примере рассмотрим, как создать фрагмент сайта, содержащего репертуар кинотеатра.
Прежде всего
необходимо: разработать проект сайта;
уяснить его структуру и предполагаемое содержание.
Т.е. построить информационную модель сайта.
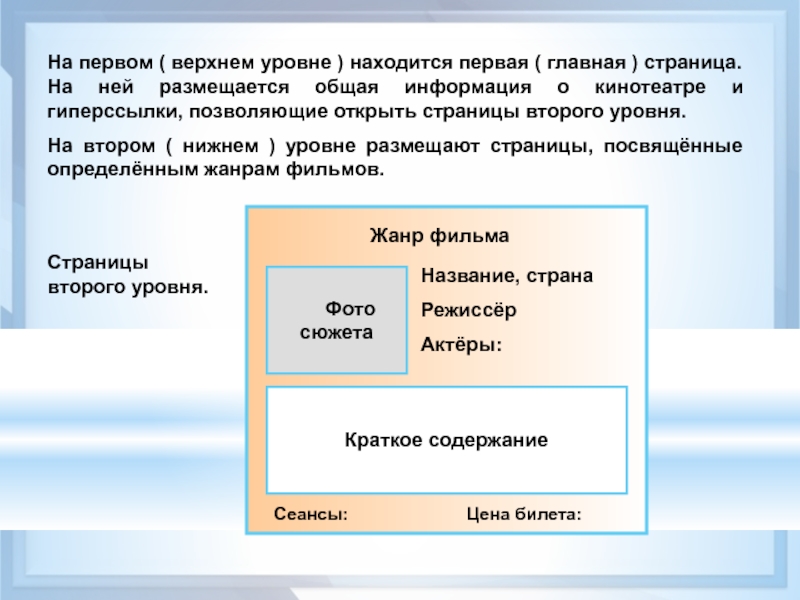
Структура сайта.
Кинотеатр «Октябрь»
предлагает
Драмы Комедии Детективы
ДРАМЫ
КОМЕДИИ
ДЕТЕКТИВЫ
ФОТО
Первая ( главная ) веб-страница
Вторая веб-страница Третья веб-страница Четвертая веб-страница