Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технология создания сайтов
Содержание
- 1. Технология создания сайтов
- 2. Технология совершенствования вида сайта при изучении
- 3. Вопросы на повторениеКакие знания нам необходимы для
- 4. Достоинства и недостатки растрового и векторного
- 5. Достоинства и недостатки растрового и векторного форматов.
- 6. Тестовая работа1. Каким атрибутом для тэга задается
- 7. 4. Между какими тэгами должно быть видимое
- 8. 8. Какое значение атрибута "align" в тэге
- 9. Проектная деятельность
- 10. Демонстрация лучших проектов
- 11. Критерии оценок web-страницы
- 12. Домашнее заданиеЧто вы дополнительно хотели бы изучить
- 13. До свидания. Спасибо за урок!
- 14. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2
Технология совершенствования вида сайта
при изучении графики
Цели урока:
создание
изображения для веб-страниц;
Слайд 3
Вопросы на повторение
Какие знания нам необходимы для того, чтобы создать
web-страницу?
Зачем используются web – редакторы, в частности, МS FrontPage?
Назовите форматы
графических файлов.Перечислите достоинства и недостатки растрового и векторного форматов.
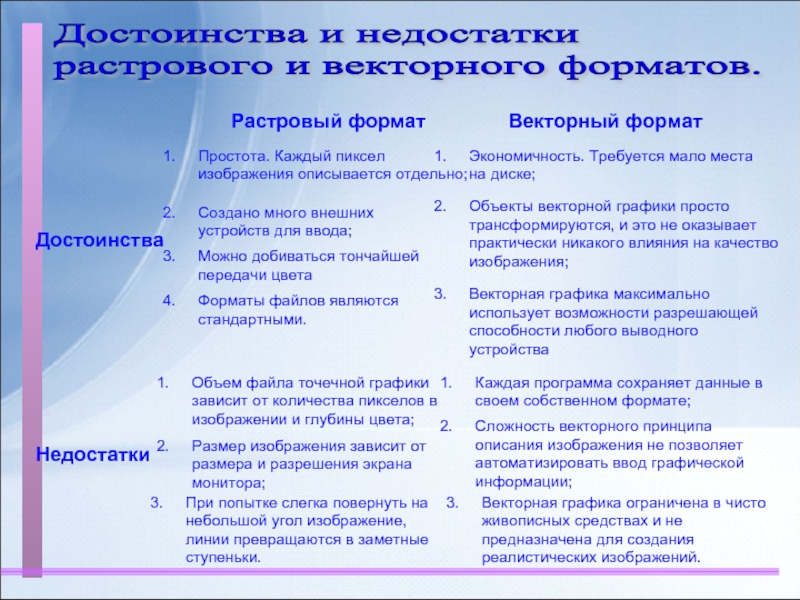
Слайд 4Достоинства и недостатки
растрового и векторного форматов.
Растровый формат
Векторный формат
Достоинства
Недостатки
Простота. Каждый
пиксел изображения описывается отдельно;
Создано много внешних устройств для ввода;
Можно добиваться
тончайшей передачи цветаФорматы файлов являются стандартными.
Экономичность. Требуется мало места на диске;
Объекты векторной графики просто трансформируются, и это не оказывает практически никакого влияния на качество изображения;
Векторная графика максимально использует возможности разрешающей способности любого выводного устройства
Объем файла точечной графики зависит от количества пикселов в изображении и глубины цвета;
Размер изображения зависит от размера и разрешения экрана монитора;
При попытке слегка повернуть на небольшой угол изображение, линии превращаются в заметные ступеньки.
Каждая программа сохраняет данные в своем собственном формате;
Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации;
Векторная графика ограничена в чисто живописных средствах и не предназначена для создания реалистических изображений.
Слайд 6Тестовая работа
1. Каким атрибутом для тэга задается всплывающая подсказка?
title
alt
align
scr
2.
В какой строке допущена ошибка? 2.
2.  3.
3.  4.
4. 
В первой
Во второй
В третьей
В четвертой
3. Нужен ли закрывающий тэг для тэга