Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Текстові і графічні об'єкти на слайдах
Содержание
- 1. Текстові і графічні об'єкти на слайдах
- 2. Текстові і графічні об'єкти на слайдахУрок 30Інформатика
- 3. Ти дізнаєшся:Інформатика 5 клас
- 4. Додавання текстових написівІнформатика 5 класДодати новий текстовий
- 5. 23Інформатика 5 класМісце розташування текстового напису на
- 6. Додавання зображенняГрафічні об'єкти можна додати за допомогою інструментів, які знаходяться у групі ЗображенняІнформатика 5 клас
- 7. 2. Вибрати команду Додати рисунок із файла3.
- 8. До уваги!Змінити розташування зображень та тексту можна за допомогою перетягуванняІнформатика 5 класА ще об'єкти можна форматувати
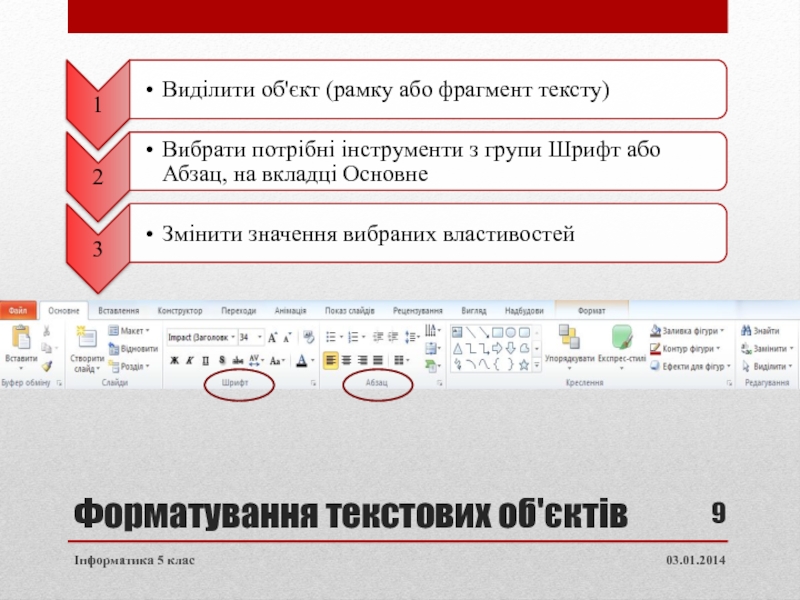
- 9. Форматування текстових об'єктів Інформатика 5 клас
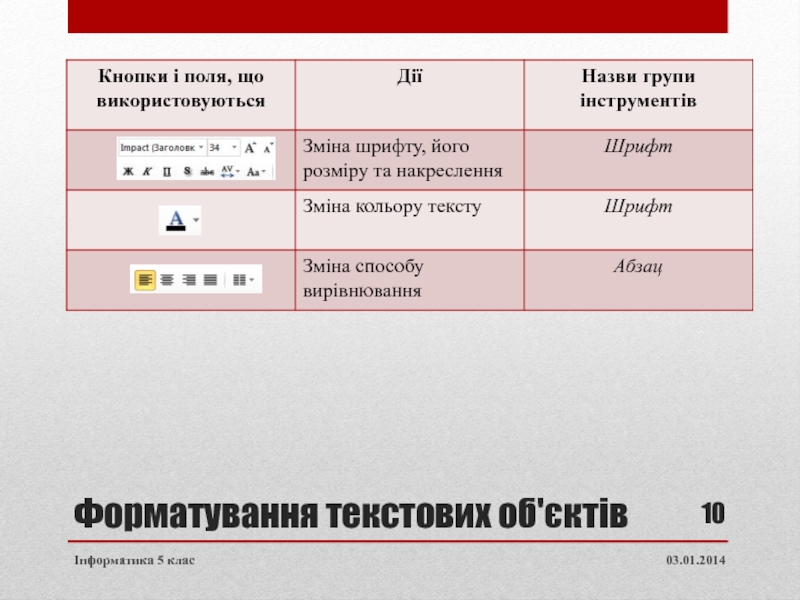
- 10. Форматування текстових об'єктів Інформатика 5 клас
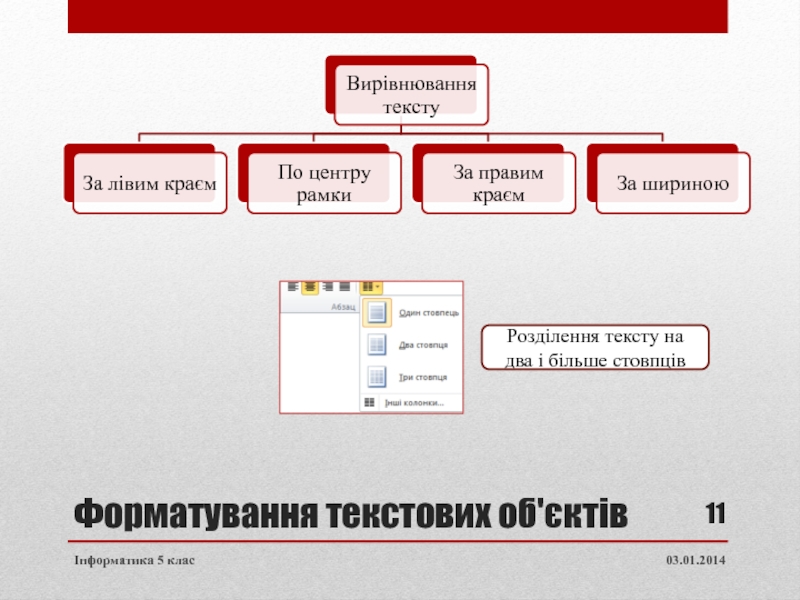
- 11. Форматування текстових об'єктів Інформатика 5 класРозділення тексту на два і більше стовпців
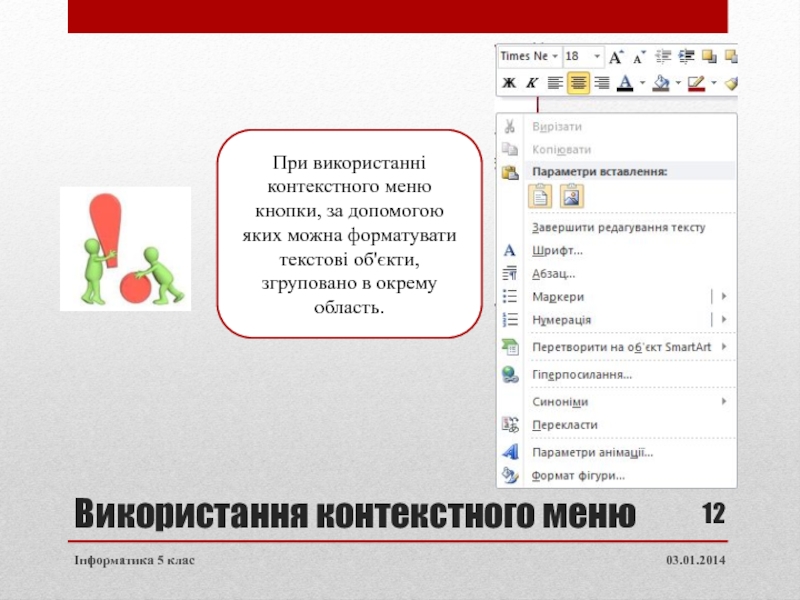
