Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web - страницы. Язык HTML 10 класс
Содержание
- 1. Web - страницы. Язык HTML 10 класс
- 2. Заголовки: H1 … H6Заголовок документаЗаголовок разделаЗаголовок подразделаЗаголовок параграфаКомментарийАвторские пометкивыравнивание:Историяleft, center, right
- 3. Абзацыпереход на новую строкуабзац (с отступами)И вечный
- 4. ВыравниваниеЭтот текст выровнен по центру.Этот текст выровнен
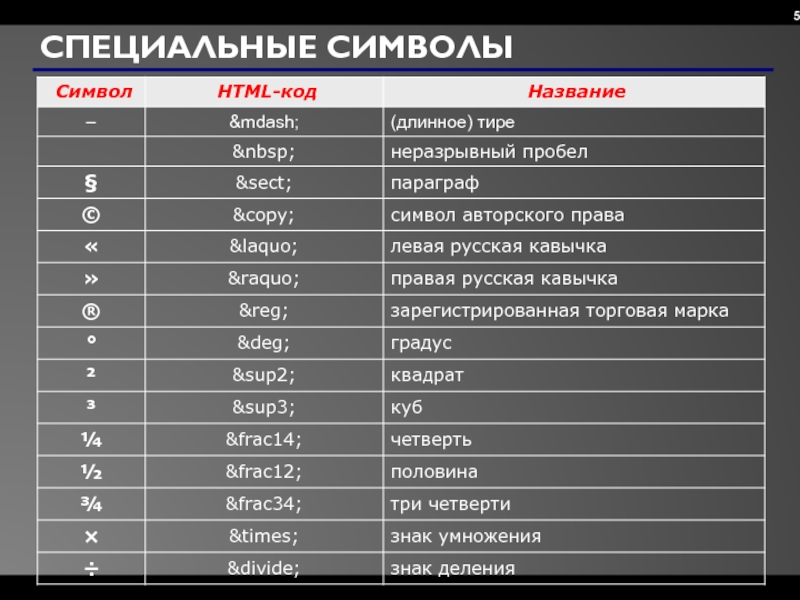
- 5. Специальные символы
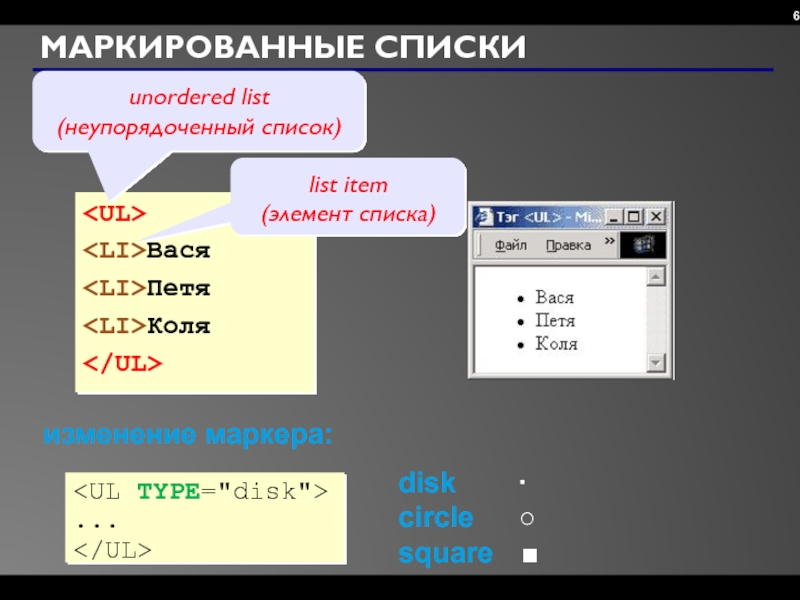
- 6. Маркированные спискиВася ПетяКоляunordered list (неупорядоченный
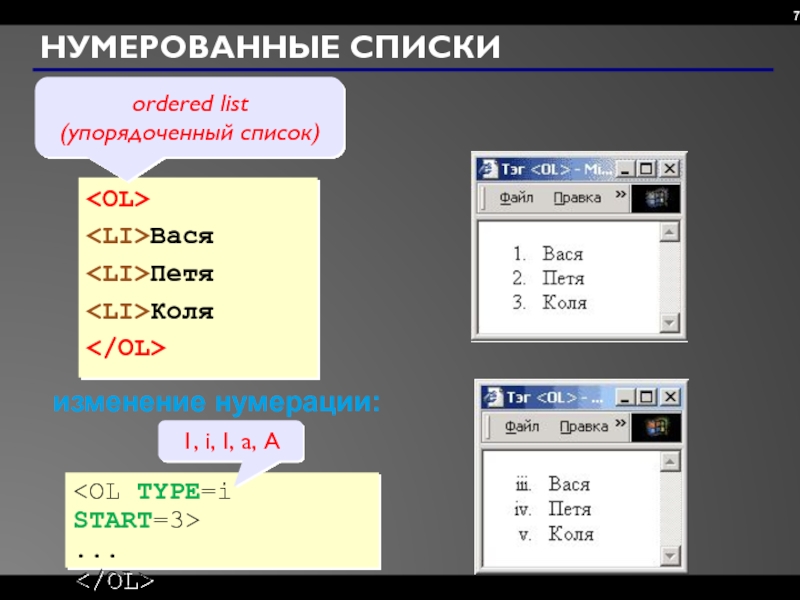
- 7. Нумерованные спискиВася ПетяКоляordered list (упорядоченный список) изменение нумерации:...1, i, I, a, A
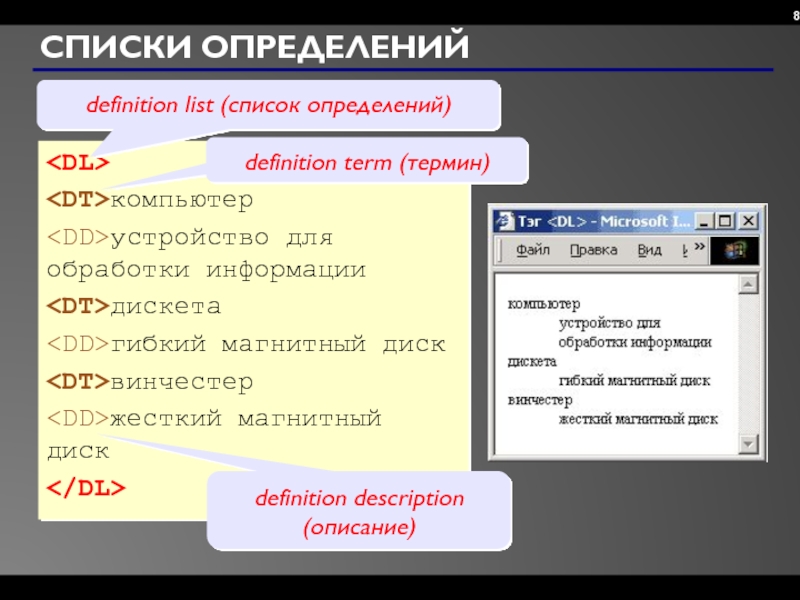
- 8. Списки определенийкомпьютер устройство для обработки
