Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Векторная и растровая графика
Содержание
- 1. Векторная и растровая графика
- 2. Компьютерная графикаОбласть информатики, занимающуюся методами создания и
- 3. Применение Исследователи Художники Конструкторы Специалисты по
- 4. Слайд 4
- 5. Растровое изображение[править] ДостоинстваРастровая графика позволяет создать (воспроизвести)
- 6. ПИКСЕЛЬСтрого говоря, этот термин может обозначать разные
- 7. Достоинства растровой графикиКаждому из видеопикселей можно придать
- 8. Способ кодирования растрового изображенияДля кодирования одного пикселя
- 9. Глубина цветаКоличество битов, используемых для кодирования цвета
- 10. Таким образом, для хранения растровых изображений требуется
- 11. МасштабированиеРастровые изображения очень чувствительны к увеличению и
- 12. Слайд 12
- 13. Итак, растровые изображения имеют ограниченные возможности при
- 14. Слайд 14
- 15. Слайд 15
- 16. Векторная графикаВ векторной графике изображения строятся из
- 17. На самом деле человек, воспринимая предметы окружающего
- 18. Точка – координатами,Линия – координатами начала и
- 19. Для компьютера подобные описания представляются в виде
- 20. Достоинства Векторные изображения занимают относительно небольшой объем
- 21. Для экономии места при сохранении векторных изображений
- 22. Бесспорным недостатком векторной графики является невозможность получить изображение, совершенно точно передающее окружающую реальность
- 23. Векторные изображения описываются десятками, а иногда и
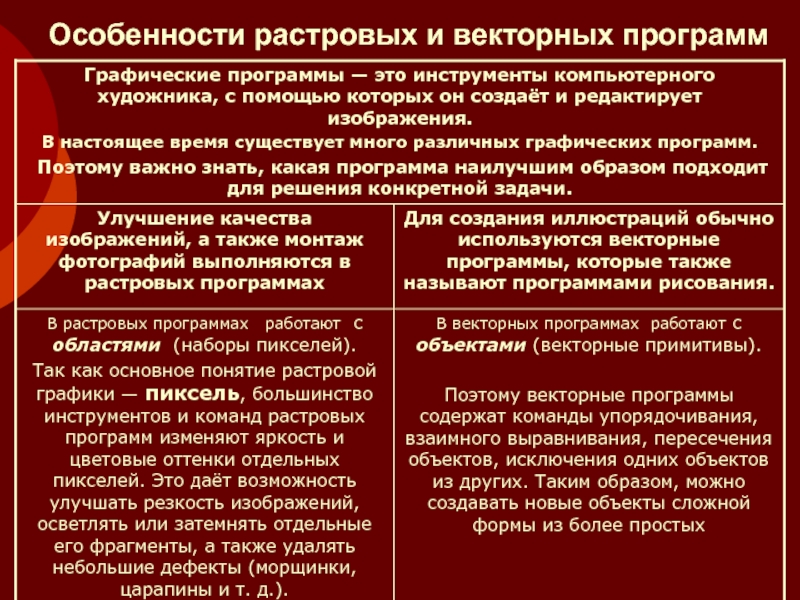
- 24. Особенности растровых и векторных программ
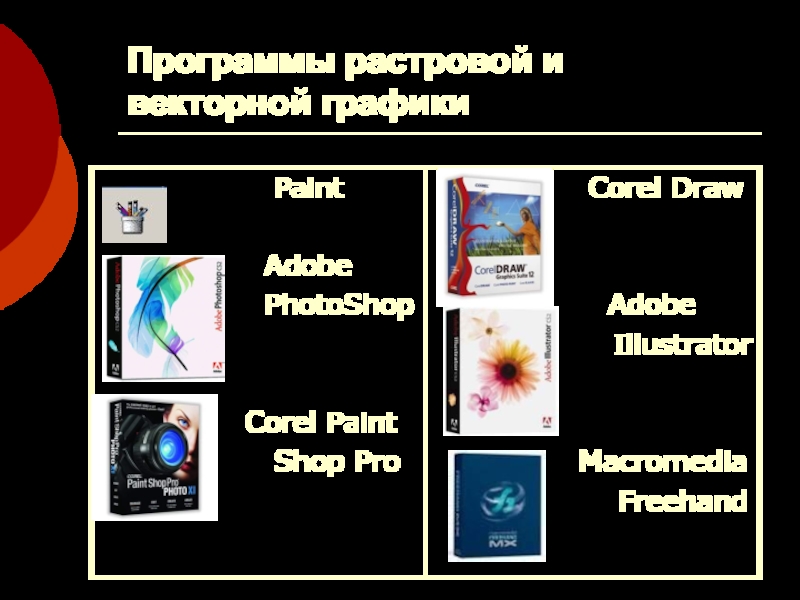
- 25. Программы растровой и векторной графики
- 26. В ряде случаев возможно преобразование растровых изображений
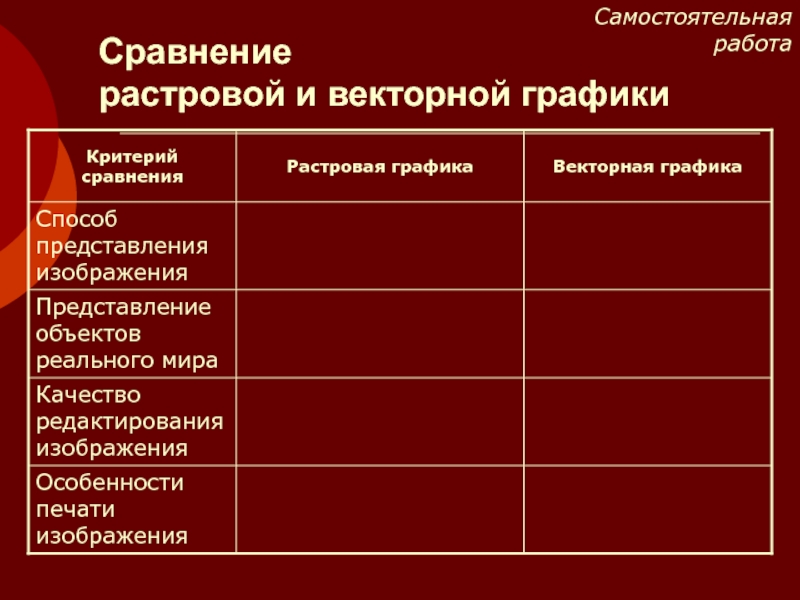
- 27. Сравнение растровой и векторной графики Самостоятельная работа
- 28. Сравнение растровой и векторной графики
- 29. Сравнение растровой и векторной графики
- 30. Задания1. В чём состоит принцип растровой графики?
- 31. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Компьютерная графика
Область информатики, занимающуюся методами создания и редактирования изображений с
помощью компьютера, называют
графикойСлайд 3Применение