- 12. Використання контекстного менюІнформатика 5 класПри використанні контекстного
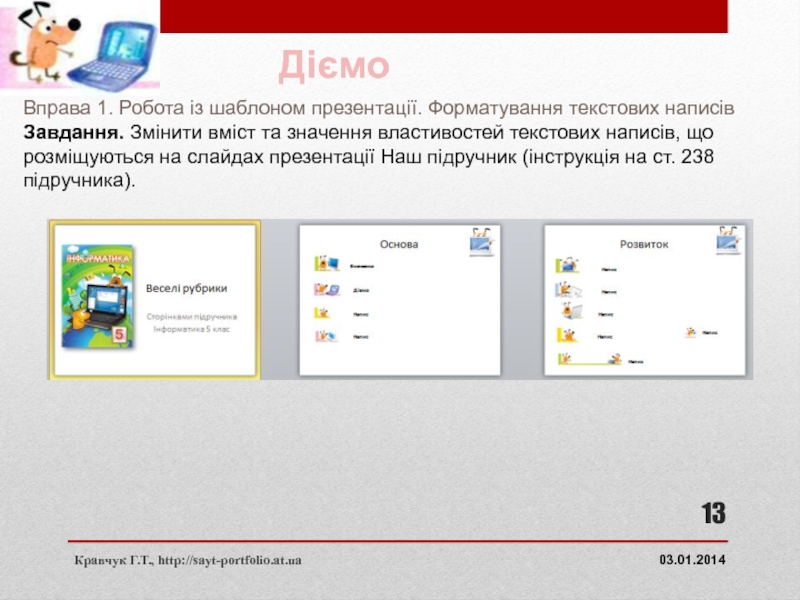
- 13. ДіємоВправа 1. Робота із шаблоном презентації. Форматування
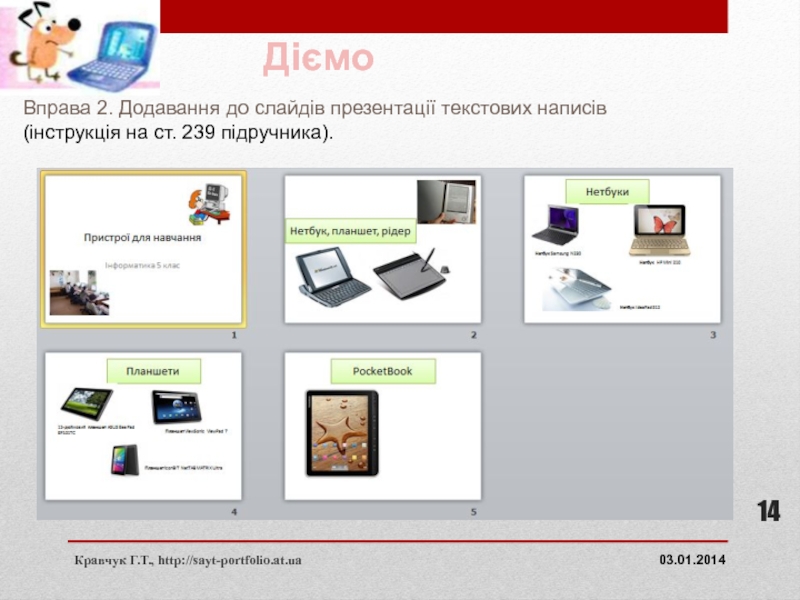
- 14. ДіємоВправа 2. Додавання до слайдів презентації текстових написів(інструкція на ст. 239 підручника).Кравчук Г.Т., http://sayt-portfolio.at.ua
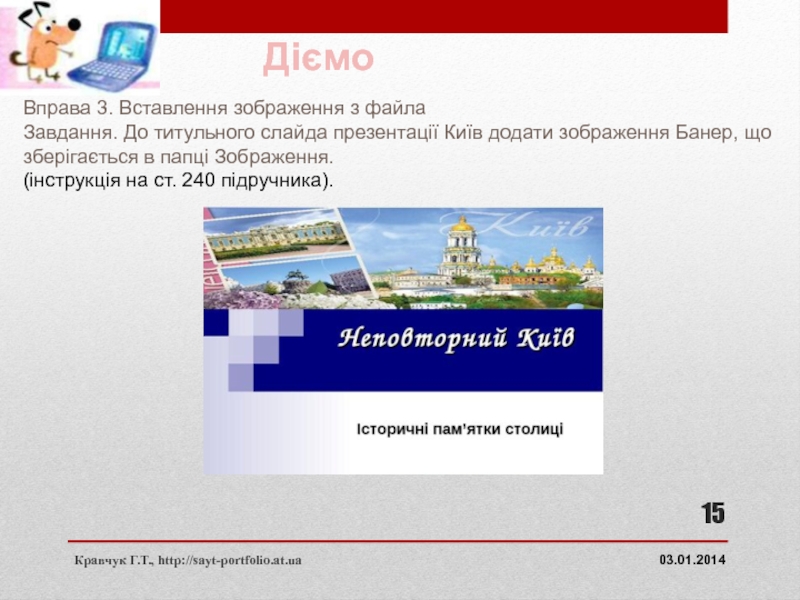
- 15. ДіємоВправа 3. Вставлення зображення з файлаЗавдання. До
- 16. ДосліджуємоВправа 4. Створення презентації на основі існуючоїЗавдання.
