Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS
Содержание
- 1. CSS
- 2. Cascading Style SheetsCSS — язык таблиц стилей, который позволяет
- 3. Практическая работаУрок 12
- 4. Практическая работаОткрываем файл с помощью SublimeText
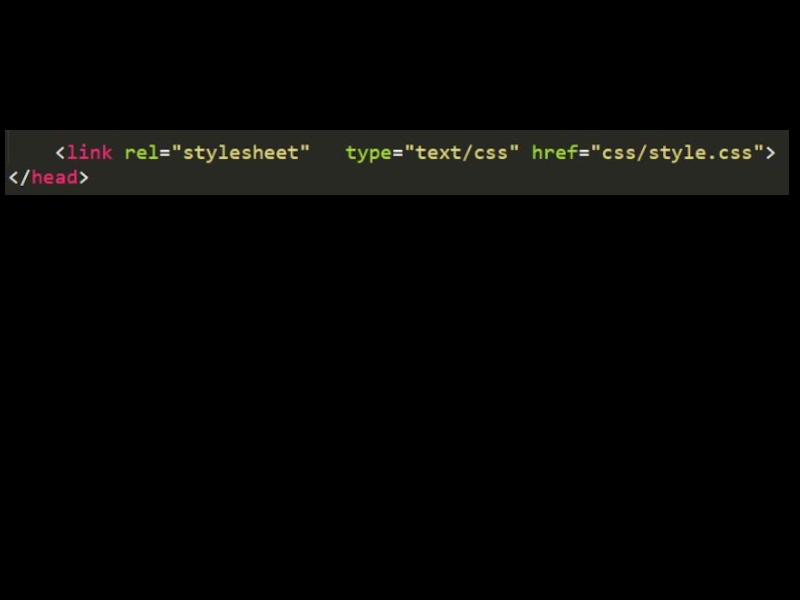
- 5. Практическая работаПодключаем файл к web – странице:
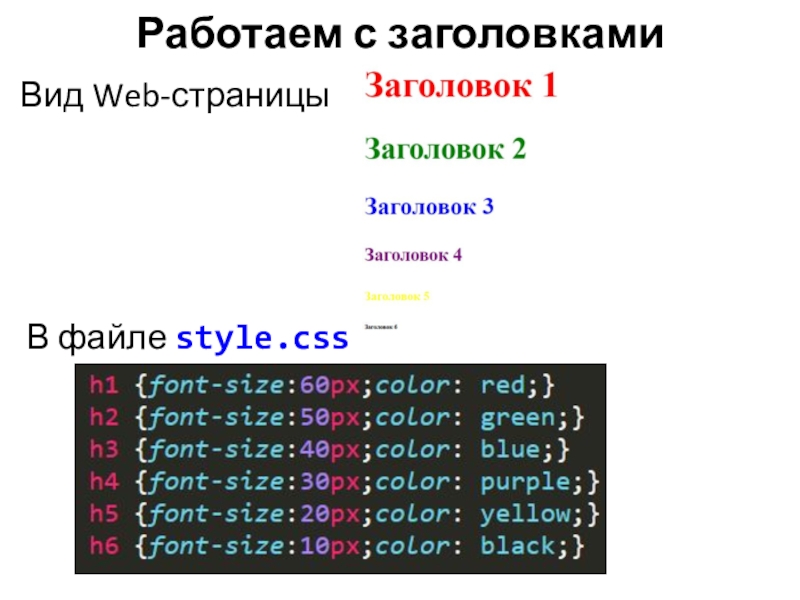
- 6. Работаем с заголовкамиВ файле style.css Вид Web-страницы
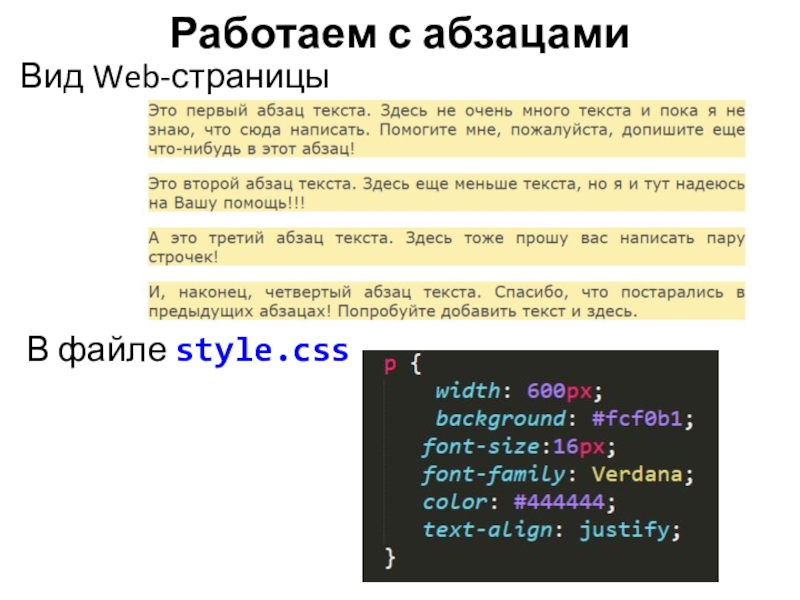
- 7. Работаем с абзацамиВ файле style.css Вид Web-страницы
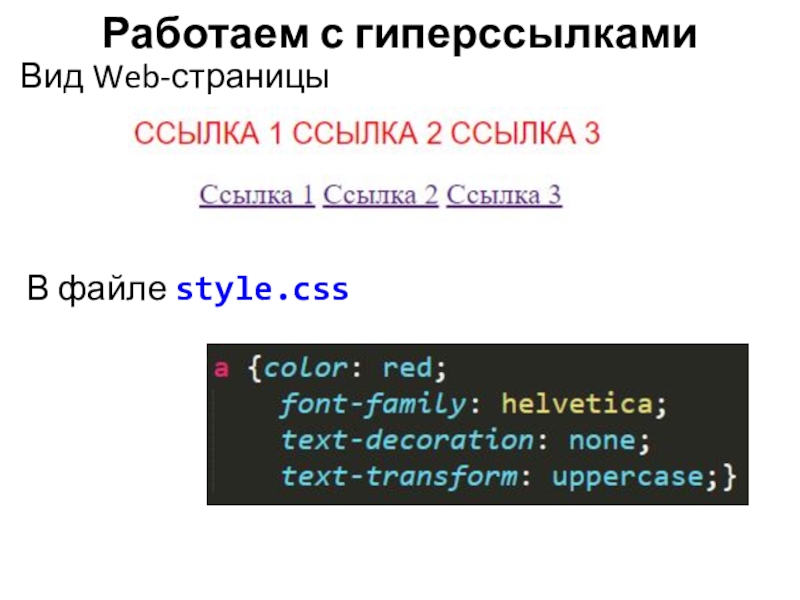
- 8. Работаем с гиперссылкамиВ файле style.css Вид Web-страницы
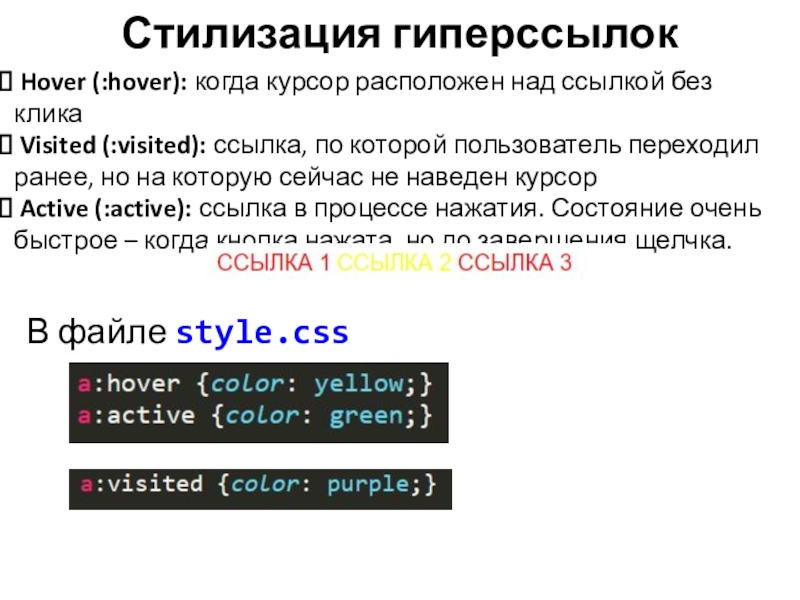
- 9. Стилизация гиперссылокВ файле style.css Hover (:hover): когда
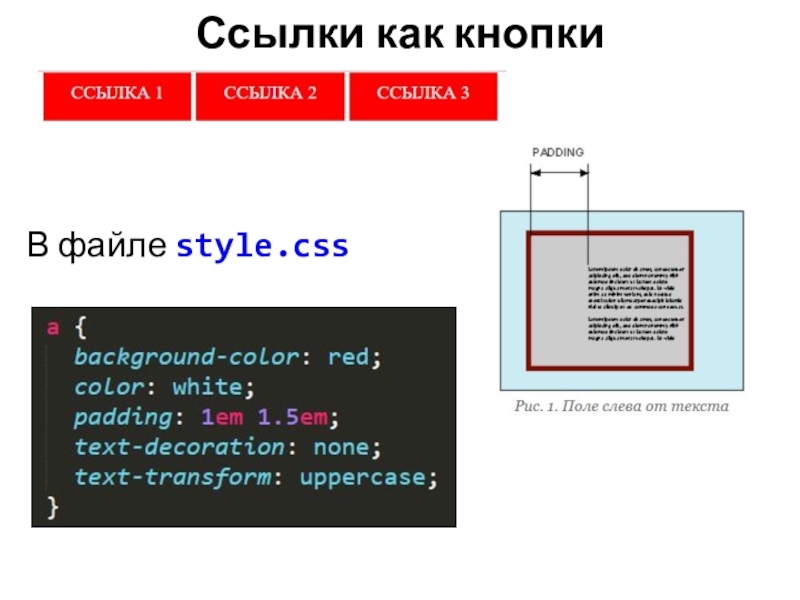
- 10. Ссылки как кнопкиВ файле style.css
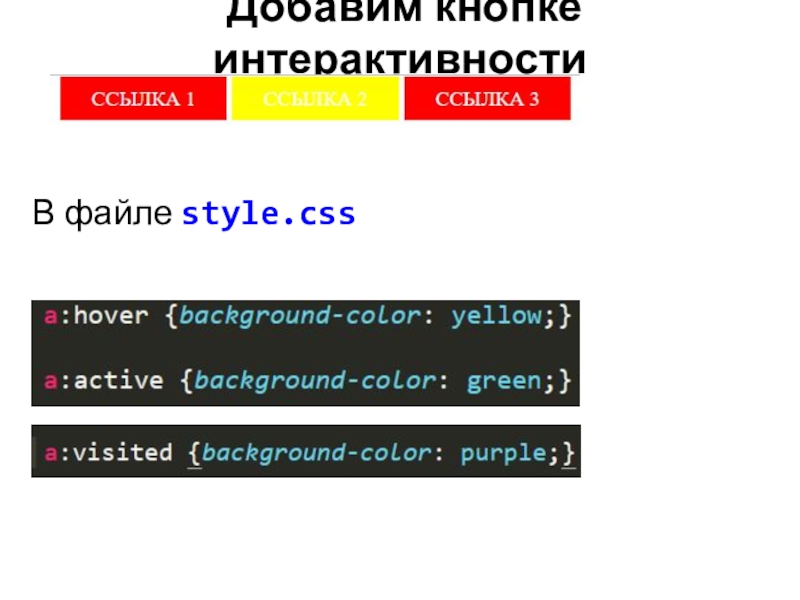
- 11. Добавим кнопке интерактивностиВ файле style.css
- 12. Слайд 12