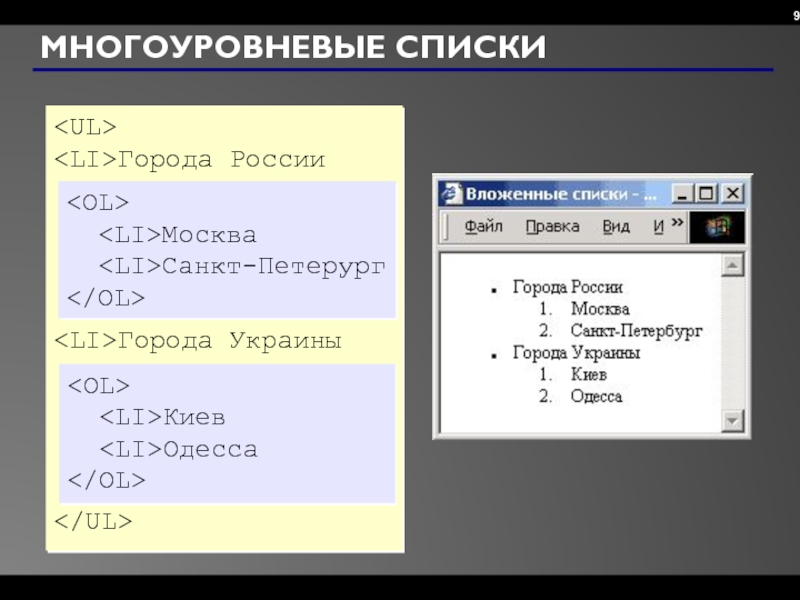
- 9. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
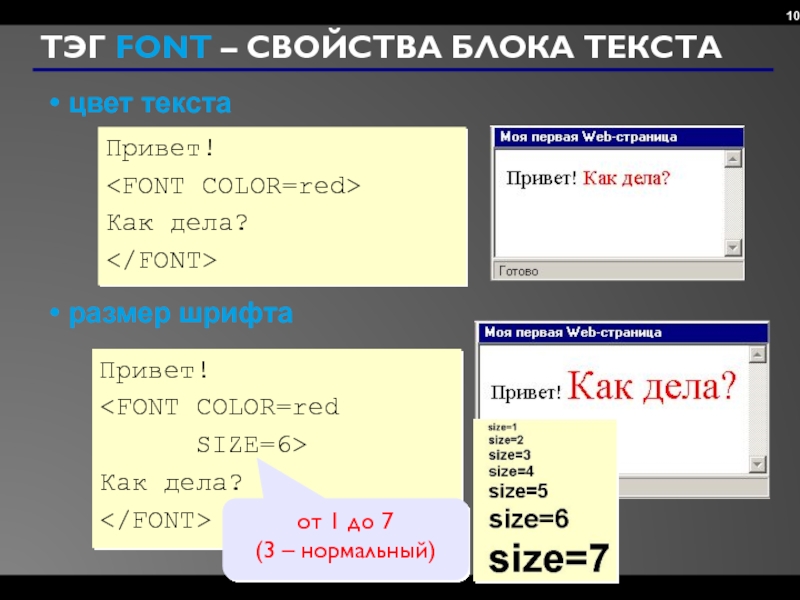
- 10. Тэг FONT – свойства блока текстацвет текстаразмер шрифтаПривет!Как дела?Привет!Как дела?от 1 до 7(3 – нормальный)
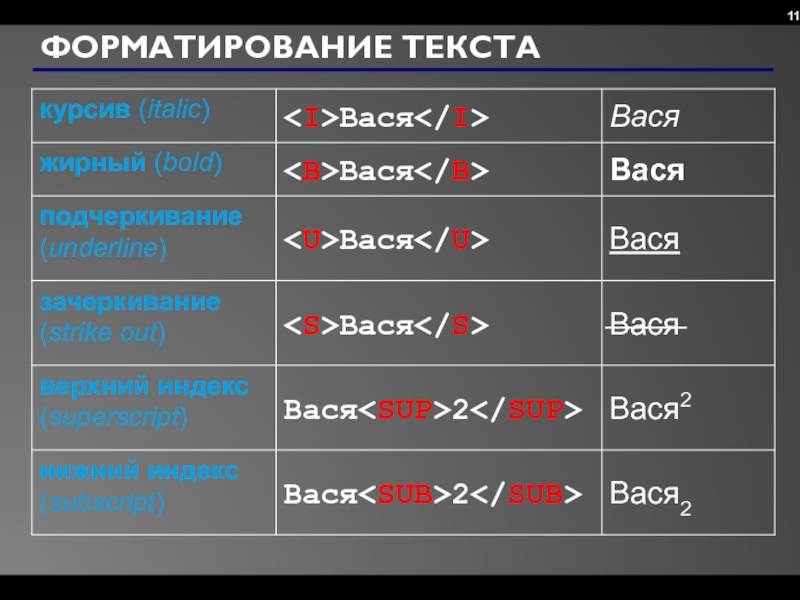
- 11. Форматирование текста
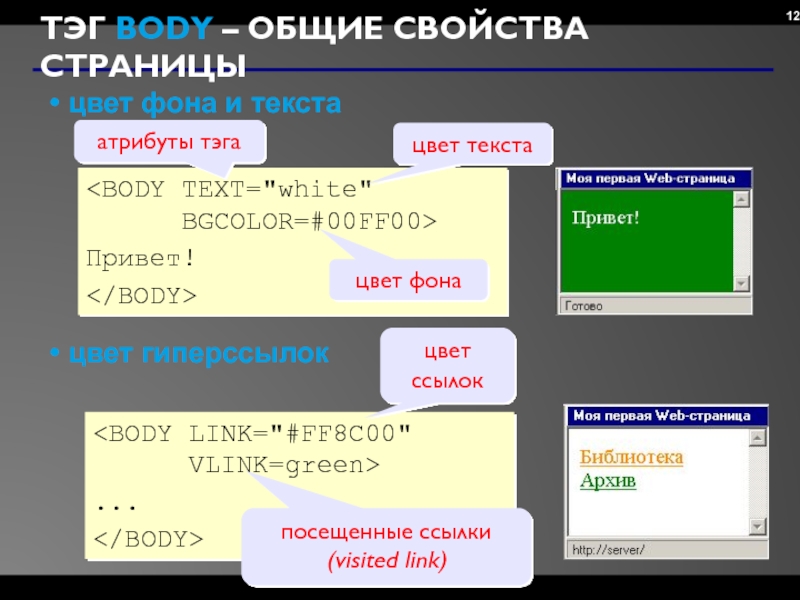
- 12. Тэг BODY – общие свойства страницыцвет фона
