Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
а вы уже в #metro? краковецкий александр microsoft regional director,
Содержание
- 1. а вы уже в #metro? краковецкий александр microsoft regional director,
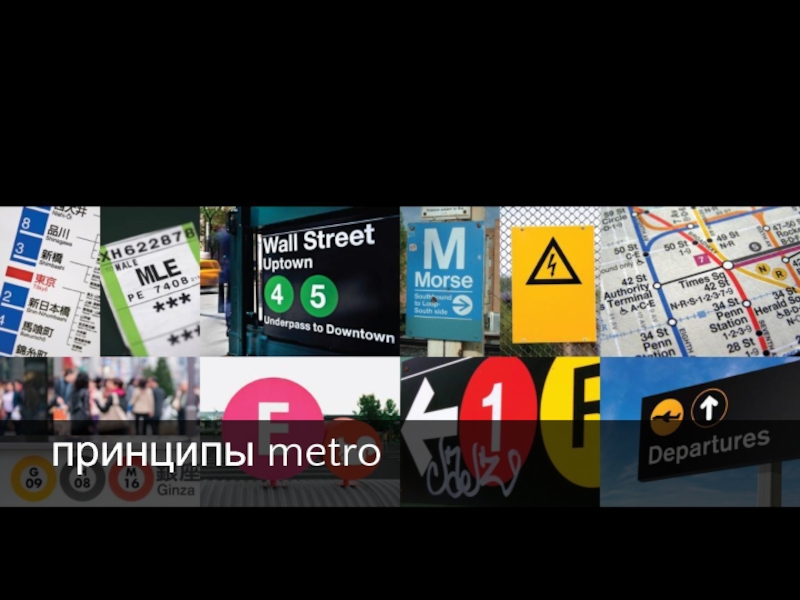
- 2. принципы metro
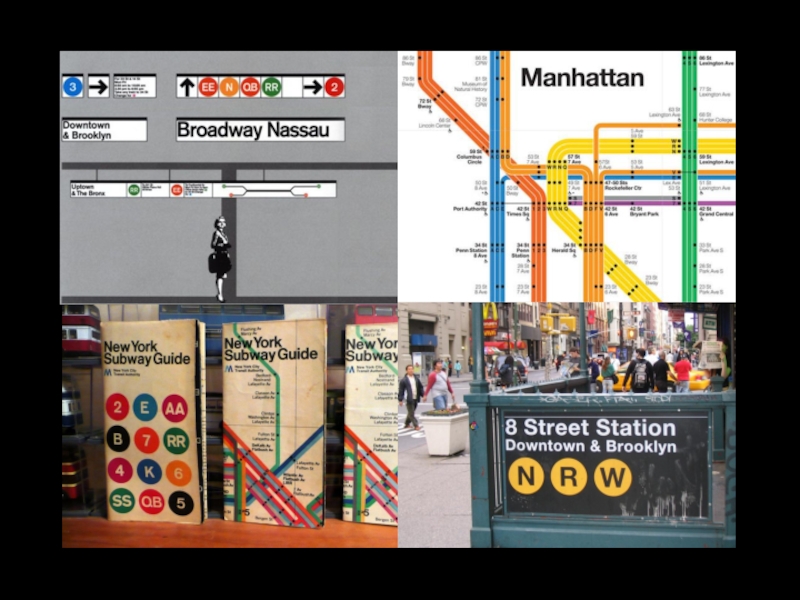
- 3. Слайд 3
- 4. ETROMETRO - НАШ ЯЗЫК ДИЗАЙНА. МЫ НАЗЫВАЕМ
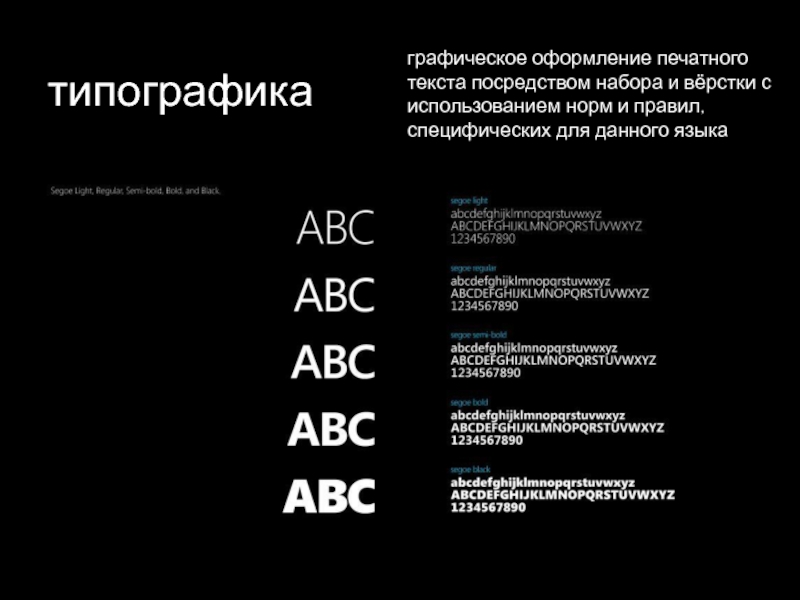
