Слайд 1Интернет технологии
Олеся Сергеевна Томах
e-mail: tomax@bmstu.ru
Слайд 2World Wide Web: понятия
World Wide Web – технология, разработанная в
CERN (Швейцария) и реализованная в качестве сетевого стандарта в 1993
г.
Гипертекст – метод представления текста, изображений, звука и видео, связанных друг с другом произвольной ассоциативной связью.
HTML (HyperText MarkUp Language) – язык разметки гипертекстовых документов.
Слайд 3World Wide Web: понятия
web-страница или html-документ (web-page) – отдельный гипертекстовый
документ;
web-узел (web-site) – система взаимосвязанных гипертекстовых документов;
web-клиент (web-client) – приложение,
выполняющее запросы к web-серверу и отображающее на экране пользователя затребованный документ;
web-сервер (web-server) – приложение, которое управляет доступом к web-узлу/ам;
протокол HTTP (HyperText Transfer Protocol) – стандарт, определяющий правила передачи html-документов и их отображения.
Слайд 4Структура URL
На основе доменного адреса узла для обращения к конкретному
ресурсу на данном узле был разработан еще один способ адресации.
Адрес ресурса записывается в форме URL (Uniform Resource Locator – указатель на универсальный ресурс), структура которого следующая:
протокол://тип_ресурса.абсолютн_сетев_адрес/
протокол://тип_ресурса.абсолютн_сетев_адрес/относительный_сетевой_адрес
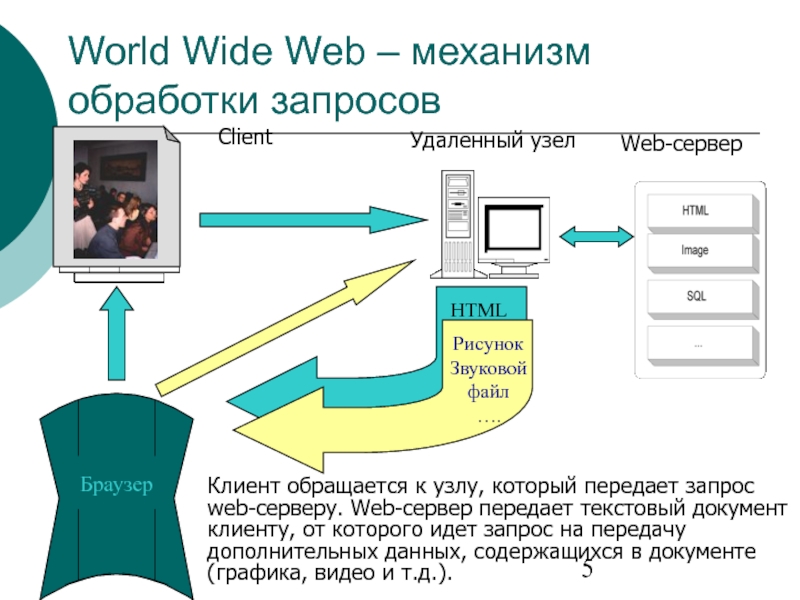
Слайд 5World Wide Web – механизм обработки запросов
Клиент обращается к узлу,
который передает запрос web-серверу. Web-сервер передает текстовый документ клиенту, от
которого идет запрос на передачу дополнительных данных, содержащихся в документе (графика, видео и т.д.).
Слайд 6Структура языка HTML
Тег (дескриптор) – инструкция языка HTML. Тег может
быть открывающий () и закрывающий (), причем открывающий тег может
иметь атрибуты (параметры), влияющие на его поведение.
Контейнер (блок)– структура, состоящая из открывающего и закрывающего тегов или только открывающего.
