Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Сайткрафт
Содержание
- 1. Сайткрафт
- 2. СайткрафтВ эту строчку вписать название сайтаРабота в
- 3. Сайткрафт Сайт обязательно начинается с Лицевой страницы
- 4. 1.Чтобы добавить разделнажать кнопку +чтобы удалить нажать
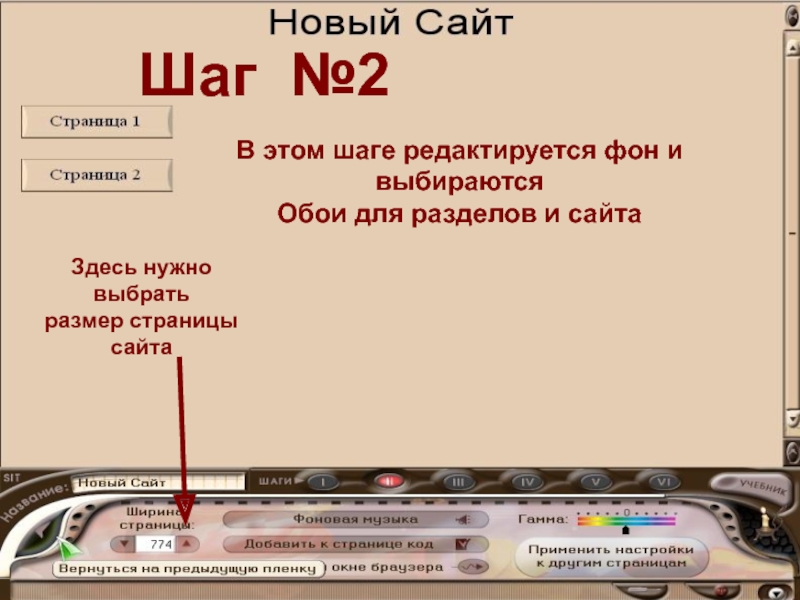
- 5. Шаг №2Здесь нужно выбратьразмер страницысайтаВ этом шаге редактируется фон и выбираютсяОбои для разделов и сайта
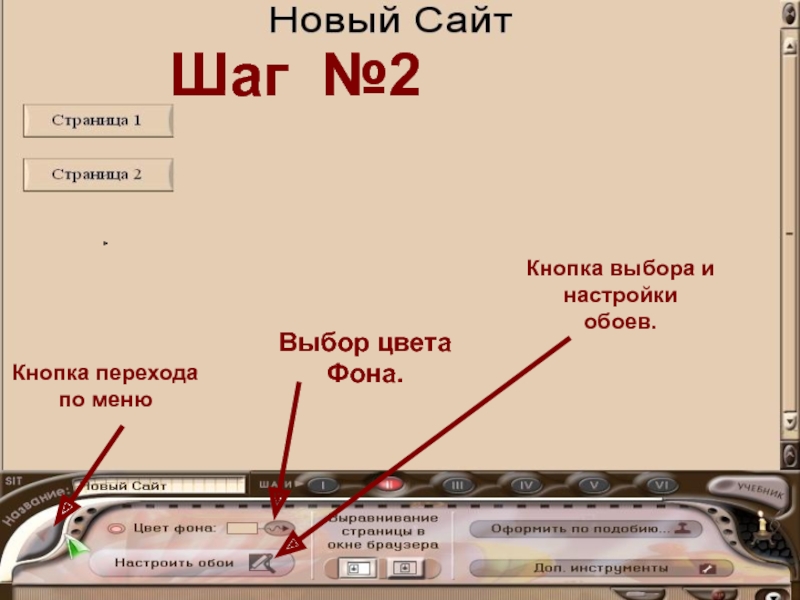
- 6. Шаг №2Выбор цветаФона.Кнопка переходапо менюКнопка выбора и настройкиобоев.
