Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Небольшое у п р а ж н е н и е д л я н а ч а л а К в а д р а т ( ф о н ), к а р
Содержание
- 1. Небольшое у п р а ж н е н и е д л я н а ч а л а К в а д р а т ( ф о н ), к а р
- 2. это ФОТОРЕДАКТОР:логично, что в программе нет
- 3. Мне нравится делать открытки и заметки примерно
- 4. Поэтому в папке приложения у меня хранятся загототовки белого цвета.Например, такой прямоугольник.
- 5. В качестве основы для фона в начале
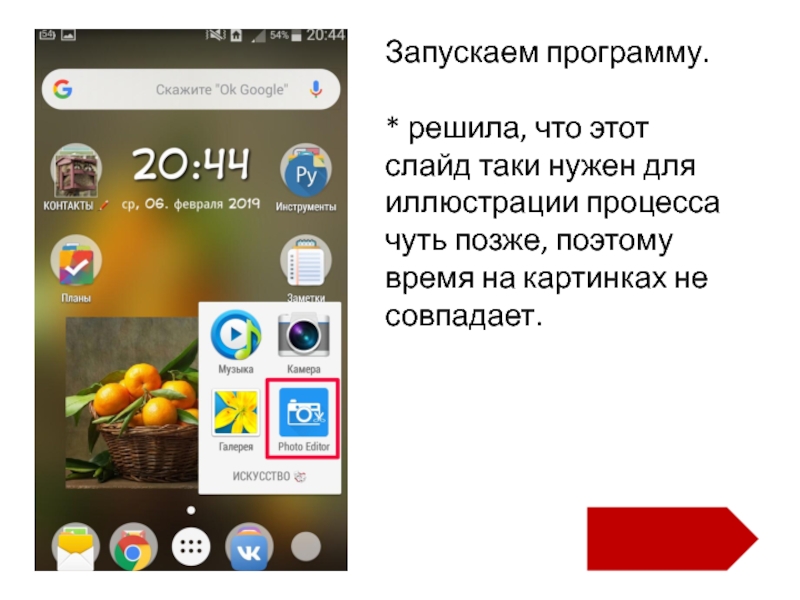
- 6. Запускаем программу.* решила, что этот слайд таки
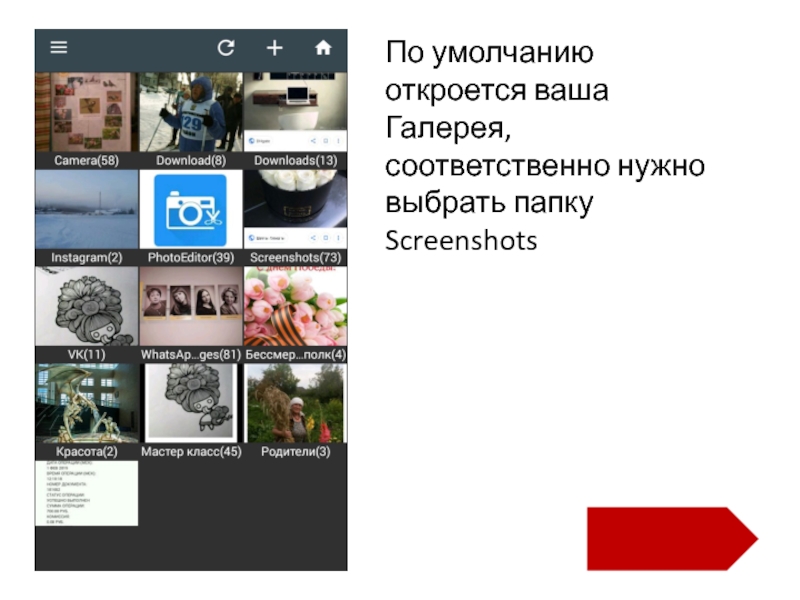
- 7. По умолчанию откроется ваша Галерея, соответственно нужно выбрать папку Screenshots
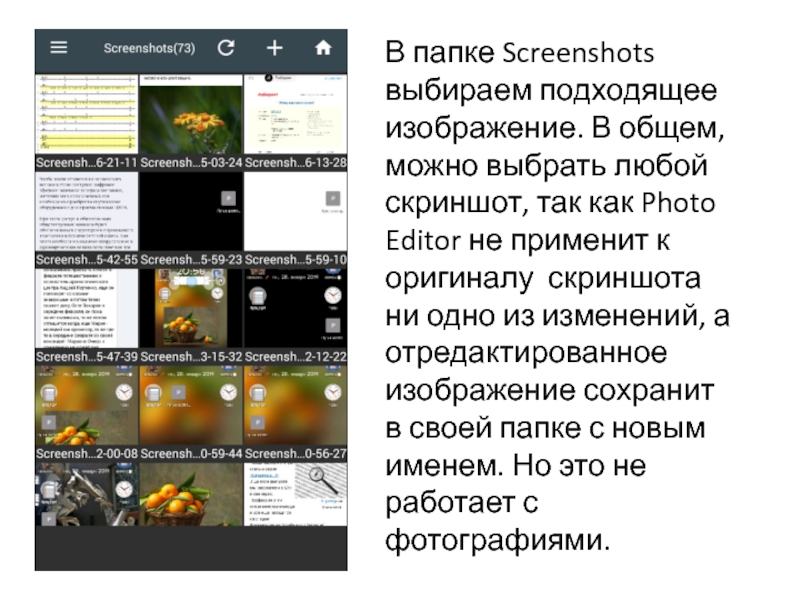
- 8. В папке Screenshots выбираем подходящее изображение. В
