1 шаг
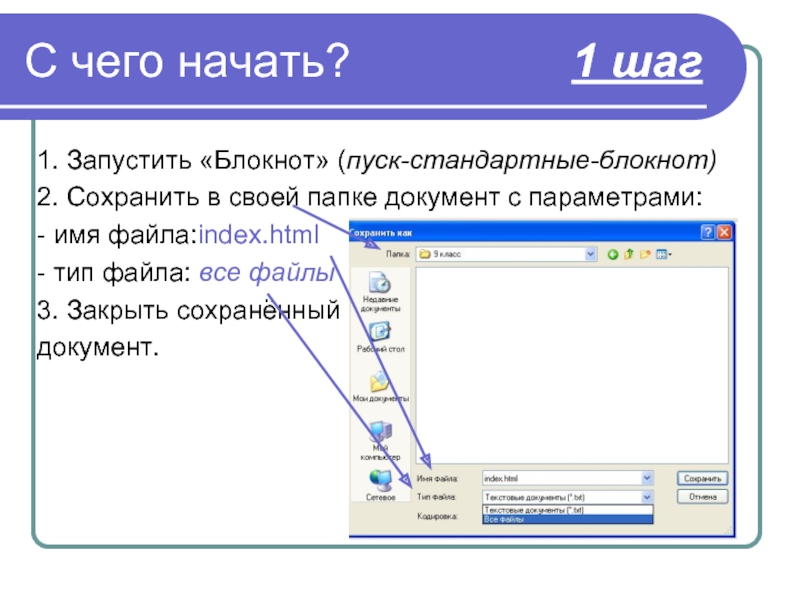
1. Запустить «Блокнот» (пуск-стандартные-блокнот)
2. Сохранить в
своей папке документ с параметрами:- имя файла:index.html
- тип файла: все файлы
3. Закрыть сохранённый
документ.









![Язык разметки гипертекста HTML Перед текстом вставим тег Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости] Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости]](/img/thumbs/40074b1ef4c7cd3b3083107619d60def-800x.jpg)