Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Web-сайтов
Содержание
- 1. Разработка Web-сайтов
- 2. Термин гипертекст был введен Тедом Нельсоном в
- 3. Гипертекстовая система - этоЭлектронный справочник, в котором
- 4. Основа гипертекстовой системы гипертекстовый язык HTML( Hyper
- 5. Web-страницаКроме текста может содержать гипертекстовые
- 6. Язык HTML позволяет: Создавать и редактировать Web-страницы;
- 7. Три основных способа создания Web-страниц:1) Использование текстового
- 8. Структура Web-страницыHTML-тэги – управляющие символы, которые определяют
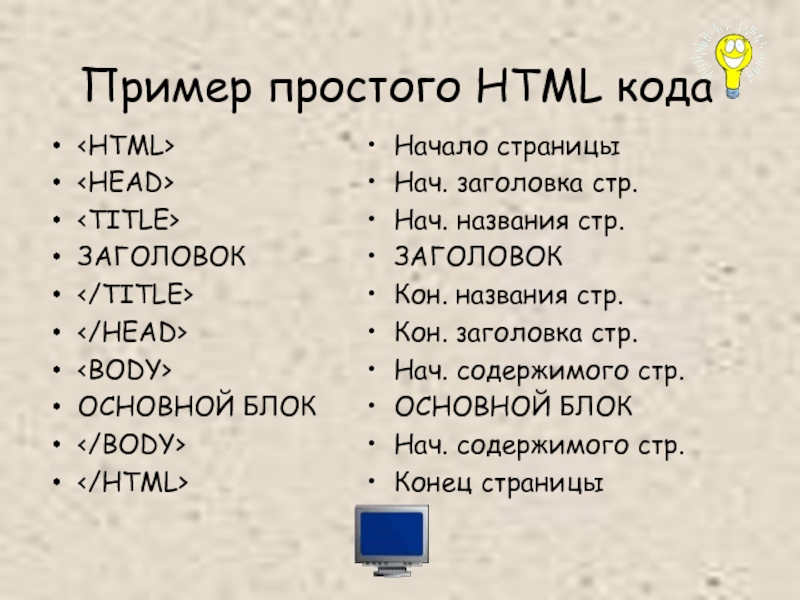
- 9. Пример простого HTML кодаЗАГОЛОВОКОСНОВНОЙ БЛОКНачало страницыНач. заголовка
- 10. Слайд 10
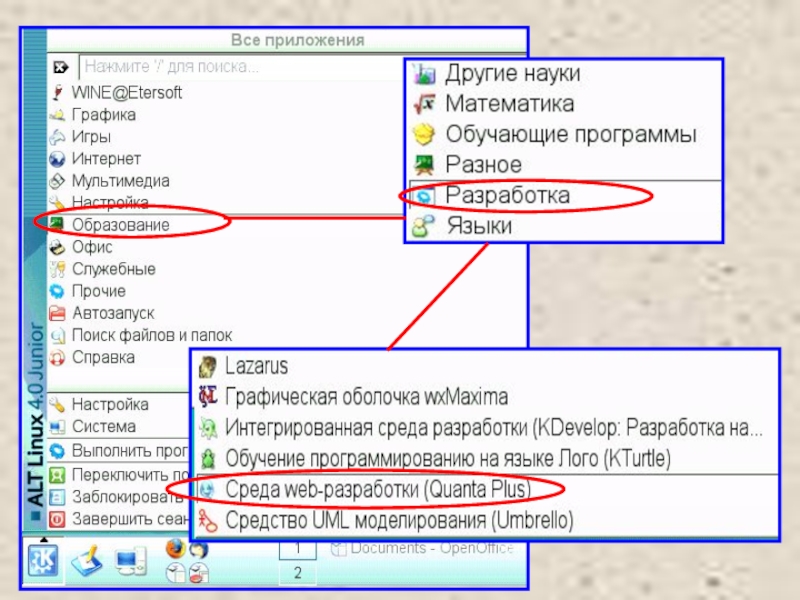
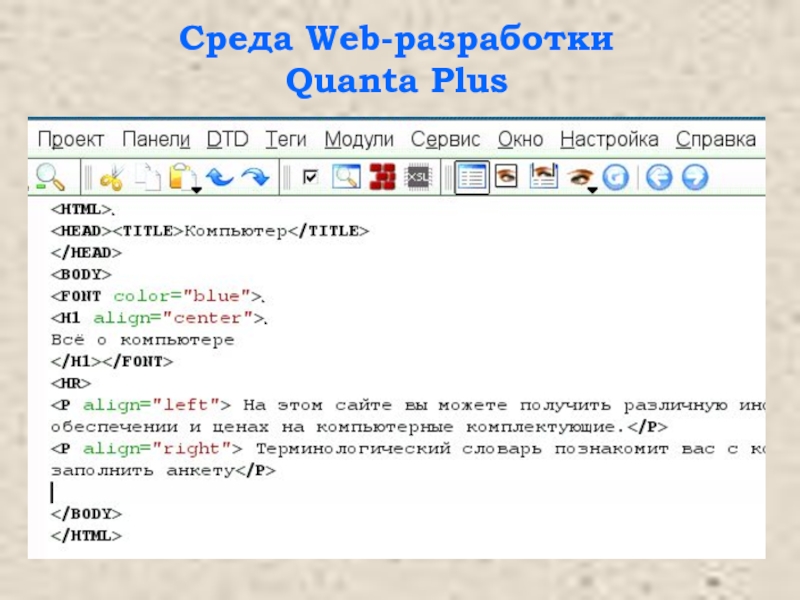
- 11. Среда Web-разработкиQuanta Plus
- 12. Практическая работа № 3.8Создаем главную страницуQuanta Plus
- 13. Продолжаем создаватьглавную страницу
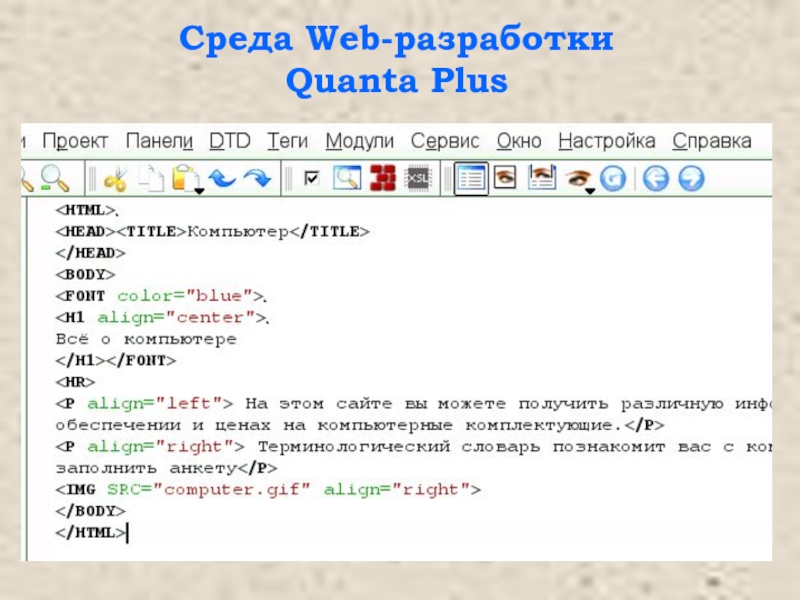
- 14. Среда Web-разработкиQuanta Plus
- 15. Среда Web-разработкиQuanta Plus
- 16. Создать три пустые страницы
- 17. Домашнее задание§ 3.7.1 - § 3.7.4
- 18. Скачать презентанцию
Термин гипертекст был введен Тедом Нельсоном в 1965 г. для описания документов, которые выражают нелинейную структуру идей, в противоположность линейной структуре традиционных книг, фильмов и речи.
Слайды и текст этой презентации
Слайд 3Гипертекстовая система - это
Электронный справочник, в котором хорошо реализована система
навигации и поиска.
Электронный учебник, в котором используются гиперссылки, опирающие