- 5. типографикаграфическое оформление печатного текста посредством набора и
- 6. иконографикаСогласованные иконки в меню приложенияТестируйте иконки с пользователями (внимание на контекст)
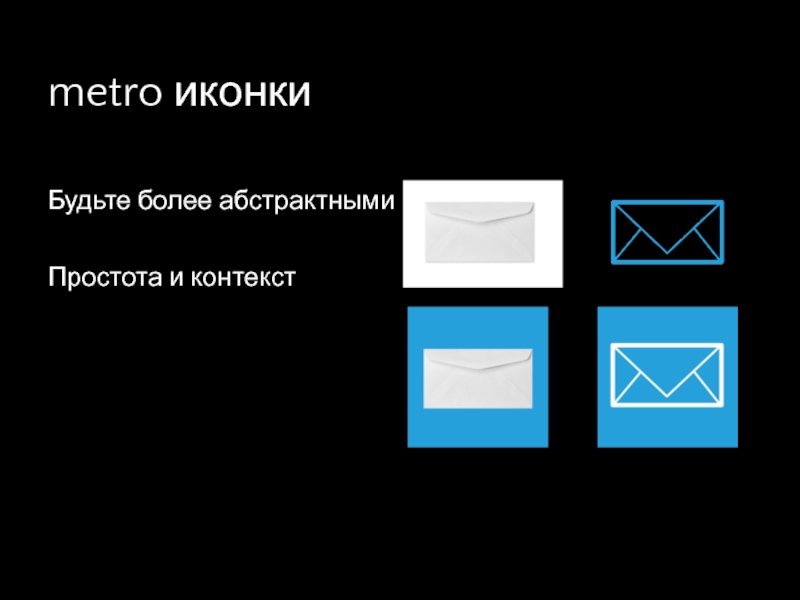
- 7. metro иконкиБудьте более абстрактнымиПростота и контекст
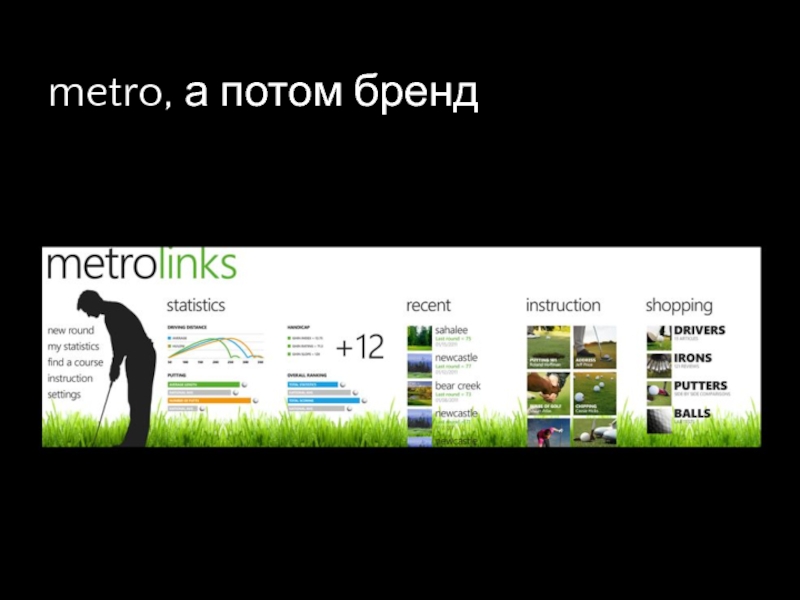
- 8. metro, а потом бренд
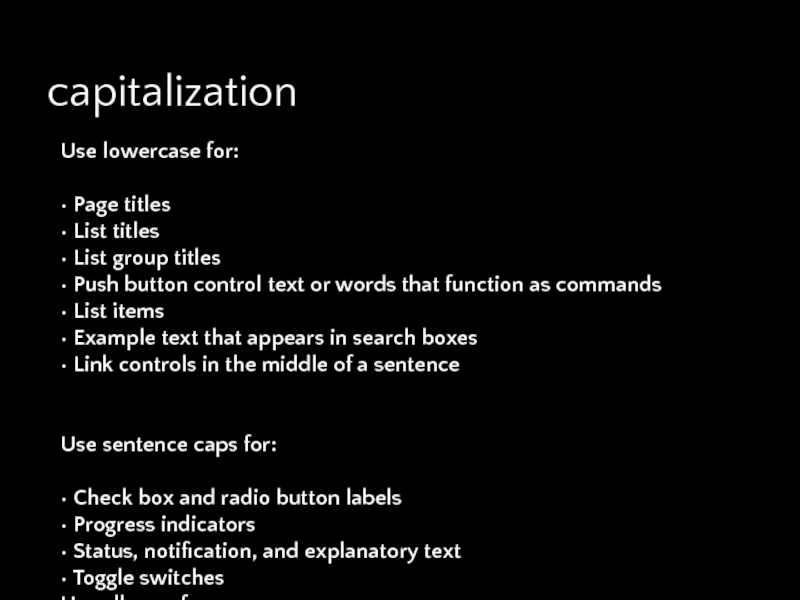
