО ІНТЕРФЕЙСУ. ЕЛЕМЕНТИ УПРАВЛІННЯ
Содержание
- 1. Презентація до відкритого заняття СКЛАДОВІ ЧАСТИНИ ПРОГРАМНОГО ІНТЕРФЕЙСУ. ЕЛЕМЕНТИ УПРАВЛІННЯ
- 2. План занятияМенюТипы менюУстройство менюГруппировка элементовОкноТипы оконЭлементы окнаВкладкизнать:основные
- 3. ЛитератураОсновная1 Ганеев, Р. Проектування інтерфейсу користувача засобами
- 4. Интерфейс пользователя - совокупность средств, с помощью
- 5. Самостоятельная работа Тема «Критерии качества интерфейса»
- 6. Критерии оцениванияКлюч к тесту
- 7. Вопросы для повторения изученного материала1 Полосы прокрутки,
- 8. Полосы прокрутки, ползунковый регулятор, крутилкиКомпоненты полосы прокруткиПолзунковый регуляторКрутилка
- 9. Меню. Типы меню
- 10. Меню. Устройство менюНазвание. Самое эффективное из возможных.
- 11. Меню. Группировка элементовЧтобы уметь эффективно группировать элементы
- 12. Контекстное менюПреимущество контекстных (всплывающих) меню заключается в
- 13. Окна. Типы оконглавные окна программыокна документарежимные диалоговые окнабезрежимные диалоговые окнапалитрыокна браузера
- 14. Окна. Элементы окнаСамое большое окно есть окно
- 15. Панели инструментовВсе панели имеют следующие достоинства:- они позволяют
- 16. Читаемое окноПример читаемого окна. Читается он
- 17. Окна. ВкладкиОкно должно читаться, как текст
- 18. Итоги занятияПодвели итоги по теме «Критерии качества
- 19. Заключение Цель создания эргономичного интерфейса заключается в том,
- 20. Домашнее заданиеПодготовиться к самостоятельной работе по теме
- 21. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Составные части программного интерфейса. Элементы управления
человеко-машинный интерфейс
Преподаватель Галла М.В.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ
И НАУКИ УКРАИНЫ
МАРИУПОЛЬСКИЙ МАШИНОСТРОИТЕЛЬНЫЙ КОЛЛЕДЖ
ГОСУДАРСТВЕННОГО ВЫСШЕГО УЧЕБНОГО ЗАВЕДЕНИЯ
«ПРИАЗОВСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ»
Слайд 2План занятия
Меню
Типы меню
Устройство меню
Группировка элементов
Окно
Типы окон
Элементы окна
Вкладки
знать:
основные принципы разработки интерфейса
пользователя;
свойства человеко-машинного интерфейса;
приоритетные направления применения приобретенных знаний в своей специальности.
уметь:
применять
приобретенные знания в учебном процессе и на производстве;анализировать и проектировать качественный человеко-машинный интерфейс;
разрабатывать программное обеспечение в соответствии с основами деятельности, поведения и ментальной специфики пользователя.
В результате изучения темы студенты должны:
Слайд 3Литература
Основная
1 Ганеев, Р. Проектування інтерфейсу користувача засобами Win32 API /
Р. Ганеев. - 2-е вид. - М: Гаряча Лінія -
Телекому, 2007. - 360 с.2 Гультяев, А. Проектування та дизайн користувальницького інтерфейсу / А. Гультяев, В. Машин. - 2-е вид. - СПб .:КОРОНА-принт, 2007. - 352 с.
3 Мандел, Т. Дизайн інтерфейсів / Т. Мандел. - М: ДМК 2005. - 416 с.
4 Тідвелл, Дж. Розробка користувальницького інтерфейсу / Дж. Тідвелл. - СПб .: Питер, 2008. - 416 с.
5 Флоренсов, А. Програмування для графічного інтерфейсу. Семантичний підхід: навч. посібник / А. Флоренсов. - Омськ: Видавництво ОмГТУ. - 2003. - 128 с.
Дополнительная
6 Раскін, Дж. Інтерфейс: нові напрямки в проектуванні комп'ютерних систем / Дж. Раскін. - СПб: Символ-Плюс, 2003. - 272 с.
7 Торрес, Р. Практичний посібник з проектування та розробки користувальницького інтерфейсу / Р. Торрес. -М: Вільямс, 2002. - 400 с.
8 Історія створення і розвитку графічного інтерфейсу користувача. Електронний ресурс http://toastytech.com/guis/guitimeline.html. Вільний доступ. Мова англійська
Слайд 4Интерфейс пользователя - совокупность средств, с помощью которых пользователь общается
с разными программами и устройствами.
Хорошо разработанный и оформленный интерфейс
всегда выглядит просто, аккуратно и понятным с первого взгляда. Пренебрежение визуальным оформлением программы приводит к тому, что дополнение выглядит непрофессионально, работа с ней неудобная, что ведет к раздражению пользователя и осуждению разработчика.
