Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Методы создания и сопровождения сайта
Содержание
- 1. Методы создания и сопровождения сайта
- 2. Сайт (от англ. site – место, местоположение,
- 3. Виды сайтов
- 4. Создание WEB-сайта начинается с планирования его структуры,
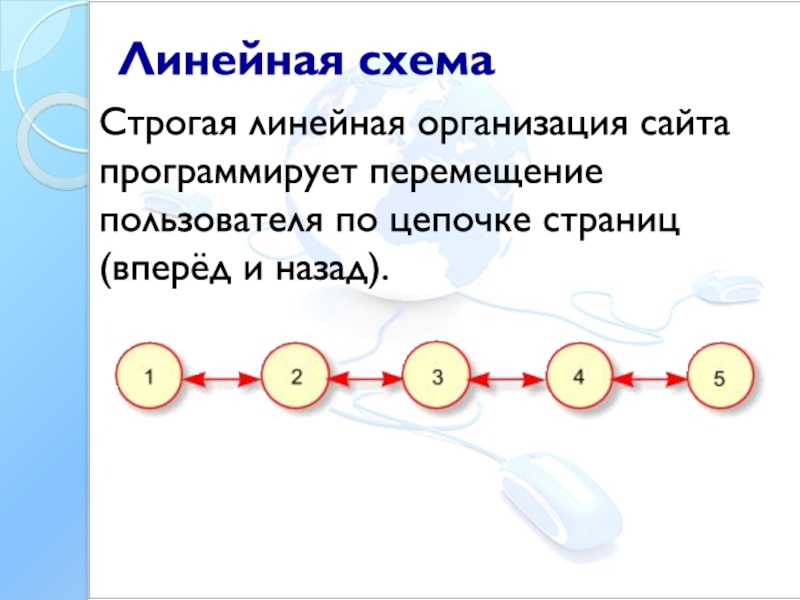
- 5. Линейная схемаСтрогая линейная организация сайта программирует перемещение пользователя по цепочке страниц (вперёд и назад).
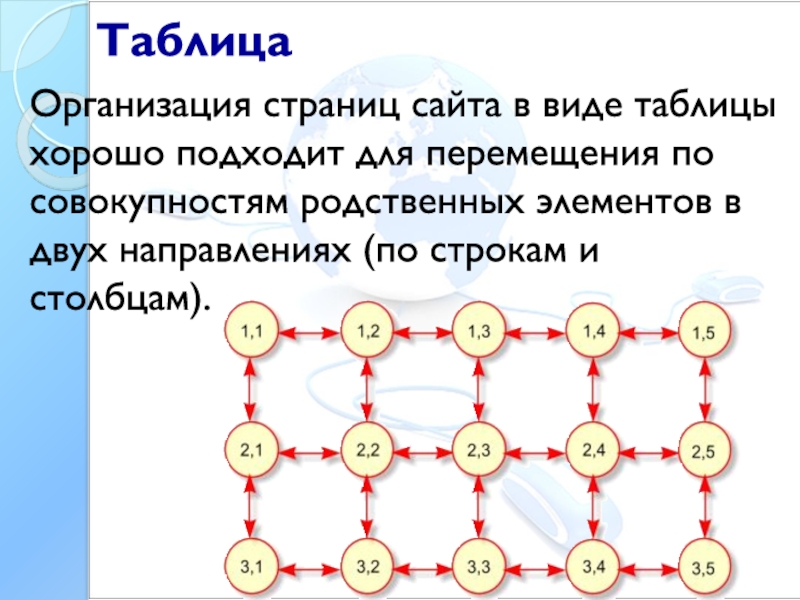
- 6. ТаблицаОрганизация страниц сайта в виде таблицы хорошо
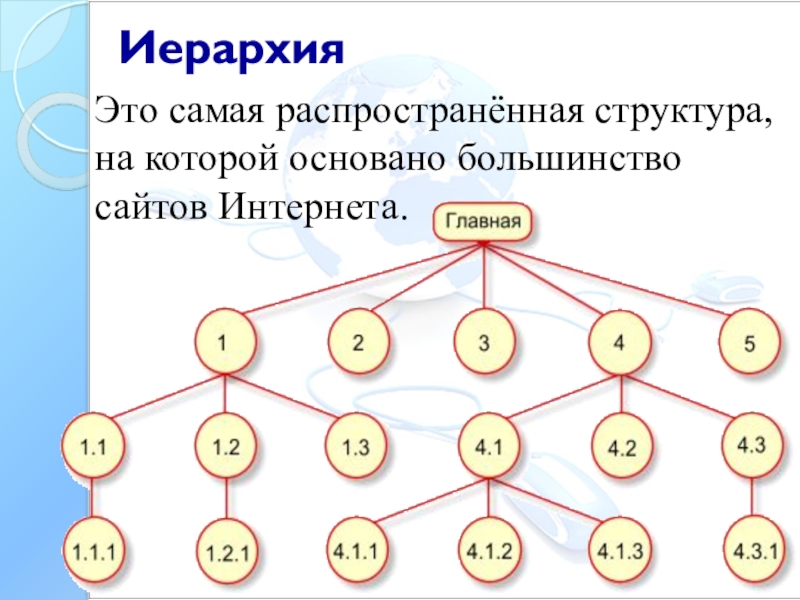
- 7. ИерархияЭто самая распространённая структура, на которой основано большинство сайтов Интернета.
