Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript. Основи Лекція 1
Содержание
- 1. JavaScript. Основи Лекція 1
- 2. JavaScript. Основи Лекція 1ЕЛЕМЕНТИ МОВИ ВступВпровадження в
- 3. ВступJavaScript (ECMAScript) - прототипно-орієнтована скриптова мова програмування.Користувальницький
- 4. Вступ... JS був зобов'язаний «виглядати як Java»,
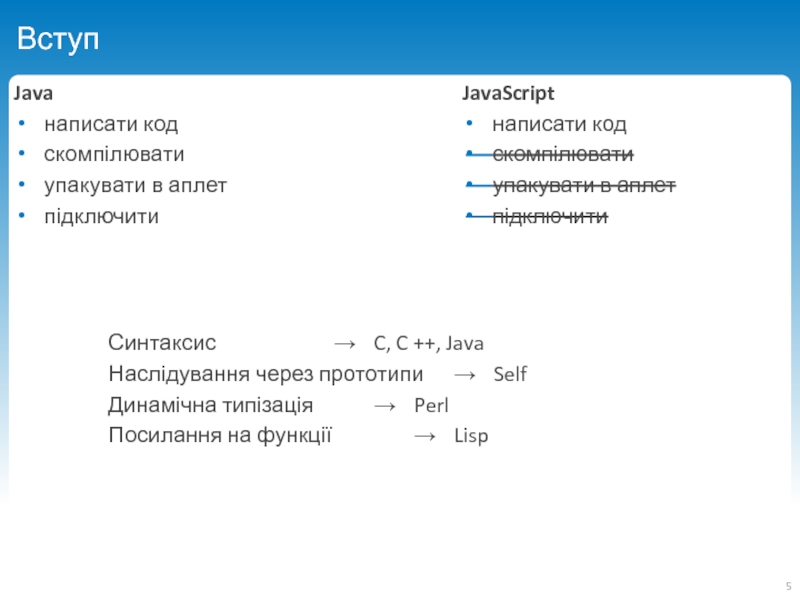
- 5. ВступJavaнаписати кодскомпілюватиупакувати в аплетпідключитиJavaScriptнаписати кодскомпілюватиупакувати в аплетпідключитиСинтаксис
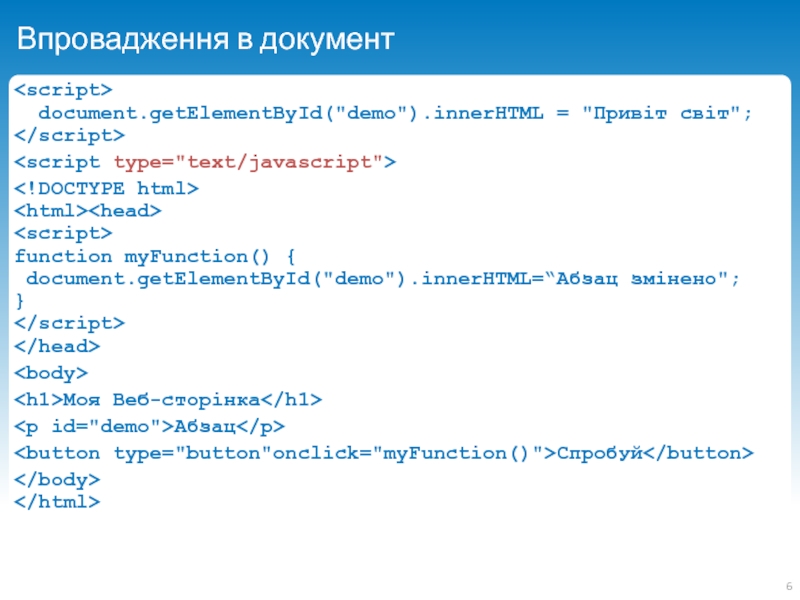
- 6. Впровадження в документ document.getElementById("demo").innerHTML = "Привіт
- 7. Впровадження в документЗовнішній JavaScriptСценарії можуть бути розміщені
- 8. Лексична структура (Lexical structure)Лексична структура мови програмування
- 9. КоментаріОднорядковий коментар// Однорядковий коментарБагаторядковий/ * багато рядковий коментар* /
- 10. ЗмінніЗмінна складається з імені та виділеної області
- 11. Іменування зміннихІм’я може складатися з; A-z 0-9 _ $Ім'я не
- 12. Типи даних (Data Types)Елементарні типи Числовий (Number)
- 13. Числовий формат (Number)0, 117, -345 // десяткове,
- 14. Числовий формат (Number)Спеціальні значенняNaNЯкщо математична операція не
- 15. Типи данихЛогічний тип даних.Дані зберігаються в змінної
- 16. Типи данихundefined - невизначене значенняvar a;console.log (a);
- 17. Арифметичні операціїПріоритети арифметичних операцій:добуток, ділення, ділення по модулю;додавання, віднімання.Операції одного рівня виконуються зліва направо.
