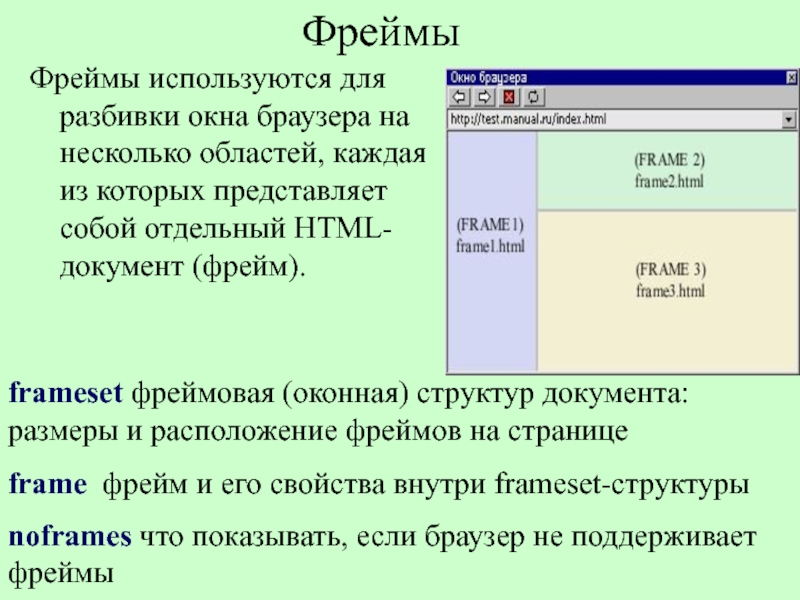
frame), карты
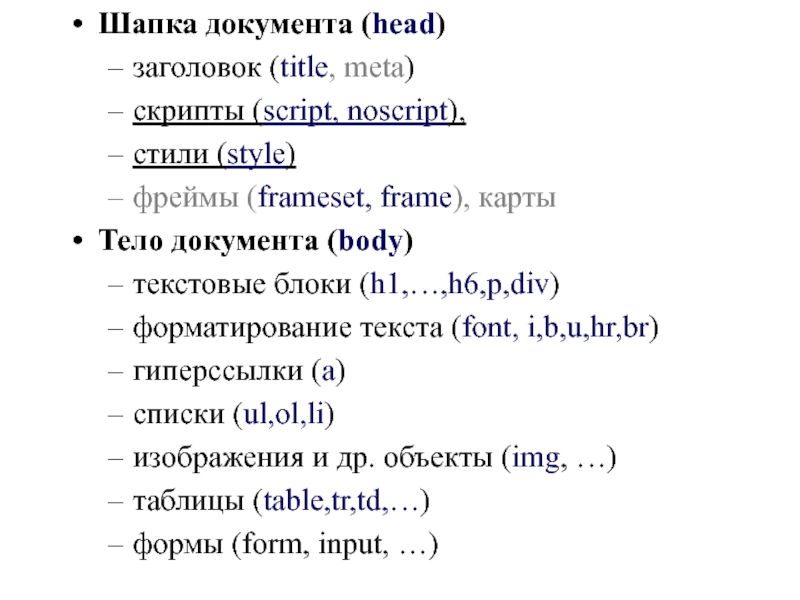
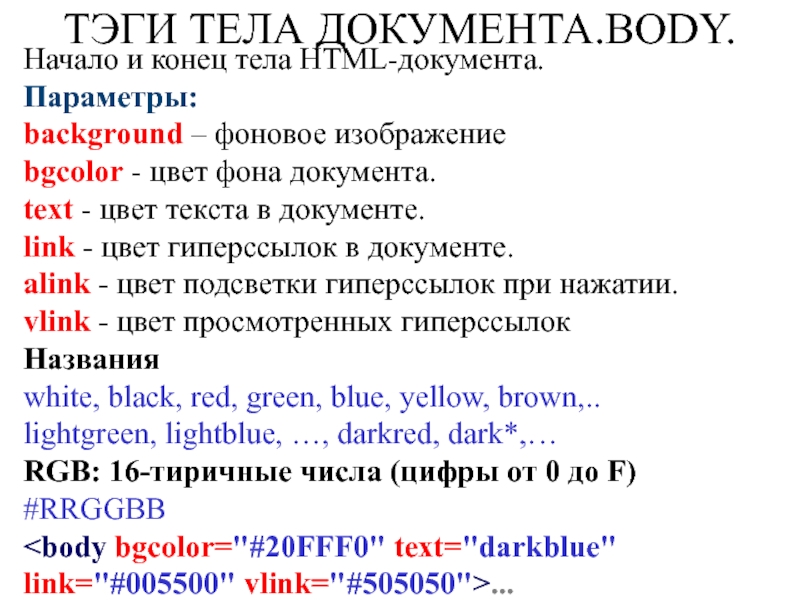
Тело документа (body)
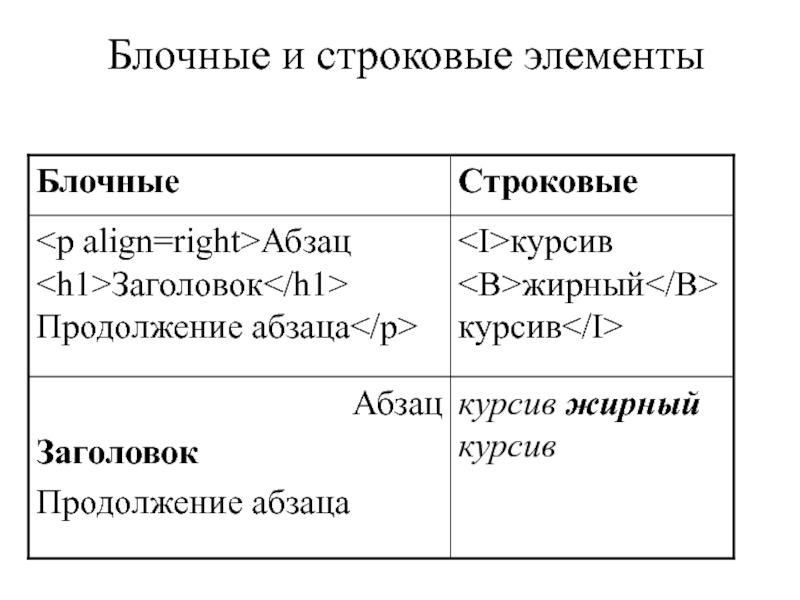
текстовые блоки (h1,…,h6,p,div)
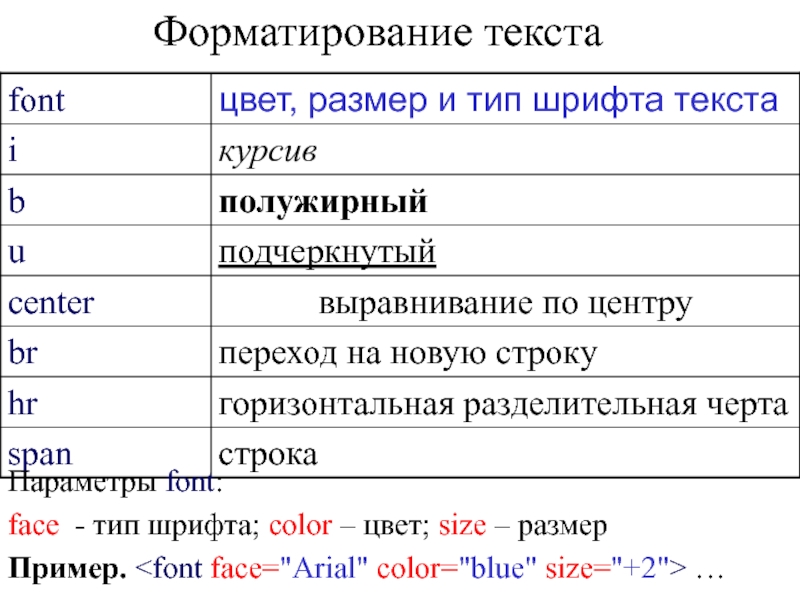
форматирование текста (font, i,b,u,hr,br)