Исследователи
Художники
Конструкторы
Специалисты по компьютерной верстке
Дизайнеры
Разработчики рекламной продукции
Web-мастера
Медики
Модельеры
Фотографы
Специалисты теле- и
видеомонтажаСлайд 5Растровое изображение
[править] Достоинства
Растровая графика позволяет создать (воспроизвести) практически любой рисунок,
вне зависимости от сложности, в отличие, например, от векторной, где
невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно, но файл размером 1 МБ в формате BMP будет иметь размер 200 МБ в векторном формате).Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
[править] Недостатки
Большой размер, занимаемый файлами — хотя сейчас достаточно часто применяют сжатие, размер все равно достаточно велик, особенно у больших изображений.
Потери качества изображения (очень заметно при увеличении картинки).
[править] Редакторы растровой графики
Одним из самых популярных и известных редакторов является Adobe Photoshop, который позволяет эффективно использовать все преимущества растровой графики.
Его конкурент из приложений разрабатываемых по лицензии GNU General Public LicenseЕго конкурент из приложений разрабатываемых по лицензии GNU General Public License — GIMP.
Microsoft Paint — один из простейших редакторов растровой графики; поставляется вместе с ОС Microsoft Windows.
Растровое цифровое изображение — это файл данных или структура, представляющая прямоугольную сетку пикселей
или точек цветов
на компьютерном мониторе, бумаге и других отображающих устройствах или материалах.
Слайд 6ПИКСЕЛЬ
Строго говоря, этот термин может обозначать разные понятия
Наименьший элемент изображения
на экране компьютера (ВИДЕОПИКСЕЛЬ)
Отдельный элемент растрового изображения (ПИКСЕЛЬ)
Точка изображения, напечатанного
на принтере (ТОЧКА)Слайд 7Достоинства растровой графики
Каждому из видеопикселей можно придать любой из миллионов
цветовых оттенков.
Если размеры пикселей приближаются к размерам видеопикселей, то растровое
изображение выглядит не хуже фотографии (то есть этот вид графики может эффективно представлять изображения фотографического качестваКомпьютер легко управляет устройствами вывода, которые используют точки для представления отдельных пикселей. Поэтому растровые изображения могут быть легко распечатаны на принтере.