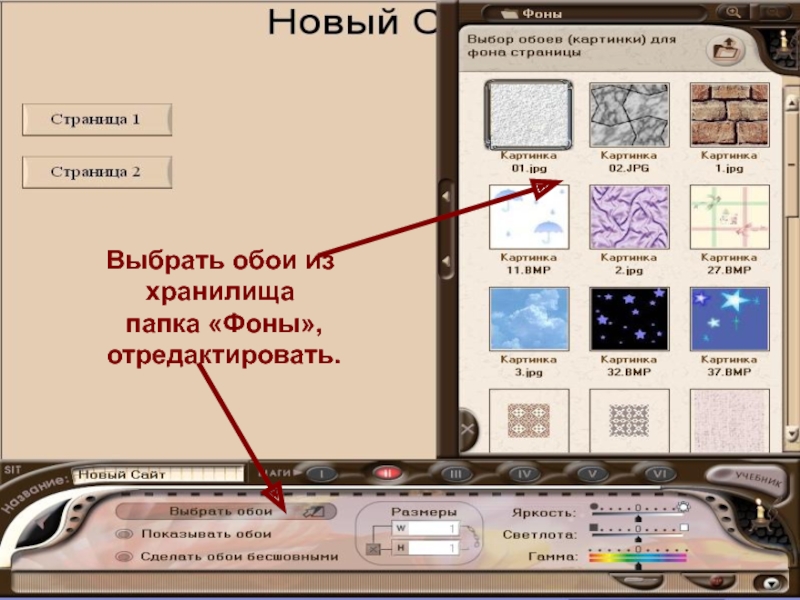
- 7. Выбрать обои из хранилища папка «Фоны», отредактировать.
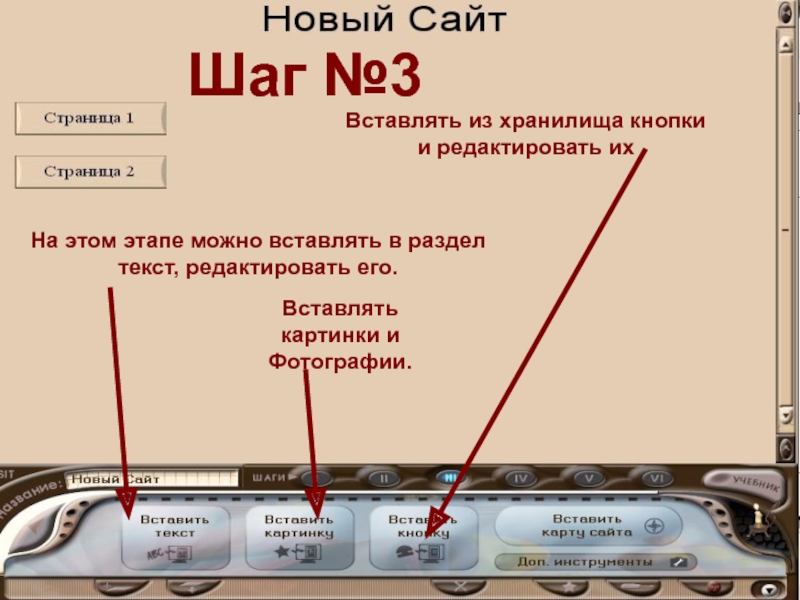
- 8. Шаг №3На этом этапе можно вставлять в
- 9. Шаг 3Работа с текстом,Нажав кнопку «вставить текст»
- 10. После того как вы разметили место для
- 11. Редактирование текстаСоздание таблицыВставка рисунка в текст, рамки и поля.
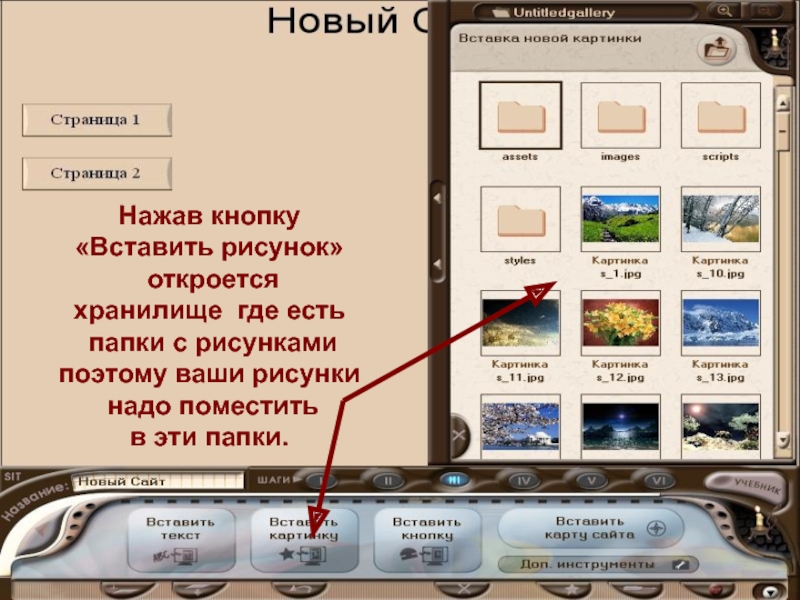
- 12. Нажав кнопку «Вставить рисунок» откроетсяхранилище где есть папки с рисункамипоэтому ваши рисунки надо поместитьв эти папки.
