Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание официального Web-сайта в системе uCoz
Содержание
- 1. Создание официального Web-сайта в системе uCoz
- 2. Как создать сайт? — тысячи людей ежедневно набирают
- 3. В чем причина возникновения интереса к Интернет
- 4. Какие цели чаще всего преследуют создатели различных
- 5. На что вы обращаете внимание впервые оказавшись
- 6. Способы создания web-сайтаТекстовые и визуальные редакторы (Microsoft
- 7. При создании Web– сайта важны все этапы – от придумывания идеи до её воплощения.
- 8. Алгоритм создания Web-сайтаШаг 1. Регистрация в uCoz.ruШаг
- 9. Шаг 1. Регистрация в uCozДля регистрации в
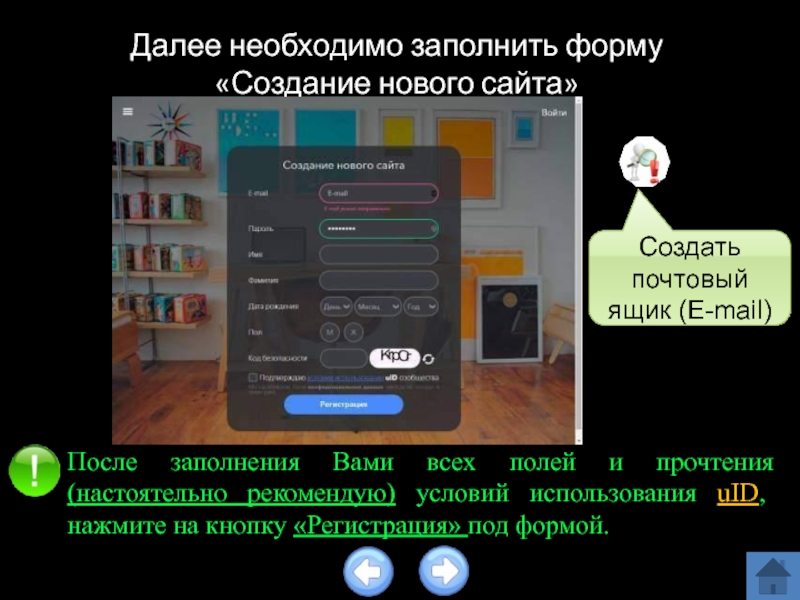
- 10. Далее необходимо заполнить форму «Создание нового сайта»После
- 11. На ваш e-mail отправлено письмо.Осталось подтвердить свой