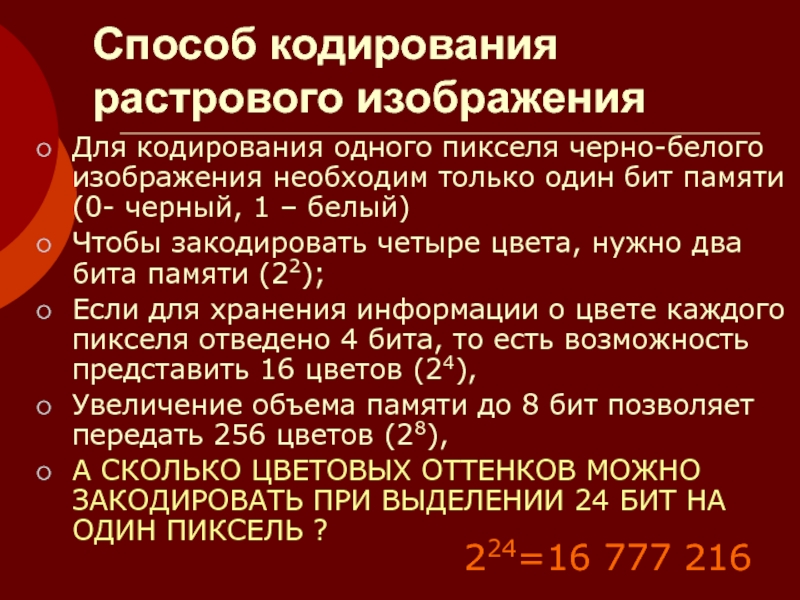
Слайд 8Способ кодирования растрового изображения
Для кодирования одного пикселя черно-белого изображения необходим
только один бит памяти (0- черный, 1 – белый)
Чтобы закодировать
четыре цвета, нужно два бита памяти (22);Если для хранения информации о цвете каждого пикселя отведено 4 бита, то есть возможность представить 16 цветов (24),
Увеличение объема памяти до 8 бит позволяет передать 256 цветов (28),
А СКОЛЬКО ЦВЕТОВЫХ ОТТЕНКОВ МОЖНО ЗАКОДИРОВАТЬ ПРИ ВЫДЕЛЕНИИ 24 БИТ НА ОДИН ПИКСЕЛЬ ?
224=16 777 216
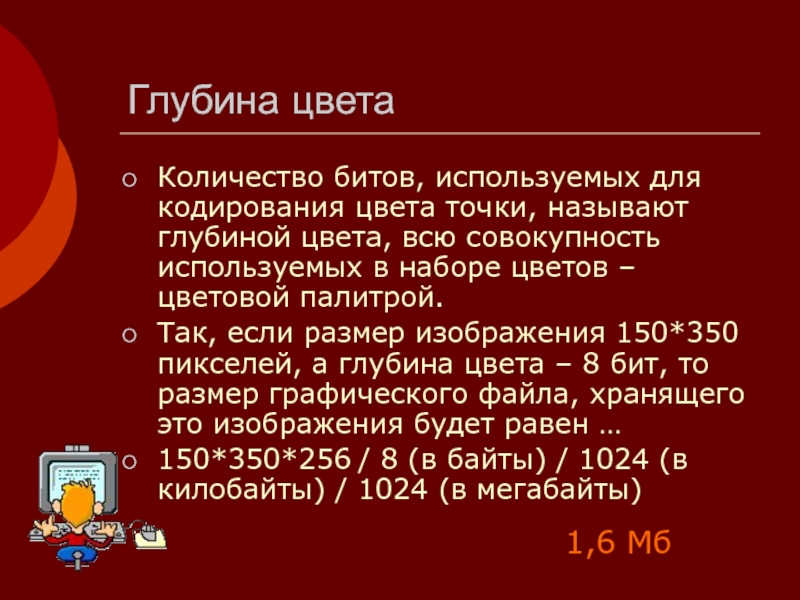
Слайд 9Глубина цвета
Количество битов, используемых для кодирования цвета точки, называют глубиной
цвета, всю совокупность используемых в наборе цветов – цветовой палитрой.
