Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Базовый HTML
Содержание
- 1. Базовый HTML
- 2. Соглашение об авторских правахЭтот материал предназначен исключительно
- 3. Что такое HTML? HTML - приложение SGML.
- 4. История и стандарты HTMLЯзык HTML был разработан
- 5. Конструкции, используемы в HTMLЭлементы;Атрибуты;Ссылки-мнемоники;нечувствителенк региструбез закрывающего тега
- 6. Структура документаДокумент в формате HTML 4.0 состоит
- 7. Информация о версии HTMLОбъявление типа документа указывает
- 8. Раздел заголовковЭлемент HEAD содержит информацию о текущем
- 9. Метаданные. Тег METAКаждый элемент META задает пару
- 10. Метаданные. Примеры //информация об авторе //обратная связь
- 11. Тело документа. АтрибутыНежелательные:background - фоновое изображение. text
- 12. Тело документа (1/2)… Динамика популяции ...
- 13. Способы задания путиbackground="http://www.arhiv.ru/fp_0008.gif" - рисунок с другого
- 14. Цветовые шкалыBlackRedRGBСлово-синоним© www.w3c.org 2008#000000#ff0000Rgb(0,0,0)Rgb(255,0,0)Вместо элементов и атрибутов
- 15. Фразовые элементы (1/4)BLOCKQUOTE – предназначен для длинных
- 16. Фразовые элементы (2/4) EM - Выделение. STRONG
- 17. Фразовые элементы (3/4) Элемент PRE сообщает браузеру,
- 18. Фразовые элементы (4/4) WWW SNCF Doña abbr.
- 19. СпискиАтрибуты: type, start, value;id, class, lang, dir,
- 20. Ссылки. Элемент АКаждый элемент A определяет якорь:
- 21. Ссылки. Элемент LinkLink определяет связь. Может присутствовать
- 22. ОбъектыДля добавления разных объектов можно использовать элемент
- 23. ИзображенияЭлемент IMG позволяет включить изображение.Атрибуты:src - задает
- 24. Атрибут styleС помощью атрибута style можно задать
- 25. ТаблицыТаблица: TABLEЗаголовки таблицы: THEAD, Нижние заголовки: TFOOTРаздел
- 26. Таблицы (1/2)© www.w3c.org 2008
- 27. Табличная вёрсткаПреимущества:Структурированность.Недостатки:Большое количество кода;Трудная правкаНегибкий дизайн в
- 28. СлоиСлой - это HTML-контейнер (тег DIV или
- 29. Блочная вёрсткаБлочная вёрстка – представление страницы в
- 30. Формы (1/5)Форма HTML - это раздел документа,
- 31. Формы (2/6)© www.w3c.org 2008
- 32. Формы (3/6)© www.w3c.org 2008
- 33. Формы (4/6)© www.w3c.org 2008
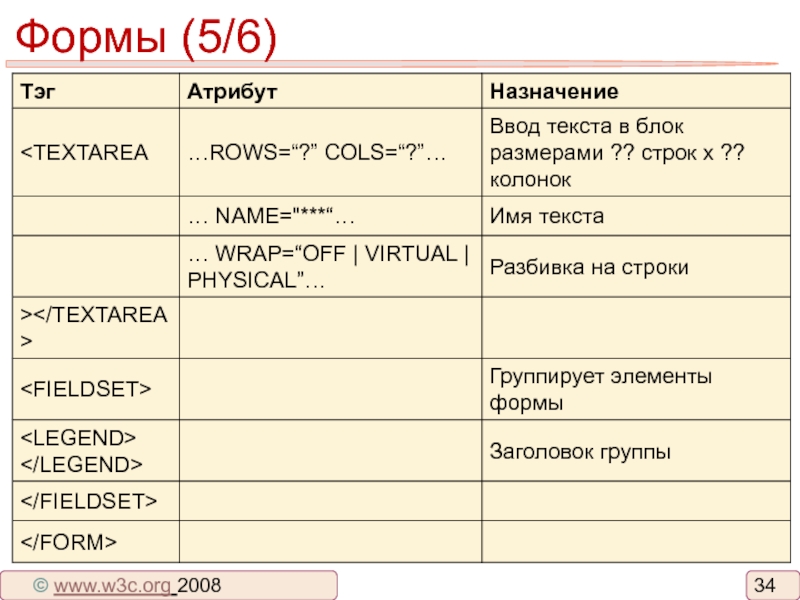
- 34. Формы (5/6)© www.w3c.org 2008
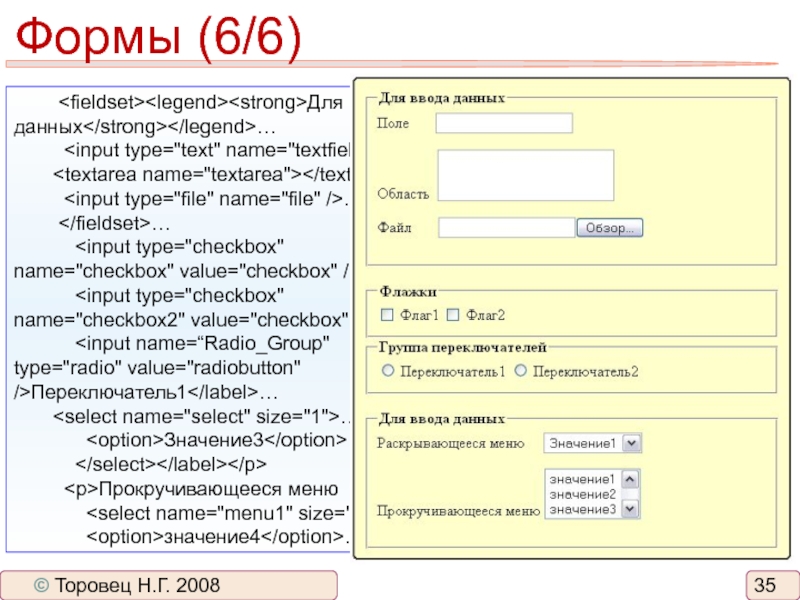
- 35. Формы (6/6) Для ввода данных… …… … … … …
- 36. ЗаданиеСоздать форму следующего вида:© Торовец Н.Г. 2008
- 37. Карты изображений (Image Map)Чтобы включить поддержку карты
- 38. Карты изображений (1/2)© http://softwaremaniacs.org 2008
- 39. Преимущества и недостатки HTMLПреимущества:Межплатформеннсть;Малый информационный объём.Недостатки:Отсутствие возможности форматирования (стилевого оформления).© Торовец Н.Г. 2008
- 40. Перспективы© www.w3.org 2008В HTML 5 представлен ряд
- 41. XHTMLXHTML - EXtensible HyperText Markup Language -
- 42. МикроформатыПозволяют включать дополнительную информацию для поисковых роботов.