- 17. ДіємоВправа 5. Створення презентації «Моє портфоліо» з
- 18. ДіємоВправа 5. Створення презентації «Моє портфоліо» з
- 19. Обговорення вивченогоІнформатика 5 клас
- 20. Працюємо в парахІнформатика 5 клас
- 21. Розповідь з пропускамиДля зміни властивостей рисунка необхідно
- 22. Повторюємо Розглянь схему. Поясни, як пов'язані її
- 23. На уроці ми дізналися!Інформатика 5 клас
- 24. Домашнє завданняЧитати п. 30Виконати вправу 2, 4Розв'язати
- 25. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1За підручником авторського колективу Н.В. Морзе, О.В. Барна, В.П. Вембер,
О.Г. Кузьмінська, Н.А. Саражинська
Слайд 2Текстові і графічні об'єкти на слайдах
Урок 30
Інформатика 5 клас
Робота вчителя
Кравчук Г.Т., СЗШ № 8 м. Хмельницького
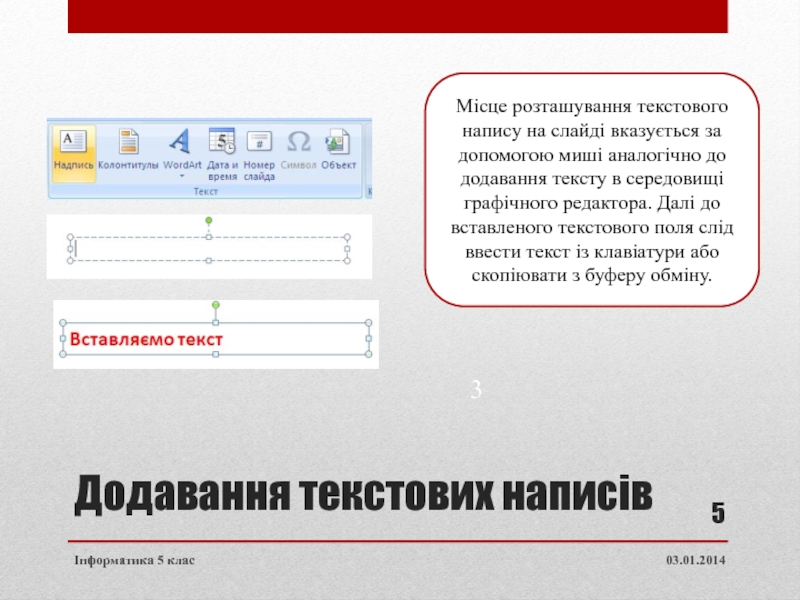
Слайд 4Додавання текстових написів
Інформатика 5 клас
Додати новий текстовий напис до слайда
можна за допомогою інструмента Текстове поле, що розміщується на вкладці
ВставленняСлайд 52
3
Інформатика 5 клас
Місце розташування текстового напису на слайді вказується за
допомогою миші аналогічно до додавання тексту в середовищі графічного редактора.