Слайд 5Самостоятельная работа
Тема «Критерии качества интерфейса»
Тест
1. Перечислить основные критерии
качества интерфейса
а) Скорость работы пользователей;
б) Количество человеческих ошибок;
в) Скорость обучения
пользователя;г) Эргономичность и читаемость;
д) Субъективное удовлетворение пользователей;
е) Надежность и корректность.
2. Перечислить типы ошибок
а) Ошибки, вызванные недостаточным знанием предметной области;
б) Логическая ошибка;
в) Не считывание показаний системы;
г) Моторные ошибки;
д) Опечатки;
е) Потеря фокуса внимания.
3. Верно ли утверждение – Время достижения цели обратно пропорционально размеру цели и дистанции до цели
а) Да;
б) Нет.
4. Верно ли утверждение – Любое физическое действие, совершаемое с помощью мускулатуры, может одновременно быть и точным и быстрым.
а) Да; б) Нет.
5. Потеря фокуса внимания связана:
а) С тем, что у человека есть несколько фокусов внимания;
б) С тем, что у человека один фокус внимания;
в) С наличием внешних отвлекающих факторов;
г) С неработоспособностью программы.
6. Взаимодействие пользователя с системой состоит из нескольких шагов, сколько этих шагов:
а) 2; в) 6; д) 7.
б) 5; г) 10;
7. Чего нужно избегать при разработке интерфейса:
а) Избегать ярких цветов;
б) Избегать разработки интерфейса;
в) Избегать острых углов в визуальном оформлении интерфейса;
г) Стараться сделать интерфейса максимально более легким и воздушным;
д) Избегать большого количества повторяющихся элементов.
Тестовые вопросы могут содержать один и более правильных ответов.
Если отмечены не все правильные ответы, балл за вопрос не зачитывается.
Слайд 7Вопросы для повторения изученного материала
1 Полосы прокрутки, ползунковый регулятор, крутилки.
2 Кнопки и их оформление. Состояния кнопок.
3 Чекбоксы и
радиокнопки. Взаимодействие с ними.4 Списки. Виды списков. Комбобокси.
5 Поля ввода и требования к ним.
Слайд 8Полосы прокрутки, ползунковый регулятор, крутилки
Компоненты полосы прокрутки
Ползунковый регулятор
Крутилка
Слайд 10Меню. Устройство меню
Название. Самое эффективное из возможных. Понятно целевой аудитории.
Пиктограммы.
Обучают пользователей. Снабжать пиктограммами только самые важные элементы.
Переключаемые элементы.
Помещать перед ними галочку или пиктограмму. Предсказуемость действий. По виду элемента пользователь должен догадываться что произойдет после выбора.
Слайд 11Меню. Группировка элементов
Чтобы уметь эффективно группировать элементы в меню, нужно
знать ответы на три вопроса: 1 Зачем элементы в меню нужно
группировать? 2 Как группировать элементы? 3 Как разделять группы между собой?Слайд 12Контекстное меню
Преимущество контекстных (всплывающих) меню заключается в том, что они
полностью встраиваются в контекст действий пользователей: не нужно переводить взгляд
и курсор в другую область экрана, практически не нужно прерывать текущее действие для выбора команды. При этом они не занимают места на экране, что всегда ценно. С другой стороны, из-за того, что они не находятся всё время на экране, они практически неспособны чему-либо научить пользователя.Не делайте контекстные меню единственным способом вызова какой-либо функции
Слайд 13Окна. Типы окон
главные окна программы
окна документа
режимные диалоговые окна
безрежимные диалоговые окна
палитры
окна
браузера
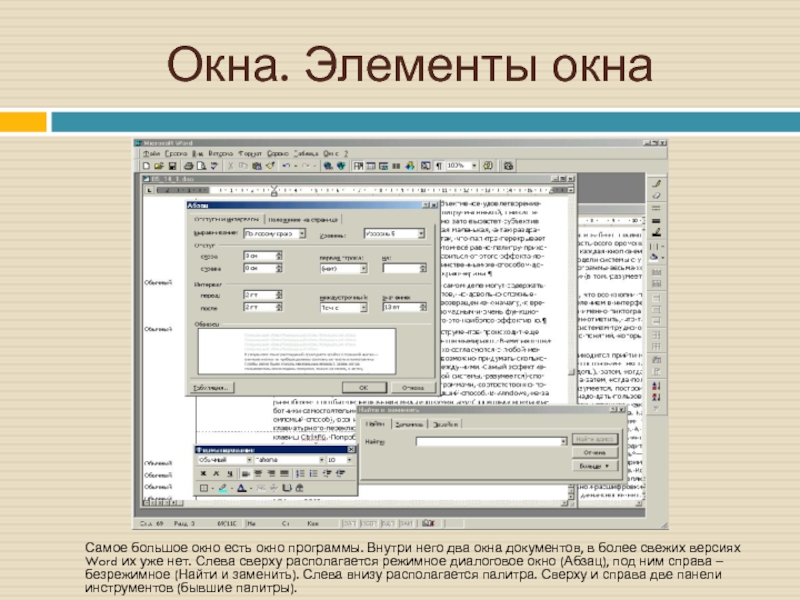
Слайд 14Окна. Элементы окна
Самое большое окно есть окно программы. Внутри него
два окна документов, в более свежих версиях Word их уже
нет. Слева сверху располагается режимное диалоговое окно (Абзац), под ним справа – безрежимное (Найти и заменить). Слева внизу располагается палитра. Сверху и справа две панели инструментов (бывшие палитры).Слайд 15Панели инструментов
Все панели имеют следующие достоинства:
- они позволяют пользователям быстро вызывать
нужные функции мышью
- они позволяют пользователям меньше задействовать память
- они повышают визуальное
богатство интерфейса- они ускоряют обучение работе с системой (по сравнению с раскрывающимся меню) благодаря своей большей наглядности.