- 12. Обязательно нужно задать секретный вопрос для безопасной
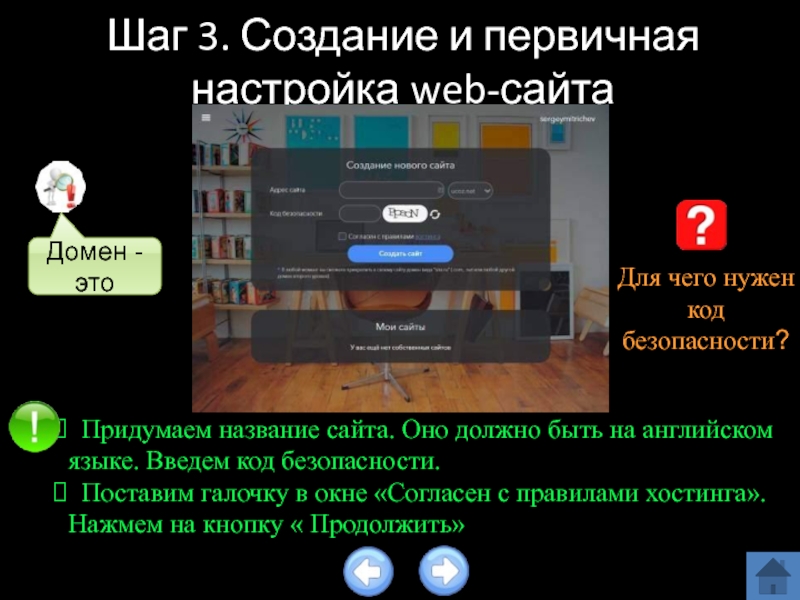
- 13. Придумаем название сайта. Оно должно быть
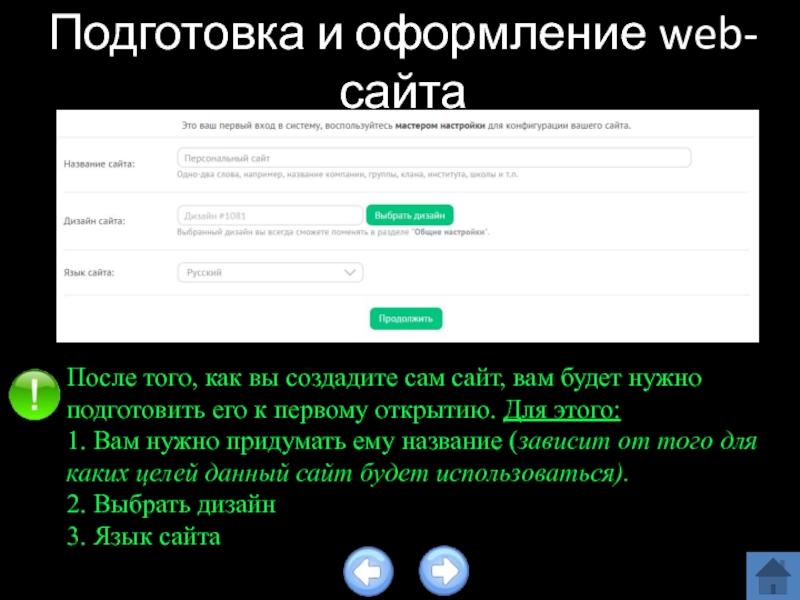
- 14. После того, как вы создадите сам сайт,
- 15. Выбор дизайна web-сайтаЭто – пример дизайнов, которые
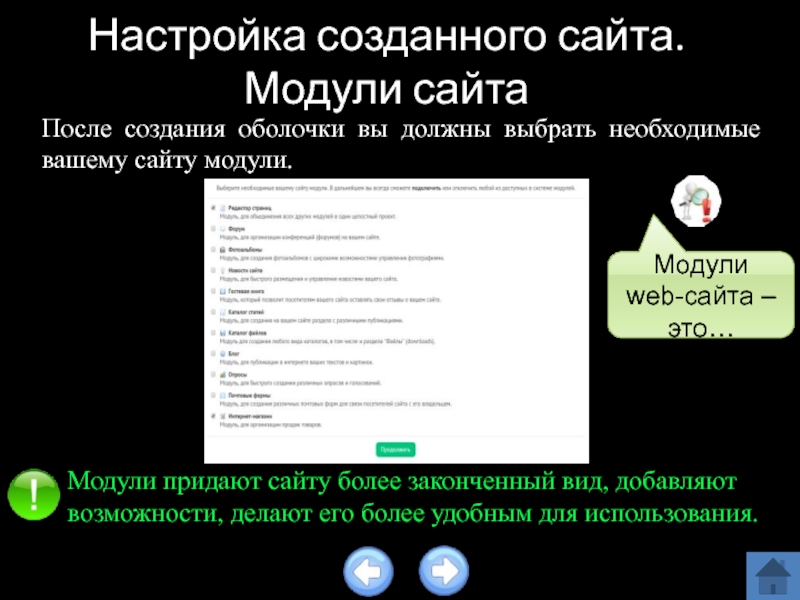
- 16. Настройка созданного сайта. Модули сайтаМодули придают
- 17. Шаг 4. Панель управления Попадаем в
- 18. Обязательно сохраните данные, которые вам потребуются при
- 19. Подробнее о «Панели управления»В панели управления вы
- 20. Шаг 5. Просмотр сайтаДля того чтобы увидеть
- 21. Шаг 6. Добавление блоковДля добавления нового блока
- 22. Добавление бегущей строки:Вы должны разместить блок в
- 23. Шаг 7. Добавление страницыДля создания страницы нужно:1.