- 18. Інкремент і декрементІснує два способи запису цих
- 19. Перетворення типівВажливо пам'ятати, що в операції додавання,
- 20. Перетворення типівПеретворення в числовий тип Number здійснюється:Number() Number("1")
- 21. Перетворення типівПеретворення в рядковий тип String Функція
- 22. Арифметичні операції із присвоюванням var x =
- 23. Операції відношення. Логічні операціїПриклад2 > 5 //
- 24. "==" vs "==="
- 25. Котрольні питання
- 26. Скачать презентанцию
JavaScript. Основи Лекція 1ЕЛЕМЕНТИ МОВИ ВступВпровадження в документЛексична структура (Lexical structure)КоментаріЗмінніІдентифікатриТИПИ ДАНИХТипи данихПеретворення типівОПЕРАЦІЇ НАД ОПЕРАНДАМИ Арифметичні операціїОперації присвоюванняОперації відношення Логічні операції
Слайды и текст этой презентации
Слайд 2JavaScript. Основи
Лекція 1
ЕЛЕМЕНТИ МОВИ
Вступ
Впровадження в документ
Лексична структура (Lexical structure)
Коментарі
Змінні
Ідентифікатри
ТИПИ
ДАНИХ
операціїСлайд 3Вступ
JavaScript (ECMAScript) - прототипно-орієнтована скриптова мова програмування.
Користувальницький інтерфейс
Створення візуальних ефектів
(анімація)
Виконання нескладних обчислень.
Перевірка даних введених користувачем.
Маніпуляція даними введеними користувачем у
форми.Пошук за даними вбудованим в завантажується сторінку.
Збереження даних в cookies.
Динамічна зміна вмісту сторінки (DHTML).
Пряма взаємодія з сервером без перезавантаження всієї сторінки (AJAX).
Слайд 4Вступ
... JS був зобов'язаний «виглядати як Java», тільки трохи менше,
бути таким собі молодшим братом-простаком для Java ...
... Крім того,
він повинен був бути написаний за 10 днів, а інакше ми б мали щось гірше JS ... У той час ми повинні були рухатися дуже швидко, тому що знали, що Microsoft йде за нами ...Брендан Айк (Brendan Eich)
Слайд 5Вступ
Java
написати код
скомпілювати
упакувати в аплет
підключити
JavaScript
написати код
скомпілювати
упакувати в аплет
підключити
Синтаксис → C, C
++, Java
Наслідування через прототипи → Self
Динамічна типізація → Perl
Посилання на
функції → LispСлайд 6Впровадження в документ
document.getElementById("demo").innerHTML = "Привіт світ";
function myFunction() {
document.getElementById("demo").innerHTML=“Абзац
змінено";
}
Моя Веб-сторінка
Абзац
Спробуй
Слайд 7Впровадження в документ
Зовнішній JavaScript
Сценарії можуть бути розміщені в зовнішніх файлах.
Зовнішні
скрипти практичні, коли той же код використовується в різних веб-сторінках.
JavaScript-файли
мають розширення .js.Приклад:
Тег
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть