Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
МДК 01.01 Разработка программных модулей
Содержание
- 1. МДК 01.01 Разработка программных модулей
- 2. Графические построения
- 3. ГрафикаПоявление операционной системы Microsoft Windows избавило программистов
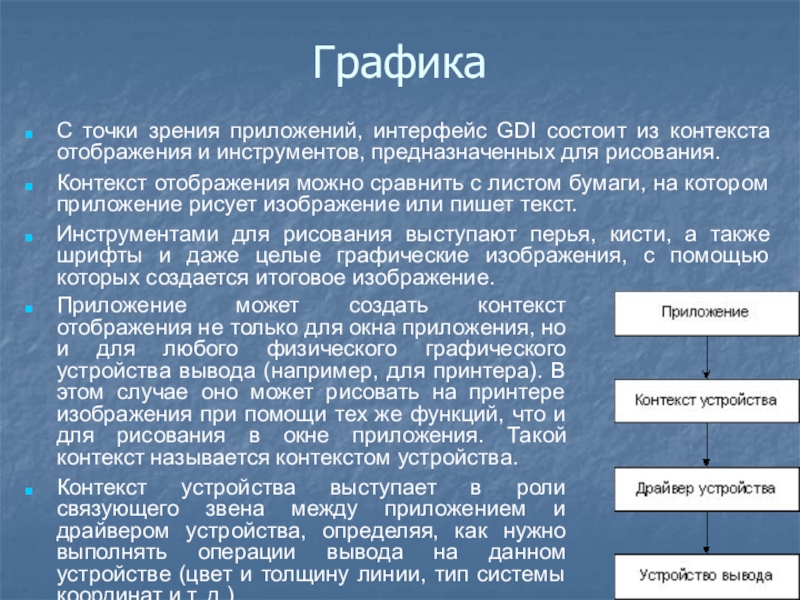
- 4. ГрафикаС точки зрения приложений, интерфейс GDI состоит
- 5. Класс GraphicsКонцепция графического интерфейса GDI+ несколько отличается
- 6. Класс Graphicspublic partial class Form1 : Form{ //
- 7. Класс Graphicspublic partial class Form1 : Form{ //
- 8. Класс GraphicsВ приведённом примере в классе формы
- 9. ЛинияМетод DrawLine рисует линию, соединяющую две точки
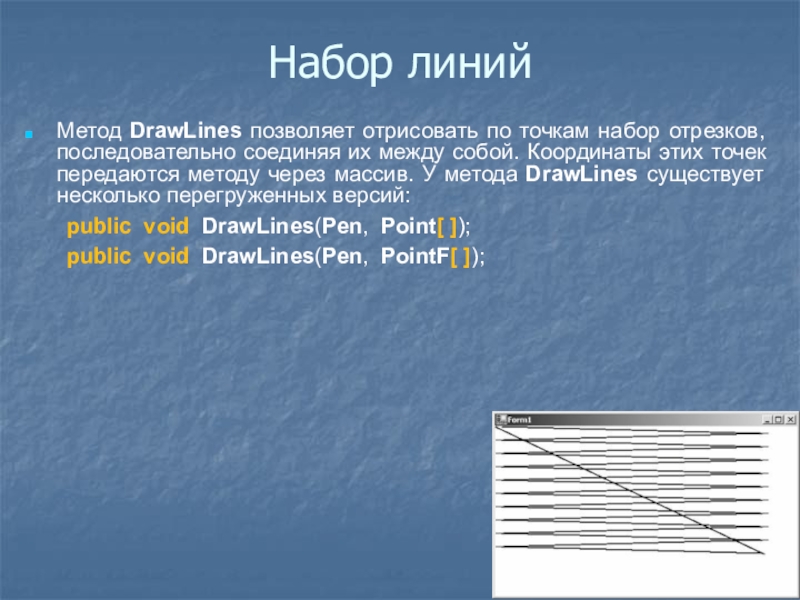
- 10. Набор линийМетод DrawLines позволяет отрисовать по точкам
- 11. ПрямоугольникМетод DrawRectangle обеспечивает отрисовку прямоугольников одним из
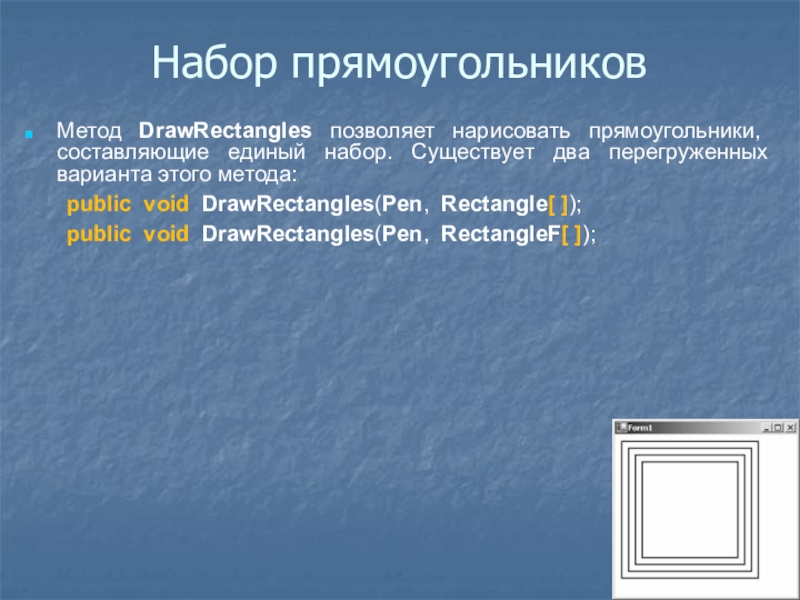
- 12. Набор прямоугольниковМетод DrawRectangles позволяет нарисовать прямоугольники, составляющие
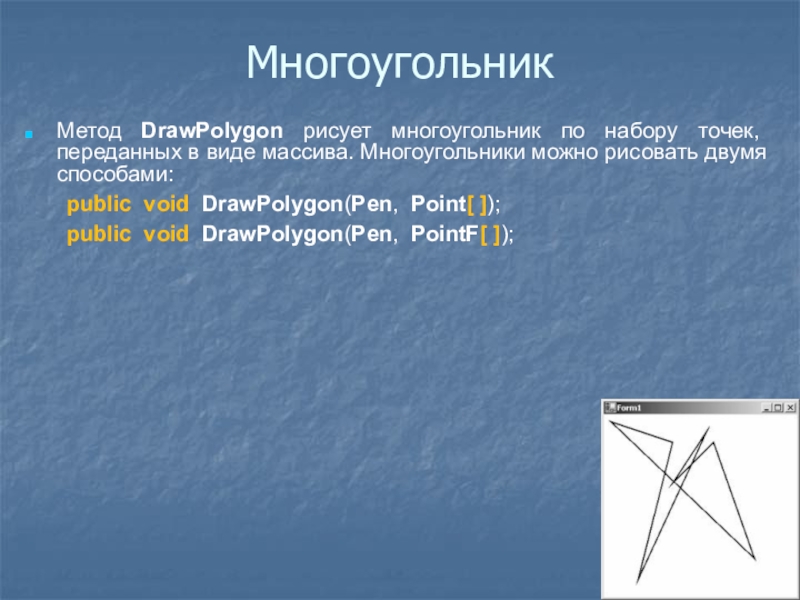
- 13. МногоугольникМетод DrawPolygon рисует многоугольник по набору точек,
- 14. ЭллипсМетод DrawEllipse рисует эллипс, вписанный в заданную
- 15. Сегмент эллипса (дуга)Метод DrawArc позволяет построить сегмент
- 16. Замкнутый сегмент эллипсаМетод DrawPie позволяет нарисовать замкнутый
- 17. Кривые БезьеКривая Безье представляет собой кривую, которая
- 18. Набор кривых БезьеМетод DrawBeziers позволяет задавать координаты
- 19. СплайныСплайн представляет собой линию с плавными изгибами,
- 20. Замкнутые сплайныМетод DrawCurve позволял отрисовать сплайн, который
- 21. ЛитератураФролов А.В., Фролов Г.В. Визуальное проектирование приложений C#. – М.: КУДИЦ-Образ, 2003. – 512 с.Интернет-версия: http://www.frolov-lib.ru/books/msnet/c_sharp2/ch10.html
- 22. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1МДК 01.01 Разработка программных модулей
Пушкарев Александр Николаевич
к.т.н., преподаватель
ГАПОУ ТО «Колледж
цифровых и педагогических технологий»
Слайд 3Графика
Появление операционной системы Microsoft Windows избавило программистов от необходимости учитывать
аппаратные особенности видеоадаптеров – новая операционная система переложила эту задачу
на драйверы видеоадаптеров. Драйверы создаются разработчиками видеоадаптеров и обеспечивают наилучшую реализацию возможностей аппаратуры.Для эффективной работы с графикой программных приложений в Windows был предусмотрен целый набор системных функций, реализующих интерфейс графических устройств. Указанный набор сокращенно называется GDI (Graphics Device Interface).
Впоследствии с появлением платформы .NET в её библиотеке Microsoft .NET Framework приложениям стала доступна усовершенствованная версия интерфейса GDI+.
Слайд 4Графика
С точки зрения приложений, интерфейс GDI состоит из контекста отображения
и инструментов, предназначенных для рисования.
Контекст отображения можно сравнить с листом
бумаги, на котором приложение рисует изображение или пишет текст.Инструментами для рисования выступают перья, кисти, а также шрифты и даже целые графические изображения, с помощью которых создается итоговое изображение.