- 24. Шаг 8. Добавление материалаДля размещения на сайте
- 25. uCoz (http://www.ucoz.ru/) – это конструктор сайтов, в котором
- 26. Практическая работа «Создание web-сайта с помощью онлайн
- 27. Домашнее задание ЗАДАНИЕ: Перед вами web-сайты.
- 28. Создавая пароль вручную необходимо соблюдать несколько правил:Нельзя
- 29. Языки программирования Написание кода сайта вручную .
- 30. Текстовые и визуальные редакторы Создание сайта при
- 31. Конструкторы сайтов Конструктор сайтов - это
- 32. Сервисы для создания сайтов В наше
- 33. Хо́стинг (англ. hosting) — услуга по предоставлению ресурсов для
- 34. uID-авторизация — (Идентификатор пользователя) это способ входа, который
- 35. Вебтоп - управление глобальным профилемuID универсальный логин, который
- 36. Что такое «Панель управления в uCoz»?
- 37. Список использованных печатных источниковУчебник по HTML, Алленова
- 38. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Как создать сайт? — тысячи людей ежедневно набирают такую фразу в
строке поисковых систем google, yandex, rambler и т.д. Тысячи людей
ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты.Каждый день в Интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов!
Слайд 3В чем причина возникновения интереса к Интернет - ресурсам?
Интернет позволяет взаимодействовать пользователям, удаленным друг от
друга на большие расстояния.Считается хорошим тоном представлять в сети свои сайты и персональные страницы, отражающие интересы пользователя, полезную и актуальную информацию, проекты и многое другое.
Чем тебя привлекают Интернет-сайты?
Слайд 4Какие цели чаще всего преследуют создатели различных Web-сайтов?
Наиболее ярко выражены
следующие цели:
Публикация творческих работ;
Создание информационной площадки для обучающихся и родителей,
учителей;Демонстрации и представления собственного опыта;
Привлечение внимания к своей к своему учреждению;
Реклама своих услуг;
Развлечения и общение.
Какие цели ты ставишь для себя?
Слайд 5На что вы обращаете внимание впервые оказавшись на какой-либо Интернет
- странице?
Эстетическое оформление Web-сайта;
Содержание Web-сайта (информационное наполнение);
Навигация по страницам web-сайта;
Скорость
загрузки информации на сайте;Информация должна быть интересна для целевой аудитории и качественно оформлена.
Слайд 6Способы создания web-сайта
Текстовые и
визуальные редакторы
(Microsoft FrontPage,
Adobe Dreamweaver,
Homesite
и др. )
Конструкторы сайтов, CMS
(Site Edite, Joomla,
WordPress, Drupal
и др.) Сервисы для создания
сайтов ( Google, Yandex,
Ucoz и др.)
Языки программирования
(html, css и др. )
HTML – это . . .