- 43. Существующие микроформаты:hCalendar - для событийhCard - для
- 44. CSSCascading Style Sheets (Каскадные таблицы стилей)
- 45. НазначениеCSS предназначен для разделения логической структуры документа
- 46. Элементы и атрибуты языка документа© www.w3c.org 2008В
- 47. Способы применения CSS переопределение стиля в элементе
- 48. Переопределение стиля Применение атрибута STYLE у данного
- 49. Элемент STYLE Элемент STYLE позволяет определить стиль
- 50. Ссылка на внешнее описание Осуществляется при помощи
- 51. Импорт описания стилей Импортировать стиль можно либо
- 52. Типы носителей © http://c-s-s.ru 2008all - Все
- 53. Типы носителей (1/2)© http://c-s-s.ru 2008
- 54. Типы носителей (1/3)© http://softwaremaniacs.org 2008
- 55. Синтаксис Синтаксис описания стилей в общем виде
- 56. Селекторы© www.w3c.org 2008
- 57. Селекторы (1/2)© www.w3c.org 2008
- 58. Селекторы (1/3)© www.w3c.org 2008
- 59. Селекторы (1/3)Селекторы теговСгруппированные селекторы© www.htmlbook.ru 2008
- 60. Селекторы (1/4)Селекторы классов© www.htmlbook.ru 2008
- 61. Селекторы (1/5)Селекторы идентификаторов© www.htmlbook.ru 2008
- 62. Селекторы (1/6)Контекстные селекторы© www.htmlbook.ru 2008
- 63. Сопоставление шаблонов © www.w3c.org 2008Существующие в CSS
- 64. Единицы измерения© http://css.find-info.ru 2008
- 65. Свойства шрифта© http://css.find-info.ru 2008
- 66. Цвет элемента и цвет фона© http://css.find-info.ru 2008
- 67. Границы (border) © http://css.find-info.ru 2008
- 68. Границы (1/2)© http://css.find-info.ru 2008
- 69. Курсоры (cursor)© http://css.find-info.ru 2008
- 70. Отступы© http://css.find-info.ru 2008
- 71. Позиционирование и размеры (1/2)© http://css.find-info.ru 2008
- 72. Позиционирование и размеры (2/2)© http://css.find-info.ru 2008
- 73. Преимущества и недостатки CSSПреимущества:Разделение оформления и содержания;Единое
- 74. Перемещаемые объекты (1/3)Следующее правило перемещает все блоки,
- 75. Перемещаемые объекты (2/3)Ниже показано, что происходит при
- 76. Перемещаемые объекты (3/3)В следующем примере проиллюстрировано использование
- 77. Абсолютное позиционирование. Фиксированное позиционирование Разработчики могут использовать
- 78. Сравнение моделей, описывающих нормальный поток, перемещаемые объекты и абсолютное позиционирование
- 79. Нормальный потокРассмотрим следующие объявления языка CSS "outer"
- 80. Относительное позиционированиеЧтобы пронаблюдать результаты использования относительного позиционирования,
- 81. Перемещение блоков (1/3)Рассмотрим результат перемещения текста внутреннего
- 82. Перемещение блоков (2/3)Чтобы продемонстрировать эффективность работы свойства
- 83. Перемещение блоков (3/3)Однако если для свойства 'clear'
- 84. Абсолютное позиционирование (1/4)И наконец, рассмотрим результат применения
- 85. Абсолютное позиционирование (2/4)В следующем примере показан абсолютно
- 86. Абсолютное позиционирование (3/4)Если внешний блок не позиционируется,
- 87. Абсолютное позиционирование (4/4)Относительное и абсолютное позиционирование может
- 88. Перспективы. CSS3Некоторые средства, предусмотренные в CSS3:
- 89. Пример использования CSS3-moz-column-count: 3; -moz-border-radius: 5px; -moz-column-width: 60px; -moz-column-gap: 10px; -moz-column-rule: none; -moz-opacity: 0.6;примеры\exCSS3.html© http://tigir.com 2008
- 90. Пример использования CSS3 (1/2)примеры\Decorative borders and the Canvas.htm.html© http://whatwg.org 2008
- 91. DOMDocument Object Model –Объектная модель документа
- 92. ОпределениеDOM – объектная модель документа с соответствующим
- 93. Узлы DOMDOM:element – включает набор свойств и
- 94. Элементы DOM© webobzor.net 2008
- 95. Достоинства и недостаткиДостоинства:Удобство использования;Недостатки:Сложность © Торовец Н.Г. 2008
- 96. DHTMLDynamic HTML (Язык динамической разметки гипертекстов)
- 97. ОпределениеDHTML - это способ создания Web-приложений с
- 98. Java ScriptЯзык создания сценариев
- 99. Назначение JavaScriptJava Script – клиентский язык создания
- 100. Включение кода Java ScriptВстроенный в HTML-страницу: //кодИз внешнего файла:
- 101. Псевдо-URL и обработчики событийКод Java Script можно
- 102. ОператорыАрифметическиеПрисваивания © http://emedia.atrus.aport.ru 2008
- 103. Операторы (1/2). КомментарииОператоры сравнения Логические операторы // Текст комментариев /* Текст комментариев */ Комментарии:© http://emedia.atrus.aport.ru 2008
- 104. Циклы. Объявление переменныхЦикл For: for ([start_value;] [condition;]
- 105. Циклы. Переменные (1/2) Переменные языка JavaScript могут хранить
- 106. Строковые переменные Создать объект String можно одним
- 107. Массивы в JavaScriptОбъявление и присвоение переменным значений:
- 108. Условные операторыУсловный оператор if . . .
- 109. Условные операторы (1/2)оператор ?(expression) ? trueStatements :
- 110. Функции в JavaScriptСинтаксис: function functionName ([arg[, .
- 111. Объектная модель JavaScript Все объекты можно разделить
- 112. Методы и свойства объектовС объектами JavaScript связаны
- 113. Методы объекта Window© http://docs.com.ru 2008alert() - вывод
- 114. DOM (продолжение)Document Object Model (Объектная модель документа)
- 115. Навигация по дереву документа Доступ к конкретному
- 116. nodeType (только для чтения) – возвращает тип
- 117. Создание новых узлов Создание нового элемента определённого
- 118. © http://Hardline.ru 2008Редактирование дерева документаappendChild() – вставка
- 119. Редактирование дерева документа (1/2)var nr = 1;function
- 120. Работа с атрибутами элементов createAttribute() – создаёт
- 121. Реагирования на события JavaScriptузел.addEventListener(type, listener, useCapture) addEvantListner()
- 122. function eventHandler() { window.alert("Event fired!");}window.onload = function()
- 123. Удаление обработчиков событийузел.removeEventListener(type, listener, useCapture) document.removeEventListener("click", mouseClick, true); © Кристиан Уэнц 2008Для IE: detachEvent()Для всех остальных браузеров: removeEventListner()
- 124. Всплытие и перехват событий событийВ IE происходит
- 125. События© http://docs.com.ru 2008
- 126. События (1/2)© http://docs.com.ru 2008
- 127. Java Script и CSSВ Java Script имеется
- 128. Доступ к стилямДоступ к стилям осуществляется через
- 129. Доступ к классам© Кристиан Уэнц 2008Доступ к
- 130. Доступ к отдельным таблицам стилейДоступ к конкретной
- 131. Исчезновение содержимого страницыДля этого нужно воспользоваться свойством
- 132. Что дальше?JavaScript 2.0CSS 3.0HTML 5.0XSLT-преобразование (из xml в html)
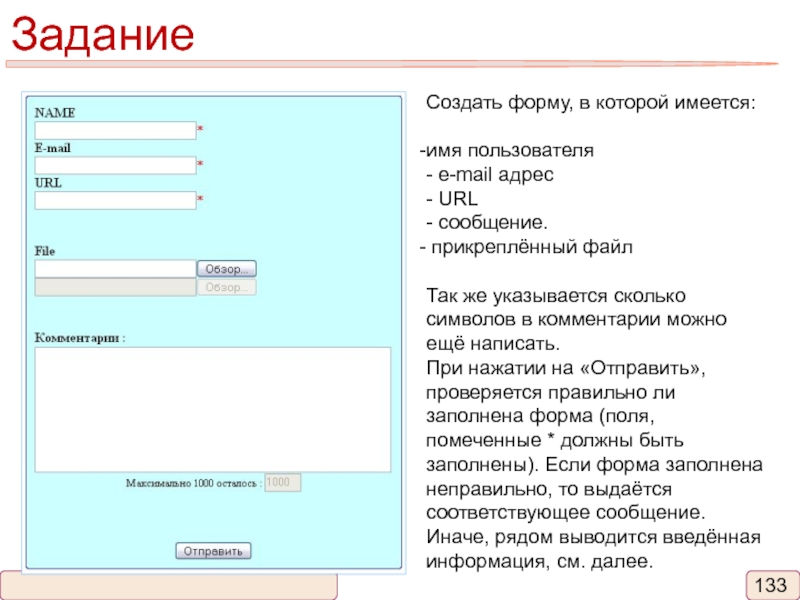
- 133. ЗаданиеСоздать форму, в которой имеется:имя пользователя -
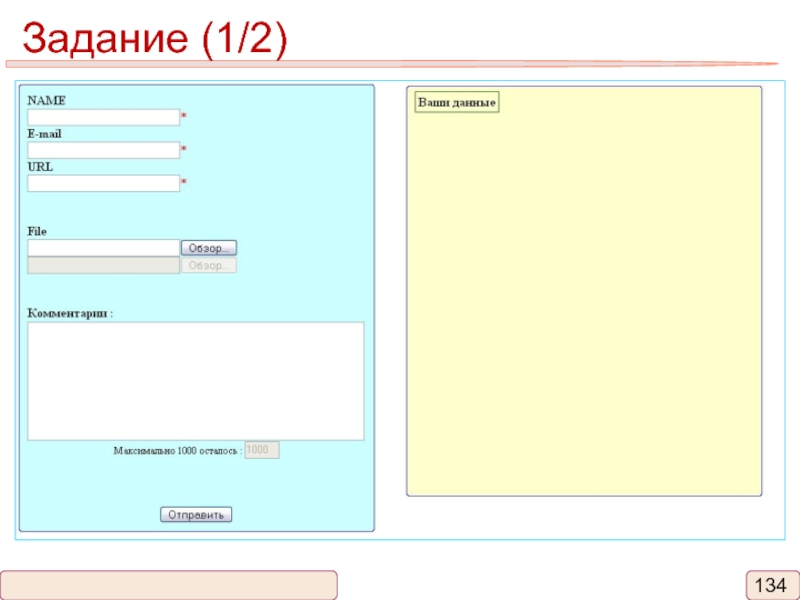
- 134. Задание (1/2)
- 135. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1HTML
HyperText Markup Language
(Язык разметки гипертекста)
Торовец Н.Г.
natalia@kubsu.ru
2008 г.