- 9. capitalizationUse lowercase for:• Page titles• List titles•
- 10. меню + панель приложенияДо 4 иконокНе заполняйте все 4, если возможноПоднятие панели для отображения менюTrigger
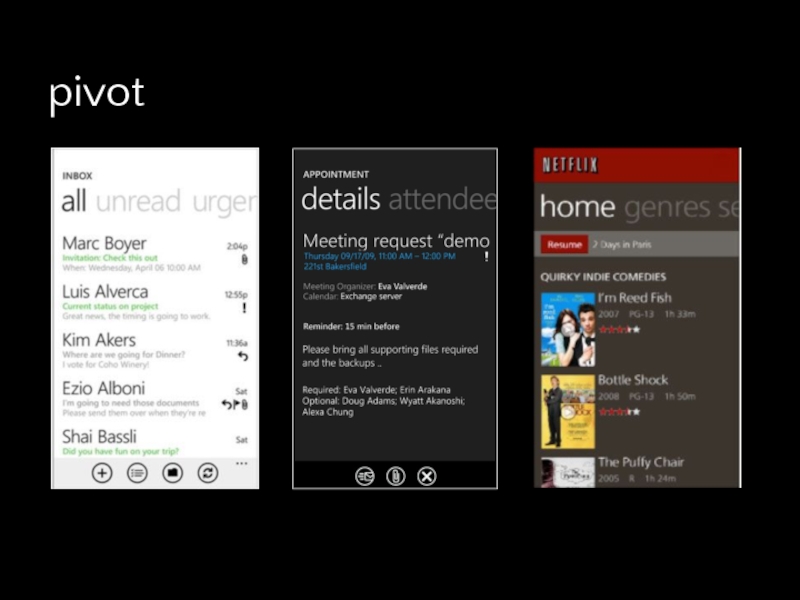
- 11. pivot
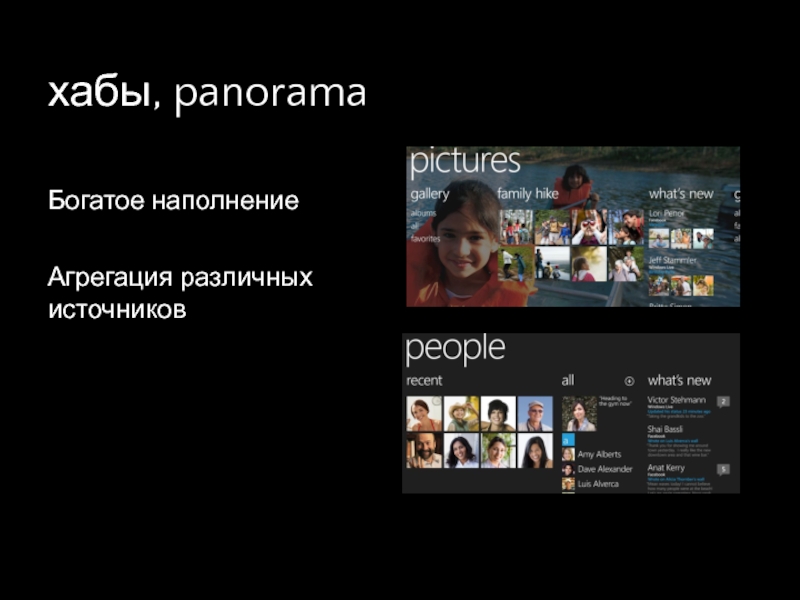
- 12. хабы, panoramaБогатое наполнениеАгрегация различных источников
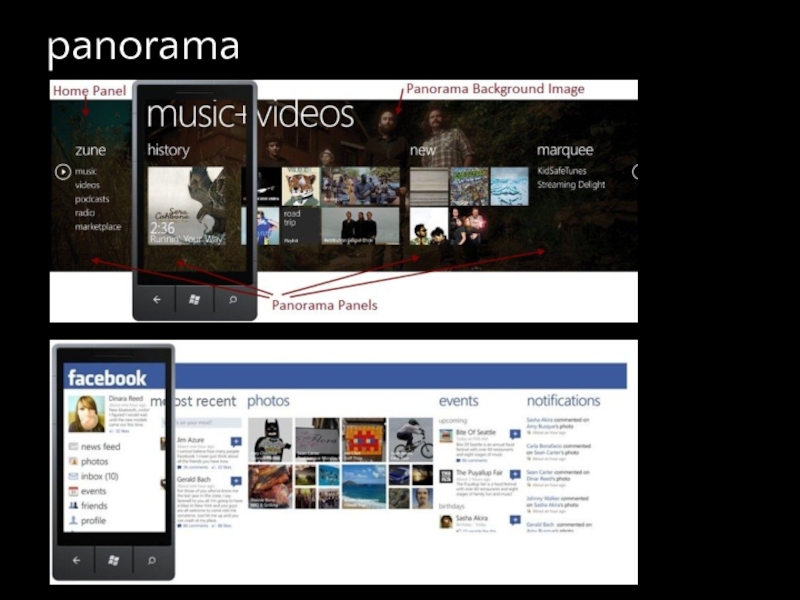