Слайд 8Алгоритм создания Web-сайта
Шаг 1. Регистрация в uCoz.ru
Шаг 2. Настройка безопасного
аккаунта
Шаг 3. Создание и первичная настройка web-сайта
Шаг 4. Панель управления
Шаг
5. Первый просмотр сайтаШаг 6. Добавление блоков на страницы сайта
Шаг 7. Добавление страниц
Шаг 8. Добавление материалов
Алгоритм - это…
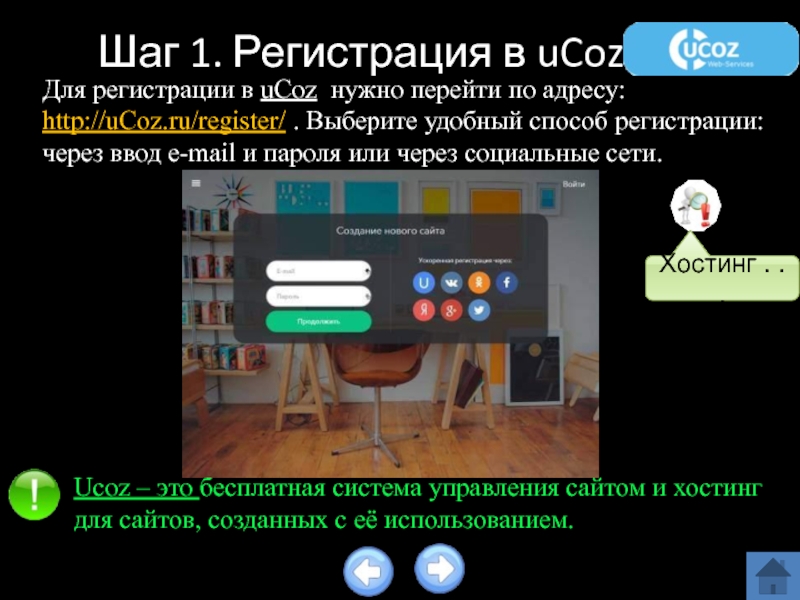
Слайд 9Шаг 1. Регистрация в uCoz
Для регистрации в uCoz нужно перейти
по адресу: http://uCoz.ru/register/ . Выберите удобный способ регистрации: через ввод
e-mail и пароля или через социальные сети.Ucoz – это бесплатная система управления сайтом и хостинг для сайтов, созданных с её использованием.
Хостинг . . .
Слайд 10Далее необходимо заполнить форму
«Создание нового сайта»
После заполнения Вами всех
полей и прочтения (настоятельно рекомендую) условий использования uID, нажмите на
кнопку «Регистрация» под формой.Создать почтовый ящик (E-mail)
Слайд 11На ваш e-mail отправлено письмо.
Осталось подтвердить свой почтовый ящик
Для чего
нужно подтвердить
e-mail?
Найдите письмо с темой «uID - Добро пожаловать
в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».Слайд 12 Обязательно нужно задать секретный вопрос для безопасной работы с сайтом.
Вам нужно придумать ещё один пароль: он будет использоваться для
входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.Шаг 2. Настройка безопасности аккаунта
Слайд 13 Придумаем название сайта. Оно должно быть на английском языке.
Введем код безопасности.
Поставим галочку в окне «Согласен с правилами
хостинга». Нажмем на кнопку « Продолжить»Шаг 3. Создание и первичная настройка web-сайта
Для чего нужен код безопасности?
Домен - это
Слайд 14После того, как вы создадите сам сайт, вам будет нужно
подготовить его к первому открытию. Для этого:
1. Вам нужно придумать
ему название (зависит от того для каких целей данный сайт будет использоваться).2. Выбрать дизайн
3. Язык сайта
Подготовка и оформление web-сайта
Слайд 15Выбор дизайна web-сайта
Это – пример дизайнов, которые вы можете использовать
для сайта. Вам предлагается около тысячи видов дизайна.
Дизайн-это…
Слайд 16Настройка созданного сайта.
Модули сайта
Модули придают сайту более законченный вид,
добавляют возможности, делают его более удобным для использования.
