вивчає технології опрацювання графічних зображень за допомогою комп’ютерної техніки.
Об’єкт КГ
– графічне зображення.Залежно від способу побудови розрізняють види КГ:
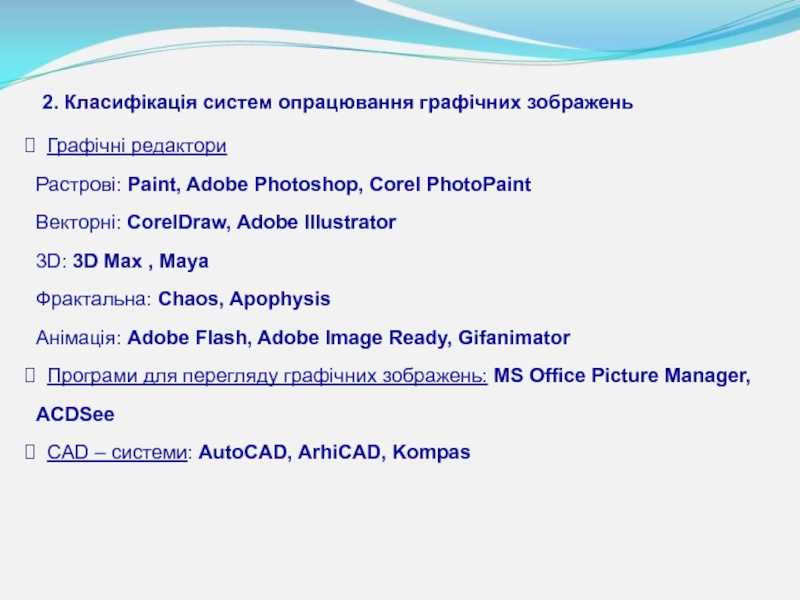
Растрова
Векторна
Фрактальна
3D-графіка