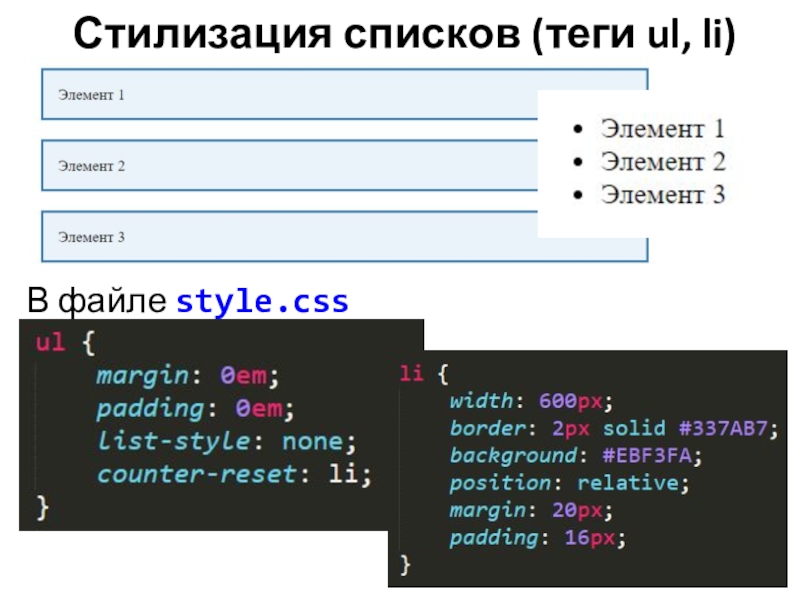
- 13. Стилизация списков (теги ul, li)В файле style.css
- 14. Добавь в CSS!li:hover { z-index: 1;} li:before
- 15. Добавь в CSS!li:hover:before { background: #337AB7;
- 16. Добавь в CSS!li:after { content: "";
- 17. Скачать презентанцию
Cascading Style SheetsCSS — язык таблиц стилей, который позволяет прикреплять стиль (например, шрифты и цвет) к структурированным документам (например, документам HTML и приложениям XML).