Курсы
«Современные технологии
программирования»
Слайд 2Соглашение об авторских правах
Этот материал предназначен исключительно для зарегистрированных в
Интернет-центре КубГУ участников курсов, которые имеют право использовать его для
самообучения, но не имеют права передавать его или его части другим лицам или использовать в коммерческих целях.Воспроизведение материала лекции любым способом возможно только с письменного разрешения автора.
© Торовец Н.Г. 2008
Слайд 3Что такое HTML?
HTML - приложение SGML. Соответствует международному стандарту
ISO 8879.
HTML-документ - ASCII-файл, доступный для просмотра и редактирования
в любом текстовом редакторе. Отличием от обычного текстового файла является наличие в HTML-документах специальных команд - тэгов, которые указывают правила форматирования документа © www.w3c.org 2008
Слайд 4История и стандарты HTML
Язык HTML был разработан британским учёным Тимом
Бернерсом-Ли приблизительно в 1991-1992 годах.
© www.w3c.org 2008
Слайд 5Конструкции, используемы в HTML
Элементы;
Атрибуты;
Ссылки-мнемоники;
нечувствителен
к регистру
без закрывающего тега
[][contents][]
ОТД HTML
указывает для каждого типа элементов, требуются ли начальный и конечный
теги.с атрибутом
"&#? " – Специалный символ
">" - знак >
""" - знак "
Комментарии.
// и это комментарий
/* это тоже комментарий */
Комментарии - это разметка.
Элементы - это не теги.
Значения атрибутов должны быть ограничены с использованием “” или ‘’.
где ? - это код ISO 8859-1
© www.w3c.org 2008
Слайд 6Структура документа
Документ в формате HTML 4.0 состоит из трех частей:
строки, содержащей информацию о версии документа,
раздела заголовков (определяемого элементом
HEAD), тела (может вводиться элементом BODY или FRAMESET), которое включает содержимое документа.
// пролог HTML
// тип документа
// голова документа
// тело документа
© www.w3c.org 2008
Слайд 7Информация о версии HTML
Объявление типа документа указывает определение типа документа
(DTD), используемое в этом документе:
© www.w3c.org 2008
HTML 4.0 Strict
DTD (строгое определение) - все элементы и атрибуты, не являющиеся нежелательными и не использующиеся в документах с кадрами. : HTML 4.0 Transitional DTD (переходное определение) - все, что включено в строгое DTD, а также нежелательные элементы и атрибуты :
HTML 4.0 Frameset DTD (определение для кадров) - все, что включено в переходное DTD, а также кадры. :
Слайд 8Раздел заголовков
Элемент HEAD содержит информацию о текущем документе, такую как
заголовок (TITLE ), ключевые слова (META), которые могут использоваться поисковыми
машинами, и другие данные, которые не считаются содержимым документа.Каждый документ HTML должен иметь элемент TITLE в разделеHEAD.
© www.w3c.org 2008
Слайд 9Метаданные. Тег META
Каждый элемент META задает пару свойство/значение.
lang= "ru" content="Arnaud Le Hors">
//информация об авторе и языке
content="text/html; charset=win-1251">//указание информации по умолчанию
© www.w3c.org 2008
Атрибуты META:
name – имя свойства;
content – значение свойства;
scheme - имя схеы;
http-equiv – (может применяться вместо name) используется серверами HTTP для сбора информации для заголовков сообщений ответов HTTP;
lang – язык;
dir – направление текста.
Слайд 10Метаданные. Примеры
//информация об авторе
//обратная связь
//описание своего документа
CONTENT="My,Html,Home,MyHtml"> // ключевые слова для роботов-поисковиков //дата создания документа
//не хранить в кэше
© www.w3c.org 2008
Слайд 11Тело документа. Атрибуты
Нежелательные:
background - фоновое изображение.
text - цвет текста.
link - цвет текста не посещённых гипертекстовых ссылок.
vlink - цвет
текста посещённых ссылок.alink - цвет текста активной (текущей) ссылки.
Определяемые в любом другом месте:
id, class - идентификаторы в пределах документа;
lang - информация о языке;
dir - направление текста;
title - заголовок элементаж;
style - встроенная информация о стиле;
bgcolor - цвет фона.
© www.w3c.org 2008
Слайд 12Тело документа (1/2)
…
Динамика популяции
alink="fuchsia" vlink="maroon">
... тело документа...
…
…
Динамика популяции
type="text/css">BODY { background: white; color: black}
A:link { color: red }
A:visited { color: maroon }
A:active { color: fuchsia }
... тело документа...
…
Использовать нежелательно
Желательно использовать
© www.w3c.org
Слайд 13Способы задания пути
background="http://www.arhiv.ru/fp_0008.gif" - рисунок с другого сайта;
background="C:/users/arhiv.www/fp_0008.gif" - рисунок
на вашем компьютере;
background="pic/fp_0008.gif" - рисунок из директории pic;
background="../fp_0008.gif" -
рисунок из родительской директории;background="fp_0008.gif" - рисунок из той же директории;
1,2 - абсолютный путь (жестко задаются, привязаны к определенному сайту или компьютеру)
3,4,5 - относительный путь (рекомендуются, хорошо переносимы на другие компьютеры)
При размещении документа в интернете регистр букв имени имеет значение.
© www.w3c.org 2008
Слайд 14Цветовые шкалы
Black
Red
RGB
Слово-синоним
© www.w3c.org 2008
#000000
#ff0000
Rgb(0,0,0)
Rgb(255,0,0)
Вместо элементов и атрибутов HTML для указания
цвета желательно использовать таблицы стилей.
Не следует использовать комбинации цветов, вызывающие
проблемы у пользователей. При использовании изображения в качестве фона или установлении цвета фона, нужно установить и цвета текста.
Цвета, указанные в элементах BODYи FONT и в bgcolor в таблицах выгладят по-разному на разных платформах.
При возможности нужно принимать общие соглашения.
Слайд 15Фразовые элементы (1/4)
BLOCKQUOTE – предназначен для длинных цитат, выделяются отступами
(содержимое уровня блока).
Q предназначен для коротких цитат (встроенное содержимое), в
которых не нужно разбиение на абзацы, выделяется кавычками.SUB – нижний индекс.
SUP – верхний индекс.
Заголовки - H1 (самый большой), H2, H3, H4, H5, H6 (самый маленький).
P - Абзац текста.
They went in single file, running like hounds on a strong scent, and an eager light was in their eyes.
© www.w3c.org 2008
H2O E = mc2 Mlle Dupont
– переход на новую строку
Слайд 16Фразовые элементы (2/4)
EM - Выделение.
STRONG - Более сильное
выделение.
CITE - Цитата или ссылка на другие ресурсы.
DFN -
Определение вложенного термина. CODE - Компьютерный код.
SAMP - Пример программ, сценариев и т.д.
KBD - Текст, который должен ввести пользователь.
VAR - Экземпляр переменной или аргумента программы.
ABBR - Сокращенная форма .
ACRONYM - Акроним (например, WAC, радар и т.д.).
Атрибуты:
id, class, lang, title, style
© www.w3c.org 2008
Слайд 17Фразовые элементы (3/4)
Элемент PRE сообщает браузеру, что содержащийся в
нем текст "отформатирован".
© www.w3c.org 2008
Higher still and higher From
the earth thou springest Like a cloud of fire; The blue deep thou wingest, And singing still dost soar, and soaring ever singest. ADDRESS может использоваться для указания контактной информации или основной части документа, такой как форма
Dave Raggett, Arnaud Hors,
contact persons for the W3C HTML Activity
Слайд 18Фразовые элементы (4/4)
WWW
Nationale des Chemins de Fer"> SNCF Doña
abbr.Как сказал Гари Трумэн, The buck stops here.
Подробнее см. [ISO-0000].
В дальнейшем используйте следующий номер ссылки: 1-234-55
© www.w3c.org 2008
Слайд 19Списки
Атрибуты:
type, start, value;
id, class, lang, dir, title, style.
Ингредиенты:
100 г муки …
Процедура:
- Смешайте ингредиенты. …
- Примечания:
- Можно добавить изюм.
