Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Размещение изображений в среде WikiWiki
Содержание
- 1. Размещение изображений в среде WikiWiki
- 2. Вставка без изменения размеров Чтобы вставить
- 3. Если вы хотите дать только ссылку на
- 4. Пояснительная подпись Чтобы сделать поясняющую подпись,
- 5. Другим вариантом для подписи к изображению является
- 6. Уменьшение размеров Атрибуты «thumb» или «thumbnail»,
- 7. Для получения изображения заданной ширины (высота изменяется
- 8. Расположение на странице Смещение вправо Пример:
- 9. Расположение на страницеСмещение влево Пример: [[Изображение:Wiki.png|100px|thumb|left|Пояснительная подпись]] Текст, следующий за таким изображением, обтекает его справа.
- 10. Окончание обтеканияДля пометки окончания обтекающего изображение текста
- 11. Расположение по центруДля расположения изображения в центре
- 12. Дополнительные возможностиГалереи Для вставки нескольких изображений в
- 13. Слайд 13
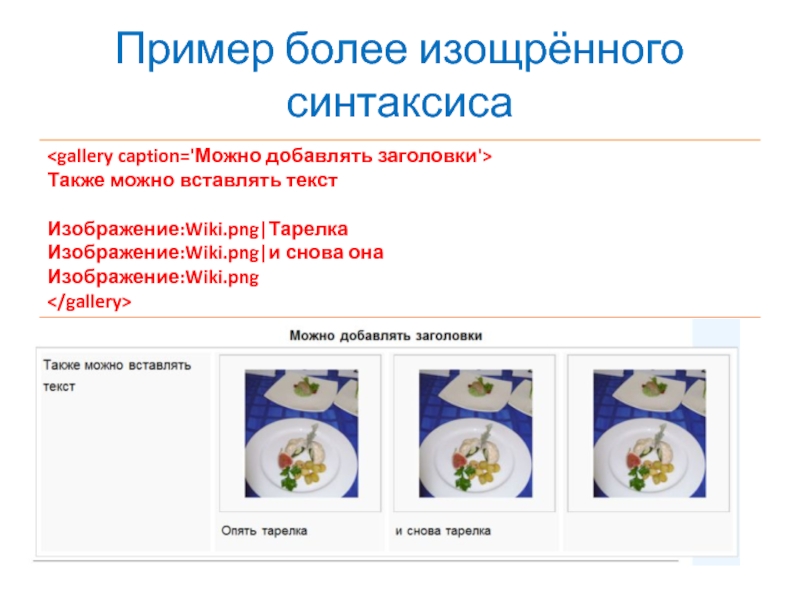
- 14. Пример более изощрённого синтаксиса
- 15. Скачать презентанцию
Вставка без изменения размеров Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Изображение:Файл]].
Слайды и текст этой презентации
Слайд 2Вставка без изменения размеров
Чтобы вставить загруженное изображение в статью,
достаточно указать ссылку на него: [[Изображение:Файл]].
Слайд 3Если вы хотите дать только ссылку на изображение, не воспроизводя
его на странице, то поставьте двоеточие перед словом «Изображение»:
[[:Изображение:Файл]].
Щелчок на такую надпись загружает страницу самого изображения. Слайд 4Пояснительная подпись
Чтобы сделать поясняющую подпись, используется атрибут «frame»: [[Изображение:Wiki.png|frame|Пояснительная
подпись]]
Он заключает изображение в рамку и смещает изображение вправо.
