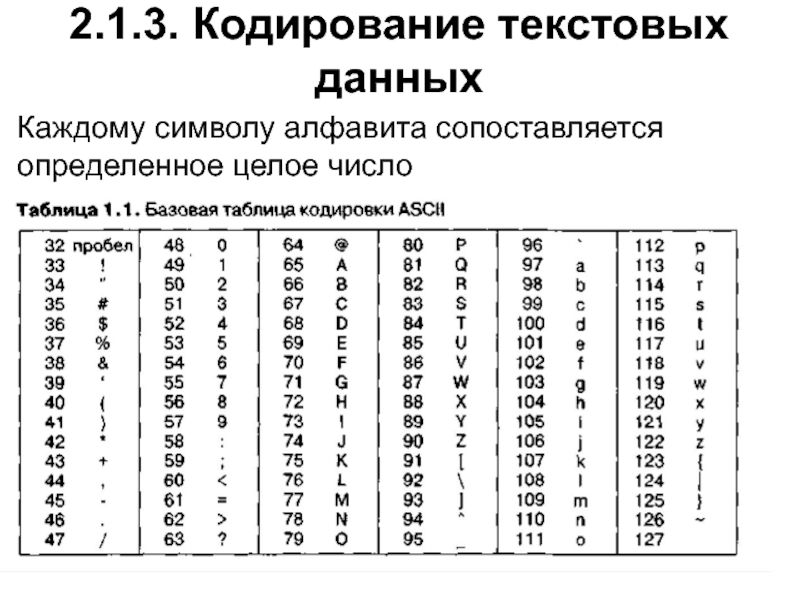
Кодирование текстовых данных
2.1.4. Кодирование графических данных
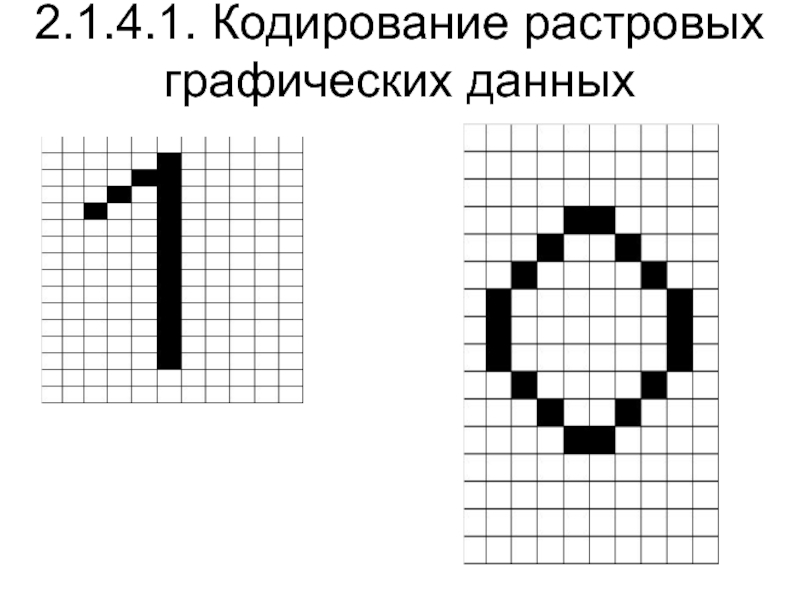
2.1.4.1. Кодирование растровых данных
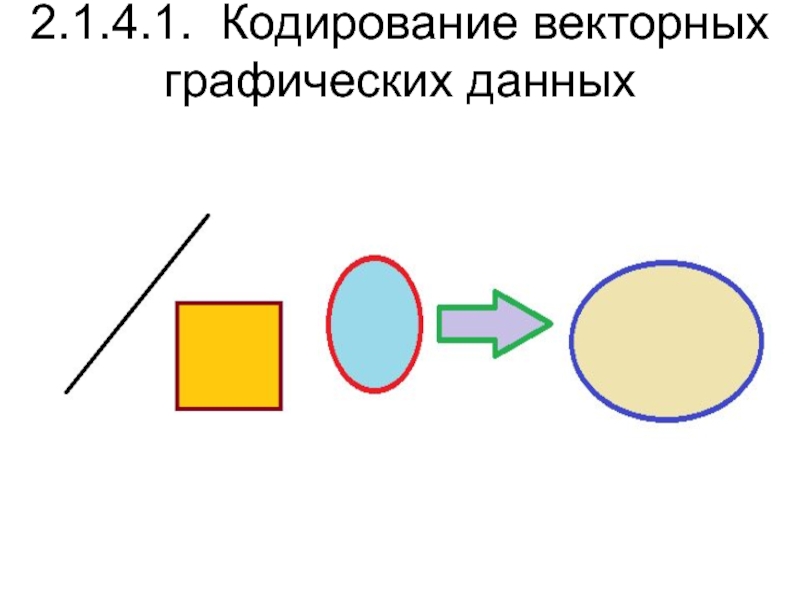