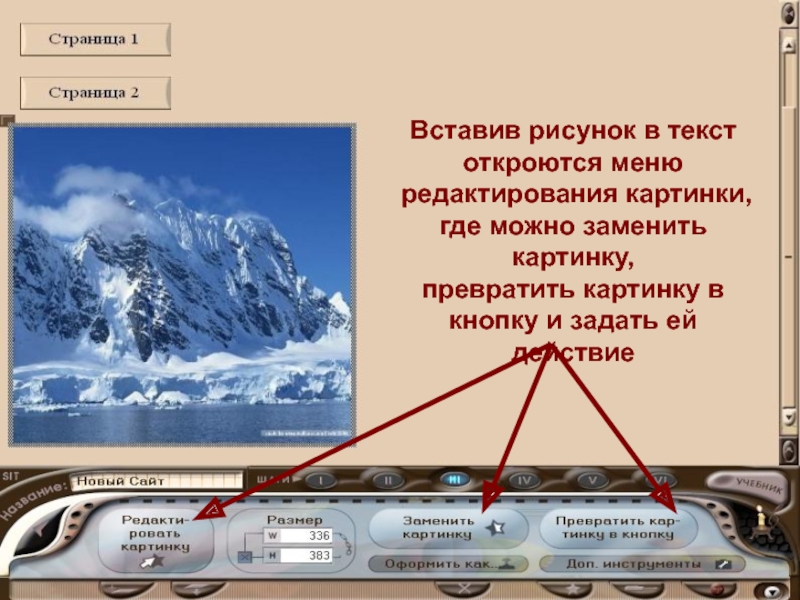
- 13. Вставив рисунок в текстоткроются меню редактирования картинки,где можно заменить картинку,превратить картинку вкнопку и задать ей действие
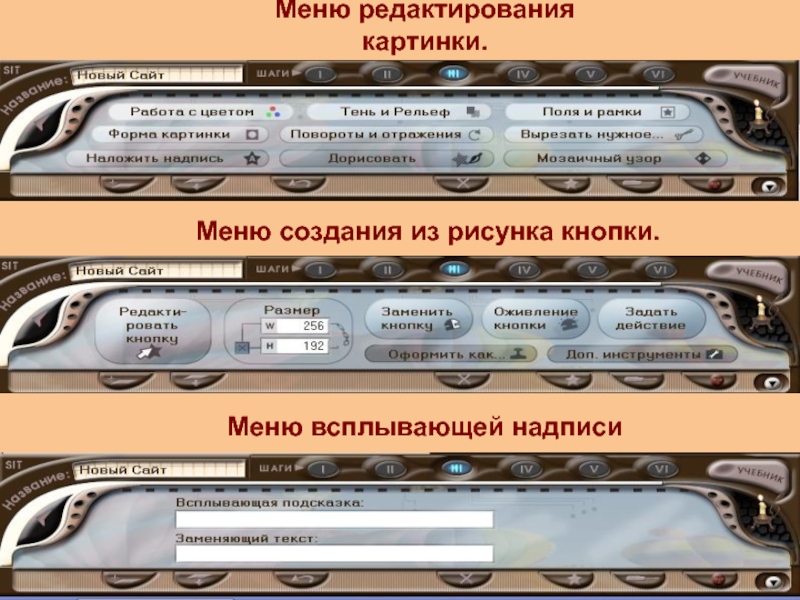
- 14. Меню редактирования картинки.Меню создания из рисунка кнопки.Меню всплывающей надписи