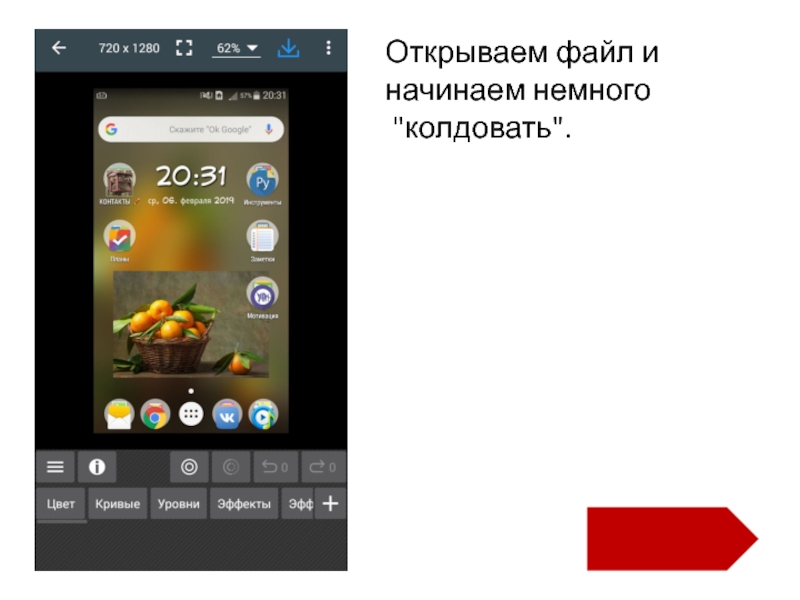
- 9. Открываем файл и начинаем немного "колдовать".
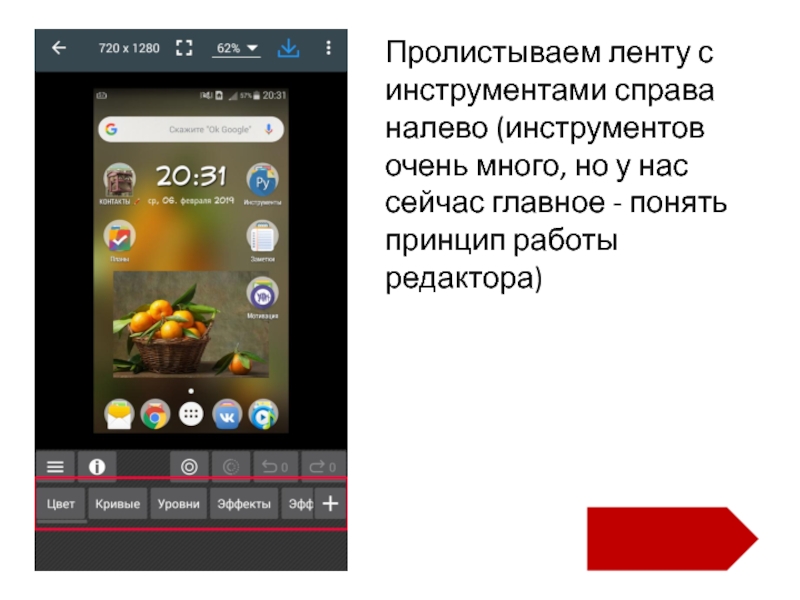
- 10. Пролистываем ленту с инструментами справа налево (инструментов
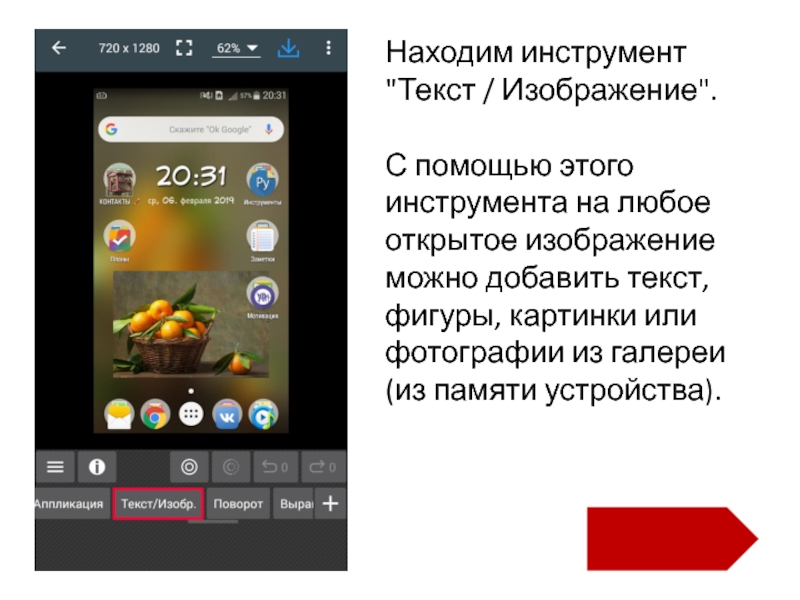
- 11. Находим инструмент "Текст / Изображение".С помощью этого
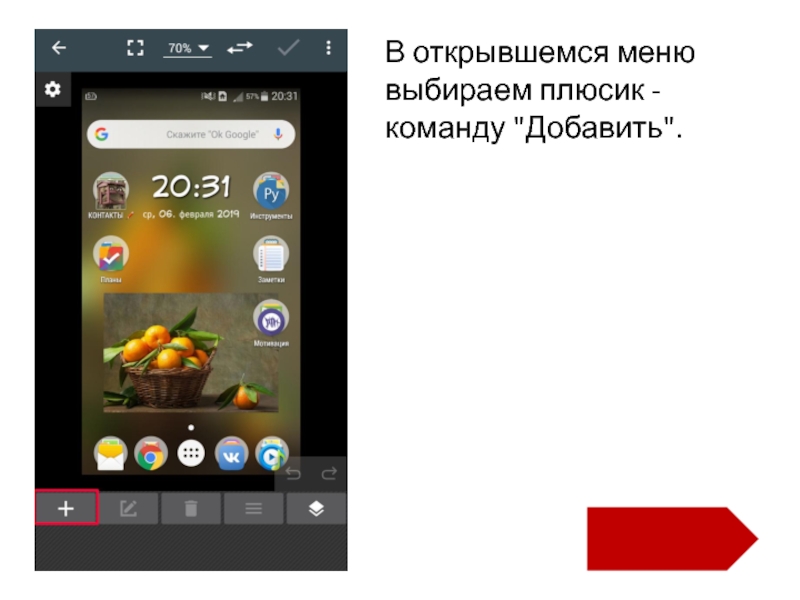
- 12. В открывшемся меню выбираем плюсик - команду "Добавить".