После создания оболочки
вы должны выбрать необходимые вашему сайту модули.Модули
web-сайта – это…
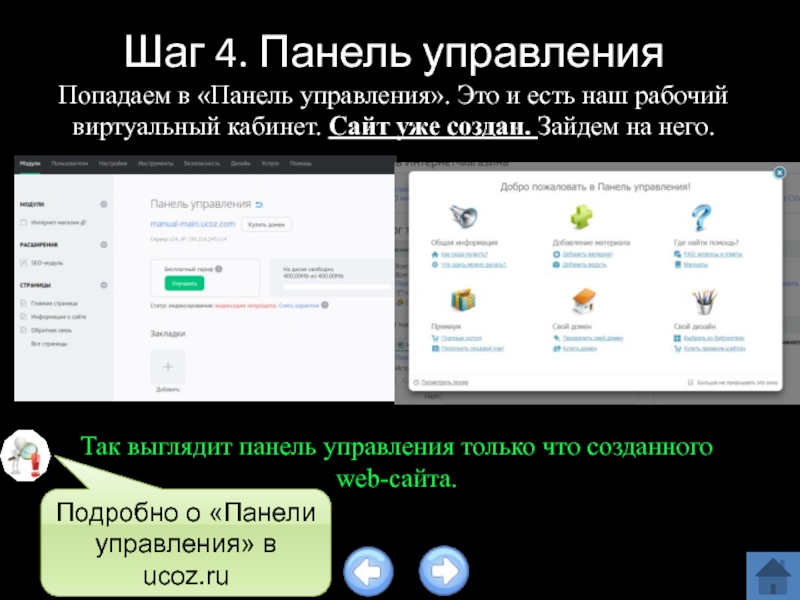
Слайд 17Шаг 4. Панель управления Попадаем в «Панель управления». Это и
есть наш рабочий виртуальный кабинет. Сайт уже создан. Зайдем на
него.Так выглядит панель управления только что созданного web-сайта.
Подробно о «Панели управления» в ucoz.ru
Слайд 18Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)Ответ на секретный вопрос
Слайд 19Подробнее о «Панели управления»
В панели управления вы можете добавлять или
удалять модули независимо от того выбрали вы их при создании
оболочки.Рассмотрим на примере форума:
1. Нужно нажать на вкладку «Неактивные».
2. Выбрать нужный модуль.
3. Активировать его.
После этого он появится во вкладке «Активные», где вы и сможете его редактировать.
Слайд 20Шаг 5. Просмотр сайта
Для того чтобы увидеть то, что у
вас получилось, нужно нажать на ссылку с адресом вашего сайта
расположенную на главной странице панели управления. С этого момента почти все изменения вы будете делать здесь.
После того как вы зайдёте на сайт (используйте логин и пароль которые вы использовали при входе на сайт uCoz.ru) вы сможете изменять блоки, добавлять гаджеты и виджеты, новости и прочие материалы.
Далее мы рассмотрим подробнее добавление блоков, страниц сайта и материалов.
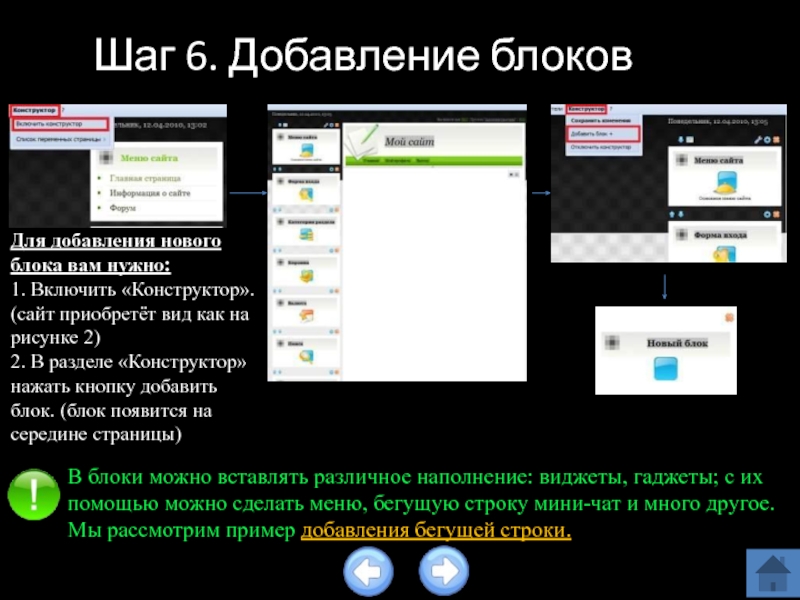
Слайд 21Шаг 6. Добавление блоков
Для добавления нового блока вам нужно:
1.