© www.w3c.org 2008
- - Неупорядоченные списки (элемент –
- ),
- - упорядоченные списки (элемент –
- ),
списки определений- (термин –
- , определение –
- )
- ),
- ),
Слайд 20Ссылки. Элемент А
Каждый элемент A определяет якорь:
Содержимое элемента A
определяет положение якоря.
Атрибуты name и id задают имя якоря,
так что он может служить пунктом назначения любого числа ссылок. Атрибут href назначает якорь пунктом назначения ровно одной ссылки.
Атрибуты:
name ,href, hreflang, type,charset, id, class, lang, dir, title, style, shape и coords (навигационные карты), target (информация о целевом кадре), rel и rev (прямая и обратная ссылки), tabindex (последовательность перехода), accesskey (клавиши доступа).
Подробнее о W3C Вы можете узнать на Web-сайте W3C.
Подробнее о W3C Вы можете узнать на Web-сайте W3C.
© www.w3c.org 2008
Слайд 21Ссылки. Элемент Link
Link определяет связь. Может присутствовать только в разделе
HEAD документа (неограниченное число раз). Хотя элемент LINK, но содержит
информацию об отношениях.LINK может, в частности, использоваться для указания информации для поисковых машин и для ссылок на внешние таблицы стилей.
© www.w3c.org 2008
...продолжение документа...
Слайд 22Объекты
Для добавления разных объектов можно использовать элемент OBJECT
Атрибуты:
id, class, lang,
dir, title, style, tabindex, usemap (клиентские навигационные карты) name (предоставление
формы) , align, width, height, border, hspace, vspace (визуальное представление объектов, изображений и апплетов).Является обобщением
Для APPLET, IMG и
IFRAME.
© www.w3c.org 2008
Слайд 23Изображения
Элемент IMG позволяет включить изображение.
Атрибуты:
src - задает местоположение изображения, longdesc
- определяет ссылку на длинное описание изображения id, class, alt,
lang, dir, title, style, ismap, usemap, name (предоставление формы) , align, width, height, border, hspace, vspace.© www.w3c.org 2008
Слайд 24Атрибут style
С помощью атрибута style можно задать стилевое отображение элементов
страницы HTML.
Некоторые атрибуты:
width - ширина;
height - высота;
Подробнее стилях будем говорить
позже.border - граница;
background - фон.
© Торовец Н.Г. 2008
Слайд 25Таблицы
Таблица: TABLE
Заголовки таблицы: THEAD,
Нижние заголовки: TFOOT
Раздел таблицы: TBODY
Строка таблицы:
TR
Ячейка таблицы: TD
Заголовок таблицы: TH
Подпись: CAPTION
Атрибуты:
border, align, valign, nowrap, colspan
(объединение столбцов), rowspan (объединение строк), summary, id, class, lang, dir, title, style, bgcolor, frame, rules, border, cellspacing, cellpadding и др.© www.w3c.org 2008
Слайд 27Табличная вёрстка
Преимущества:
Структурированность.
Недостатки:
Большое количество кода;
Трудная правка
Негибкий дизайн в разработке
Такие сайты хуже
индексируются поисковыми роботами.
Плохая совместимость с некоторыми устройствами.
Табличная вёрстка – представление
структуры страницы в виде сетки с использованием таблиц. © http://softwaremaniacs.org 2008
Слайд 28Слои
Слой - это HTML-контейнер (тег DIV или SPAN), в который
можно помещать желаемое содержимое для последующего точного позиционирования на странице.
Атрибуты:
id, class (идентификаторы в пределах документа);
lang (информация о языке);
dir (направление текста);
title (заголовок элемента);
style (встроенная информация о стиле);
align (выравнивание).
Слой 2
SPAN определяет встраиваемую информацию
DIV определяет информацию уровня блока
© http://softwaremaniacs.org 2008
Слайд 29Блочная вёрстка
Блочная вёрстка – представление страницы в виде блоков -
слоёв (div) html, а для задания визуального форматирования – стилей
CSS.© http://softwaremaniacs.org 2008
Преимущества:
Значительное упрощение построения страниц;
Упрощение добавления, исправления содержимого и изменения внешнего вида.
Недостатки:
Плохая переносимость подобных страниц браузерами устаревшей конструкции.
Некоторые недостатки связаны с CSS
Слайд 30Формы (1/5)
Форма HTML - это раздел документа, в котором содержатся
обычная информация, разметка и специальные элементы, называемые управляющими элементами(флажки, кнопки
с зависимой фиксацией, меню и т.д.), а также метки этих управляющих элементов.© www.w3c.org 2008
Слайд 37Карты изображений (Image Map)
Чтобы включить поддержку карты для изображения, необходимо
ввести указать параметр: USEMAP="url#map_name"
© http://softwaremaniacs.org 2008
Атрибуты:
shape (= default|rect|circle|poly)
- определяет форму области,coords - определяет положение формы на экране (число и порядок значений зависят от определенной формы),
nohref - указывает, что с этой областью ссылка не связана,
usemap - связывает навигационную карту с элементом. Навигационная карта определяется с помощью элемента MAP. Значение атрибута usemap должно совпадать со значением атрибута name связанного элемента MAP.
name, id, class, lang, dir, title, style, name, alе, href, tabindex, accesskey.
Слайд 39Преимущества и недостатки HTML
Преимущества:
Межплатформеннсть;
Малый информационный объём.
Недостатки:
Отсутствие возможности форматирования (стилевого оформления).
©
Торовец Н.Г. 2008
Слайд 40Перспективы
© www.w3.org 2008
В HTML 5 представлен ряд новых тегов:
формально подобных
"div" и "span", но отличающихся семантически ("nav", "header" и "footer"
) – логическое разделение контента, помощь в индексировании документа поисковыми системами и изменения представления на устройствах с небольшими экранамисущественно расширены мультимедиа возможности (тэги "audio" и "video ").
Отличия от HTML 4:
Новые правила парсинга;
Новые элементы: section, video, progress, nav, meter, time, aside, canvas;
Новые атрибуты полей ввода (Input): time, email, url;
Новые атрибуты: ping, charset, async;
Глобальные атрибуты применимые для всех элементов документа: id, tabindex, repeat; *
Прекращена поддержка элементов: center, font, strike.
Слайд 41XHTML
XHTML - EXtensible HyperText Markup Language - Расширенный язык разметки
гипертекста).
© www.htmlbook.ru 2008
((X)HTML)
Правила XHTML следующие:
Все теги и параметры должны быть
набраны в нижнем регистре (строчными символами).Значения любых параметров необходимо заключать в кавычки.
Требуется закрывать все теги, даже такие, которым не сопоставлен закрывающий тег.
Должна соблюдаться правильная вложенность тегов.
Нельзя использовать сокращенные атрибуты тегов.
Вместо параметра name необходимо указывать атрибут id.
Следует определять DTD (document type definition, описание типа документа) с помощью тега .
Слайд 42Микроформаты
Позволяют включать дополнительную информацию для поисковых роботов. Существующие стандарты (X)HTML
позволяют включать семантические пометки при помощи следующих HTML атрибутов: class,
rel, revС разметкой hCard:
© www.htmlbook.ru 2008
Слайд 43Существующие микроформаты:
hCalendar - для событий
hCard - для контактной информации, включая:
adr - для почтовых адресов
geo - для географических координат (широта;долгота)
hReview
- для обзоровhResume - для резюме
rel-directory - для распределенного создания каталогов
rel-tag - для децентрализованных пометок (тэгов), см. также фолксономия.
xFolk - для помеченных ссылок
XFN - для социальный взаимоотношений
XOXO - для списков,
microformats.org – микроформаты.
Микроформаты (1/2)
© www.htmlbook.ru 2008
Слайд 45Назначение
CSS предназначен для разделения логической структуры документа и формы его
представления. Логическая структура документа определяется элементами HTML-разметки, а форма представления
каждого из этих элементов задается CSS-описателем элемента.CSS позволяет полностью переопределить форму представления элемента разметки по умолчанию.
© http://c-s-s.ru 2008
Отобразим текст курсивом
Отобразим текст курсивом
Отобразим текст курсивом
Отобразим текст курсивом
Слайд 46Элементы и атрибуты языка документа
© www.w3c.org 2008
В CSS имена свойств,
дескрипторов и псевдоклассов с двух сторон ограничиваются одинарными кавычками.
В
CSS значения с двух сторон ограничиваются одинарными кавычками. Имена элементов языка документа пишутся прописными буквами.
Имена атрибутов языка документа пишутся строчными буквами и с двух сторон ограничиваются двойными кавычками.