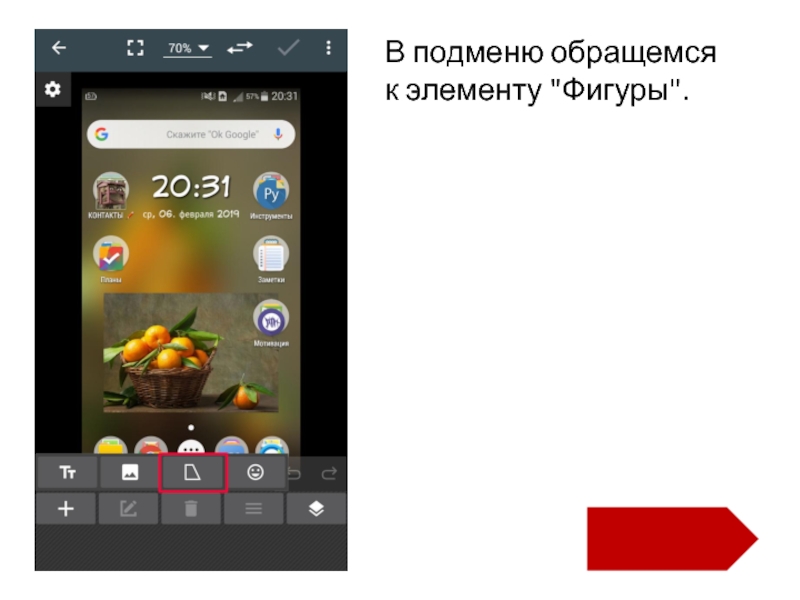
- 13. В подменю обращемся к элементу "Фигуры".
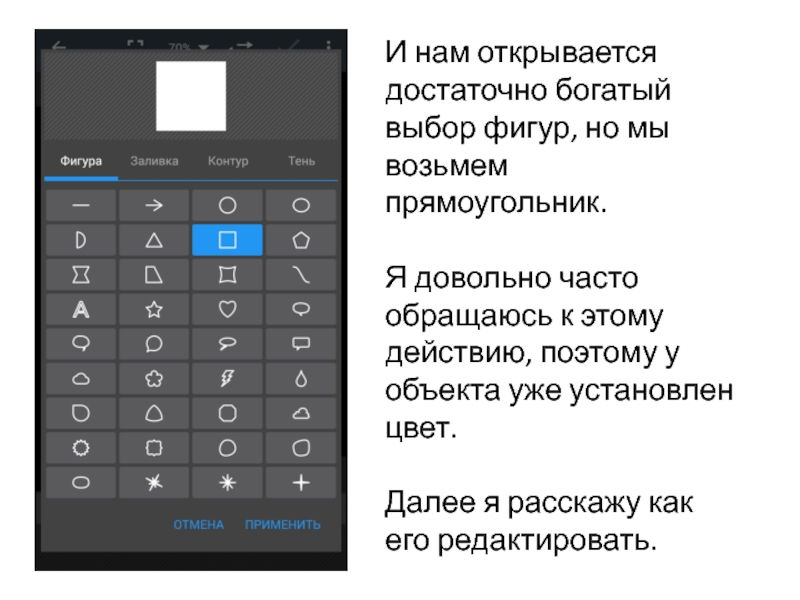
- 14. И нам открывается достаточно богатый выбор фигур,
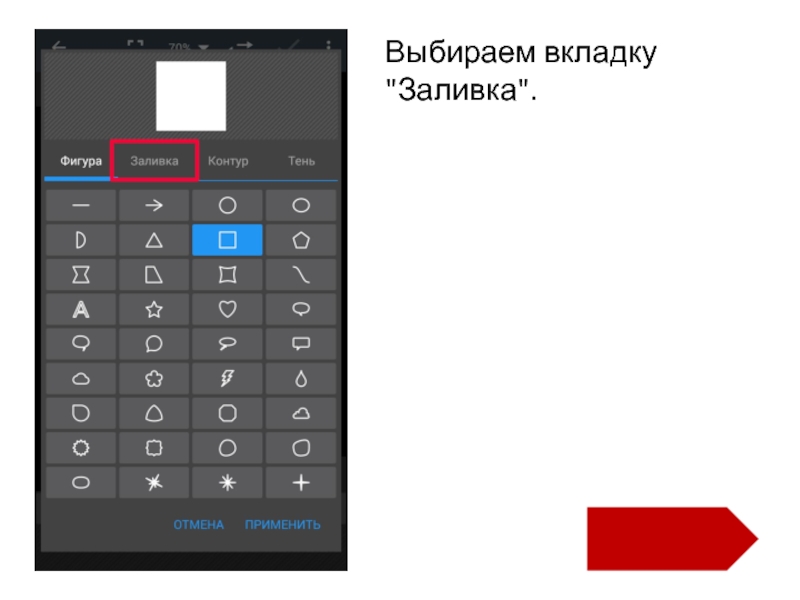
- 15. Выбираем вкладку "Заливка".
