Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дизайн сайта
Содержание
- 1. Дизайн сайта
- 2. Этапы создания дизайна сайтаОпределение для чего нужен
- 3. Принципы создания сбалансированного дизайна сайтаИспользовать не более
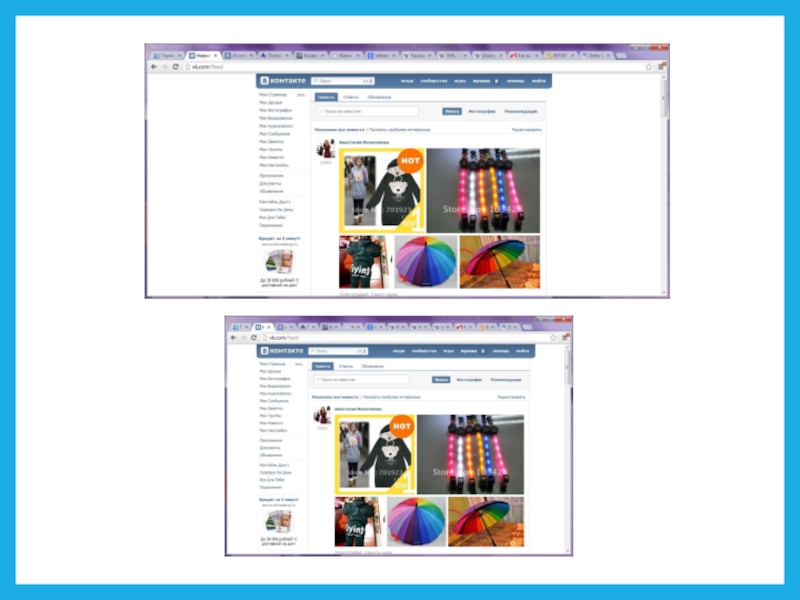
- 4. Виды сайтов по масштабированиюСтатическиеДинамические (резиновые)
- 5. Слайд 5
- 6. Слайд 6
- 7. Стандартные шрифты
- 8. Подбор цветовГрафические редакторы (например, PhotoShop)Сайт http://colorschemedesigner.com/
- 9. Графика для сайтаhttp://lenagold.ru/ http://clipart.net.ua/ http://techdesigner.ru/http://www.dreamstime.com/free-photos http://www.sxc.hu/ http://www.freefoto.com/index.jsp http://www.freestockphotos.biz/ http://www.morguefile.com/
- 10. Иконкиhttp://www.flaticon.com/ http://vandelaydesign.com/free-social-media-icons/ http://www.webdesignfact.com/2014/08/35-free-advertising-icons-from-vecteezy.html http://thenounproject.com/Mattebrooks/collection/objecticons/ - https://dribbble.com/shots/1658992-Free-Lined-Icons http://spyrestudios.com/35-free-social-media-iconsets/
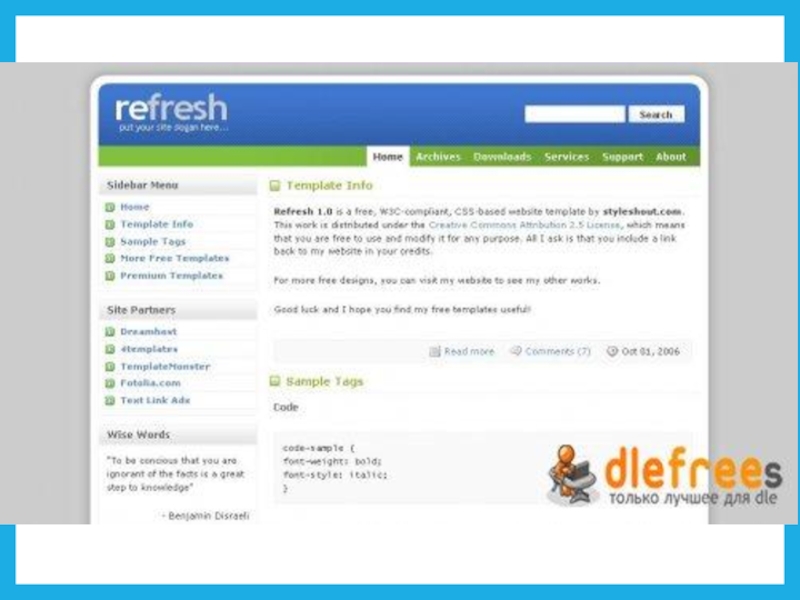
- 11. ДИЗАЙН В СТИЛЕ WEB 2.0
- 12. Простота
- 13. Небольшое количество колонок
- 14. Отдельная «шапка»
- 15. Простая навигация
- 16. Четкие логотипы
- 17. Крупный текст. Крупный вводный текст.
- 18. Яркие цвета
- 19. 3D Эффекты градиенты, блики, отражения и прочие эффекты
- 20. Оригинальные иконки
- 21. Слайд 21
- 22. Слайд 22
- 23. Слайд 23
- 24. Слайд 24
- 25. Скачать презентанцию
Этапы создания дизайна сайтаОпределение для чего нужен сайт и его целевую аудиторию.Создание наброски сайта на бумаге.Создание сбалансированного дизайна.Проработка мелочей
Слайды и текст этой презентации
Слайд 3Принципы создания сбалансированного дизайна сайта
Использовать не более 3 разных цветов
(оттенков может быть больше);
Использовать не более 3 разных шрифтов;
Между всеми
элементами сайта должно быть расстояние.Должна просматриваться четкая структура сайта
Дизайн должен фокусировать внимание на главном.