Слайды и текст этой презентации
Слайд 2Cascading Style Sheets
CSS — язык таблиц стилей, который позволяет прикреплять стиль (например,
Слайд 9Стилизация гиперссылок
В файле style.css
Hover (:hover): когда курсор расположен
над ссылкой без клика
Visited (:visited): ссылка, по которой пользователь
переходил ранее, но на которую сейчас не наведен курсорActive (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
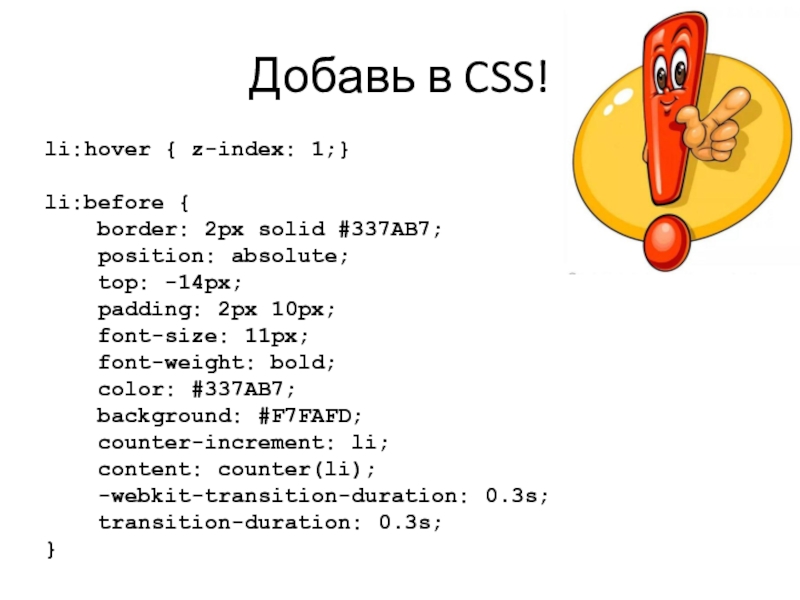
Слайд 14Добавь в CSS!