Слайд 47Способы применения CSS
переопределение стиля в элементе разметки
размещение описания
стиля в заголовке документа в элементе STYLE
размещение ссылки на
внешнее описание через элемент LINK импорт описания стиля в документ
© www.w3c.org 2008
Слайд 48Переопределение стиля
Применение атрибута STYLE у данного элемента разметки
Заголовок
первого уровня
Заголовок первого уровня
Атрибут style можно применить внутри любого
элемента разметки. Но не всякие параметры стиля можно установить для конкретного элемента разметки.
© www.w3c.org 2008
Слайд 49Элемент STYLE
Элемент STYLE позволяет определить стиль отображения для:
стандартные элементы разметки описываются
p { color:darkred; text-align:justify; font-size:8pt; }
в элементе STYLE© www.w3c.org 2008
стандартных элементов HTML-разметки
произвольных классов (селектор class)
HTML-объектов (селектор id)
Слайд 50Ссылка на внешнее описание
Осуществляется при помощи элемента LINK, который
размещают в элементе HEAD.
Rel обязан
иметь значение "stylesheet". Type может принимать значения: "text/css" или "text/javascript“.
Атрибут href задает универсальный локатор ресурса (URL) для внешнего файла описания стилей. Это может быть ссылка на файл с любым именем, а не только на файл с расширением *.css
© http://c-s-s.ru 2008
Слайд 51Импорт описания стилей
Импортировать стиль можно либо внутрь элемента STYLE,
либо внутрь внешнего файла, который представляет собой описатель стиля. Оператор
импорта стиля должен предшествовать всем прочим описателям стилей:Импортируемый стиль можно переопределить либо через описатель элемента в STYLE, либо через атрибут элемента style
© http://c-s-s.ru 2008
Слайд 52Типы носителей
© http://c-s-s.ru 2008
all - Все типы. Это значение
используется по умолчанию.
a текста вслух. Сюда, например, можно отнести речевые
браузеры.braille Устройства, основанные на системе Брайля, которые предназначены для слепых людей.
handheld - Наладонные компьютеры и аналогичные им аппараты.
print - Печатающие устройства вроде принтера.
projection - Проектор.
screen - Экран монитора.
tv - Телевизор.
Слайд 55Синтаксис
Синтаксис описания стилей в общем виде представляется следующим образом:
selector[, selector[, ...]]
{attribute:value;[atribute:value;...]}
или
selector selector [selector ...]
{attribute:value;[atribute:value;...]}
/*Перечисление*/
/*Иерархия*/
В качестве селектора можно использовать: имя элемента разметки, имя класса
и идентификатор объекта на HTML-страницеКомментарии:
~ - отдельных свойств,
/* */ - текстовый блок
© http://softwaremaniacs.org 2008
Слайд 63Сопоставление шаблонов
© www.w3c.org 2008
Существующие в CSS принципы сопоставления шаблонов
(селекторов) определяют применение правил, задающих стиль, к элементам в дереве
документа. Если определенный элемент удовлетворяет всем критериям, устанавливаемым шаблоном, то соответствующий селектор сопоставляется данному элементу.Чувствительность имен элементов языка документа к регистру определяется языком документа. В HTML-документах имена элементов не зависят от регистра.
Слайд 73Преимущества и недостатки CSS
Преимущества:
Разделение оформления и содержания;
Единое оформление документов;
Централизованное хранение;
Расширенные
возможности;
Быстрая работа.
Недостатки:
Браузеры могут по-разному отображать некоторые элементы, а некоторые, вообще,
не поддерживать определённые свойства.© Торовец Н.Г, Мержевич В. 2008
Слайд 74Перемещаемые объекты (1/3)
Следующее правило перемещает все блоки, порожденные элементом IMG
с class="icon", влево (и устанавливает значение ширины поля равным нулю):
IMG.icon
{ float: left; margin-left: 0; } Рассмотрим следующий исходный HTML-документ и таблицу стилей:
 Пример текста, у которого нет другого...
Пример текста, у которого нет другого...
Форматирование было бы точно таким же, если бы документ выглядел так:
Некоторый произвольный текст,  у которого нет другого...
у которого нет другого...
Объясняется это тем, что содержимое, находящееся слева от перемещаемого объекта, заменяется им, а само отображается справа от него.
Слайд 75Перемещаемые объекты (2/3)
Ниже показано, что происходит при наложении перемещаемого объекта
на границы элементов нормального потока.
Перемещаемое изображение затеняет границы перекрываемых
им структурных блоков. Слайд 76Перемещаемые объекты (3/3)
В следующем примере проиллюстрировано использование свойства 'clear', позволяющего
запрещать перемещение содержимого вдоль относительно объекта.
Правило
P { clear:
left } может привести к следующему форматированию: В обоих абзацах установлено свойство 'clear: left', при действии которого второй абзац "принудительным образом" располагается ниже перемещаемого объекта. Для этого увеличивается ширина его верхнего поля
Слайд 77Абсолютное позиционирование. Фиксированное позиционирование
Разработчики могут использовать фиксированное позиционирование для создания
презентации в виде совокупности кадров. Рассмотрим один из примеров такой
презентации:Слайд 78Сравнение моделей, описывающих нормальный поток, перемещаемые объекты и абсолютное позиционирование
Слайд 79Нормальный поток
Рассмотрим следующие объявления языка CSS "outer" и "inner", которые
не вносят изменений в нормальный поток блоков:
#outer { color: red
} #inner { color: blue } Элемент P заключает в себе все содержимое строки: безымянный текст строки и два элемента SPAN. Поэтому все содержимое будет отображаться в контексте строкового форматирования внутри контейнера, порожденного элементом P. В результате получится следующее:Слайд 80Относительное позиционирование
Чтобы пронаблюдать результаты использования относительного позиционирования, можно воспользоваться следующими
правилами:
#outer { position: relative; top: -12px; color: red } #inner
{ position: relative; top: 12px; color: blue } Текст обычным образом достигает внешнего элемента. Затем внешний текст принимает те размеры и то положение в конце строки 1, которые назначаются ему в нормальном потоке. Далее строковые блоки, включающие текст (занимающий три строки), перемещаются как единое целое на '-12px'(вверх). Содержимое внутреннего элемента, выступающего в роли дочернего элемента внешнего, будет отображено обычным образом после слов "внешнего текста" (в строке 1.5). Однако сам внутренний текст смещается относительно внешнего на '12px' (вниз) на свое нормальное положение в строке 2.
Обратите внимание, что относительное позиционирование внешнего элемента не оказывает никакого влияния на текст, следующий за внешним элементом.
Следует заметить, что если бы внешний элемент был смещен на '-24px', то произошло бы наложение содержимого внешнего и основного элементов.
Слайд 81Перемещение блоков (1/3)
Рассмотрим результат перемещения текста внутреннего элемента к правому
краю с использованием следующих правил:
#outer { color: red }
#inner { float: right; width: 130px; color: blue } Текст обычным образом выводится до внутреннего блока, который изымается из нормального потока и перемещается к правому полю (значение 'width' его ширины было указано явно). Линейные блоки, находящиеся слева от перемещаемого объекта, укорачиваются, и оставшаяся часть текста документа отображается в них.Слайд 82Перемещение блоков (2/3)
Чтобы продемонстрировать эффективность работы свойства 'clear', добавим в
пример сестринский элемент:
Начало основного текста. Начало внешнего текста. Внутренний текст. Содержимое сестринского элемента. Конец внешнего текста. Конец основного текста.
Следующие правила:#inner { float: right; width: 130px; color: blue } #sibling { color: red } как и ранее приводят к перемещению внутреннего блока к правому краю, а оставшаяся часть текста документа перемещается на освободившееся место:
Слайд 83Перемещение блоков (3/3)
Однако если для свойства 'clear' сестринского элемента установлено
значение 'right' (т.е. генерируемый сестринский блок не располагается следом за
перемещаемым блоком справа), то сестринский текст будет выводиться ниже перемещаемого объекта:#inner { float: right; width: 130px; color: blue } #sibling { clear: right; color: red }
Слайд 84Абсолютное позиционирование (1/4)
И наконец, рассмотрим результат применения модели абсолютного позиционирования.
