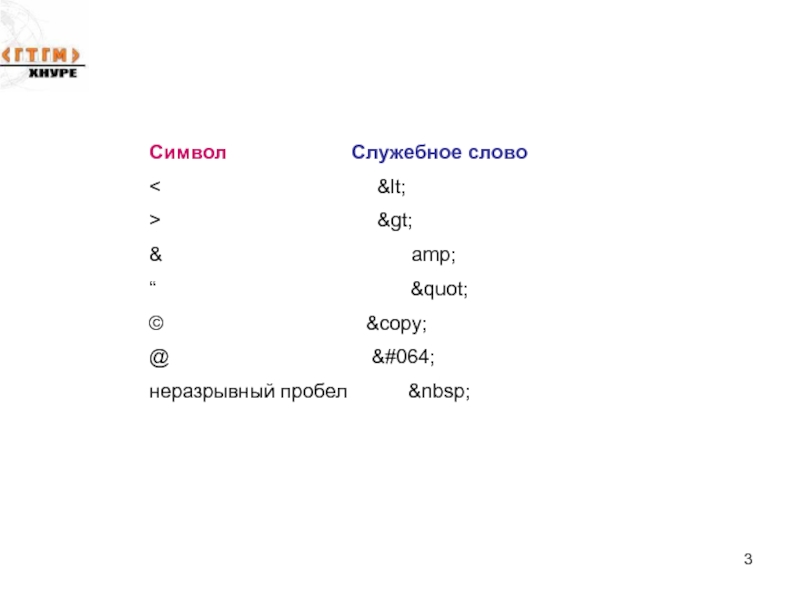
символьные объекты
Некоторые служебные символы иногда необходимо отображать в тексте документа
Для
того, чтобы интерпретатор браузера не воспринимал их как команды, эти служебные символы заменяют
на ESC-последовательности
Синтаксис ESC последовательности:
&# код символа; (# – значок #)
& служебное слово;