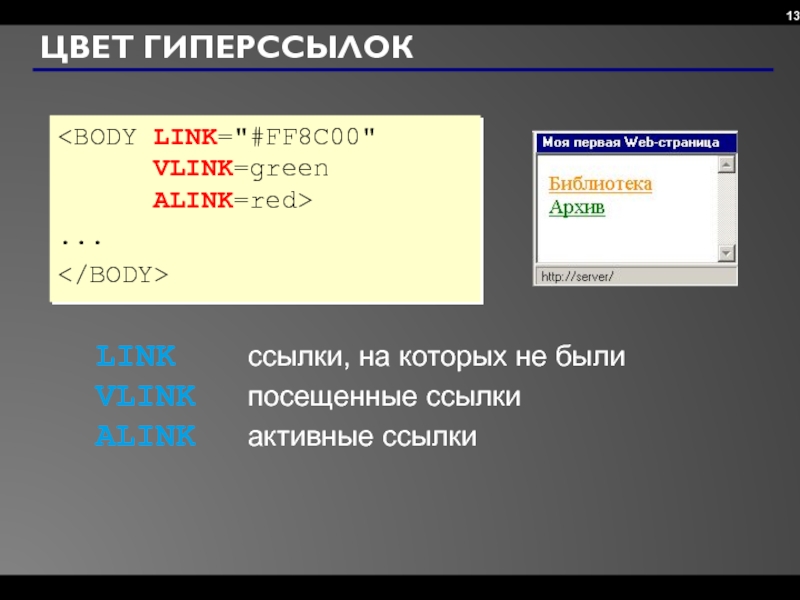
- 13. Цвет гиперссылок...LINK ссылки, на которых не былиVLINK посещенные ссылкиALINK активные ссылки
- 14. Линия-разделительhorizontal rule ширина в пикселях или процентахтолщинавыравнивание
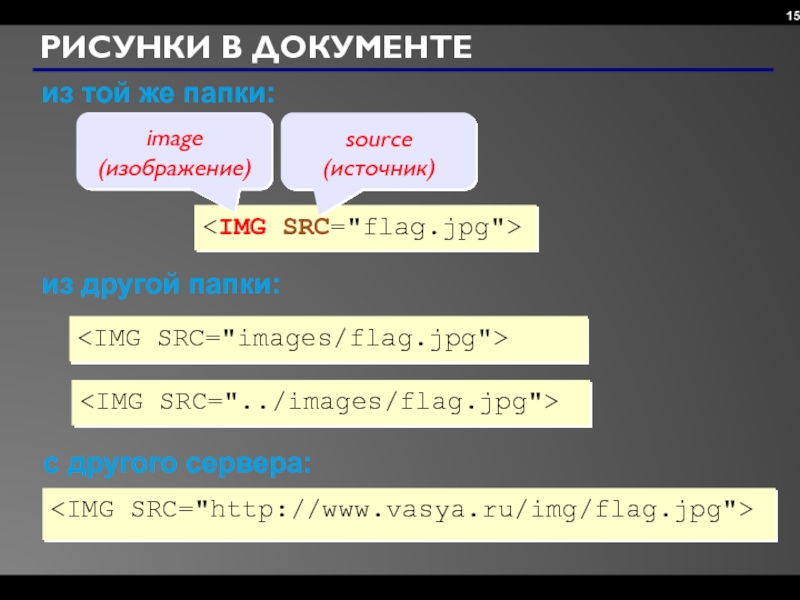
- 15. Рисунки в документе из той же папки:из другой папки:с другого сервера:image (изображение) source (источник)
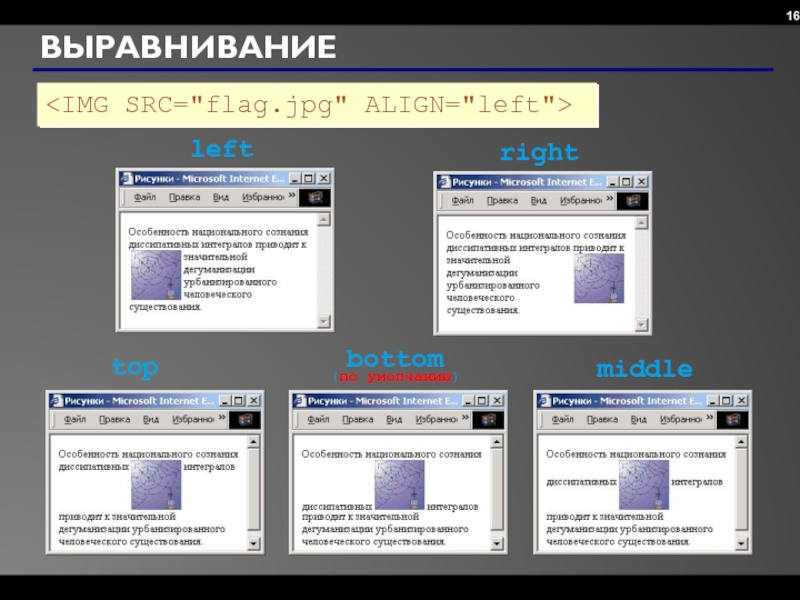