- 8. Постоянные элементы сайтаКаждая страница сайта должна иметь
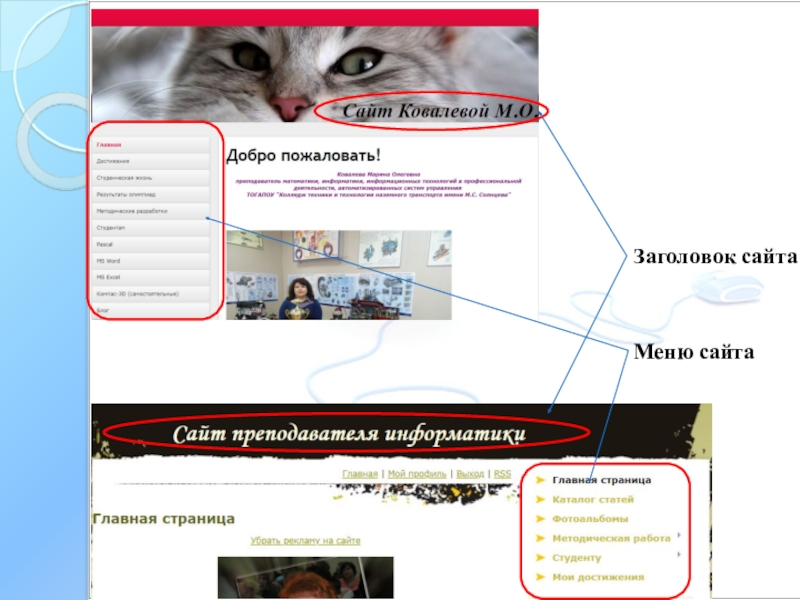
- 9. Заголовок сайтаМеню сайта
- 10. Заголовок страницы должен располагаться ниже заголовка сайта
- 11. Главное менюЧисло пунктов, их названия и порядок
- 12. Главная страницаНе помещайте на главную страницу рекламные
- 13. Текст разбивайте на небольшие абзацы. Абзацы
- 14. Слайд 14
- 15. Этапы создания сайтаАнализ и проектирование сайтаИнформационное наполнение сайтаКреатив, или визуальная составляющая сайтаНаписание кодаТестированиеПубликацияРаскруткаПоддержка
- 16. Язык разметкигипертекста HTML(Hyper Text Markup Language) Текстовый
- 17. Способы создания сайтаЯзык разметкигипертекста HTMLТекстовый редактор MS
- 18. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Сайт (от англ. site – место, местоположение, позиция) – совокупность
страниц, объединенных одной общей темой, дизайном, имеющих взаимосвязанную систему ссылок,
расположенных в сети Интернет.Что такое сайт?
Слайд 4Создание WEB-сайта начинается с планирования его структуры, т.е. макета сайта
в целом, общего макета страниц, макетов отдельных страниц.
Макет сайта задает структуру
будущего сайта - количество и тематику отдельных страниц, иерархию страниц.Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Слайд 5Линейная схема
Строгая линейная организация сайта программирует перемещение пользователя по цепочке
страниц (вперёд и назад).
Слайд 6Таблица
Организация страниц сайта в виде таблицы хорошо подходит для перемещения
по совокупностям родственных элементов в двух направлениях (по строкам и
столбцам).Слайд 7Иерархия
Это самая распространённая структура, на которой основано большинство сайтов Интернета.