- 13. panorama
- 14. combining panorama and pivot
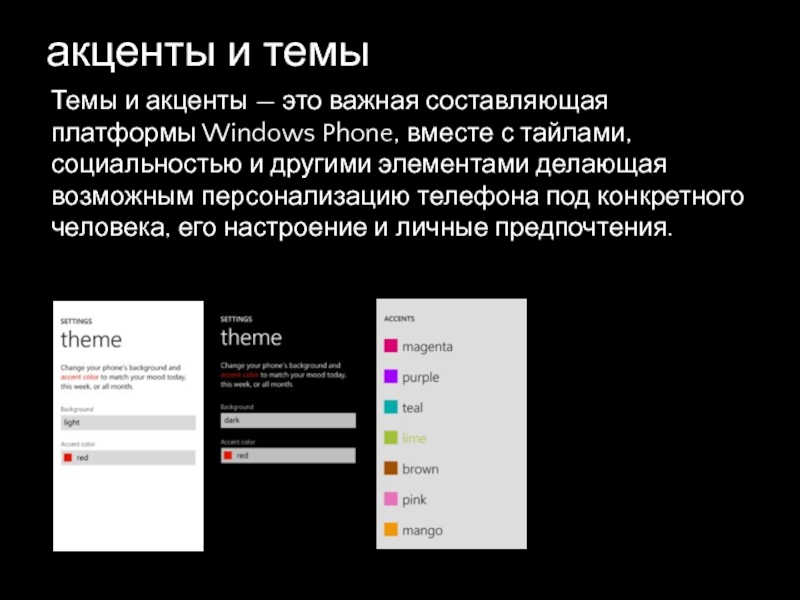
- 15. акценты и темыТемы и акценты — это
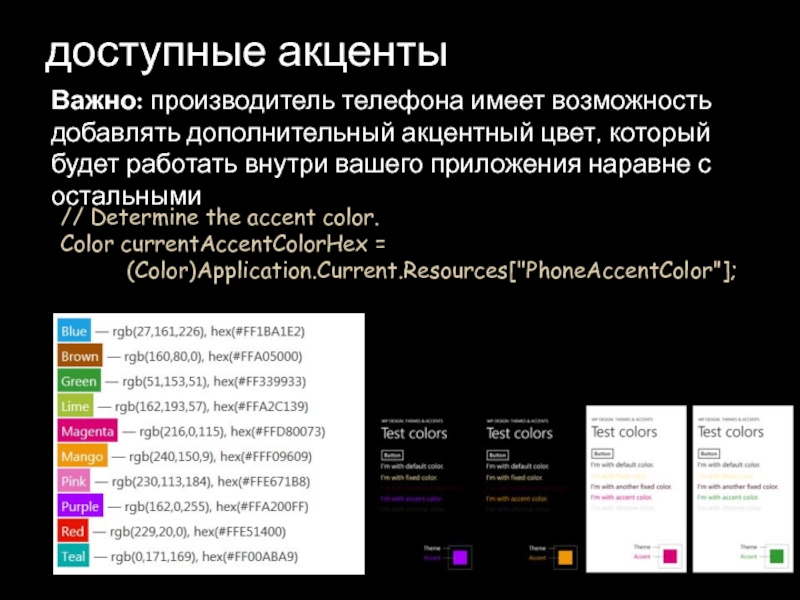
- 16. доступные акцентыВажно: производитель телефона имеет возможность добавлять
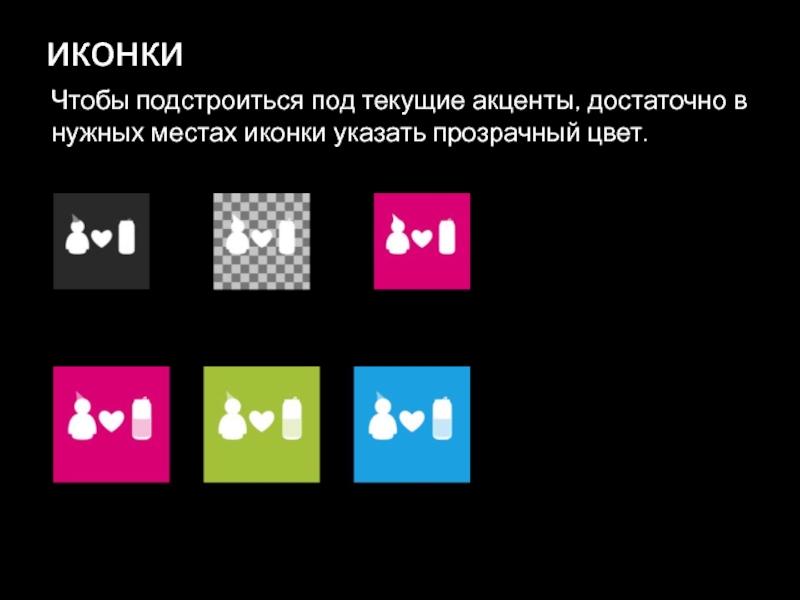
- 17. иконкиЧтобы подстроиться под текущие акценты, достаточно в нужных местах иконки указать прозрачный цвет.