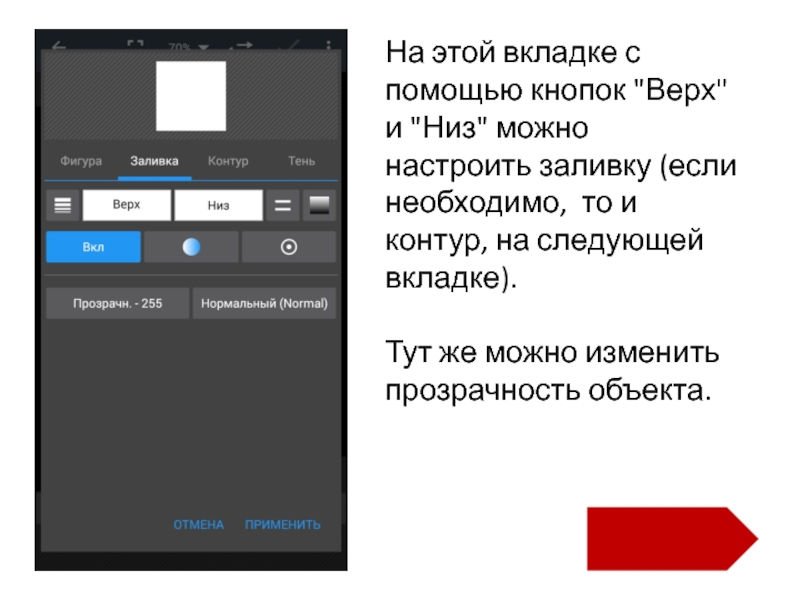
- 16. На этой вкладке с помощью кнопок "Верх"
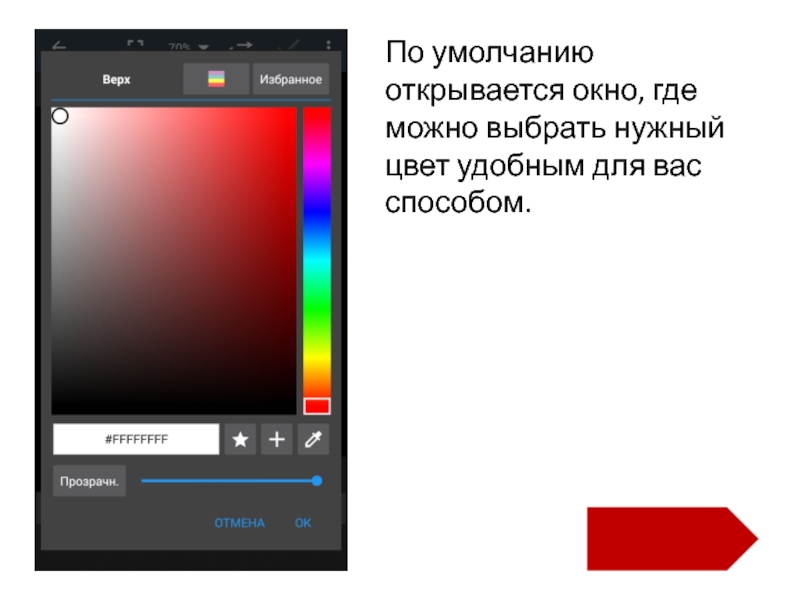
- 17. По умолчанию открывается окно, где можно выбрать нужный цвет удобным для вас способом.