Так,
если размер изображения 150*350 пикселей, а глубина цвета – 8 бит, то размер графического файла, хранящего это изображения будет равен …150*350*256 / 8 (в байты) / 1024 (в килобайты) / 1024 (в мегабайты)
1,6 Мб
Слайд 10
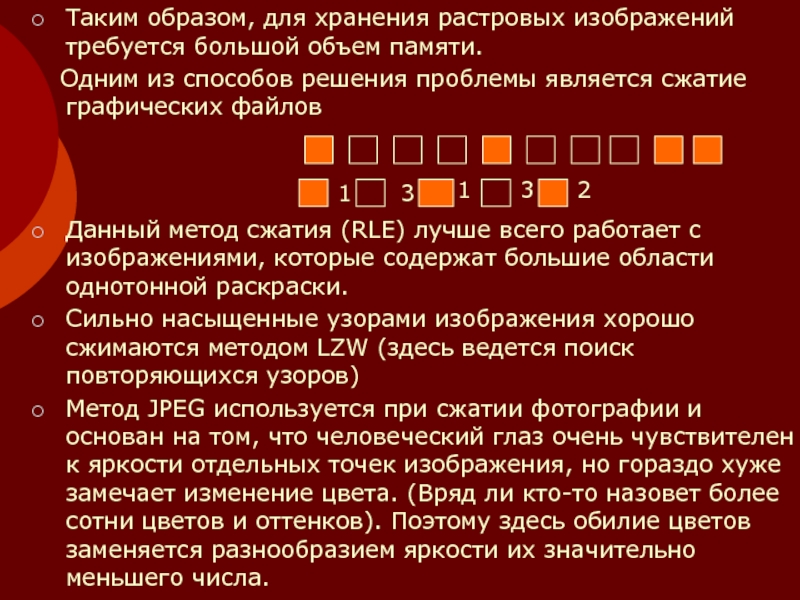
Таким образом, для хранения растровых изображений требуется большой объем памяти.
Одним из способов решения проблемы является сжатие графических файлов
Данный метод сжатия (RLE) лучше всего работает с изображениями, которые содержат большие области однотонной раскраски.
Сильно насыщенные узорами изображения хорошо сжимаются методом LZW (здесь ведется поиск повторяющихся узоров)
Метод JPEG используется при сжатии фотографии и основан на том, что человеческий глаз очень чувствителен к яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета. (Вряд ли кто-то назовет более сотни цветов и оттенков). Поэтому здесь обилие цветов заменяется разнообразием яркости их значительно меньшего числа.
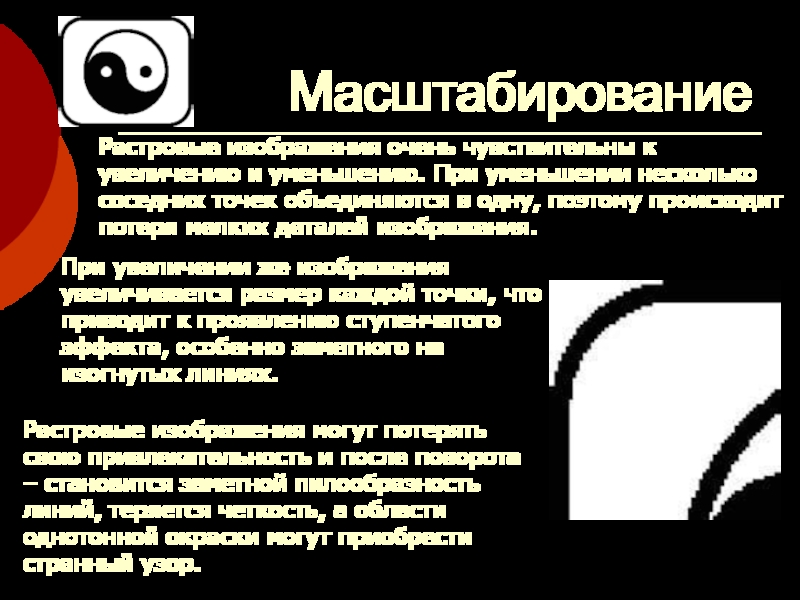
Слайд 11Масштабирование
Растровые изображения очень чувствительны к увеличению и уменьшению. При уменьшении
несколько соседних точек объединяются в одну, поэтому происходит потеря мелких
деталей изображения.При увеличении же изображения увеличивается размер каждой точки, что приводит к проявлению ступенчатого эффекта, особенно заметного на изогнутых линиях.
Растровые изображения могут потерять свою привлекательность и после поворота – становится заметной пилообразность линий, теряется четкость, а области однотонной окраски могут приобрести странный узор.
Слайд 13Итак, растровые изображения имеют ограниченные возможности при масштабировании, вращении и
других преобразованиях.