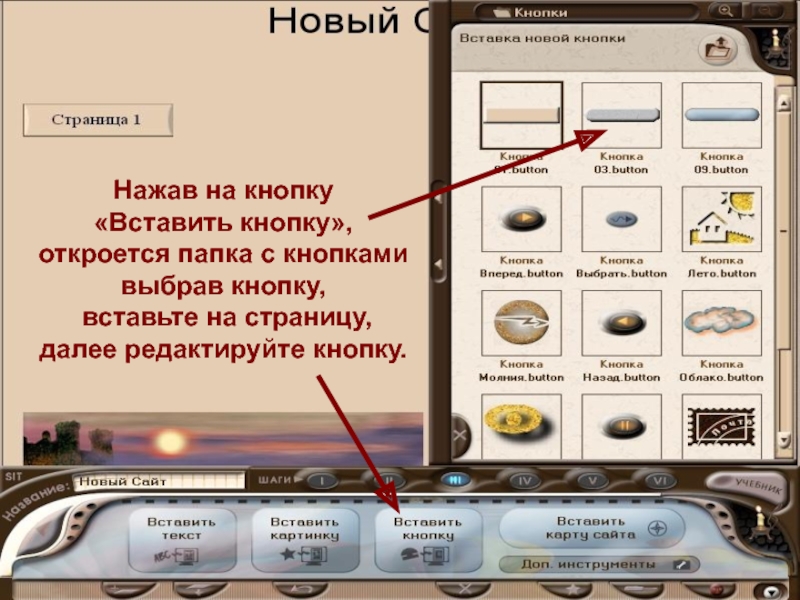
- 15. Нажав на кнопку «Вставить кнопку», откроется папка с кнопкамивыбрав кнопку, вставьте на страницу,далее редактируйте кнопку.
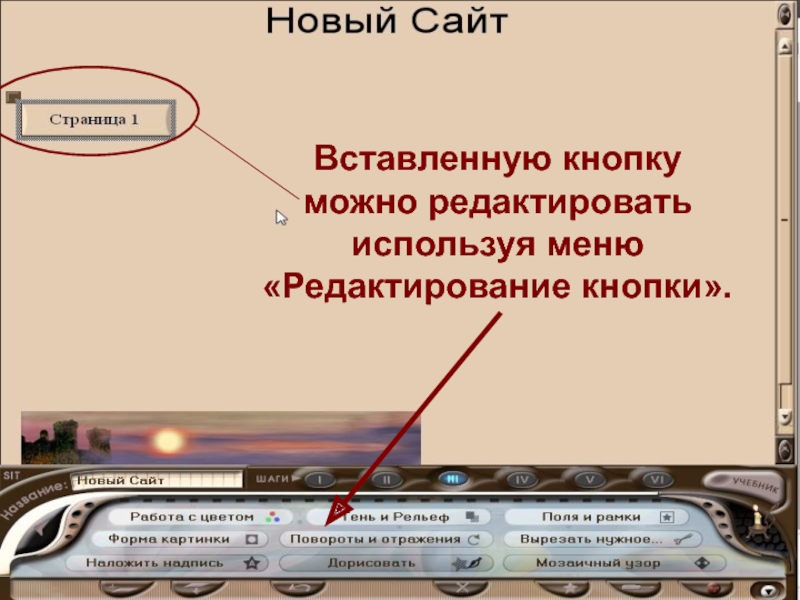
- 16. Вставленную кнопкуможно редактироватьиспользуя меню «Редактирование кнопки».