li:hover { z-index: 1;}
li:before {
border:
2px solid #337AB7;
position: absolute;
top: -14px;
padding: 2px 10px;font-size: 11px;
font-weight: bold;
color: #337AB7;
background: #F7FAFD;
counter-increment: li;
content: counter(li);
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
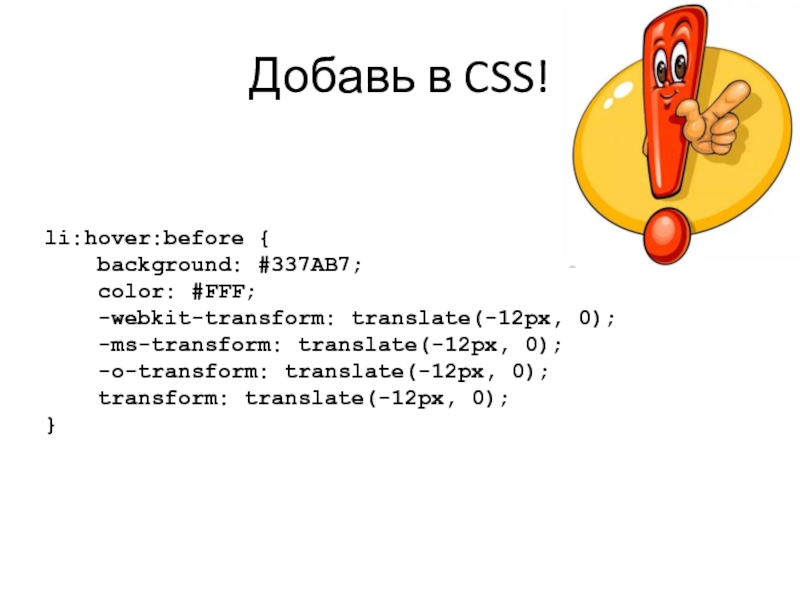
Слайд 15Добавь в CSS!
li:hover:before {
background: #337AB7;
color: #FFF;
-webkit-transform: translate(-12px, 0);
-ms-transform: translate(-12px, 0);
-o-transform:
translate(-12px, 0);transform: translate(-12px, 0);
}
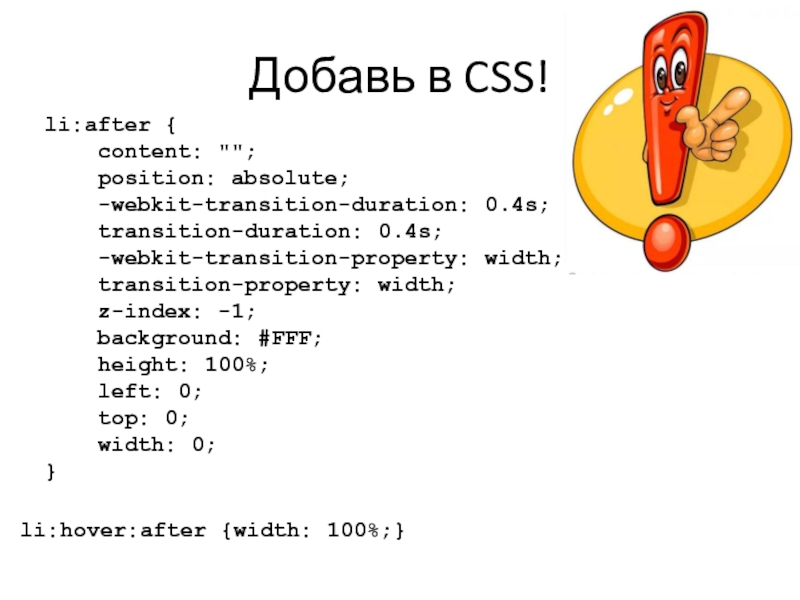
Слайд 16Добавь в CSS!
li:after {
content: "";
position: absolute;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-property: width;
transition-property: width;z-index: -1;
background: #FFF;
height: 100%;
left: 0;
top: 0;
width: 0;
}
li:hover:after {width: 100%;}