Слайд 8Постоянные элементы сайта
Каждая страница сайта должна иметь постоянные элементы, которые
крепко держат своё место на экране при листании страниц:
Логотип
– это эмблема, уникальное изображение, по которому сайт отличают от других (не обязательно)Заголовок сайта – отображает содержание сайта (обязательно)
Главное меню – названия страниц сайта, работает как гиперссылка (обязательно)
Слайд 10Заголовок страницы должен располагаться ниже заголовка сайта или ниже горизонтального
меню, если оно имеется под заголовком сайта.
Заголовок окна должен буквально
повторять заголовок страницы.Заголовок страницы и окна
Слайд 11Главное меню
Число пунктов, их названия и порядок в главном меню
не должны меняться при листании страниц.
В меню обязательно должен присутствовать
пункт, указывающий на текущую страницу. Этот пункт, в отличие от остальных, не должен быть ссылкой.Названия пунктов меню должны быть очень короткими.
Недопустимо растягивать один пункт на несколько строк.
Слайд 12Главная страница
Не помещайте на главную страницу рекламные лозунги, приветственные спичи
и другой шум из разряда «общей болтологии».
Вместо этого сформулируйте идею
сайта, разместите анонсы материалов.Слайд 13 Текст разбивайте на небольшие абзацы.
Абзацы лучше отделять друг
от друга пустыми строками.
Не центрируйте строки большого текста.
На
сложном фоне размещайте текст внутри однотонных областей.Не записывайте основной текст увеличенным размером шрифта и, тем более, жирным или курсивным начертанием.
Старайтесь использовать шрифт по умолчанию.
Структурируйте текст, используя иерархию заголовков и абзацное деление.
Конструируйте текст по принципу перевёрнутой пирамиды — сначала вывод, затем подробности.
Текст на сайте (контент)
Слайд 15Этапы создания сайта
Анализ и проектирование сайта
Информационное наполнение сайта
Креатив, или визуальная
составляющая сайта
Написание кода
Тестирование
Публикация
Раскрутка
Поддержка
Слайд 16Язык разметки
гипертекста HTML
(Hyper Text Markup Language)
Текстовый
редактор
Визуальный
HTML-редактор,
конструктор сайтов
Текст
размечают
специальными
метками – тегами
Документ
сохраняют как
Web-страницу
Microsoft FrontPage
uCoz, Сайткрафт
и др.
Способы создания
сайтаТехнология создания сайта
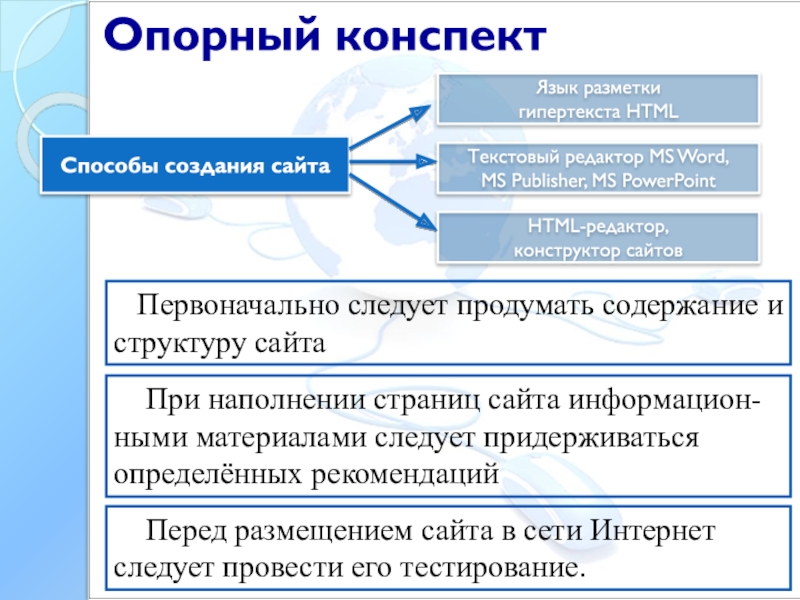
Слайд 17Способы создания сайта
Язык разметки
гипертекста HTML
Текстовый редактор MS Word,
MS Publisher,
MS PowerPoint
HTML-редактор,
конструктор сайтов
Первоначально следует продумать содержание и структуру сайта
Перед
размещением сайта в сети Интернет следует провести его тестирование.При наполнении страниц сайта информацион-ными материалами следует придерживаться определённых рекомендаций
Опорный конспект