2.1.4.2. Кодирование
векторных данных2.1.5. Кодирование звуковой информации
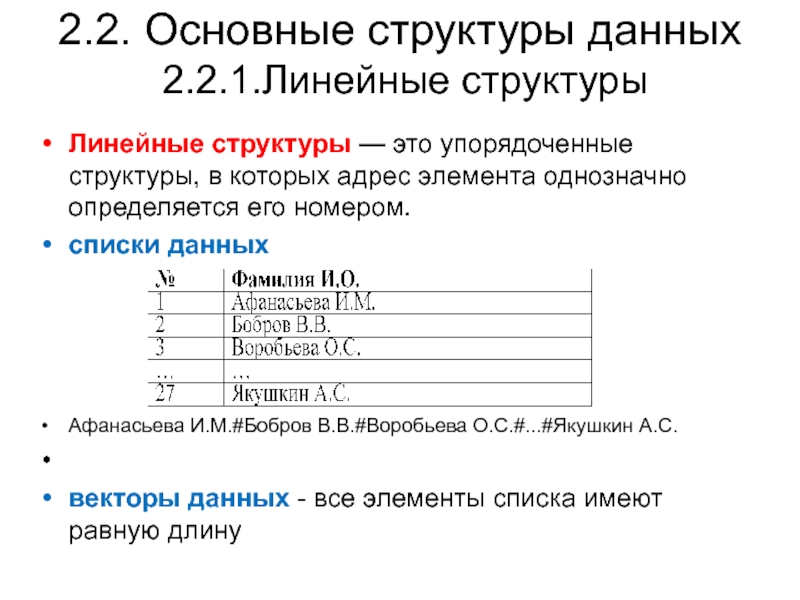
2.2. Основные структуры данных 2.2.1.Линейные структуры
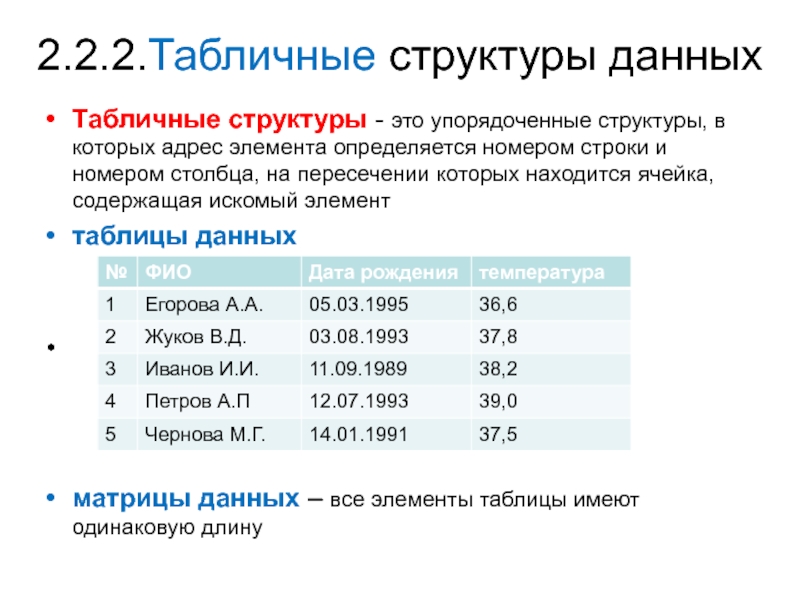
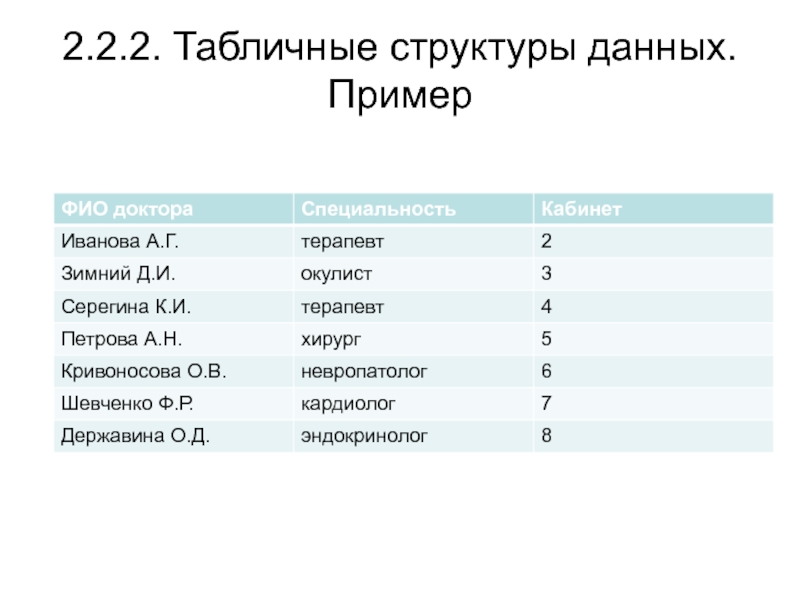