Примеры:
<ТЕГ параметр1=значение1...>
текст
другие конструкции
<ТЕГ параметр1=значение1...>
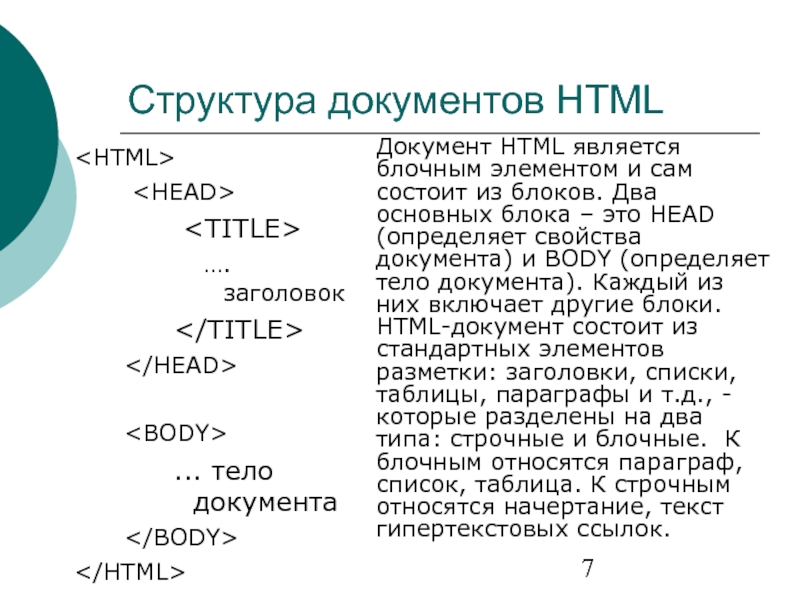
Слайд 7Структура документов HTML
….заголовок
... тело документа
Документ HTML является блочным
элементом и сам состоит из блоков. Два основных блока –
это HEAD (определяет свойства документа) и BODY (определяет тело документа). Каждый из них включает другие блоки. HTML-документ состоит из стандартных элементов разметки: заголовки, списки, таблицы, параграфы и т.д., - которые разделены на два типа: строчные и блочные. К блочным относятся параграф, список, таблица. К строчным относятся начертание, текст гипертекстовых ссылок.
Слайд 8Графическое представление структуры HTML-документа
Структура языка HTML определена в Document Type
Definition спецификации HTML, которую можно найти по адресу http://www.w3.org.
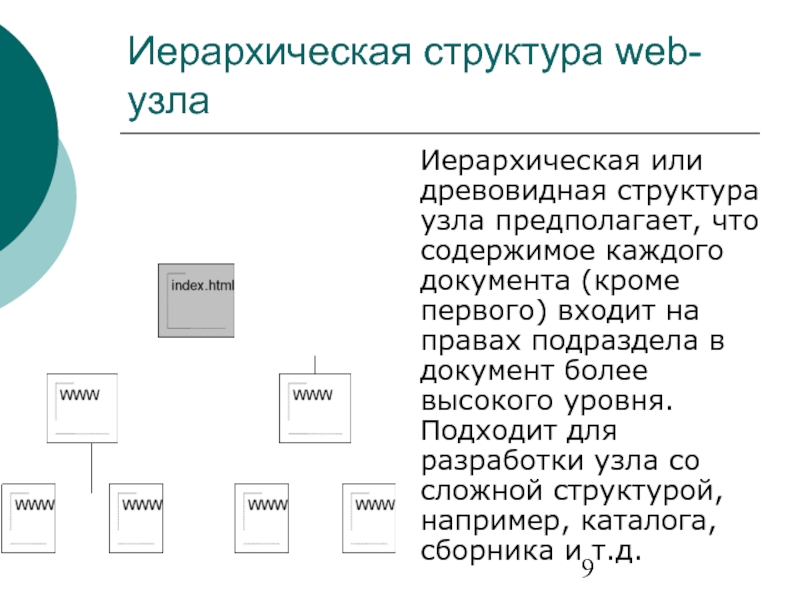
Слайд 9Иерархическая структура web-узла
Иерархическая или древовидная структура узла предполагает, что содержимое
каждого документа (кроме первого) входит на правах подраздела в документ
более высокого уровня. Подходит для разработки узла со сложной структурой, например, каталога, сборника и т.д.
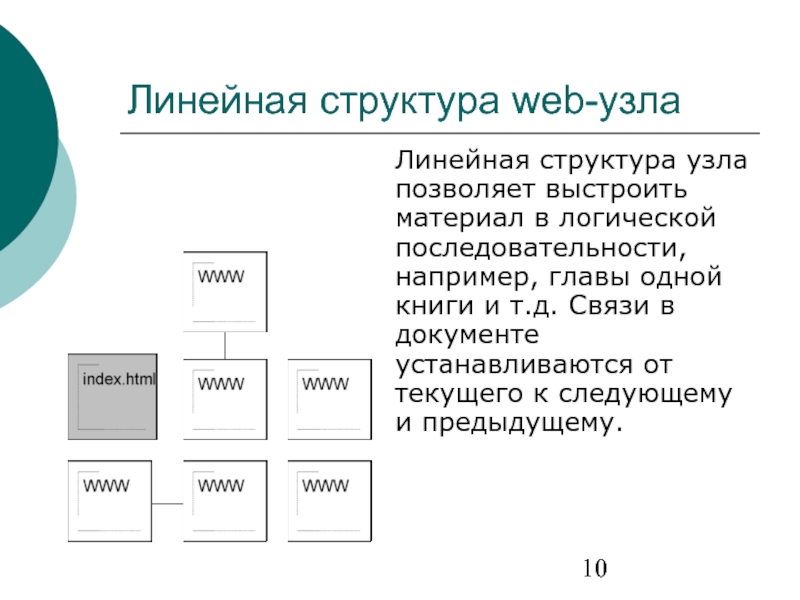
Слайд 10Линейная структура web-узла
Линейная структура узла позволяет выстроить материал в логической
последовательности, например, главы одной книги и т.д. Связи в документе
устанавливаются от текущего к следующему и предыдущему.