Недостаток: занимают много места на экране, так что поместить в них всё, что хочется, невозможно.
Панель инструментов нежелательно делать единственным способом вызова функции
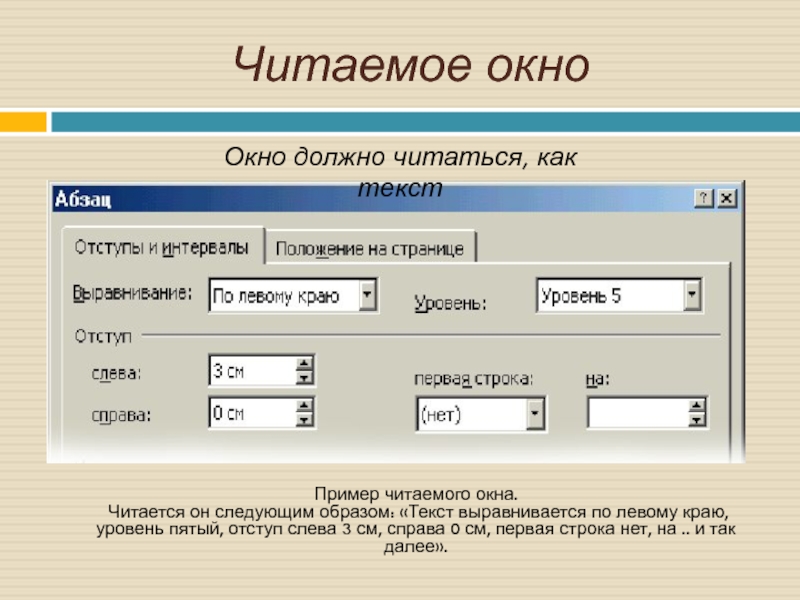
Слайд 16Читаемое окно
Пример читаемого окна.
Читается он следующим образом: «Текст выравнивается
по левому краю, уровень пятый, отступ слева 3 см, справа
0 см, первая строка нет, на .. и так далее».Окно должно читаться, как текст
Слайд 18Итоги занятия
Подвели итоги по теме «Критерии качества интерфейса»
Вспомнили ранее рассмотренные
понятия:
Полосы прокрутки, ползунковый регулятор, крутилки
Кнопки и их оформления. Состояния кнопок.
Чекбокси
и радиокнопки. Взаимодействие с ними.Списки. Виды списков. Комбобокси.
Поля ввода и требования к ним.
Изучили элементы управления программного интерфейса:
Меню. Типы меню. Устройство меню. Группировка элементов.
Окна. Типы окон. Элементы окна. Вкладки.
Слайд 19Заключение
Цель создания эргономичного интерфейса заключается в том, чтобы отобразить информацию
настолько эффективно насколько это возможно для человеческого восприятия и структурировать
отображение на дисплее таким образом, чтобы привлечь внимание к наиболее важным единицам информации. Необходимо минимизировать общую информацию на экране и представить только то, что является необходимым для пользователя.Слайд 20Домашнее задание
Подготовиться к самостоятельной работе по теме «Составные части программного
интерфейса. Элементы управления»:
Окна;
Меню;
Кнопки.
Ознакомится с понятиями:
Основные этапы разработки
Первоначальное проектирование
Создание прототипа
В тетрадь
дать ответ на вопрос:Тестирование и модификация прототипа
Желающие получить дополнительную оценку могут подготовить реферат
на тему: «Процесс разработки интерфейса»
Ссылка вTwitter: #РПЗ-13-02 Домашнее задание 18.02.2015 https://www.dropbox.com/sh/hkkysjc73b5o5b6/AADbGycFAreipf-UyGPNJD2ba?dl=0 …
Ссылка в Facebook: #РПЗ-13-02 Домашнее задание 18.02.2015 https://t.co/TH7F1IGVSp