Рассмотрим следующие объявления outer и inner:
#outer { position: absolute; top:
200px; left: 200px; width: 200px; color: red; } #inner { color: blue } В результате верхняя часть внешнего блока размещается относительно контейнера. Контейнер для размещаемого блока назначается ближайшим размещенным предком (или, в случае отсутствия такового, начальным контейнером, как в данном примере). Верхняя сторона внешнего блока находится на '200px' ниже верхней стороны контейнера, а левая сторона на '200px' правее его левой стороны. Дочерний блок внешнего блока перемещается обычным образом относительно его родительского блока.Слайд 85Абсолютное позиционирование (2/4)
В следующем примере показан абсолютно позиционируемый блок, дочерний
по отношению к относительно позиционируемому блоку. Хотя родительский внешний блок
не смещен, присвоение его свойству 'position' значения 'relative' означает, что он может служить контейнером для позиционируемых потомков. Т.к. внешний блок является строковым блоком, разбиваемым на сегменты, распределяемые по нескольким строкам, то в качестве нулевой точки отсчета для смещения 'top' блок является строковым блоком, разбиваемым на сегменты, распределяемые по нескольким строкам, то в качестве нулевой точки отсчета для смещения 'top' и 'left' выступают верхний и левый края первого сегмента (изображенные на рисунке толстыми пунктирными линиями).#outer { position: relative; color: red } #inner { position: absolute; top: 200px; left: -100px; height: 130px; width: 130px; color: blue; } В результате получим:
Слайд 86Абсолютное позиционирование (3/4)
Если внешний блок не позиционируется, т.е. используются правила
#outer
{ color: red } #inner { position: absolute; top: 200px;
left: -100px; height: 130px; width: 130px; color: blue; } то контейнером для внутреннего блока становится начальный контейнер (как в данном примере). На следующем рисунке показано окончательное расположение внутреннего блока.Слайд 87Абсолютное позиционирование (4/4)
Относительное и абсолютное позиционирование может использоваться для вставки
маркеров исправлений, как показано в следующем примере. Документ
relative; margin-right: 10px; left: 10px;"> I used two red hyphens to serve as a change bar. They will "float" to the left of the line containing THIS -- word. приведет к следующему представлению:Сначала позиционирование абзаца (стороны контейнера которого показаны на рисунке) осуществляется согласно модели нормального потока. Затем он смещается на '10px' относительно левого края контейнера (таким образом, правое поле размером в '10px' было предусмотрено для компенсации этого смещения). Два тире, выполняющие роль маркеров исправлений, изымаются из потока и помещаются на текущей строке (с помощью свойства 'top: auto') на расстоянии '-1em' от левого края контейнера (назначенного элементом P в момент его окончательного позиционирования). В результате создается эффект перемещения маркеров исправлений влево по текущей строке.
Слайд 88Перспективы. CSS3
Некоторые средства, предусмотренные в CSS3:
• Селекторы нового типа,
позволяющие форматировать объекты в зависимости от выполнения некоторых условий (например,
возможность применять стиль только к первому абзацу, следующему после заголовка). • Улучшенные средства управление цветом, включая гамма-коррекцию. • Возможность отображения данных в виде нескольких колонок. • Новые свойства, предназначенные для создания пользовательского интерфейса. • Свойства, ориентированные на работу с мобильными устройствами. • Расширенные средства поддержки масштабируемой векторной графики (Scalable Vector Graphics - SVG). • Многочисленные новшества, предназначенные для управления размещением фоновых изображений, отображения текстов, форматирования строк и т.д.© Торовец Н.Г. 2008
Слайд 89Пример использования CSS3
-moz-column-count: 3;
-moz-border-radius: 5px;
-moz-column-width: 60px;
-moz-column-gap: 10px;
-moz-column-rule: none;
-moz-opacity: 0.6;
примеры\exCSS3.html
© http://tigir.com 2008
Слайд 90Пример использования CSS3 (1/2)
примеры\Decorative borders and the Canvas.htm.html
© http://whatwg.org 2008
Слайд 92Определение
DOM – объектная модель документа с соответствующим прикладным программным интерфейсом
(API).
У каждого текстового блока имеется свой узел DOM – текстовый
узелВ интерфейсе DOM API имеются методы для ввода и удаления отдельных элементов DOM
© Кристиан Уэнц 2008
Слайд 93Узлы DOM
DOM:element – включает набор свойств и методов для всех
элементов документа.
DOM:window - объект window и все что с
ним связано.DOM:document – свойства и методы объекта "документ".
DOM:event – набор свойств и методов событий, которые наступают при возникновении какого-либо события вышеперечисленных объектов.
DOM:range – доступ к методам и свойствам областей.
DOM:style – изменения свойств объектов.
DOM:selection – работа с выделенными фрагментами текста, изображений.
Объектную модель документа можно разделить на:
© webobzor.net 2008
Слайд 95Достоинства и недостатки
Достоинства:
Удобство использования;
Недостатки:
Сложность
© Торовец Н.Г. 2008
Слайд 97Определение
DHTML - это способ создания Web-приложений с использованием HTML, встраиваемого
(и выполняемого на стороне клиента) языка JavaScript, CSS и DOM.
©
http://ru.wikipedia.org 2008Слайд 99Назначение JavaScript
Java Script – клиентский язык создания сценариев. Если браузер
поддерживает Java Script, код последнего предоставляет доступ к текущей web-странице
и определяет по сценарию свойства клиента, порядок переадресации пользователя и многое другое.Java Script и JScript – не одно и то же
© Кристиан Уэнц 2008
Слайд 100Включение кода Java Script
Встроенный в HTML-страницу:
//код
Из внешнего файла:
language="javascript" type="text/javascript" src=“script.js" >
© Кристиан Уэнц 2008
Динамическая загрузка:
var s =
document.createElement("script");Для браузеров без поддержки Java Script:
Слайд 101Псевдо-URL и обработчики событий
Код Java Script можно вызвать, используя псевдо-URL:
href="javascript:window.alert('Hellow!');">Click here
Если код, следующий после ‘javascript:’ возвращает результат:
Click here
Код
Java Script можно выполнять с помощью обработчиков событий:При использовании ссылок:
© Кристиан Уэнц 2008
Слайд 103Операторы (1/2). Комментарии
Операторы сравнения
Логические операторы
// Текст комментариев
/* Текст
комментариев
*/
Комментарии:
© http://emedia.atrus.aport.ru 2008
Слайд 104Циклы. Объявление переменных
Цикл For:
for ([start_value;] [condition;] [step]) {
program block }
Цикл while:
while (condition) {program block }
Выход из цикла:
break
Продолжение цикла:
continue;
for(i=0;i<9;i++) { ... }
while(i < 6) { if(i==3) continue; }
while(i < 6) { if(i==3) break; }
wile(j==k) { j++; k--; }
Оператор объявления переменной:
var variablename [= value | expression];
var v1;
v1=1;
v2="var";
© http://docs.com.ru 2008
Слайд 105Циклы. Переменные (1/2)
Переменные языка JavaScript могут хранить значения различных типов:
Строки - последовательность символов;
Числовые значения - целые и действительные
числа; Булевы значения - только два значения true или false;
Массивы - множества однотипных переменных;
Даты - значения даты и времени.
© http://docs.com.ru 2008
Слайд 106Строковые переменные
Создать объект String можно одним из нескольких способов:
присваивание значения при помощи конструктора String();
использование оператора var и
оператора присваивания для создания и инициализации строки; создание и инициализация строковой переменной в операторе присваивания;
преобразование переменной числового типа путем сложения со строковым типом (10+"" ==> "10");
© http://docs.com.ru 2008
Слайд 107Массивы в JavaScript
Объявление и присвоение переменным значений:
var path =
"c:/images/" ,
arrayImg = new Array();
arrayImg[0] = path+"img1.gif";
arrayImg[1] = path+"img2.gif";
var
path = "c:/images/" ,
arrayImg = new Array(path+"img1.gif", path+"img2.gif"); var myArray = new Array(3.14, true, 85, date(), "word");
ar1 = new Array();
ar2 = new Array(5);
ar3 = (“one”, “two”, “free”)
Обращение к элементам массива:
ar[i] – по индексу
ar.length – длина массива
ar.join(“+”) – соединить все элементы в строку, используя разделитель “+”
ar.sort – сортировка массива
© http://docs.com.ru 2008
Слайд 108Условные операторы
Условный оператор if . . . else:
if (condition); {
Программный блок1}
[ else { программный блок2 }]
="JavaScript">
today = new date();
minutes = today.getMinutes();
if (minutes >=0 && minutes <= 30)
document.write(" Это написано белым на синем");
else
document.write(" Это написано красным на черном");
© http://docs.com.ru 2008
Слайд 109Условные операторы (1/2)
оператор ?
(expression) ? trueStatements : falseStatements;
="JavaScript"> var today = new date(); var secs = today.getSeconds(); (secs >=0 &&
secs <= 30) ? document.write(" Это написано белым на синем") : (secs >=31 && secs <= 50) ? document.write(" Это написано красным на черном"): document.write(" Это написано красным на черном");© http://docs.com.ru 2008
Слайд 110Функции в JavaScript
Синтаксис:
function functionName ([arg[, . . .]])