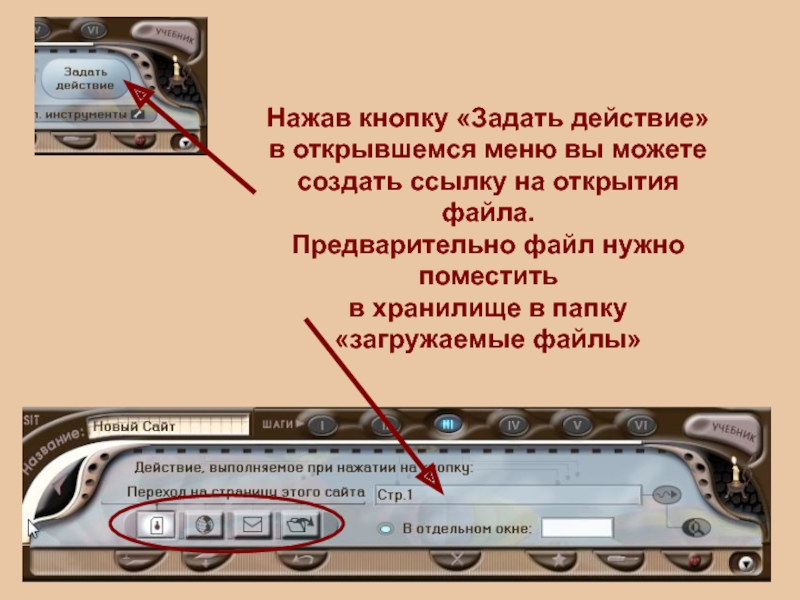
- 17. Нажав кнопку «Задать действие»в открывшемся меню вы
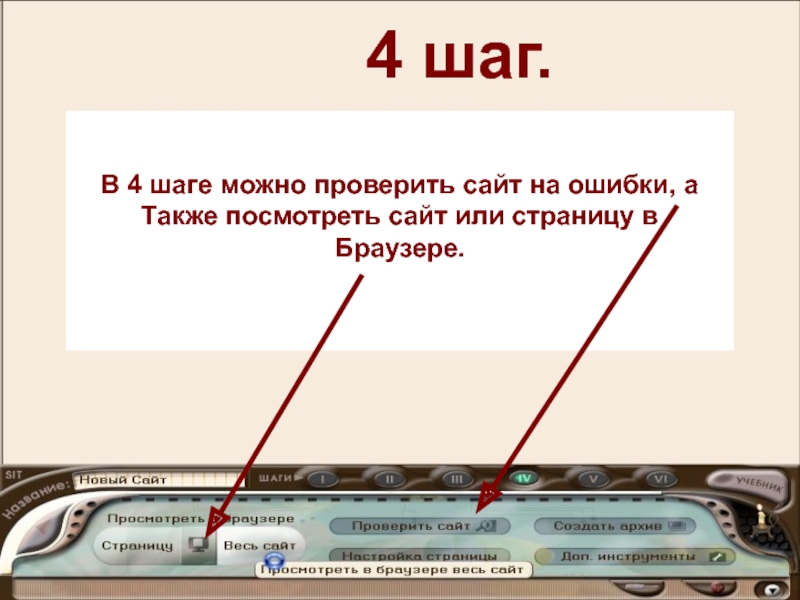
- 18. В 4 шаге можно проверить сайт на ошибки, аТакже посмотреть сайт или страницу вБраузере.4 шаг.
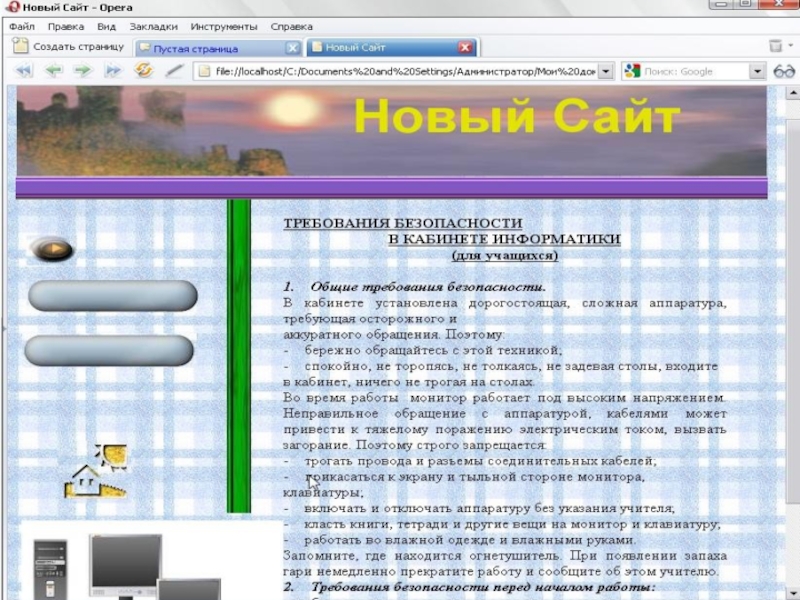
- 19. Слайд 19
- 20. ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ
- 21. ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ
- 22. ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ
- 23. ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ
- 24. Скачать презентанцию
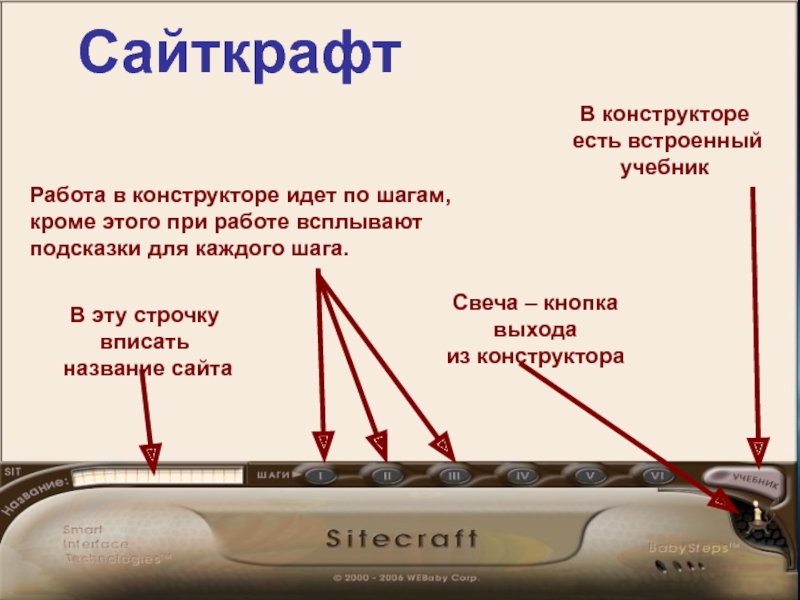
СайткрафтВ эту строчку вписать название сайтаРабота в конструкторе идет по шагам, кроме этого при работе всплывают подсказки для каждого шага.Свеча – кнопка выходаиз конструктораВ конструкторе есть встроенныйучебник
Слайды и текст этой презентации
Слайд 2Сайткрафт
В эту строчку вписать
название сайта
Работа в конструкторе идет по
шагам,