При этом они отличаются большим информационным объемом
Но при наличии
информационного пространства могут передавать изображения фотографического качестваПри этом легко поддаются печатной обработке
Слайд 16Векторная графика
В векторной графике изображения строятся из простых объектов –
прямых линий, дуг, окружностей, эллипсов, областей одного или разных цветов.
Эти элементы называются
ГРАФИЧЕСКИМИ ПРИМИТИВАМИ.
Комбинируя векторные объекты, можно получить довольно сложные рисунки
Слайд 17На самом деле человек, воспринимая предметы окружающего мира, сначала определяет
их общие очертания и цветовую гамму.
Изображение строится на сетчатке
глаза, передается в мозг, а там уже происходит анализ Сначала все изображение расчленяется на отдельные простые элементы, а затем, из них формируется картинка «понятная» для восприятия.
Слайд 18
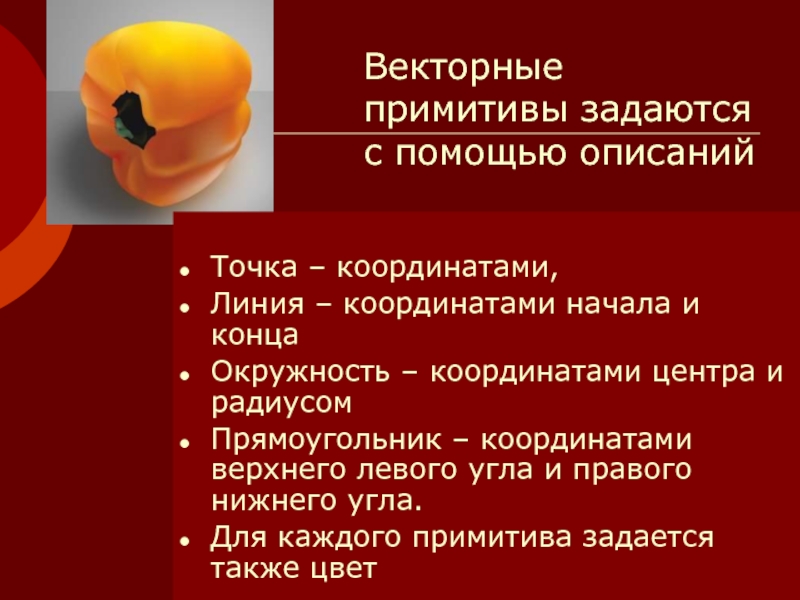
Точка – координатами,
Линия – координатами начала и
конца
Окружность – координатами центра и радиусом
Прямоугольник – координатами верхнего левого угла и правого нижнего угла.
Для каждого примитива задается также цвет
Векторные примитивы задаются с помощью описаний
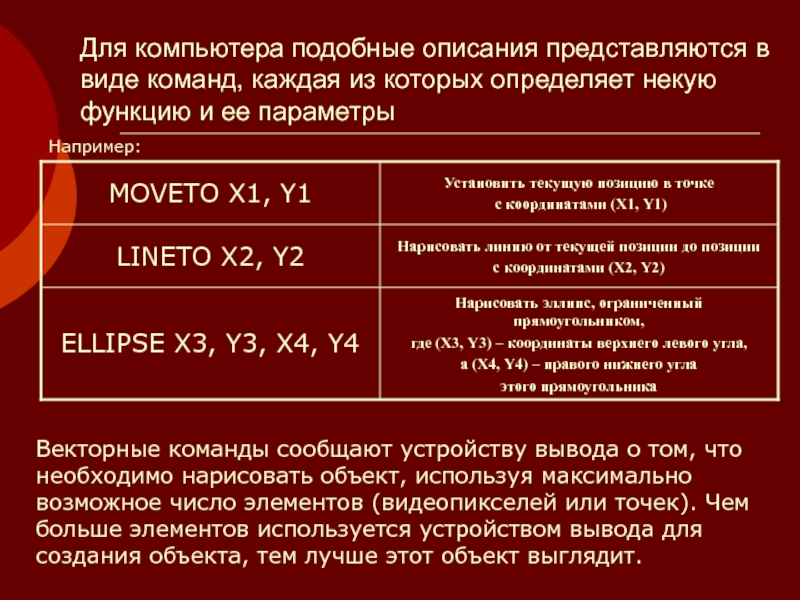
Слайд 19Для компьютера подобные описания представляются в виде команд, каждая из
которых определяет некую функцию и ее параметры
Например:
Векторные команды сообщают устройству
вывода о том, что необходимо нарисовать объект, используя максимально возможное число элементов (видеопикселей или точек). Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит. Слайд 20Достоинства
Векторные изображения занимают относительно небольшой объем памяти компьютера.