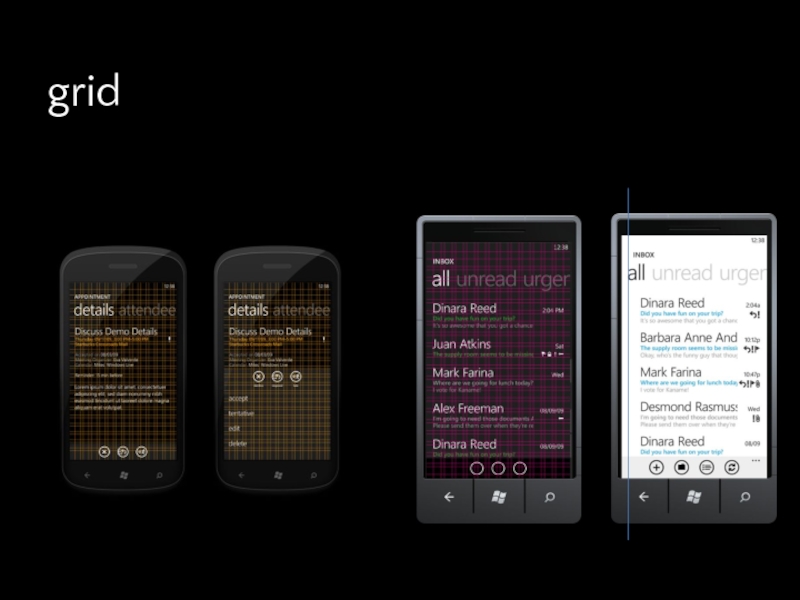
- 18. grid
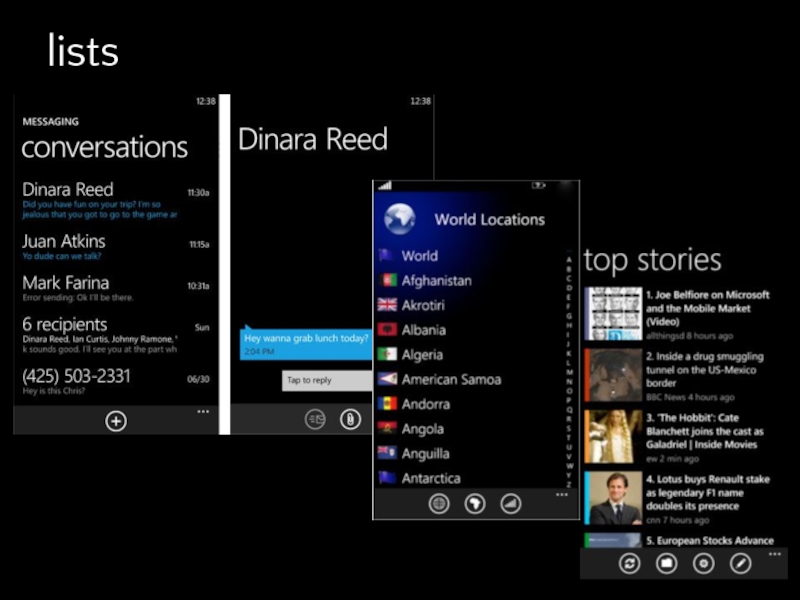
- 19. lists
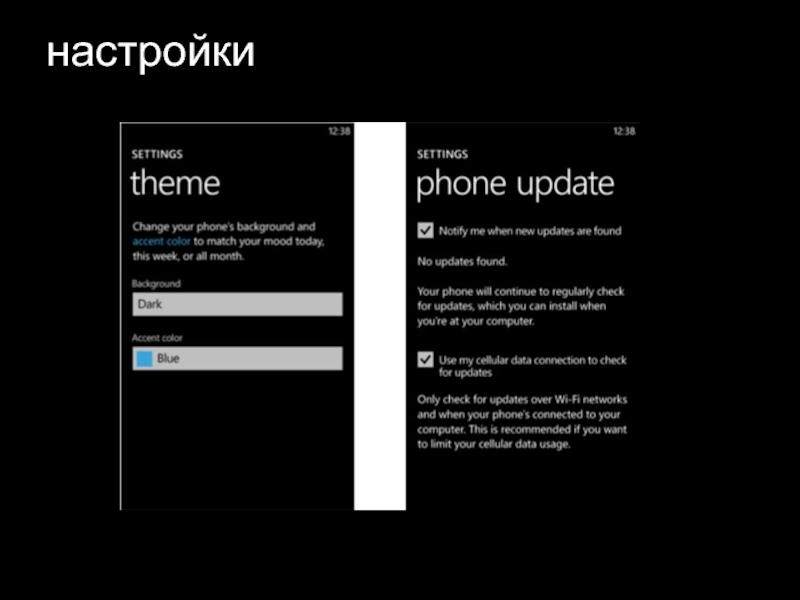
- 20. настройки
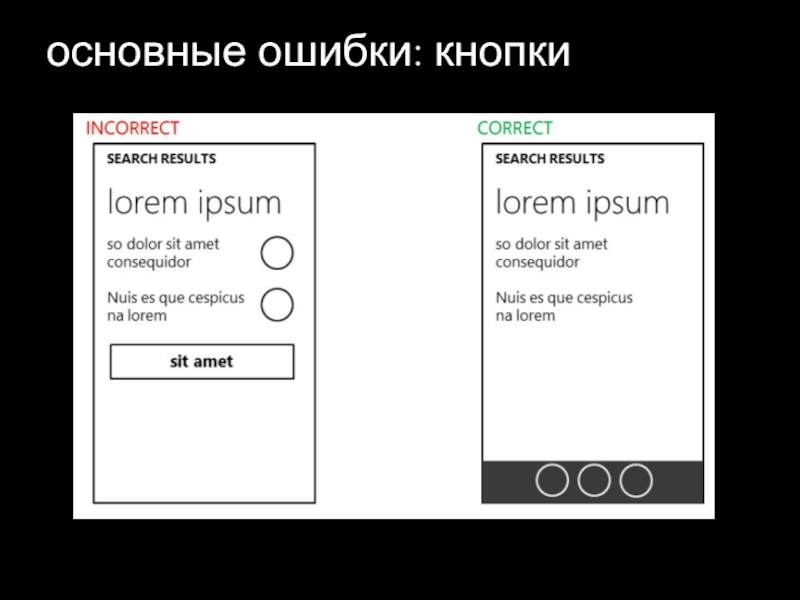