- 16. Выравнивание leftrighttopbottom(по умолчанию)middle
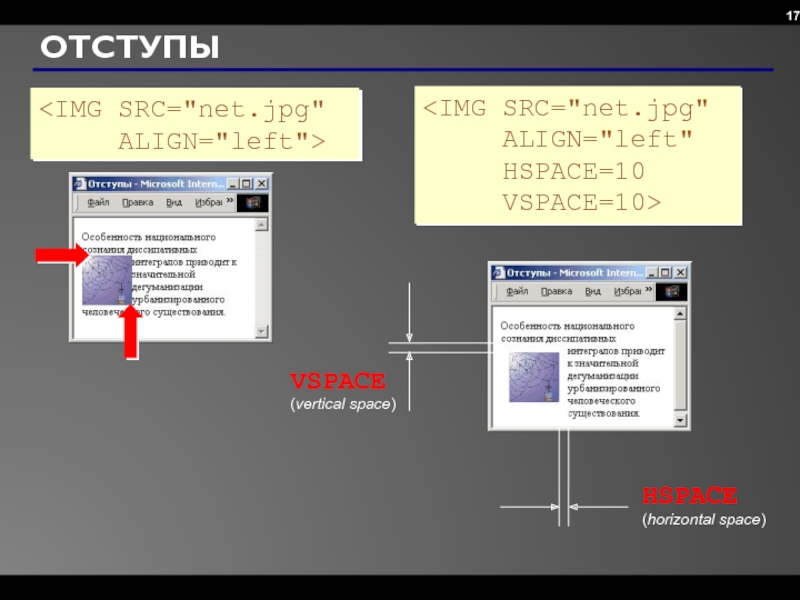
- 17. Отступы VSPACE(vertical space)HSPACE(horizontal space)
- 18. Другие атрибуты всплывающая подсказканадпись на месте рисунка,
- 19. Простейшая таблица Таблица из одной строки
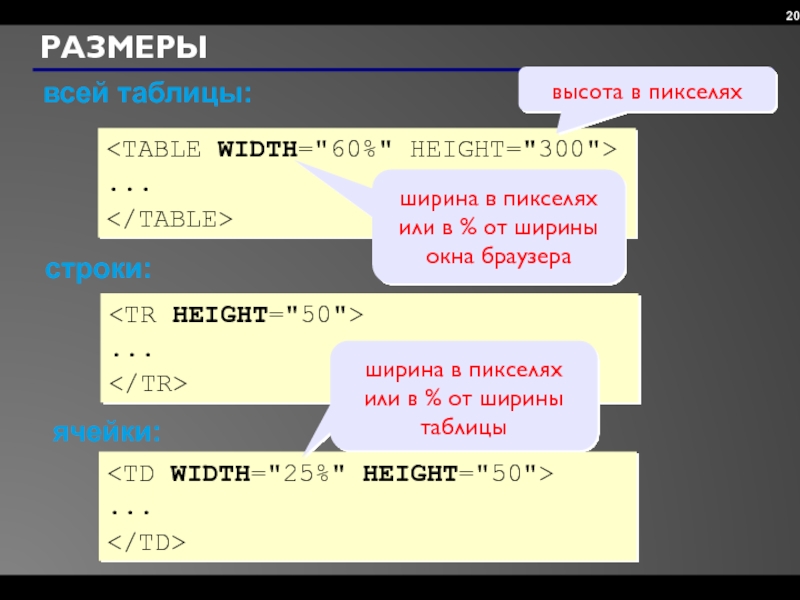
- 20. Размеры...ширина в пикселях или в % от
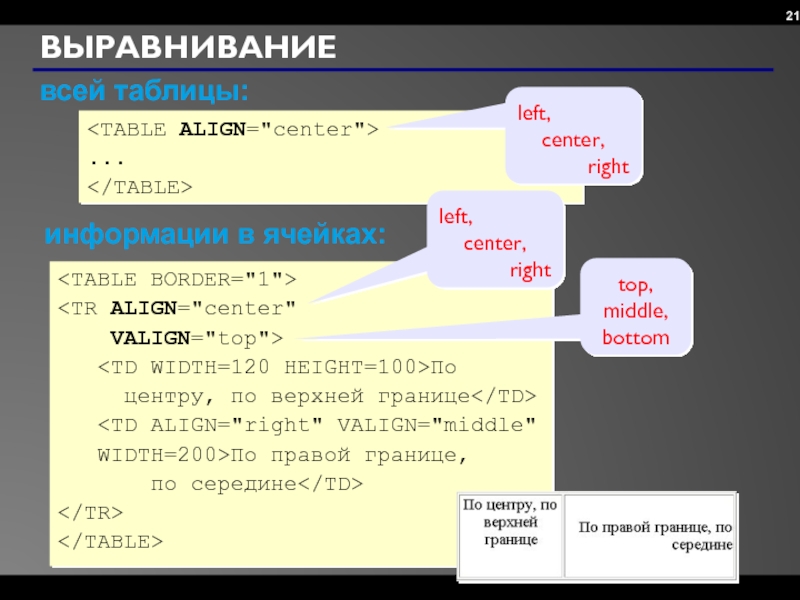