Включить «Конструктор». (сайт приобретёт вид как на рисунке 2)
2. В
разделе «Конструктор» нажать кнопку добавить блок. (блок появится на середине страницы)В блоки можно вставлять различное наполнение: виджеты, гаджеты; с их помощью можно сделать меню, бегущую строку мини-чат и много другое. Мы рассмотрим пример добавления бегущей строки.
Слайд 22Добавление бегущей строки:
Вы должны разместить блок в боковом меню сайта
и нажать на кнопку настройки.
Выбрать нужную вам категорию.
Выбрать нужный элемент.
Настроить
его.Дать блоку имя.
Сохранить изменения.
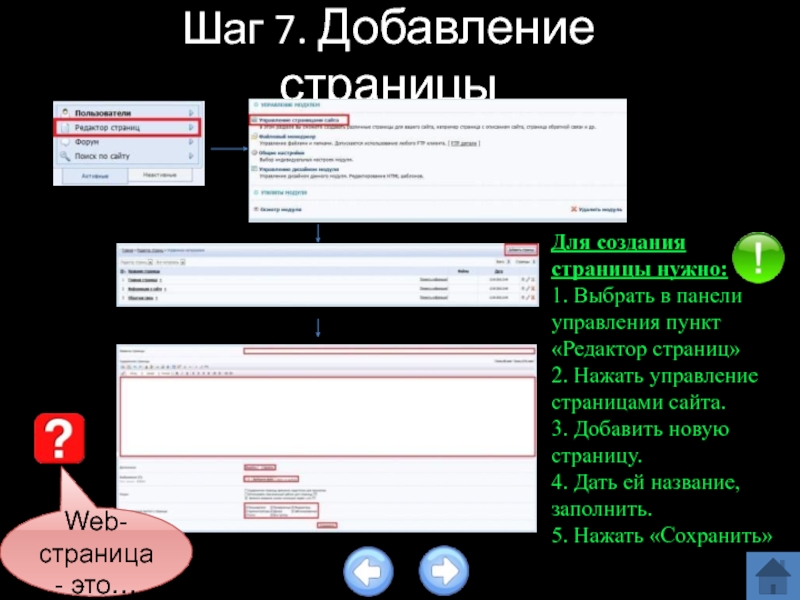
Слайд 23Шаг 7. Добавление страницы
Для создания страницы нужно:
1. Выбрать в панели
управления пункт «Редактор страниц»
2. Нажать управление страницами сайта.
3. Добавить новую
страницу.4. Дать ей название, заполнить.
5. Нажать «Сохранить»
Web-страница - это…
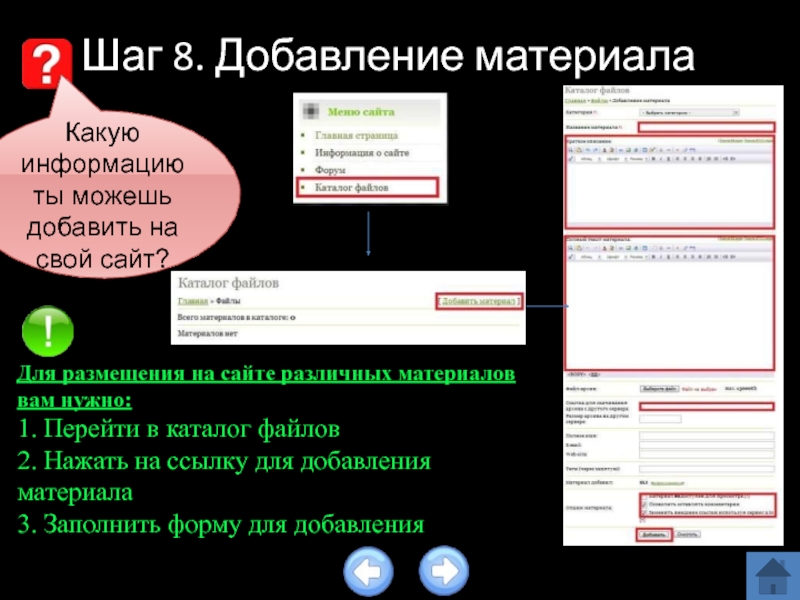
Слайд 24Шаг 8. Добавление материала
Для размещения на сайте различных материалов вам
нужно:
1. Перейти в каталог файлов
2. Нажать на ссылку для добавления
материала3. Заполнить форму для добавления
Какую информацию ты можешь добавить на свой сайт?