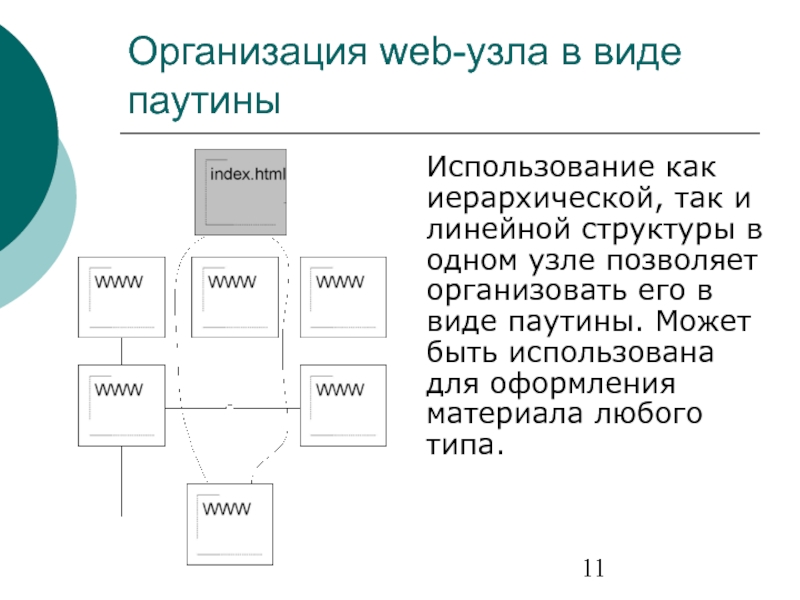
Слайд 11Организация web-узла в виде паутины
Использование как иерархической, так и линейной
структуры в одном узле позволяет организовать его в виде паутины.
Может быть использована для оформления материала любого типа.
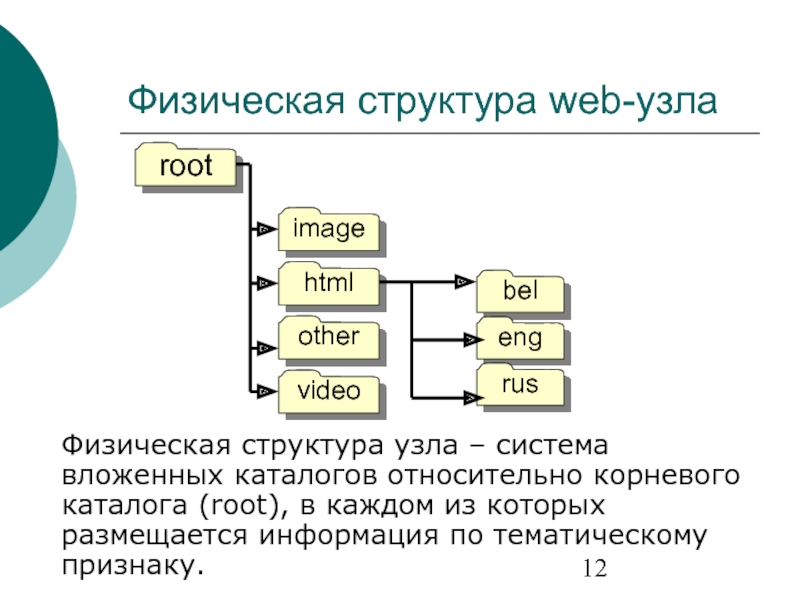
Слайд 12Физическая структура web-узла
Физическая структура узла – система вложенных каталогов относительно
корневого каталога (root), в каждом из которых размещается информация по
тематическому признаку.