2.2.2.Табличные структуры данных
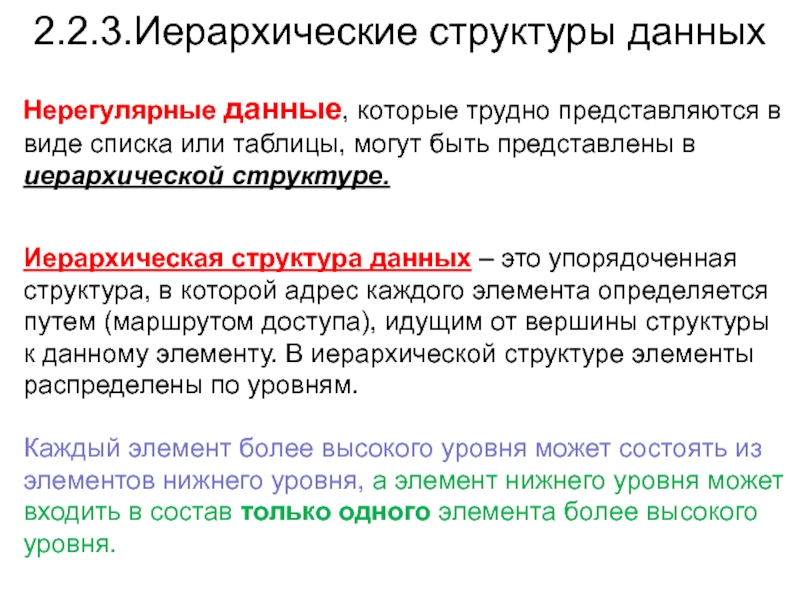
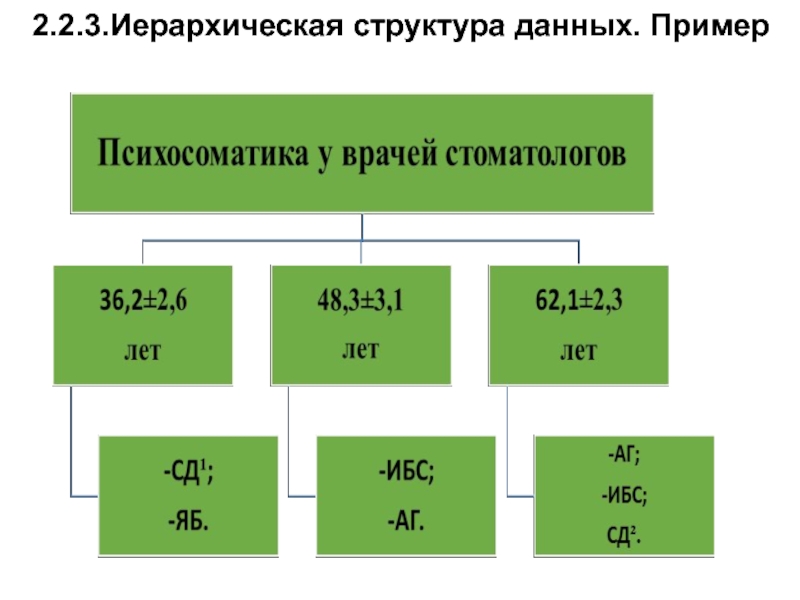
2.2.3.Иерархические структуры данных
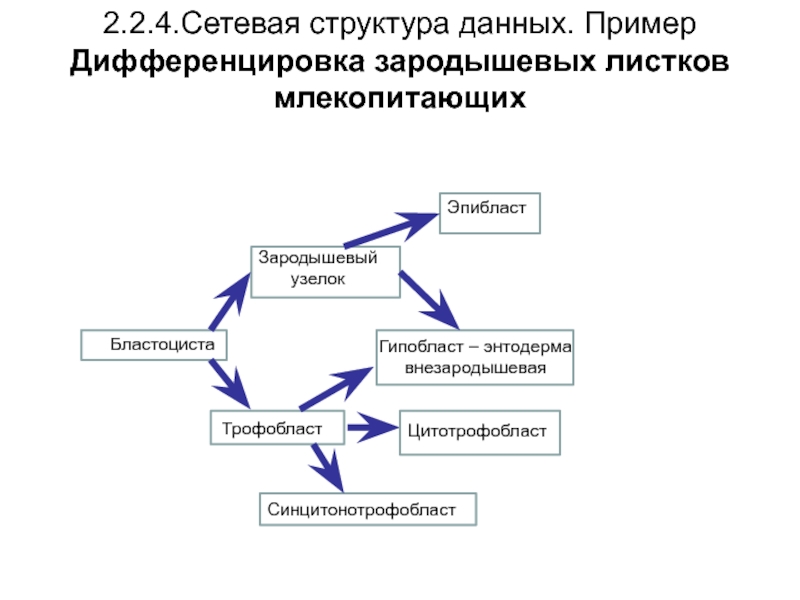
2.2.4.Сетевые структуры данных