- 21. основные ошибки: кнопки
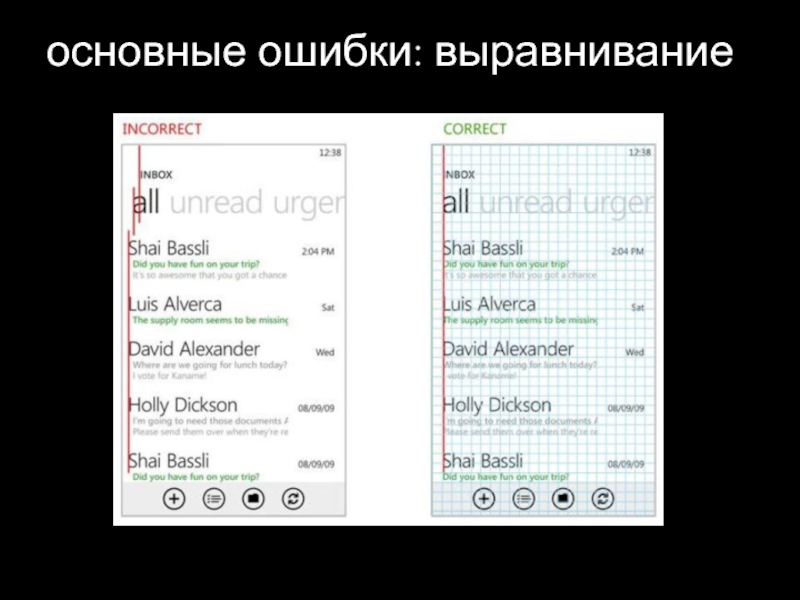
- 22. основные ошибки: выравнивание
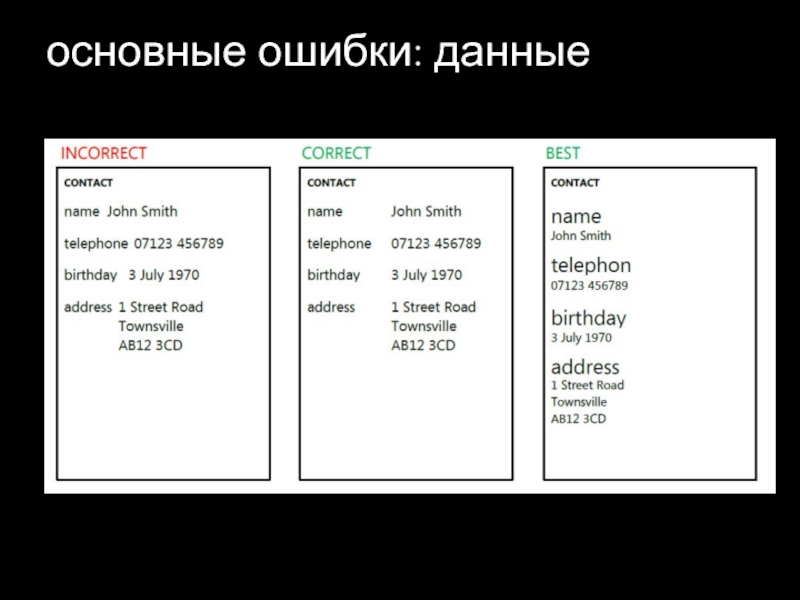
- 23. основные ошибки: данные
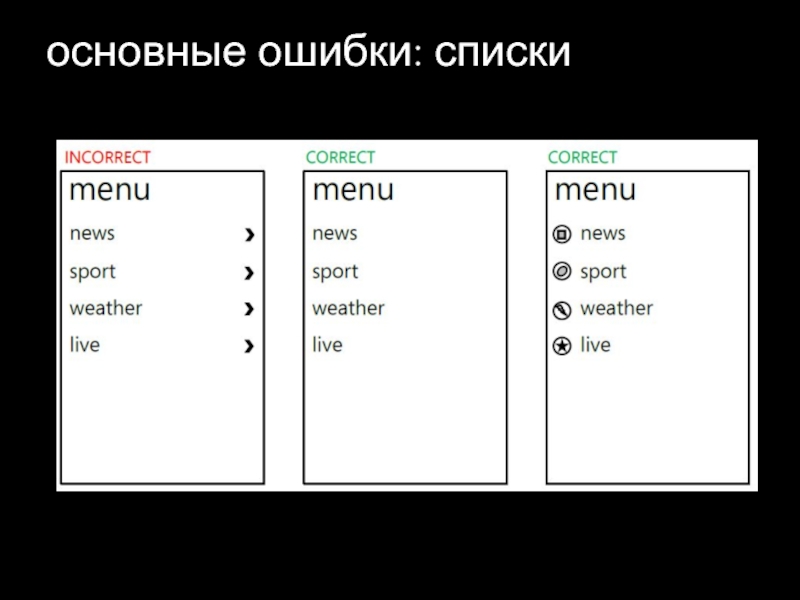