Приложение может создать контекст отображения не только для окна приложения, но и для любого физического графического устройства вывода (например, для принтера). В этом случае оно может рисовать на принтере изображения при помощи тех же функций, что и для рисования в окне приложения. Такой контекст называется контекстом устройства.
Контекст устройства выступает в роли связующего звена между приложением и драйвером устройства, определяя, как нужно выполнять операции вывода на данном устройстве (цвет и толщину линии, тип системы координат и т. д.).
Слайд 5Класс Graphics
Концепция графического интерфейса GDI+ несколько отличается от концепции «классического»
графического интерфейса GDI, с которым привыкли иметь дело разработчики приложений
Microsoft Windows.Прежде всего это касается класса Graphics, реализующего в себе как свойства контекста отображения, так и инструменты, предназначенные для рисования в этом контексте.
Для того чтобы приложение могло что-нибудь нарисовать в окне, оно должно, прежде всего, получить или создать для этого окна объект класса Graphics. Далее, пользуясь свойствами и методами этого объекта, приложение может рисовать в окне различные фигуры или текстовые строки.
Каждое окно в операционной системе Windows имеет свой идентификатор (handle). Зная идентификатор окна, можно легко получить связанный с этим окном контекст отображения. Приложения, разрабатываемый с использованием Microsoft .NET Framework, могут получить идентификатор формы или любого другого элемента управления через их свойство Handle.
Рассмотрим пример приложения, позволяющего пользователю рисовать на форме, используя мышь.