Даже
векторные рисунки, состоящие из тысяч примитивов требуют память, объем которой
не превышает нескольких сотен килобайтов.Для аналогичного растрового рисунка необходима в 10-1000 раз большая память.
Слайд 21Для экономии места при сохранении векторных изображений тоже применяют различные
способы сжатия графической информации, при этом размер файлов еще больше
уменьшаетсяСлайд 22
Бесспорным недостатком векторной графики является невозможность получить изображение, совершенно точно
передающее окружающую реальность
Слайд 23
Векторные изображения описываются десятками, а иногда и тысячами команд. В
процессе печати эти команды передаются устройству вывода (например, лазерному принтеру).
При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается.
Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды.
Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой векторный рисунок. После успешного завершения его печати можно уже печатать сложное изображение.
Если же принтер не может распознать какой-либо примитив, то следует заменить его другим — похожим, но понятным принтеру.
Таким образом, векторные изображения иногда не печатаются
или выглядят на бумаге не так, как хотелось бы.
Слайд 26
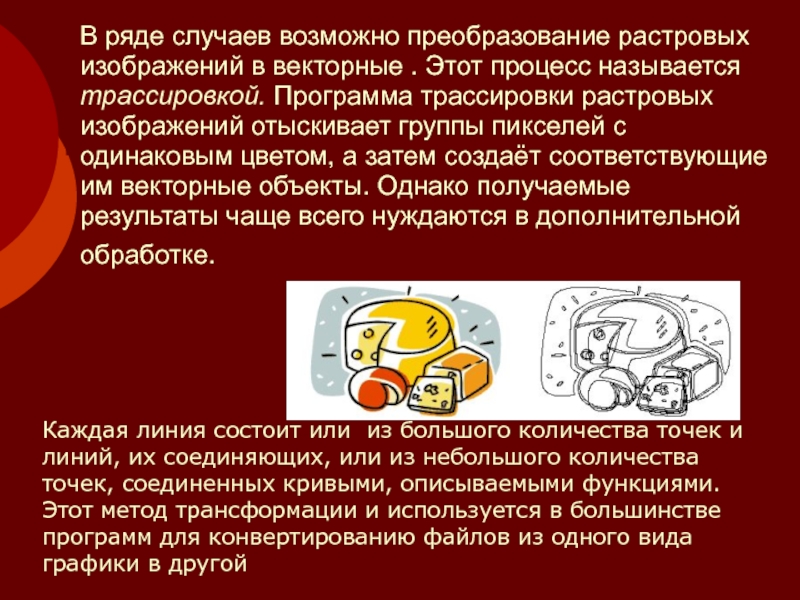
В ряде случаев возможно преобразование растровых изображений в векторные .
Этот процесс называется трассировкой. Программа трассировки растровых изображений отыскивает группы
пикселей с одинаковым цветом, а затем создаёт соответствующие им векторные объекты. Однако получаемые результаты чаще всего нуждаются в дополнительной обработке.Каждая линия состоит или из большого количества точек и линий, их соединяющих, или из небольшого количества точек, соединенных кривыми, описываемыми функциями. Этот метод трансформации и используется в большинстве программ для конвертированию файлов из одного вида графики в другой
Слайд 30Задания
1. В чём состоит принцип растровой графики?
2. Что обозначают
понятия пиксель, видеопиксель , точка?
3. Почему растровая графика эффективно
представляет изображения фотографического качества? 4. Почему для хранения растровых изображений требуется большой объём памяти?
5. Почему растровое изображение искажается при масштабировании?
6. Как хранится описание векторных изображений?
7. Кто составляет последовательность векторных команд?
8. Почему векторные изображения могут быть легко масштабированы без потери качества?
9. Почему векторная графика не позволяет получать изображений фотографического качества?
10. Для решения каких задач используются растровые программы?
11. Почему векторные программы называют программами рисования?
12. Почему в растровых и векторных программах выделение фрагментов изображения выполняется по-разному?




![Векторная и растровая графика Растровое изображение[править] ДостоинстваРастровая графика позволяет создать (воспроизвести) практически любой рисунок, вне Растровое изображение[править] ДостоинстваРастровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например,](/img/tmb/4/371598/80af2b9da203149f2e08d38d31c6771a-800x.jpg)