- 24. основные ошибки: списки
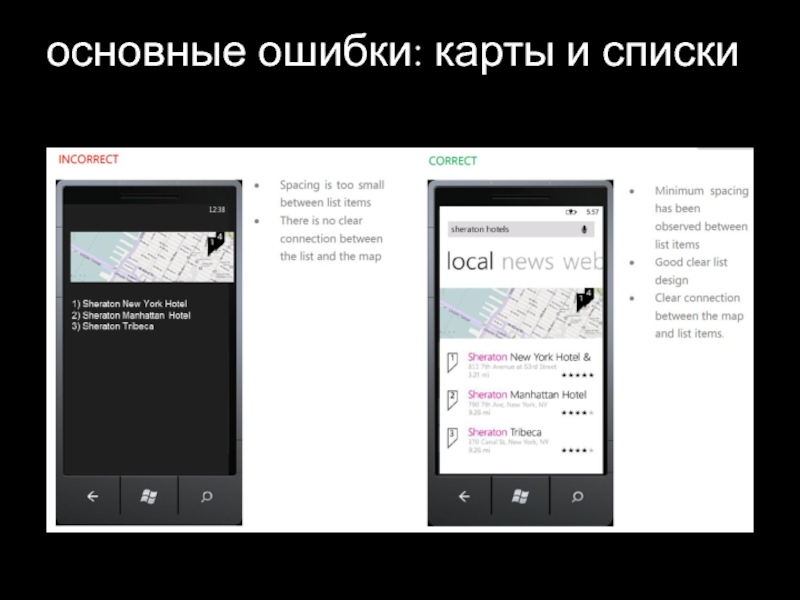
- 25. основные ошибки: карты и списки
- 26. начинаем разработку
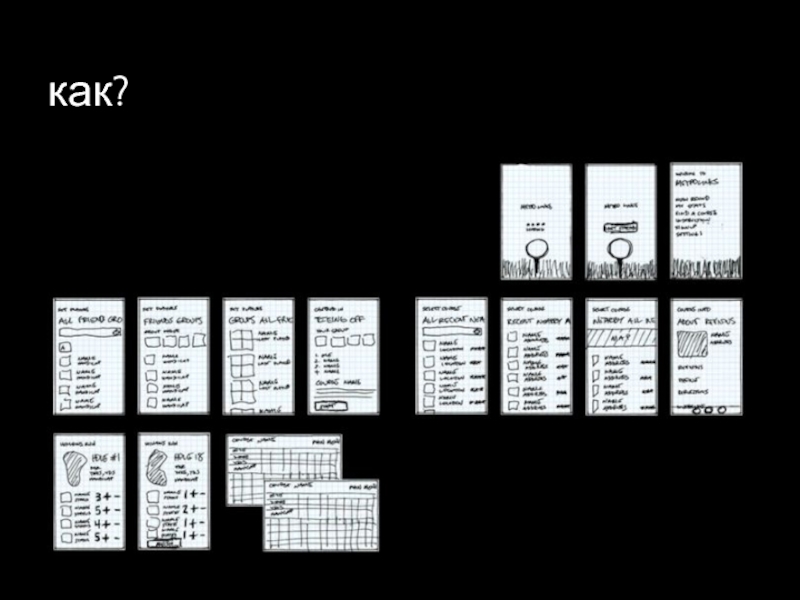
- 27. как?