Слайд 25uCoz (http://www.ucoz.ru/) – это конструктор сайтов, в котором страницы создаются из
предложенных элементов. Пользователь может создать на uCoz любое количество сайтов,
но первоначальный объем сайта ограничен – 400 Мб. В данном случае для хранения материалов можно использовать многочисленные специализированные сервисы, а на сайте давать только ссылку на размещенные материалы.Слайд 26Практическая работа
«Создание web-сайта с помощью онлайн конструктора uCoz.ru»
Цель работы:
создание школьником своего web-сайта на бесплатном хостинге uCoz.ru
Задание: Зарегистрируйтесь на
http://www.ucoz.ru и создайте свой официальный web-сайт. Заполните первоначальные сведения о себе. Помните, что записанный пароль – хорошее средство для того чтобы его не потерять.
Слайд 27Домашнее задание ЗАДАНИЕ: Перед вами web-сайты. Просмотрите сайты. Определите, что у
них общего и по каким признакам можно определить , что
они сделаны в системе uCoz. http://englishok.ucoz.ru/ http://snlsite.ucoz.ru/ http://mysite77.ucoz.ru/ http://madamabramova.ucoz.ru/ http://tatkarpova.ucoz.ru/ http://foryouandme.ucoz.ru/ http://efimenko.ucoz.ru/ Также укажите, какой сайт вам понравился больше и почему.Слайд 28Создавая пароль вручную необходимо соблюдать несколько правил:
Нельзя использовать простые комбинации
символов и чисел. Например, пароли 123, 321, 123456, qwerty, asdfg
и другие подобные не подходят.Нельзя использовать личную информацию при создании пароля (имена родственников, домашних животных, даты рождения, номера телефонов, адреса, почтовые индексы и т.д.). Например, пароли Masha, Sasha21, Vasya02071988 и другие подобные не подходят.
Не используйте пароли, которые можно подобрать по словарю популярных паролей. Например, пароли love, cat, alfa, samsung, mercedes, ястерва и другие подобные, а также их варианты и комбинации не подходят.
Не используйте пароли, длина которых меньше 10 символов.
Пароль должен состоять из больших и маленьких букв, чисел и специальных символов.
Придумывая пароли, используйте свою фантазию и не думайте шаблонно. Компьютер, подбирающий ваш пароль, хорошо считает, но он не может мыслить и быть креативным.
Слайд 29Языки программирования
Написание кода сайта вручную .
Этот способ самый трудный
и требует глубоких знаний
HTML,CSS, JavaScript и других языков
программирования.
Плюсы: Цена хостинга
будет ниже чем для CMSдвижков, независимость от сервисов создания сайта.
Минусы: Необходимость большого количества знаний
и времени.
Слайд 30Текстовые и визуальные редакторы
Создание сайта при помощи специальных программ,
например,
FrontPage или подобных ей HTML-
редакторов, затем размещение его в интернете
набесплатном или платном хостинге. Желательно хотя
бы поверхностное знание HTML.