кроме этого при работе всплывают
подсказки для каждого шага.
Свеча
– кнопка выходаиз конструктора
В конструкторе
есть встроенный
учебник
Слайд 3Сайткрафт
Сайт обязательно начинается с Лицевой страницы
содержащей:
·
Название
· Кнопки, открывающие разделы сайта.
· Ну,
и довольно часто начало какого-то текста, чаще всего содержащего Общий рассказ о самом сайте или о Хозяине сайта, или о предприятии, которому он принадлежит. · Там же помещают Рекламу и различные Банеры, то есть кнопки, отправляющие на другие сайты.
1 шаг
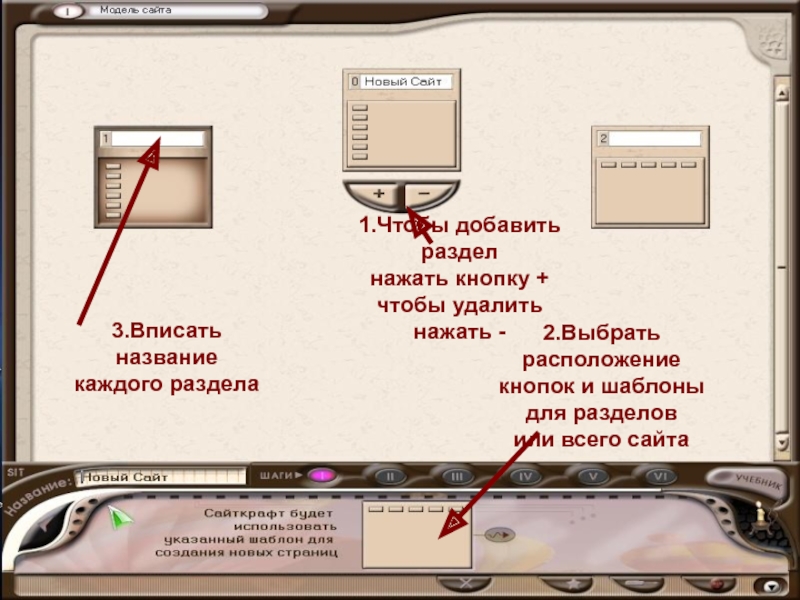
Слайд 41.Чтобы добавить раздел
нажать кнопку +
чтобы удалить нажать -
2.Выбрать расположение
кнопок
и шаблоны для разделов
или всего сайта
3.Вписать название
каждого раздела
Слайд 5Шаг №2
Здесь нужно выбрать
размер страницы
сайта
В этом шаге редактируется фон и
выбираются
Обои для разделов и сайта
Слайд 8Шаг №3
На этом этапе можно вставлять в раздел
текст, редактировать его.