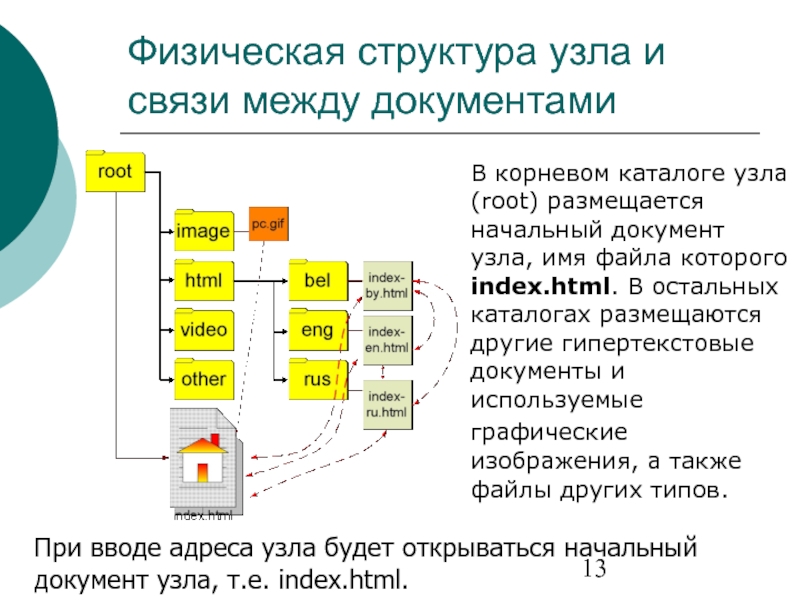
Слайд 13Физическая структура узла и связи между документами
В корневом каталоге узла
(root) размещается начальный документ узла, имя файла которого index.html. В
остальных каталогах размещаются другие гипертекстовые документы и используемые графические изображения, а также файлы других типов.
При вводе адреса узла будет открываться начальный документ узла, т.е. index.html.
Слайд 15Абсолютный и относительный путь
xyz.html
Файл HTML с именем xyz.html находится в
текущем каталоге;
abc/xyz.html
Файл HTML с именем xyz.html находится в подкаталоге abc
текущего каталога;
http://myDomain.by/abc/xyz.html
Файл HTML с именем xyz.html находится в каталоге abc на сервере MyDomain.by;
Слайд 16Абсолютный и относительный путь
../abc/xyz.html
Файл HTML с именем xyz.html находится в
подкаталоге abc каталога, лежащего на один уровень выше текущего;
../../abc/xyz.html
Файл HTML
с именем xyz.html находится в подкаталоге abc каталога, лежащего на два уровня выше текущего.
Слайд 17Типы связей
Связь устанавливаемая между гипертекстовыми документами называется ссылкой (link) или
гиперссылкой (hyperlink). Существуют следующие типы связей:
ссылка на закладку (якорь)
– обращение к установленной метке, где якорь (anchor) или закладка (bookmark) – установка метки перед определенным блоком документа;
относительная ссылка – путь к файлу относительно корневого каталога узла;
абсолютная ссылка – полный путь к файлу с указанием доменного адреса узла и пути к файлу на данному узле.
Слайд 18Методы проектирования HTML-документов
средства визуального проектирования:
Adobe Dreamweaver, Amaya, др.;
средства для подготовки
документов в исходных кодах (html-кодирование):
простой текстовый редактор;
специализированные html-редакторы, например
Amaya, CoffeCup, Блокнот и др.
Слайд 19Этапы разработки документа/узла
создание на бумаге макета начального документа и внутренних
документов узла;
реализация макета в графическом редакторе с учетом предполагаемой цветовой
гаммы;
перенос разработанного макета в редактор визуального проектирования и его реализация в нем;
создание на основе макета шаблона/ов для внутренних документов узла;
создание на основе шаблона документов и наполнение их содержимым;
публикация (копирование) узла на удаленный компьютер;
проверка корректности ссылок.
Слайд 20Требования к дизайну домашней страницы
информационное наполнение;
дизайн;
скорость загрузки документа;
удобная система навигации;
отсутствие
орфографических и грамматических ошибок;
наличие реквизитов для обратной связи (e-mail, телефон,
почтовый адрес и т.д.).
Слайд 21Требования к дизайну сайта в целом
использование единой цветовой гаммы;
стилизация оформления
текстовых элементов, т.е. одинаковое начертание, размер шрифта, выравнивание абзацев и
т.д.;
стилизация оформления списков, таблиц, ссылок, меню и т.д.;
использование шапок (заголовок, логотип, разделители, элементы навигации) и реквизитов (почтовые адреса, ссылки на авторские права и т.д.)