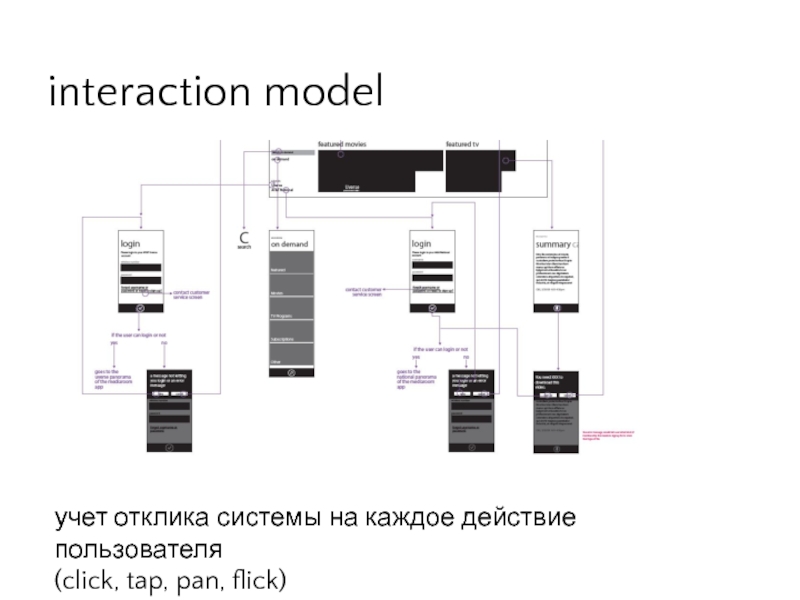
- 28. interaction modelучет отклика системы на каждое действие пользователя (click, tap, pan, flick)
- 29. Слайд 29
- 30. Q&A @msugvnua wp7rocks.com (community) devrain.com (development)
- 31. Скачать презентанцию
принципы metro
Слайды и текст этой презентации
Слайд 5типографика
графическое оформление печатного текста посредством набора и вёрстки с использованием
норм и правил, специфических для данного языка
Слайд 6иконографика
Согласованные иконки
в меню приложения
Тестируйте иконки с
пользователями
(внимание на
контекст)
Слайд 9capitalization
Use lowercase for:
• Page titles
• List titles
• List group titles
•
Push button control text or words that function as commands
•
List items• Example text that appears in search boxes
• Link controls in the middle of a sentence
Use sentence caps for:
• Check box and radio button labels
• Progress indicators
• Status, notification, and explanatory text
• Toggle switches
Use all caps for:
• Application titles
• Dates and times
• AM or PM
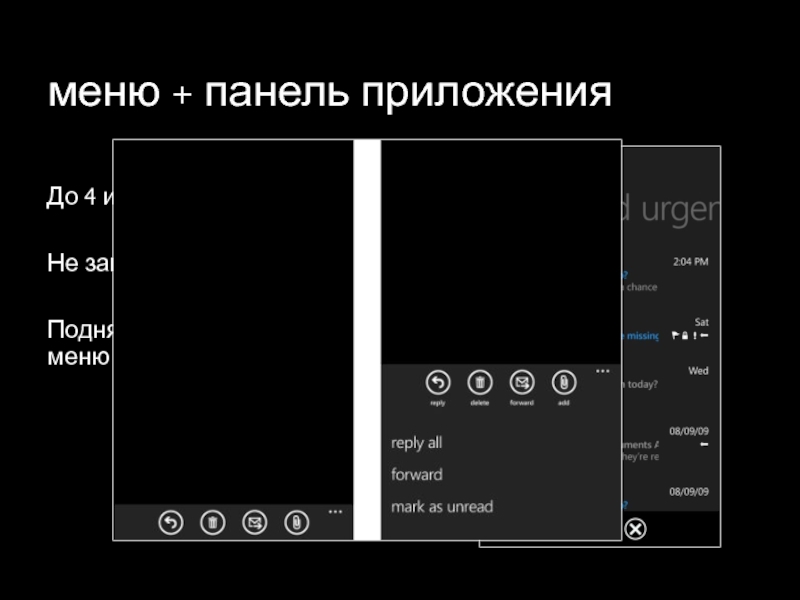
Слайд 10меню + панель приложения
До 4 иконок
Не заполняйте все 4, если
возможно
Поднятие панели для отображения
менюTrigger
Слайд 15акценты и темы
Темы и акценты — это важная составляющая платформы
Windows Phone, вместе с тайлами, социальностью и другими элементами делающая
возможным персонализацию телефона под конкретного человека, его настроение и личные предпочтения.Слайд 16доступные акценты
Важно: производитель телефона имеет возможность добавлять дополнительный акцентный цвет,
который будет работать внутри вашего приложения наравне с остальными
// Determine
the accent color. Color currentAccentColorHex =
(Color)Application.Current.Resources["PhoneAccentColor"];