Вставлять
из хранилища кнопки
и редактировать их
Вставлять картинки и
Фотографии.
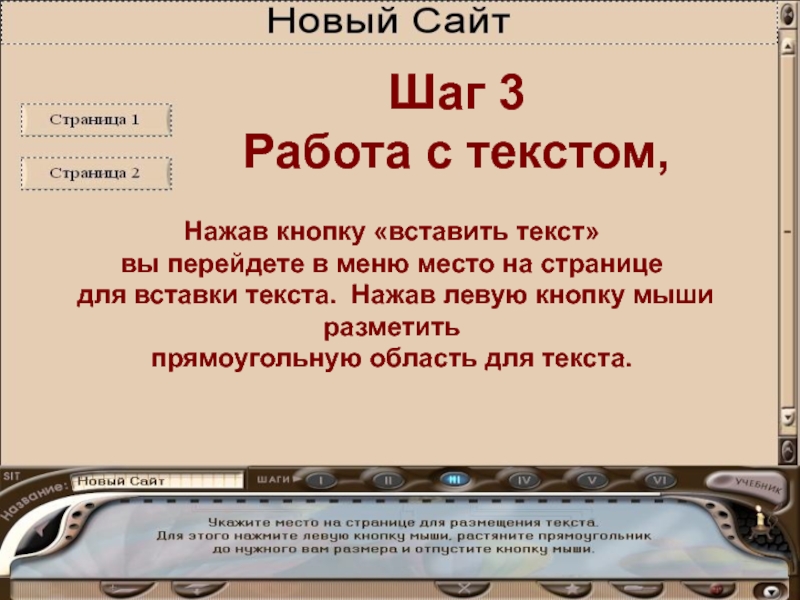
Слайд 9Шаг 3
Работа с текстом,
Нажав кнопку «вставить текст»
вы перейдете в
меню место на странице
для вставки текста. Нажав левую кнопку
мыши разметить прямоугольную область для текста.
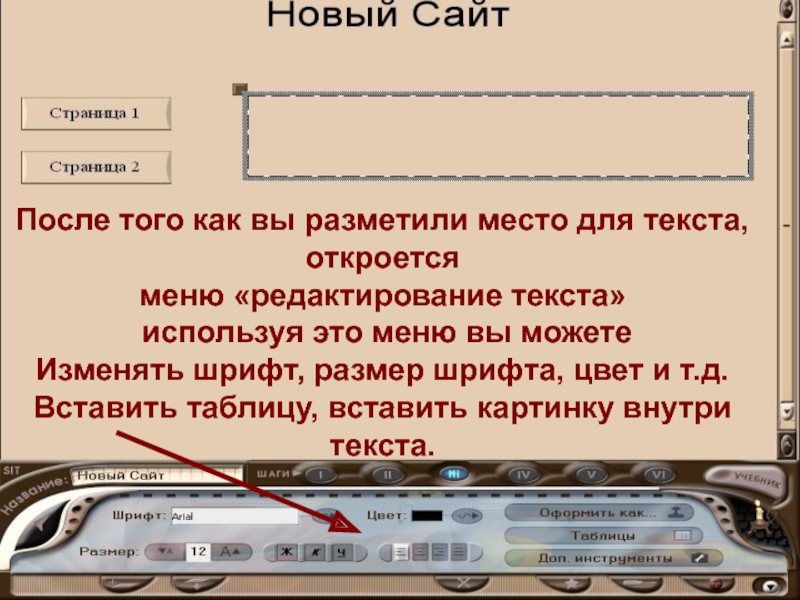
Слайд 10После того как вы разметили место для текста,
откроется
меню «редактирование
текста»
используя это меню вы можете
Изменять шрифт, размер шрифта, цвет
и т.д.Вставить таблицу, вставить картинку внутри
текста.