Далі до вставленого текстового поля слід ввести текст із клавіатури або скопіювати з буферу обміну.Додавання текстових написів
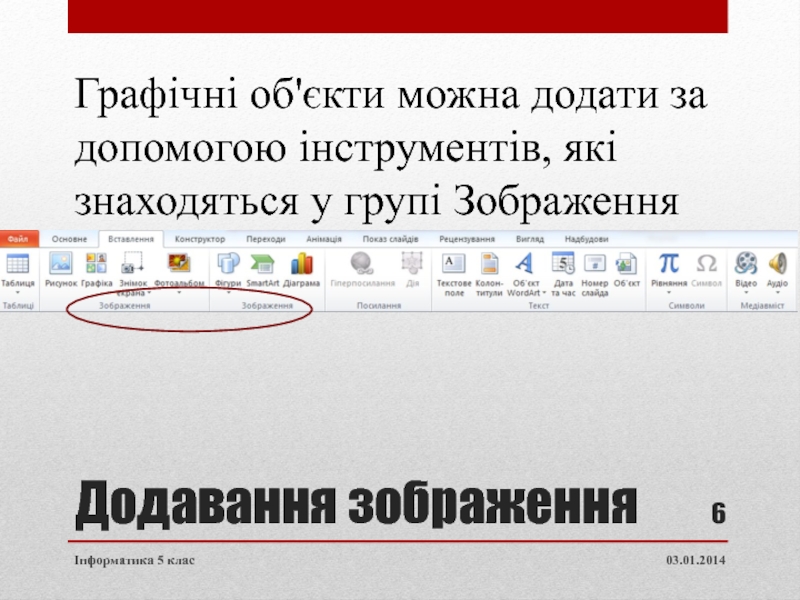
Слайд 6Додавання зображення
Графічні об'єкти можна додати за допомогою інструментів, які знаходяться
у групі Зображення
Інформатика 5 клас
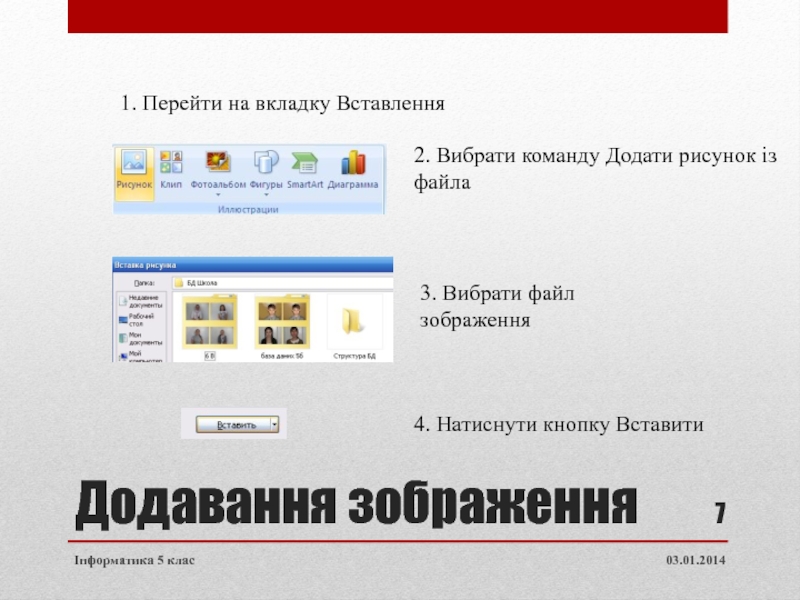
Слайд 72. Вибрати команду Додати рисунок із файла
3. Вибрати файл зображення
4.
Натиснути кнопку Вставити
Додавання зображення
Інформатика 5 клас
1. Перейти на вкладку Вставлення
Слайд 8До уваги!
Змінити розташування зображень та тексту можна за допомогою перетягування
Інформатика
5 клас
А ще об'єкти можна форматувати
Слайд 11Форматування текстових об'єктів
Інформатика 5 клас
Розділення тексту на два і
більше стовпців
Слайд 12Використання контекстного меню
Інформатика 5 клас
При використанні контекстного меню кнопки, за
допомогою яких можна форматувати текстові об'єкти, згруповано в окрему область.
Слайд 13Діємо
Вправа 1. Робота із шаблоном презентації. Форматування текстових написів
Завдання. Змінити
вміст та значення властивостей текстових написів, що розміщуються на слайдах
презентації Наш підручник (інструкція на ст. 238 підручника).Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд 14Діємо
Вправа 2. Додавання до слайдів презентації текстових написів
(інструкція на ст.
239 підручника).
Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд 15Діємо
Вправа 3. Вставлення зображення з файла
Завдання. До титульного слайда презентації
Київ додати зображення Банер, що зберігається в папці Зображення.
