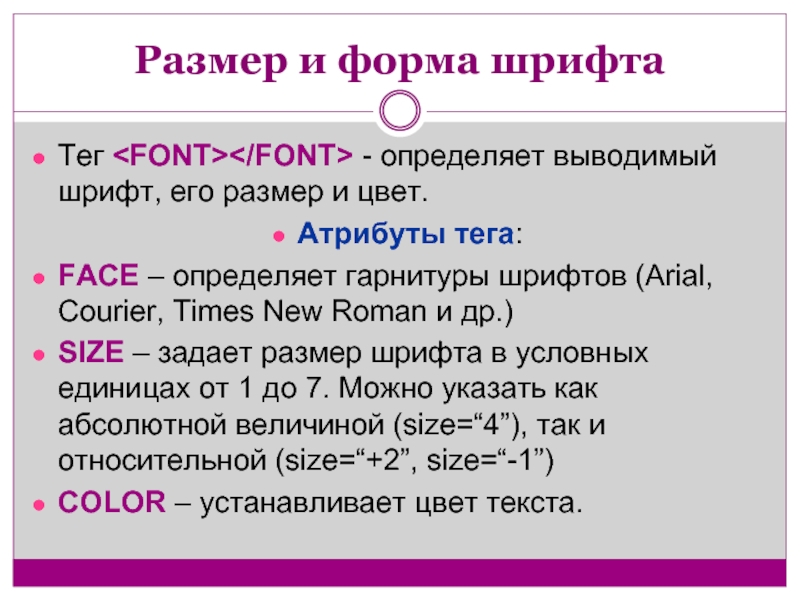
размер и цвет.
Атрибуты тега:
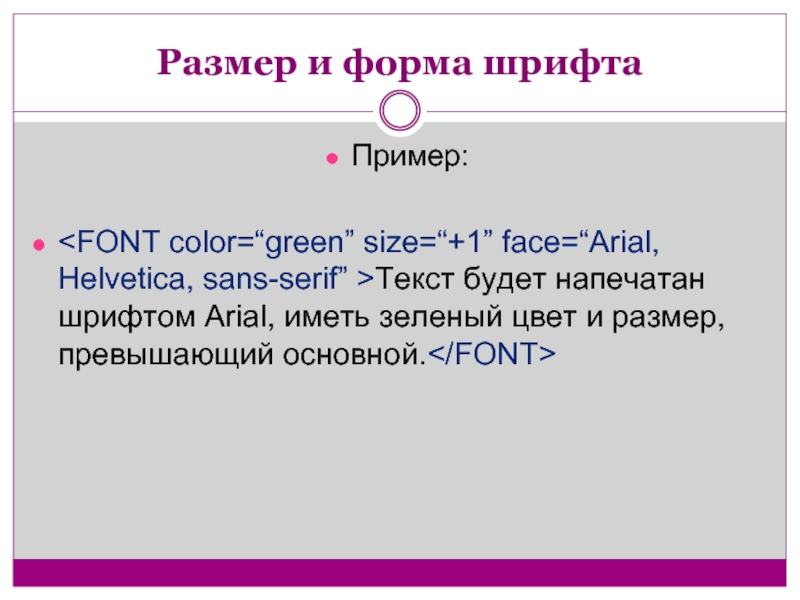
FACE – определяет гарнитуры шрифтов (Arial, Courier,
Times New Roman и др.)SIZE – задает размер шрифта в условных единицах от 1 до 7. Можно указать как абсолютной величиной (size=“4”), так и относительной (size=“+2”, size=“-1”)
COLOR – устанавливает цвет текста.