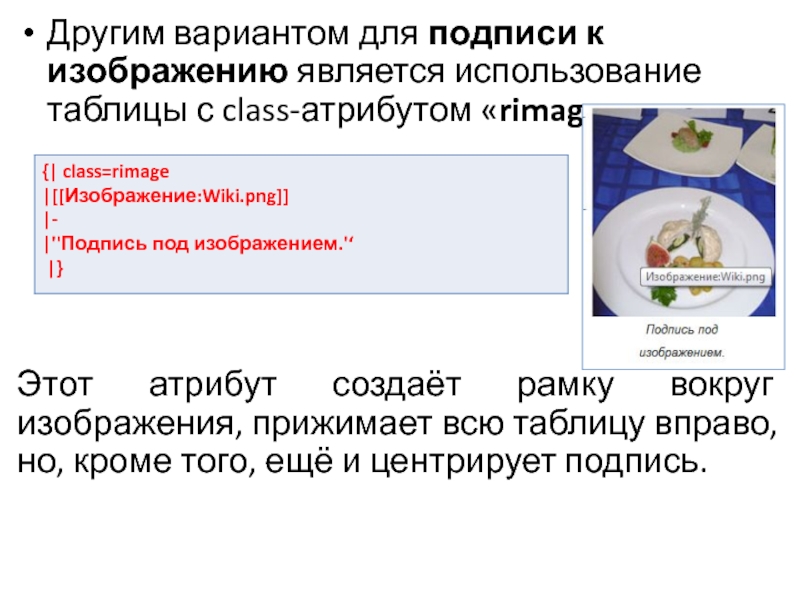
Слайд 5Другим вариантом для подписи к изображению является использование таблицы с
class-атрибутом «rimage»:
Этот атрибут создаёт рамку вокруг изображения, прижимает всю
таблицу вправо, но, кроме того, ещё и центрирует подпись.Слайд 6Уменьшение размеров
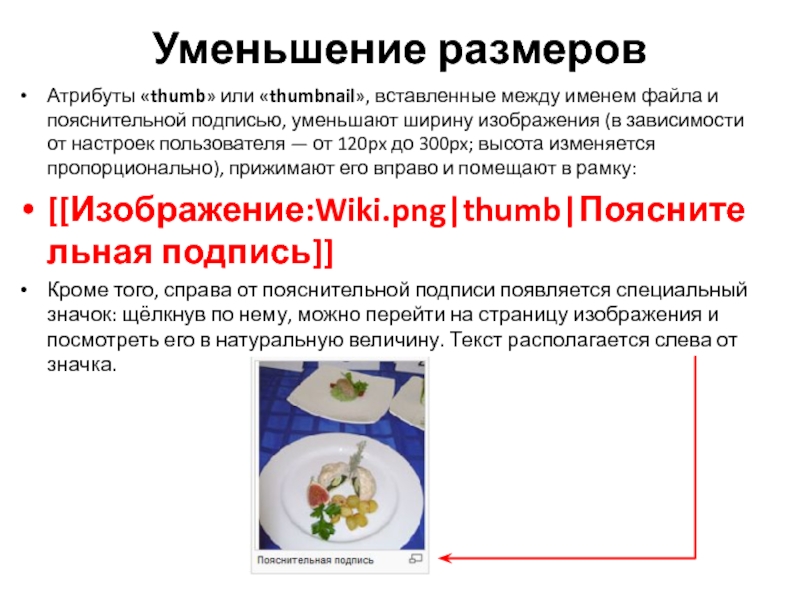
Атрибуты «thumb» или «thumbnail», вставленные между именем файла
и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек
пользователя — от 120px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку:[[Изображение:Wiki.png|thumb|Пояснительная подпись]]
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка.
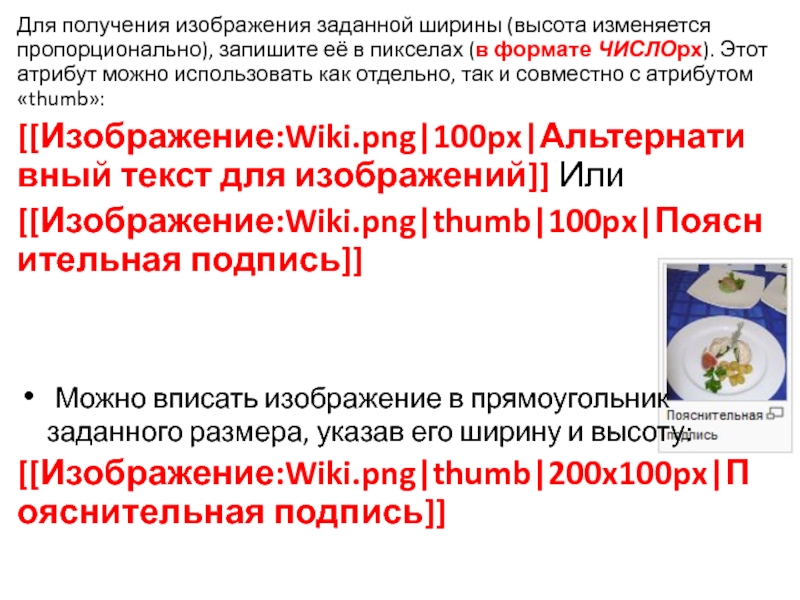
Слайд 7Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её
в пикселах (в формате ЧИСЛОрх). Этот атрибут можно использовать как
отдельно, так и совместно с атрибутом «thumb»:[[Изображение:Wiki.png|100px|Альтернативный текст для изображений]] Или
[[Изображение:Wiki.png|thumb|100px|Пояснительная подпись]]
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
[[Изображение:Wiki.png|thumb|200x100px|Пояснительная подпись]]
Слайд 8Расположение на странице
Смещение вправо
Пример: [[Wiki.png|100px|right|]]
Текст, следующий за
таким изображением, обтекает его слева. Не забудьте поставить вертикальную чёрточку
«|» после слова «right»: это нужно для того, чтобы оно не воспринималось как альтернативный текст для изображения.Пример:
[[Изображение:Wiki.png|100px|right|Пояснительная подпись]]
Слайд 9Расположение на странице
Смещение влево
Пример:
[[Изображение:Wiki.png|100px|thumb|left|Пояснительная подпись]]
Текст, следующий за
таким изображением, обтекает его справа.
Слайд 10Окончание обтекания
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код:
Текст, расположенный после этого кода, будет начинаться
с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.Слайд 11Расположение по центру
Для расположения изображения в центре страницы следует использовать
атрибут «center».
Пример:
[[Изображение:Wiki.png|100px|thumb|center|Пояснительная подпись]]
Текст, следующий за таким изображением, не
обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.Слайд 12Дополнительные возможности
Галереи
Для вставки нескольких изображений в статью (например, изображений
картин в статье о художнике), применяется специальный служебный тег ,
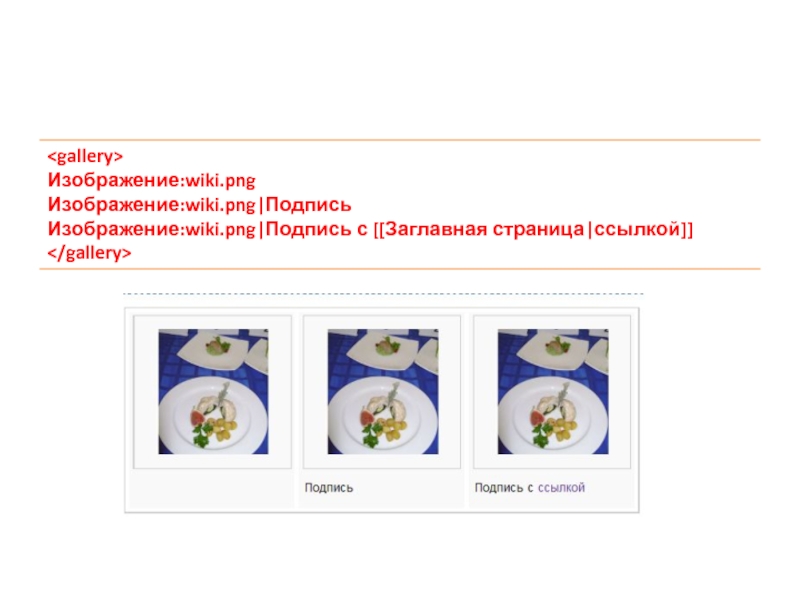
который группирует изображения в галерею (по 4 изображения в каждом ряду).В простейшем случае используется следующий синтаксис.

![Размещение изображений в среде WikiWiki Вставка без изменения размеров Чтобы вставить загруженное изображение в статью, достаточно Вставка без изменения размеров Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Изображение:Файл]].](/img/thumbs/97d2b8baea2d2cd192fabad1a9bbd822-800x.jpg)

![Размещение изображений в среде WikiWiki Пояснительная подпись Чтобы сделать поясняющую подпись, используется атрибут «frame»: [[Изображение:Wiki.png|frame|Пояснительная подпись]] Пояснительная подпись Чтобы сделать поясняющую подпись, используется атрибут «frame»: [[Изображение:Wiki.png|frame|Пояснительная подпись]] Он заключает изображение в рамку](/img/tmb/4/366915/37fd9bffd1c91c684bf2522bae8a8d6b-800x.jpg)



![Размещение изображений в среде WikiWiki Расположение на странице Смещение вправо Пример: [[Wiki.png|100px|right|]] Текст, следующий за таким Расположение на странице Смещение вправо Пример: [[Wiki.png|100px|right|]] Текст, следующий за таким изображением, обтекает его слева. Не](/img/thumbs/0f816eb35ded57face3a069dcec6fd1e-800x.jpg)
![Размещение изображений в среде WikiWiki Расположение на страницеСмещение влево Пример: [[Изображение:Wiki.png|100px|thumb|left|Пояснительная подпись]] Текст, следующий за таким изображением, обтекает его справа. Расположение на страницеСмещение влево Пример: [[Изображение:Wiki.png|100px|thumb|left|Пояснительная подпись]] Текст, следующий за таким изображением, обтекает его справа.](/img/tmb/4/366915/b45b42c0f43a3f116bb3b8aa4a603d91-800x.jpg)

![Размещение изображений в среде WikiWiki Расположение по центруДля расположения изображения в центре страницы следует использовать атрибут Расположение по центруДля расположения изображения в центре страницы следует использовать атрибут «center». Пример: [[Изображение:Wiki.png|100px|thumb|center|Пояснительная подпись]]Текст, следующий за](/img/tmb/4/366915/5ef09f2727183a0695fa1ab5f4427dbc-800x.jpg)