- 21. Выравнивание По центру, по
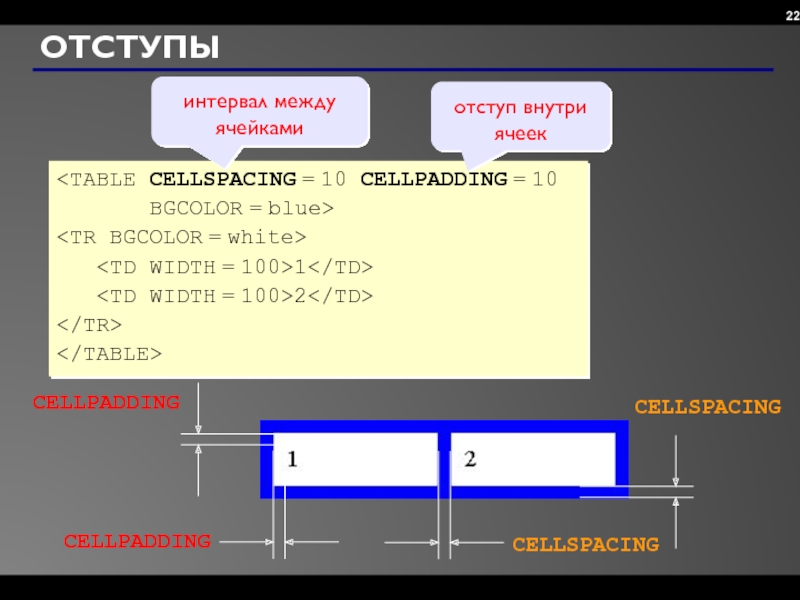
- 22. Отступы 1 2интервал между ячейкамиотступ внутри ячеекCELLSPACINGCELLSPACINGCELLPADDINGCELLPADDING
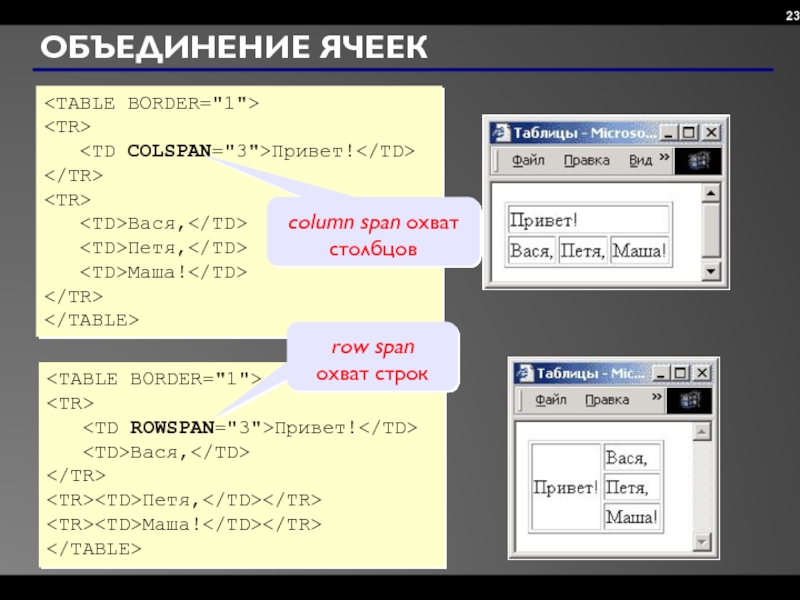
- 23. Объединение ячеек Привет! Вася,
- 24. Скачать презентанцию
Слайды и текст этой презентации
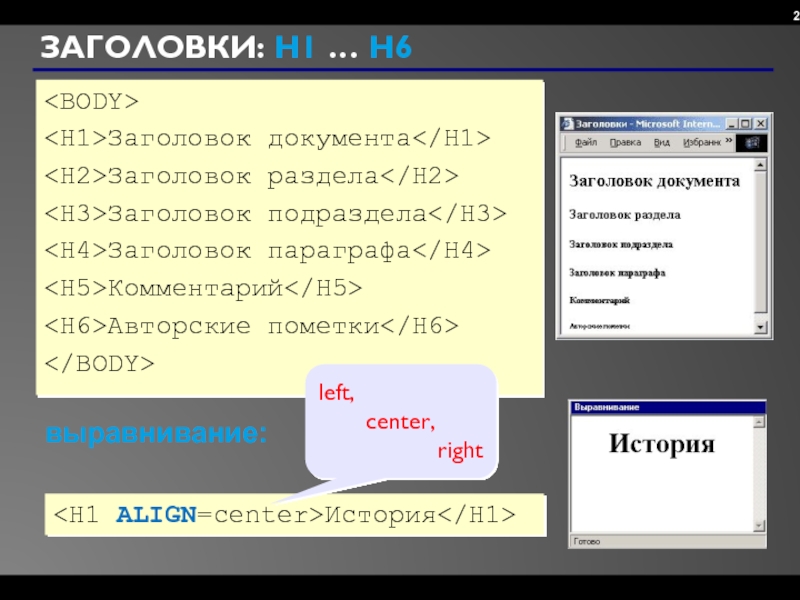
Слайд 2Заголовки: H1 … H6
Заголовок документа
Заголовок раздела