(інструкція на
ст. 240 підручника).Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд 16Досліджуємо
Вправа 4. Створення презентації на основі існуючої
Завдання. Створи презентацію Якби
не було комп’ютерів для учнів молодших класів, у якій покажи
плюси і мінуси застосування комп’ютерів. Як шаблоном, можна скористатися презентацією Комп'ютери (інструкції на ст. 241 підручника).Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд 17Діємо
Вправа 5. Створення презентації «Моє портфоліо» з 5 слайдів за
схемою
Завдання. Створи презентацію з 5 слайдами:
1-й слайд: заголовок (назва презентації)
– Моє портфоліо, підзаголовок – записати власне прізвище та ім'я.2-й слайд: обрати розмітку слайда (заголовок і об'єкт). Заголовок – Візитка, об'єкт – подана таблиця:
Заповнити таблицю власними даними. За потреби змінити ширину стовпця, перетягнувши вертикальну межу таблиці.
Кравчук Г.Т., http://sayt-portfolio.at.ua
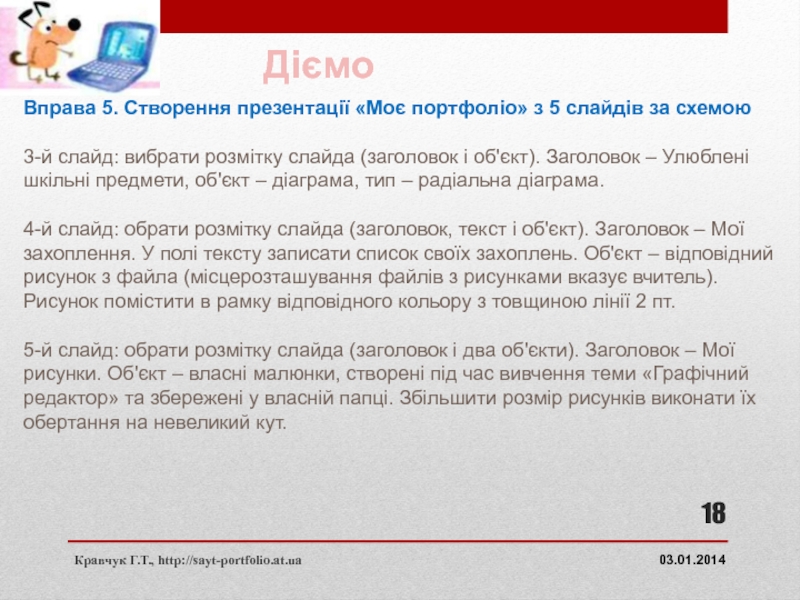
Слайд 18Діємо
Вправа 5. Створення презентації «Моє портфоліо» з 5 слайдів за
схемою
3-й слайд: вибрати розмітку слайда (заголовок і об'єкт). Заголовок –
Улюблені шкільні предмети, об'єкт – діаграма, тип – радіальна діаграма.4-й слайд: обрати розмітку слайда (заголовок, текст і об'єкт). Заголовок – Мої захоплення. У полі тексту записати список своїх захоплень. Об'єкт – відповідний рисунок з файла (місцерозташування файлів з рисунками вказує вчитель). Рисунок помістити в рамку відповідного кольору з товщиною лінії 2 пт.
5-й слайд: обрати розмітку слайда (заголовок і два об'єкти). Заголовок – Мої рисунки. Об'єкт – власні малюнки, створені під час вивчення теми «Графічний редактор» та збережені у власній папці. Збільшити розмір рисунків виконати їх обертання на невеликий кут.
Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд 21Розповідь з пропусками
Для зміни властивостей рисунка необхідно його … клацанням
… кнопки миші. Зміну розмірів та обертання рисунка здійснюють за
допомогою …, розташованих навколо … рисунка. Положення рисунка змінюють за допомогою команд … меню, які викликають клацанням … кнопки миші на рисунку. Колір та товщина рамки навколо рисунка, змінюють за допомогою команди … меню: … рисунка, вкладка Кольори та лінії.Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд 22Повторюємо
Розглянь схему. Поясни, як пов'язані її складові. Які складові
краще зафарбувати однаковими кольорами. Поясни, чому?
Кравчук Г.Т., http://sayt-portfolio.at.ua
Слайд
Створення
Встановлення
Форматування
Редагування
Структура
Малюнок з
файлаГрафічний об'єкт
Текстовий об'єкт
Текстовий напис
Слайд 24Домашнє завдання
Читати п. 30
Виконати вправу 2, 4
Розв'язати головоломку (ст. 243)
Оцінити
свої знання та вміння за допомогою тверджень на ст. 241,
243Інформатика 5 клас