Плюсы: Цена хостинга будет ниже чем для CMS
движков, Независимость от сервисов создания сайта.
Минимальные знания программирования.
Минусы: Код сайта может содержать много лишнего,
сложность в изменении материалов, нет перспективы.
Слайд 31Конструкторы сайтов
Конструктор сайтов - это программа, с помощью которой
сделать
сайт сможет простой неподготовленный пользователь Интернета.
для разработки сайтов с помощью
конструктора используются ужезаранее подготовленные шаблоны. При необходимости, Вы
можете добавить на web-сайт нужные инструменты – формы
обратной связи, опросы, галереи и т.д
Плюсы: С его помощью можно легко и быстро сделать сайт, не
утруждая себя особыми знаниями в области строительства
сайтов. Подобный конструктор будет полезен и тем, кто уже умеет
создавать сайты самостоятельно. С его помощью можно
сэкономить немало времени.
Минусы: Ограниченность предложенными шаблонами.
Пользователь сделавший свой сайт с помощью конструктора и не
разбирающийся в HTML коде и CSS стилях не сможет
самостоятельно исправлять какие-либо вдруг возникшие у него
проблемы.
Слайд 32Сервисы для создания сайтов
В наше время существует много ресурсов,
которые предоставят
возможность любому желающему, создать сайт, блог или форум
совершенно бесплатно.
Вы регистрируетесь, строите сайт при помощиконструктора или шаблонов, располагаете свою информацию.
Администрация ресурса ставит свои баннеры или рекламу на Ваших
страничках и получают дополнительную прибыль. Все довольны!!! Не
нужно покупать хостинг и регистрировать домен.
При создании сайта на таких сервисах вы рискуете потерять свои права
на контент, то, что вы разместили на сайте, созданном на чужом сервисе,
автоматически становится их собственностью. Вы можете потерять все.
Плюсы: Большинство сервисов бесплатны, ненужно знать языки
программирования, простота регистрации.
Минусы: Полная зависимость от сервиса.
Слайд 33Хо́стинг (англ. hosting) — услуга по предоставлению ресурсов для размещения информации на
сервере, постоянно находящемся в сети (обычно Интернет)
Слайд 34uID-авторизация — (Идентификатор пользователя) это способ входа, который по умолчанию включен
на всех новых сайтах uCoz. Для входа используются email и
пароль (если вы создавали сайт, то указывали их на первом шаге).Слайд 35Вебтоп - управление глобальным профилем
uID универсальный логин, который предоставляет вам расширенные
возможности, такие как: путешествие по сайтам поддерживающим uID сообщество в
системе uCoz с одними регистрационными данными uID, что избавляет вас от регистраций на каждом сайте отдельно. при заходе на сайт, поддерживающий uID сообщество вам предоставляется пользовательская панель управления, которая поддерживает множество полезных и удобных функций.Слайд 36
Что такое «Панель управления в uCoz»?
Панель
управления в uCoz - это специальная веб-система, позволяющая управлять основными
параметрами вашего сайта uCoz и вашего аккаунта самостоятельно, прямо из веб-браузера.Благодаря панели управления вы сможете создавать новые страницы сайта, управлять контентом, разрабатывать дизайн сайта, активировать модули и проводить прочие настройки связанные с вашим сайтом.
Слайд 37Список использованных печатных источников
Учебник по HTML, Алленова Наталья Пошаговый учебник. http://www.postroika.ru
Активные
ссылки на страницы материалов в Интернете
Создание сайта
http://www.informatik.kz/website1.htm
Инструкции по системе uCoz
http://manual.ucoz.net/board/40-2-0-363
Как
создать сайтhttp://www.ucoz.ru/help/start/kak-sozdat-svoj-sajt-v-ucoz
Конструктор сайтов
http://www.ucoz.ru/
Список используемых источников