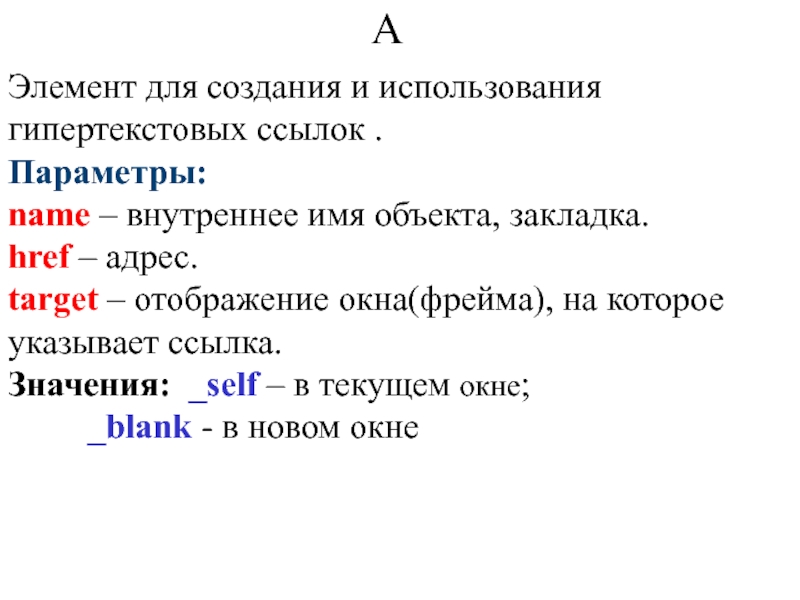
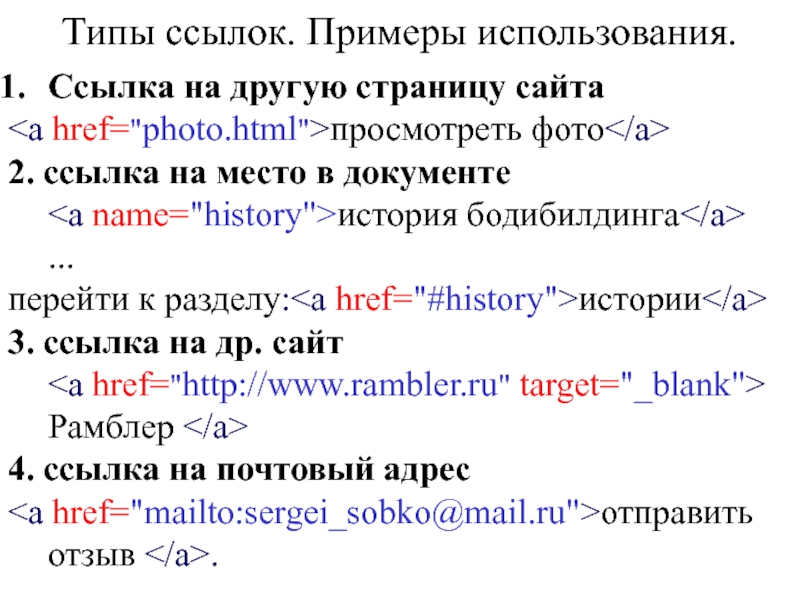
гиперссылки (a)
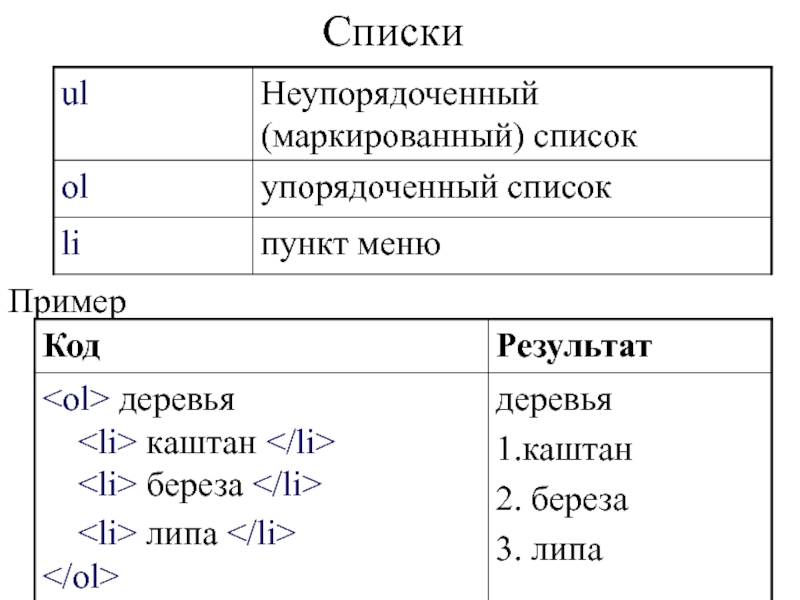
списки
(ul,ol,li)изображения и др. объекты (img, …)
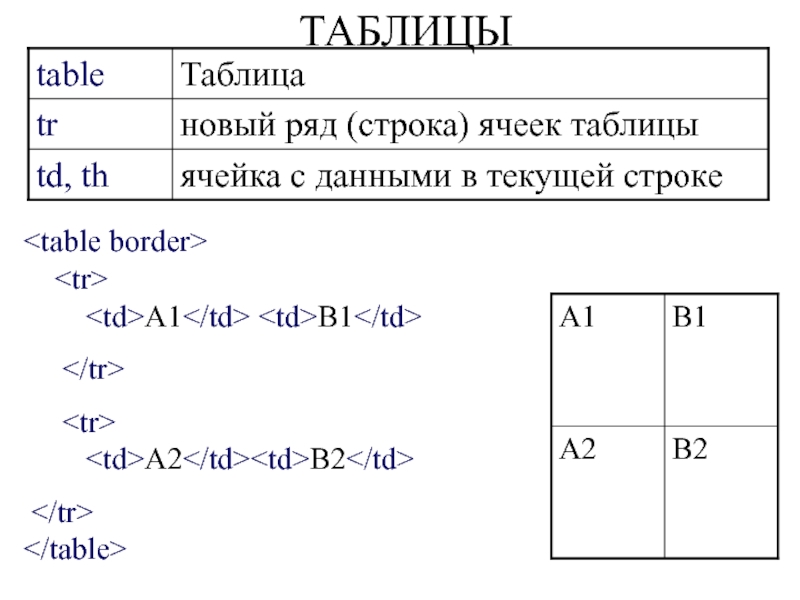
таблицы (table,tr,td,…)
формы (form, input, …)










![html.ppt Текстовые блокиПараметр:align - выравнивание содержимого. Значения: left, right, center, [justify].Пример. ЗАГОЛОВОК посередине ...маленький заголовок Текстовые блокиПараметр:align - выравнивание содержимого. Значения: left, right, center, [justify].Пример. ЗАГОЛОВОК посередине ...маленький заголовок](/img/tmb/2/154454/e4d9b77bf24c73e89d025a7fe0fe292e-800x.jpg)