наличие графических элементов, оформленных в едином стиле.
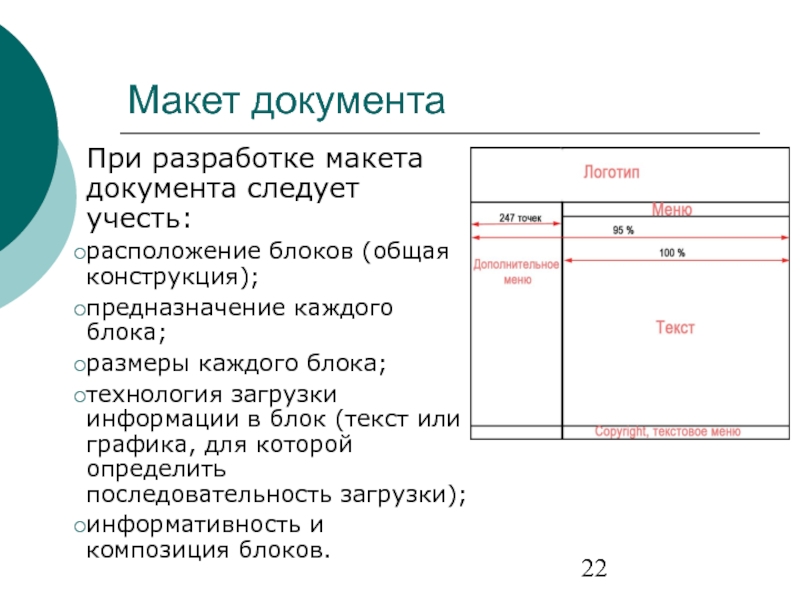
Слайд 22Макет документа
При разработке макета документа следует учесть:
расположение блоков (общая конструкция);
предназначение
каждого блока;
размеры каждого блока;
технология загрузки информации в блок (текст или
графика, для которой определить последовательность загрузки);
информативность и композиция блоков.
Слайд 23Силовые зоны активности
Диаметр круговых элементов определяет ширину зоны активности. Элемент
1 – максимальная зона активности, а 0 – минимальная. Плотность
линий в прямоугольных зонах также влияет на их степень активности. Левая и верхняя сторона прямоугольника обладают максимальной степенью активности и очень удобны для расположения систем навигации по узлу (меню).
Слайд 24Цветовая гамма
Правила выбора:
контрастная схема (темное на светлом фоне);
корректное использование светлых
шрифтов на темном фоне;
корректное смешивание теплых цветов с холодными;
корректное смешивание
пастельных тонов с природно-яркими тонами.
Сочетаются цвета, расположенные напротив друг друга в цветовом кругу. При выборе трех цветов исключаются цвета, расположенные в секторах напротив.
Слайд 25Параметры изображения
Качество любого изображения определяется следующими параметрами: разрешение и глубина
цвета. Разрешение – это количество пикселов изображения. Для экранного изображения
совпадает с параметрами монитора, например, изображения с разрешением 72 pixels/inch рассчитаны на оптимальное отображение на мониторах с разрешением 800х600. Глубина цвета – это количество цветов, которые могут быть использованы в изображении. Характеризуется количеством бит, используемых для хранения каждой точки изображения.
Слайд 26Форматы графических файлов
.gif (Graphics Interchange Format) – глубина цвета для
данного формата 8 бит на пиксел (256 цветов);
.jpg (JPEG -
Joint Photographic Experts Group) – глубина цвета для данного формата 24 бита на пиксел (полноцветное изображение);
.png (Portable Network Graphics) – данный формат реализует более эффективное сжатие без потерь, чем GIF-формат и позволяет хранить полноцветные изображения и т.д.
Слайд 27Практическая часть
Обязательные метки
открытие/закрытие документа
начало/конец заголовка
название документа
начало/конец
тела
— заголовки 6 уровней
абзац
Метки и
могут содержать дополнительный атрибут например:
Выравнивание заголовка по центру
или
Образец абзаца с выравниванием
по правому краю
Слайд 28Практическая часть
Непарные метки
новая строка(стихотворения)
длинная горизонтальная линия
Комментарии
Браузеры игнорируют любой
текст, помещенный между . Это удобно для размещения
комментариев.
Слайд 29Реализация
Пример 1
Привет!
Это чуть
более сложный пример
HTML-документа
Теперь мы знаем, что абзац можно
выравнивать
не только влево,
но и по центру
или по правому краю.