{блок операторов;
[return (value)|value; ]
}
function retarray() {
var sarray = new Object();
sarray[1] = "Java";
sarray[2] = "Script";
return (sarray);
} Вызов функции:
funcName();
s = funcName(“fu”);
window.onload=funcName;
© http://docs.com.ru 2008
Обращение к аргументам функции при помощи массива argunents[]
function showargs(a, b, c) {
arglist = "";
for (var n=0; n <= arguments.length; n++) {
arglist += n +"." + arguments[n] + "\n";}
alert(arglist); }
showargs("java","script")
Слайд 111Объектная модель JavaScript
Все объекты можно разделить на три группы:
Объекты браузера (зависимые от браузера объекты: window (окно), location (местоположение)
и history (история)).Внутренние, или встроенные, объекты языка JavaScript (включают простые типы данных, такие как строки (string), математические константы (math), дата (date) и другие)
Объекты, связанные с тегами языка HTML (соответствуют тегам, которые формируют текущий документ; включают такие элементы как гиперсвязи и формы).
© http://docs.com.ru 2008
Слайд 112Методы и свойства объектов
С объектами JavaScript связаны методы, которые позволяют
управлять этими объектами, а также, в некоторых случаях, менять их
содержимое. Кроме того, в языке JavaScript имеется возможность создавать свои методы объектов. При использовании метода объекта, нужно перед именем метода указать имя объекта, к которому он принадлежит.document.write()
write()
Все стандартные объекты языка JS имеют свойства. Например, bgColor объекта document:
document.bgColor
© http://docs.com.ru 2008
Слайд 113Методы объекта Window
© http://docs.com.ru 2008
alert() - вывод на экран текстовое
сообщение;
open() - открытиt окна ;
close() – закрыти окна;
confirm() -
вывод на экран окна сообщения с кнопками Yes и No (возвращает true или false, в зависимости от нажатой кнопки); prompt() - выводит на экран диалоговое окно с полем ввода. Метод setTimeout() устанавливает в текущем окне обработку событий, связанных с таймером; clearTimeout() отменяет обработку таких событий.
Слайд 115Навигация по дереву документа
Доступ к конкретному элементу (по id)
var
oList = document.getElementById("components")
HTML CSS Javascript
Ссылка на родительский элемент
var oParent = oList.parentNode
Обращение к дочерним элементам:
var oItem1 = oList.childNodes[1]
oList.firstChild.nextSibling oList.childNodes[2].previousSibling
Следующий/предыдущий узел того же уровня:
Доступ по имени дескриптора:
var oLiList = document.getElementsByTagName(“LI")
© http://Hardline.ru 2008
Слайд 116nodeType (только для чтения) – возвращает тип узла ( 1,
2, 3, 8, 9, 10, 11 для узлов, соответствующих тэгу,
атрибуту, тексту, комментарию, документу, DTD, фрагменту, соответственно).nodeName (только для чтения) возвращает имя HTML тэга, которому соответствует данный узел, например,P для параграфа илиUL для ненумерованного списка. Для узлов-атрибутов nodeName возвращает название атрибута, а для тестовых узлов возвращает#text.
nodeValue (только текстовые узлы) - хранит содержание текстового узла. Для элементов возвращает null, а для атрибутов -- значение атрибута
© http://Hardline.ru 2008
Свойства-характеристики узлов
oList.nodeType
oList.nodeName
Слайд 117Создание новых узлов
Создание нового элемента определённого типа:
var oItem
= document.createElement("LI")
Создание текстового элемента:
var oText = document.createTextNode(text)
var nl
= document.createElement(tagName) var oText = document.createTextNode("XML")
© http://Hardline.ru 2008

Слайд 118© http://Hardline.ru 2008
Редактирование дерева документа
appendChild() – вставка в конец
XML
oItem.appendChild(oText);
oList.appendChild(oItem)
insertBefore() – вставка в определённое место коллекции
var oBrother =
oList.firstChild.nextSiblingoList.insertBefore(oItem, oBrother) cloneNode() – клонирование узла
var oClone = oList.cloneNode(true)
replaceChild() и replaceNode() - замещение дочернего/текущего узла:
removeChild() и removeNode() – удаление дочернего/ текущего узла:
var oRemovedItem = oList.removeChild(oList.lastChild)
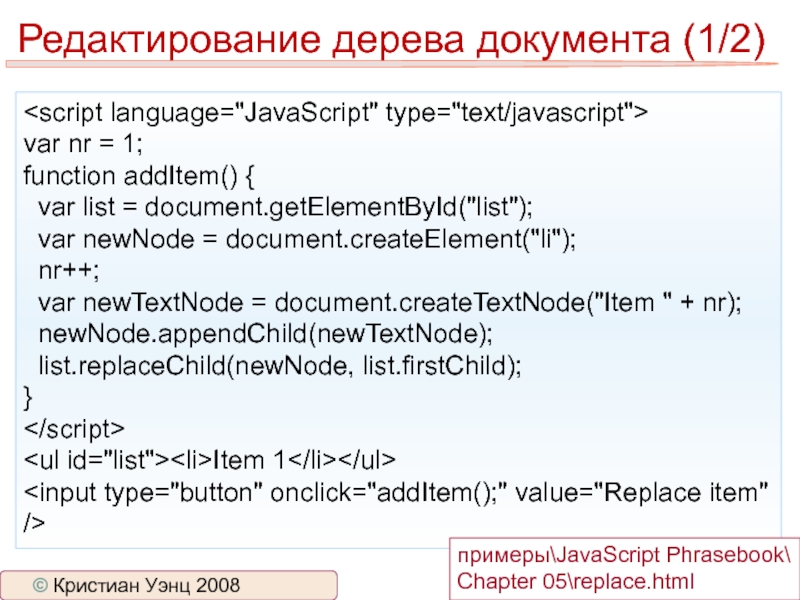
Слайд 119Редактирование дерева документа (1/2)
var nr = 1;
function addItem()
{
var list = document.getElementById("list");
var newNode = document.createElement("li");
nr++;
var newTextNode = document.createTextNode("Item " + nr);newNode.appendChild(newTextNode);
list.replaceChild(newNode, list.firstChild);
}
- Item 1
примеры\JavaScript Phrasebook\
Chapter 05\replace.html
© Кристиан Уэнц 2008
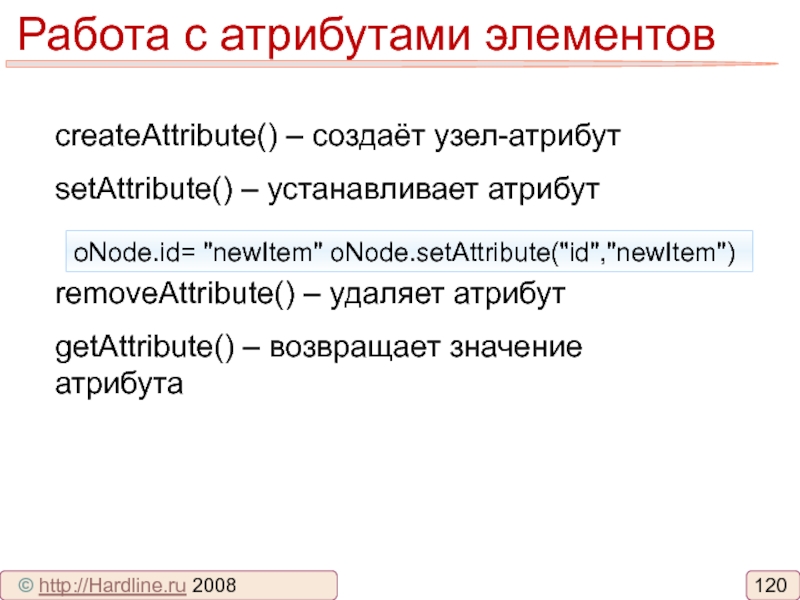
Слайд 120Работа с атрибутами элементов
createAttribute() – создаёт узел-атрибут
setAttribute() – устанавливает
атрибут
removeAttribute() – удаляет атрибут
getAttribute() – возвращает значение атрибута
oNode.id= "newItem" oNode.setAttribute("id","newItem")
© http://Hardline.ru 2008
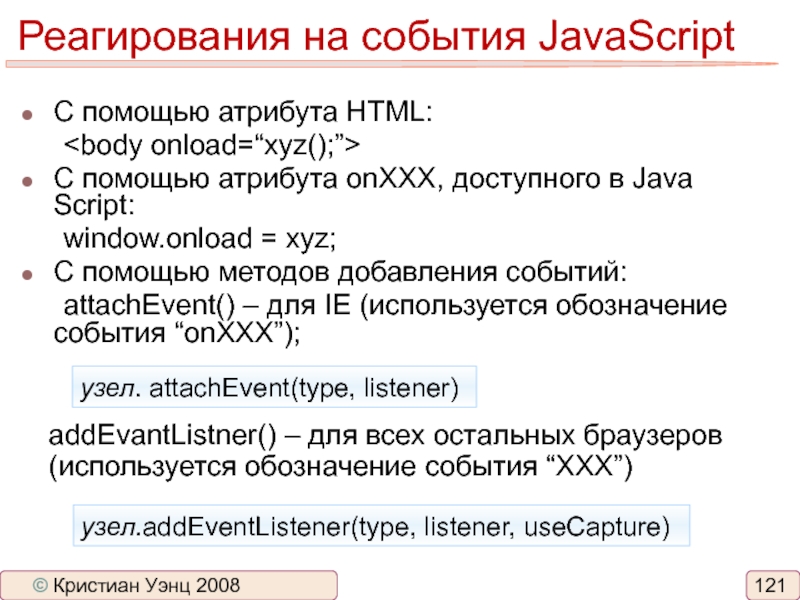
Слайд 121Реагирования на события JavaScript
узел.addEventListener(type, listener, useCapture)
addEvantListner() – для всех
остальных браузеров (используется обозначение события “XXX”)
узел. attachEvent(type, listener)