Слайд 6Класс Graphics
public partial class Form1 : Form
{
// Переменная doDraw указывает,
следует ли рисовать мышью
bool doDraw = false;
// Нажатие кнопки мыши
включает режим рисованияprivate void Form1_MouseDown(object sender,
MouseEventArgs e)
{
doDraw = true;
}
// Отпускание кнопки мыши выключает режим рисования
private void Form1_MouseUp(object sender,
MouseEventArgs e)
{
doDraw = false;
}
// Продолжение – на следующем слайде
Слайд 7Класс Graphics
public partial class Form1 : Form
{
// При движении мышью
рисуем, если включен режим
private void Form1_MouseMove(object sender,
MouseEventArgs e)
{
if (doDraw)
{
Graphics g
= Graphics.FromHwnd(this.Handle);SolidBrush redBrush = new SolidBrush(Color.Red);
g.FillRectangle(redBrush, e.X, e.Y, 1, 1);
}
}
}
Слайд 8Класс Graphics
В приведённом примере в классе формы создаётся булева переменная
doDraw, которая должна сигнализировать о том, следует ли рисовать линию
на форме, когда пользователь перемещает курсор мыши по её поверхности.Для установки определённого значения этой переменной используются события нажатия и отпускания кнопки мыши.
В событии движения мыши по форме создаётся переменная g класса Graphics, в которую записывается ссылка на экземпляр данного класса, реализующего контекст отображения формы. Для получения ссылки используется метод FromHwnd класса Graphics, в качестве параметра принимающий идентификатор элемента управления, который записан в его свойстве Handle. В нашем примере мы получаем идентификатор формы при помощи конструкции this.Handle.
Для рисования на форме используется один из инструментов, доступных в GDI+, – кисть, описываемая классом SolidBrush. При помощи конструктора данного класса в переменную redBrush передаётся ссылка на новый экземпляр кисти красного цвета. С её помощью через метод FillRectangle класса Graphics, закрашивается квадрат с единичной стороной (пиксель), расположенный в том месте, где пользователь провёл мышью.
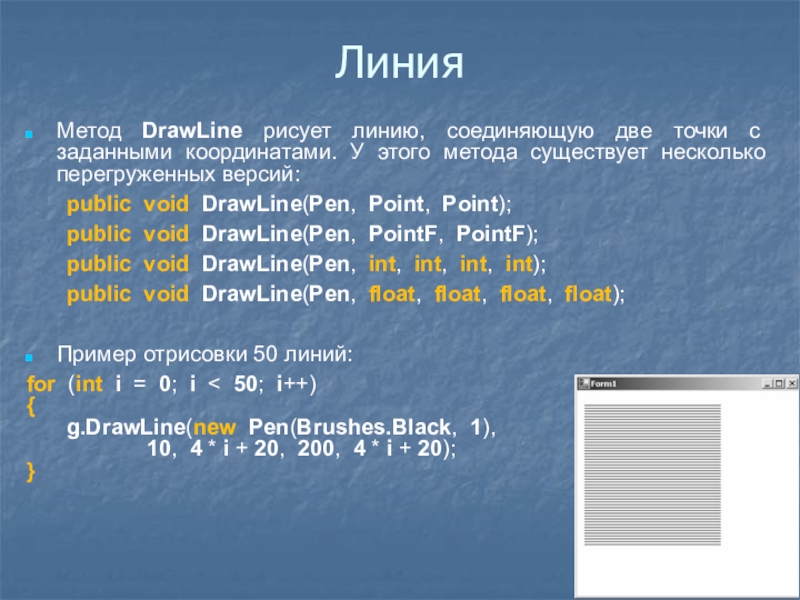
Слайд 9Линия
Метод DrawLine рисует линию, соединяющую две точки с заданными координатами.
У этого метода существует несколько перегруженных версий:
public void DrawLine(Pen, Point,
Point);public void DrawLine(Pen, PointF, PointF);
public void DrawLine(Pen, int, int, int, int);
public void DrawLine(Pen, float, float, float, float);
Пример отрисовки 50 линий:
for (int i = 0; i < 50; i++)
{
g.DrawLine(new Pen(Brushes.Black, 1),
10, 4 * i + 20, 200, 4 * i + 20);
}
Слайд 10Набор линий
Метод DrawLines позволяет отрисовать по точкам набор отрезков, последовательно
соединяя их между собой. Координаты этих точек передаются методу через
массив. У метода DrawLines существует несколько перегруженных версий:public void DrawLines(Pen, Point[ ]);
public void DrawLines(Pen, PointF[ ]);
Слайд 11Прямоугольник
Метод DrawRectangle обеспечивает отрисовку прямоугольников одним из трёх доступных способов:
public
void DrawRectangle(Pen, Rectangle);
public void DrawRectangle(Pen, int, int, int, int);
public void
DrawRectangle(Pen, float, float, float, float);Слайд 12Набор прямоугольников
Метод DrawRectangles позволяет нарисовать прямоугольники, составляющие единый набор. Существует
два перегруженных варианта этого метода:
public void DrawRectangles(Pen, Rectangle[ ]);
public void
DrawRectangles(Pen, RectangleF[ ]);Слайд 13Многоугольник
Метод DrawPolygon рисует многоугольник по набору точек, переданных в виде
массива. Многоугольники можно рисовать двумя способами:
public void DrawPolygon(Pen, Point[ ]);
public
void DrawPolygon(Pen, PointF[ ]);Слайд 14Эллипс
Метод DrawEllipse рисует эллипс, вписанный в заданную прямоугольную область. Расположение
и размеры области передаются в метод одним из четырёх способов:
public
void DrawEllipse(Pen, Rectangle);public void DrawEllipse(Pen, RectangleF );
public void DrawEllipse(Pen, int, int, int, int);
public void DrawEllipse(Pen, float, float, float, float);
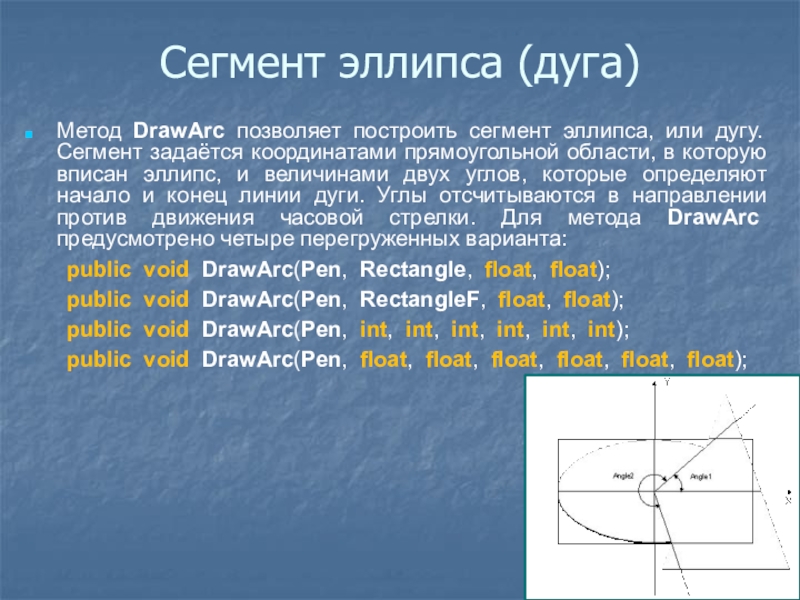
Слайд 15Сегмент эллипса (дуга)
Метод DrawArc позволяет построить сегмент эллипса, или дугу.
Сегмент задаётся координатами прямоугольной области, в которую вписан эллипс, и
величинами двух углов, которые определяют начало и конец линии дуги. Углы отсчитываются в направлении против движения часовой стрелки. Для метода DrawArc предусмотрено четыре перегруженных варианта:public void DrawArc(Pen, Rectangle, float, float);
public void DrawArc(Pen, RectangleF, float, float);
public void DrawArc(Pen, int, int, int, int, int, int);
public void DrawArc(Pen, float, float, float, float, float, float);
Слайд 16Замкнутый сегмент эллипса
Метод DrawPie позволяет нарисовать замкнутый сегмент эллипса, который
по форме напоминает кусок пирога (pie). Перегруженные варианты вызова данного
метода аналогичны вариантам вызова метода DrawArc:public void DrawPie(Pen, Rectangle, float, float);
public void DrawPie(Pen, RectangleF, float, float);
public void DrawPie(Pen, int, int, int, int, int, int);
public void DrawPie(Pen, float, float, float, float, float, float);
Слайд 17Кривые Безье
Кривая Безье представляет собой кривую, которая задается четырьмя точками.
Две из них определяют начало и конец дуги, а две
другие управляют её изгибами – кривая стремится достигнуть этих двух точек. Для отрисовки кривых Безье используется метод, имеющий три перегруженных варианта:public void DrawBezier(Pen, Point, Point, Point, Point);
public void DrawBezier(Pen, PointF, PointF, PointF, PointF);
public void DrawBezier(Pen, float, float, float, float, float, float , float, float);
Слайд 18Набор кривых Безье
Метод DrawBeziers позволяет задавать координаты точек в виде
массива. Данный метод представлен двумя вариантами:
public void DrawBeziers(Pen, Point[ ]);
public
void DrawBeziers(Pen, PointF[ ]);Слайд 19Сплайны
Сплайн представляет собой линию с плавными изгибами, проходящую через заданные
ключевые точки. В отличие от кривой Безье, сплайн проходит через
все свои ключевые точки, а не только через первую и последнюю.Для рисования сплайнов используется метод DrawCurve в одном из двух своих перегруженных вариантов:
public void DrawCurve(Pen, Point[ ]);
public void DrawCurve(Pen, PointF[ ]);
Слайд 20Замкнутые сплайны
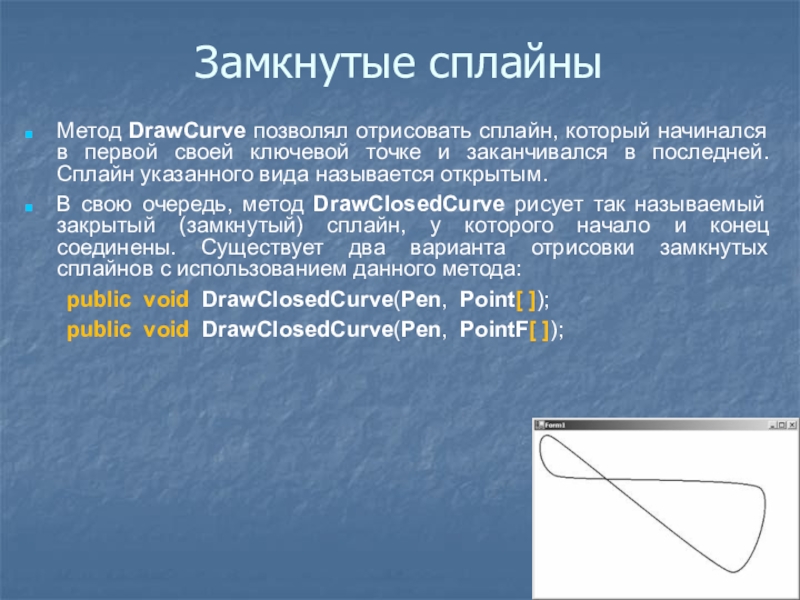
Метод DrawCurve позволял отрисовать сплайн, который начинался в первой
своей ключевой точке и заканчивался в последней. Сплайн указанного вида
называется открытым.В свою очередь, метод DrawClosedCurve рисует так называемый закрытый (замкнутый) сплайн, у которого начало и конец соединены. Существует два варианта отрисовки замкнутых сплайнов с использованием данного метода:
public void DrawClosedCurve(Pen, Point[ ]);
public void DrawClosedCurve(Pen, PointF[ ]);