Заголовок подраздела
Заголовок параграфа
Комментарий
Авторские пометки
выравнивание:
История
left,
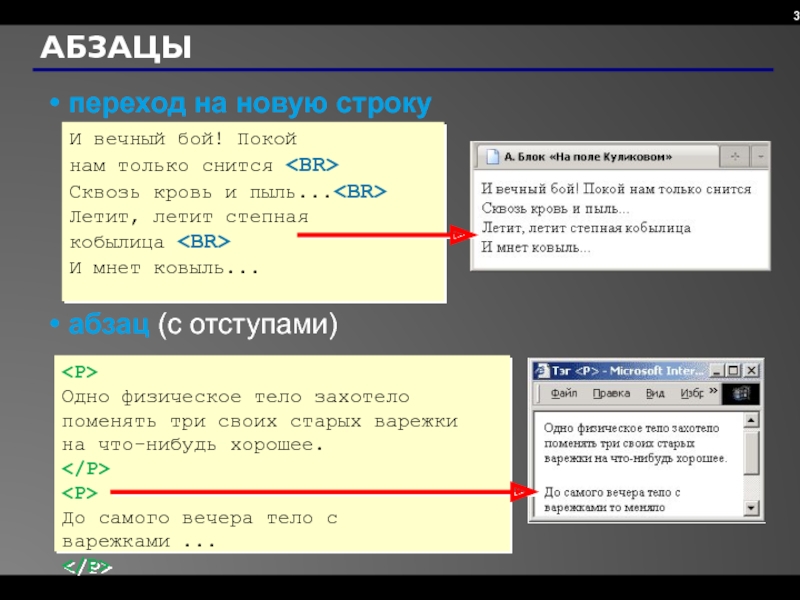
Слайд 3Абзацы
переход на новую строку
абзац (с отступами)
И вечный бой! Покой
нам
только снится
Сквозь кровь и пыль...
Летит, летит степная
кобылица
И
мнет ковыль...
Одно физическое тело захотело
поменять три своих старых варежки
на что-нибудь хорошее.
До самого вечера тело с варежками ...
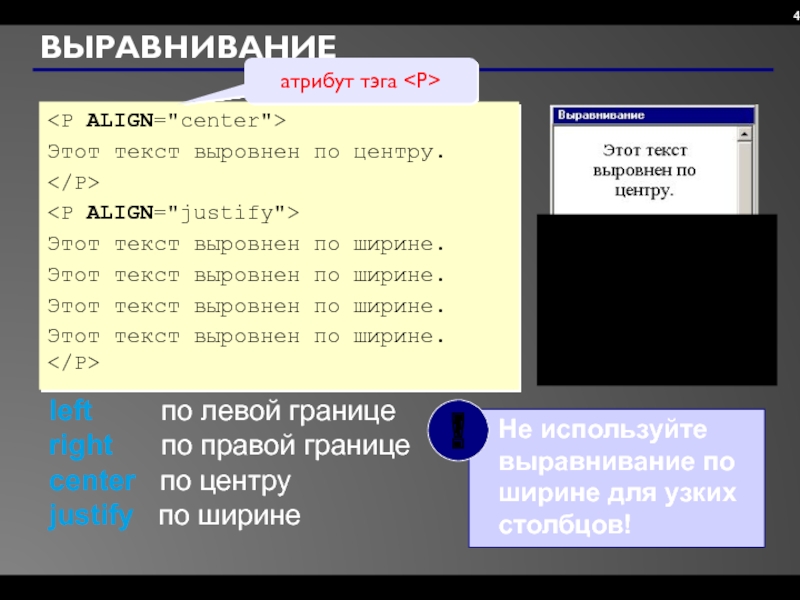
Слайд 4Выравнивание
Этот текст выровнен по центру.
Этот текст выровнен по
ширине.
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
Этот текст
выровнен по ширине.
left по левой границе
right по правой границе
center по центру
justify по ширине
атрибут тэга
Слайд 6Маркированные списки
Вася
Петя
Коля
unordered list
(неупорядоченный список)
list item
(элемент
списка)
изменение маркера:
...
disk
circle ○
square
■Слайд 7Нумерованные списки
Вася
Петя
Коля
ordered list
(упорядоченный список)
изменение нумерации:
START=3>
...
1, i, I, a, A
Слайд 8Списки определений
компьютер
устройство для
обработки информации
дискета
гибкий магнитный диск
винчестер
жесткий магнитный
диск
definition list (список определений)
definition term (термин)
definition description (описание)
Слайд 10Тэг FONT – свойства блока текста
цвет текста
размер шрифта
Привет!
Как дела?
Привет!
COLOR=red
SIZE=6>
Как дела?
от 1 до 7
(3 – нормальный)
Слайд 12Тэг BODY – общие свойства страницы
цвет фона и текста
цвет гиперссылок
TEXT="white"
BGCOLOR=#00FF00>
Привет!
...
цвет текста
цвет
фона посещенные ссылки
(visited link)
цвет ссылок
атрибуты тэга
Слайд 13Цвет гиперссылок
...
LINK
ссылки, на которых не были
VLINK посещенные ссылки
ALINK активные
ссылкиСлайд 15Рисунки в документе
из той же папки:
из другой папки:
с другого сервера:
image
(изображение)
source
(источник)
Слайд 18Другие атрибуты
всплывающая
подсказка
надпись на месте рисунка, если его нет
размеры позволяют:
растянуть - сжать
не
портить дизайн, если рисунка неттолщина рамки вокруг рисунка
Слайд 19Простейшая таблица
Таблица из одной строки
из
трех столбцов
без указания ширины таблицы
и ячеек.толщина рамки
TABLE таблица
TR = table row строка таблицы
TD = table data данные таблицы
TH = table header заголовок (жирный, по центру)
Слайд 20Размеры
...
ширина в пикселях или в % от ширины
окна браузера
высота в пикселях
...
всей таблицы:
строки:
ячейки:
...
ширина в пикселях
или в % от ширины таблицыСлайд 21Выравнивание
По
центру, по верхней границе
VALIGN="middle" WIDTH=200>По правой границе,
по середине
всей таблицы:
информации в ячейках:
left,
center,
right
left,
center,
right
top,
middle,
bottom
Слайд 22Отступы
BGCOLOR = blue>
= 100>1интервал между ячейками
отступ внутри ячеек
CELLSPACING
CELLSPACING
CELLPADDING
CELLPADDING
Слайд 23Объединение ячеек
Привет!
Вася,
Петя,
Маша!
Привет!
Вася,
Петя,
Маша!
column span
охват столбцовrow span
охват строк