© Кристиан
Уэнц 2008С помощью атрибута HTML:
С помощью атрибута onXXX, доступного в Java Script:
window.onload = xyz;
С помощью методов добавления событий:
attachEvent() – для IE (используется обозначение события “onXXX”);
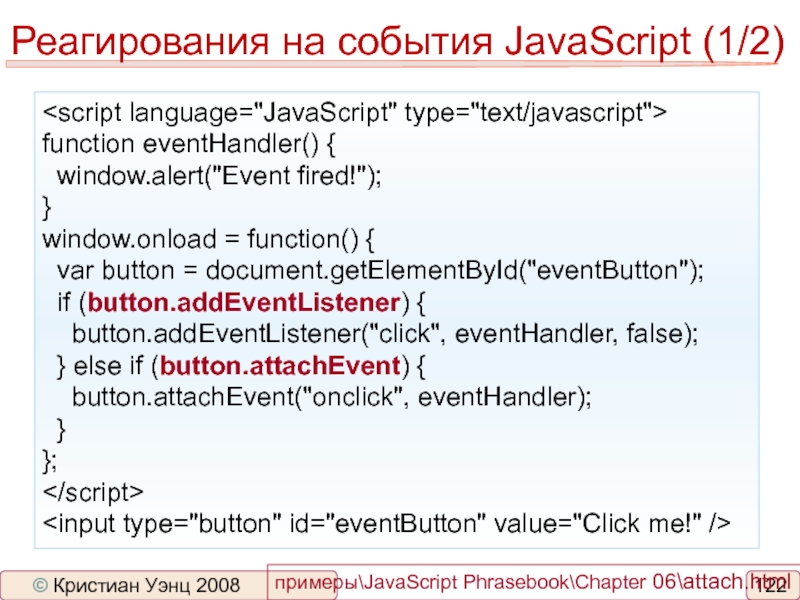
Слайд 122
function eventHandler() {
window.alert("Event fired!");
}
window.onload = function() {
var button = document.getElementById("eventButton");
if (button.addEventListener) {
button.addEventListener("click", eventHandler,
false);} else if (button.attachEvent) {
button.attachEvent("onclick", eventHandler);
}
};
Реагирования на события JavaScript (1/2)
примеры\JavaScript Phrasebook\Chapter 06\attach.html
© Кристиан Уэнц 2008
Слайд 123Удаление обработчиков событий
узел.removeEventListener(type, listener, useCapture)
document.removeEventListener("click", mouseClick, true);
© Кристиан
Уэнц 2008
Для IE:
detachEvent()
Для всех остальных браузеров:
removeEventListner()
Слайд 124Всплытие и перехват событий событий
В IE происходит всплытие событий (событие
запускается сначала из того элемента, где оно наступает, а затем
оно всплывает вверх по структуре модели DOM).W3C (Mozilla, Safari, Konqueror, Opera) события сначала погружаются вниз до целевого элемента, а затем всплывают вверх.
При вводе процесса перехватывания событий в качестве третьего параметра addEventListener можно указать порядок перехвата события.
После перехвата события, его погружение можно прекратить:
В IE – window.event.cancelBuble = false;
В модели W3C – e.stopPropagation.
© Кристиан Уэнц 2008
Слайд 127Java Script и CSS
В Java Script имеется возможность задавать любые
команды CSS.
В Java Script используется смешанное написание.
Например,чтобы обратиться
к свойству font-weight, нужно указать fontWeight. © Кристиан Уэнц 2008
Слайд 128Доступ к стилям
Доступ к стилям осуществляется через свойство style:
type="text/javascript">
function makeBold() {
document.getElementById("para").style.fontWeight = "bold";
window.setTimeout("makeLighter();", 1000);}
function makeLighter() {
document.getElementById("para").style.fontWeight = "lighter";window.setTimeout("makeBold();", 1000);}
window.onload = makeBold;
CSS and JavaScript
примеры\JavaScript Phrasebook\Chapter 04\style.html
© Кристиан Уэнц 2008
Слайд 129Доступ к классам
© Кристиан Уэнц 2008
Доступ к классам осуществляется через
свойство className:
function makeBold() {
document.getElementById("para").className = "strong";
window.setTimeout("makeLighter();",
1000);}function makeLighter() {
document.getElementById("para").className = "weak";
window.setTimeout("makeBold();", 1000);}
window.onload = makeBold;
CSS and JavaScript
\Chapter 04\classname.html
Слайд 130Доступ к отдельным таблицам стилей
Доступ к конкретной таблице стилей можно
получить с помощью порядкового номера таблицы стилей в качестве индекса
массива stylesheets.© Кристиан Уэнц 2008
\Chapter 04\stylesheets.html
…
\Chapter 04\visibility.html
© Кристиан Уэнц 2008
Слайд 133Задание
Создать форму, в которой имеется:
имя пользователя
- e-mail адрес
- URL
-
сообщение.
прикреплённый файл
Так же указывается сколько символов в комментарии
можно ещё написать.При нажатии на «Отправить», проверяется правильно ли заполнена форма (поля, помеченные * должны быть заполнены). Если форма заполнена неправильно, то выдаётся соответствующее сообщение.
Иначе, рядом выводится введённая информация, см. далее.




![Базовый HTML Конструкции, используемы в HTMLЭлементы;Атрибуты;Ссылки-мнемоники;нечувствителенк региструбез закрывающего тега [][contents][]ОТД HTML указывает для Конструкции, используемы в HTMLЭлементы;Атрибуты;Ссылки-мнемоники;нечувствителенк региструбез закрывающего тега [][contents][]ОТД HTML указывает для каждого типа элементов, требуются ли начальный](/img/thumbs/bcc0336ee0267c33a0c9d32e656e83f0-800x.jpg)

















































![Базовый HTML Синтаксис Синтаксис описания стилей в общем виде представляется следующим образом:selector[, selector[, ...]]{attribute:value;[atribute:value;...]} или Синтаксис Синтаксис описания стилей в общем виде представляется следующим образом:selector[, selector[, ...]]{attribute:value;[atribute:value;...]} или selector selector [selector ...] {attribute:value;[atribute:value;...]} /*Перечисление*//*Иерархия*/В качестве селектора можно использовать:](/img/thumbs/fcb238c3bd614b5fa2a20e277c1cd04a-800x.jpg)
















































![Базовый HTML Циклы. Объявление переменныхЦикл For: for ([start_value;] [condition;] [step]) {program block } Циклы. Объявление переменныхЦикл For: for ([start_value;] [condition;] [step]) {program block } Цикл while: while (condition) {program block](/img/thumbs/b3315eb168094279fddc5e86737e94b2-800x.jpg)





![Базовый HTML Функции в JavaScriptСинтаксис: function functionName ([arg[, . . .]]) {блок операторов; Функции в JavaScriptСинтаксис: function functionName ([arg[, . . .]]) {блок операторов; [return (value)|value; ]}function retarray() {](/img/thumbs/d34f365d37d47b7fd91f1f43e224ce76-800x.jpg)