на способности человеческого мышления к связыванию информации.Слайд 4Основа гипертекстовой системы
гипертекстовый язык HTML( Hyper Text Markup Language).
Web страница представляет собой текстовый файл на языке HTML формата
*.htm или *.html, размещенный в World Wide Web (WWW). Слайд 5Web-страница
Кроме текста может содержать гипертекстовые ссылки, при
помощи которых можно переходить к другим Web-страницам и просматривать их.
Может содержать вставки в виде графики, анимации, видеоклиппов и музыки.
Для просмотра Web-страниц используют просмотрщик или браузер.
Слайд 6Язык HTML позволяет:
Создавать и редактировать Web-страницы;
Редактировать документы
HTML, полученные из Интернета, так чтобы функционировали все внедренные в
документ объекты (картинки, анимации и т.д.);Создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты, благодаря гипертекстовым ссылкам
Слайд 7Три основных способа создания Web-страниц:
1) Использование текстового редактора Блокнот.
2) Использование
специальных редакторов документов HTML, например Macromedia Dreamview, HTMLPad и др.
3)
Использование редактора MS Word, где создается текст документа, который затем конвертируется в HTML-формат.Слайд 8Структура Web-страницы
HTML-тэги – управляющие символы, которые определяют вид Web-страницы при
просмотре в браузере .
Парные тэги (контейнер)
- открывающий
-
закрывающийСлайд 9Пример простого HTML кода
ЗАГОЛОВОК
ОСНОВНОЙ БЛОК
Начало страницы
Нач. заголовка стр.
Нач. названия стр.
ЗАГОЛОВОК
Кон.
названия стр.
Кон. заголовка стр.
Нач. содержимого стр.
ОСНОВНОЙ БЛОК
Нач. содержимого стр.
Конец страницы
Теги