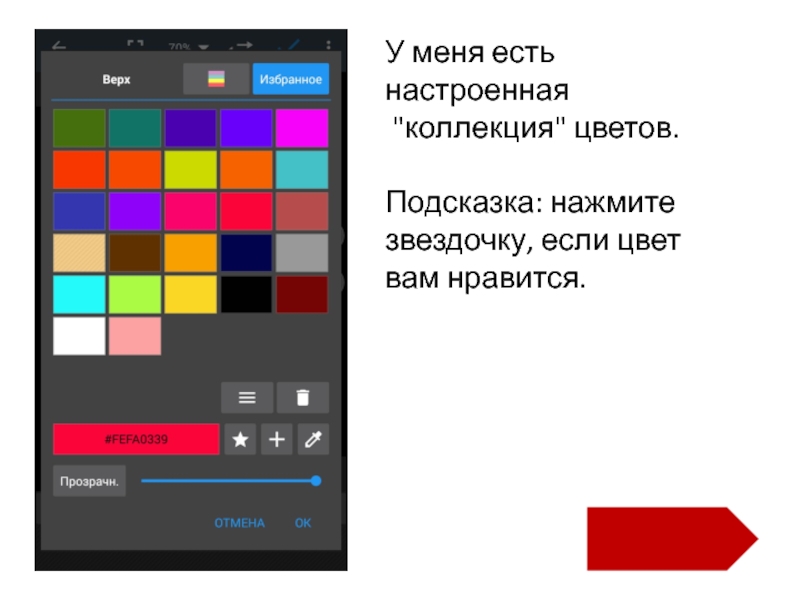
- 18. У меня есть настроенная "коллекция" цветов.Подсказка: нажмите звездочку, если цвет вам нравится.
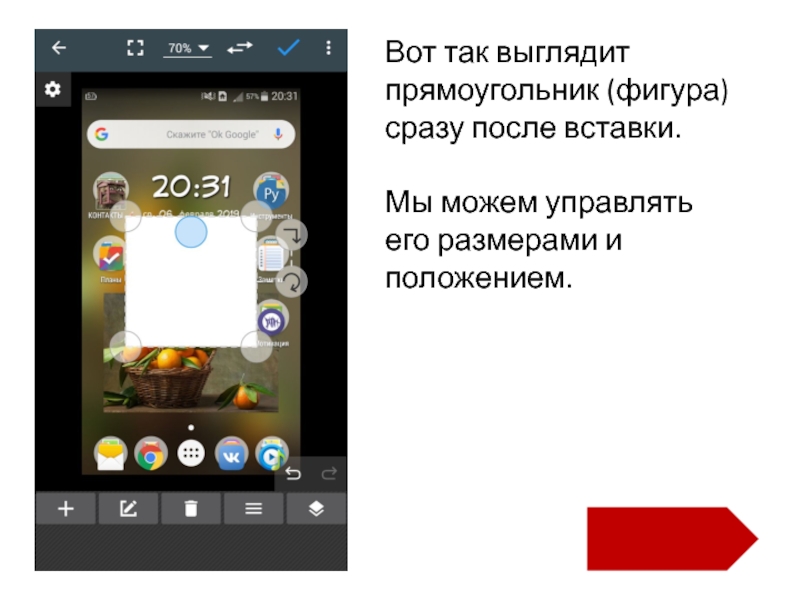
- 19. Вот так выглядит прямоугольник (фигура) сразу после вставки.Мы можем управлять его размерами и положением.
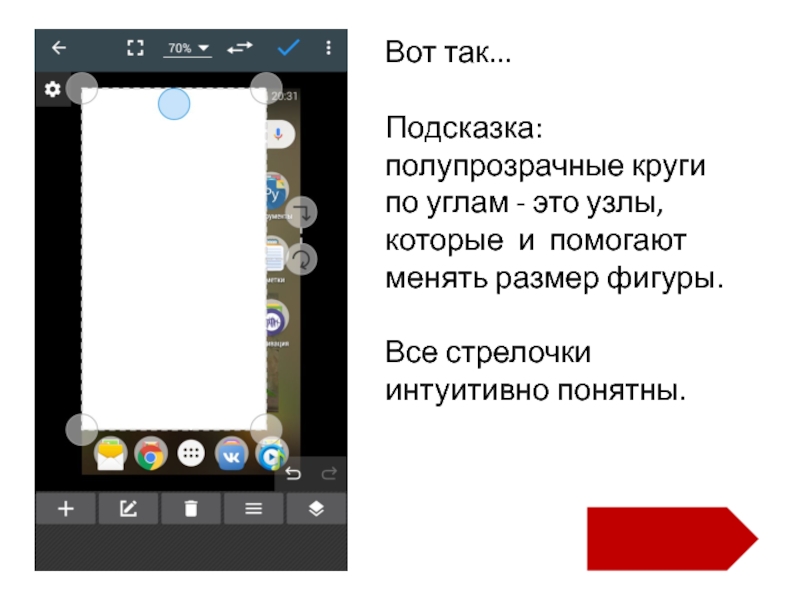
- 20. Вот так...Подсказка: полупрозрачные круги по углам -
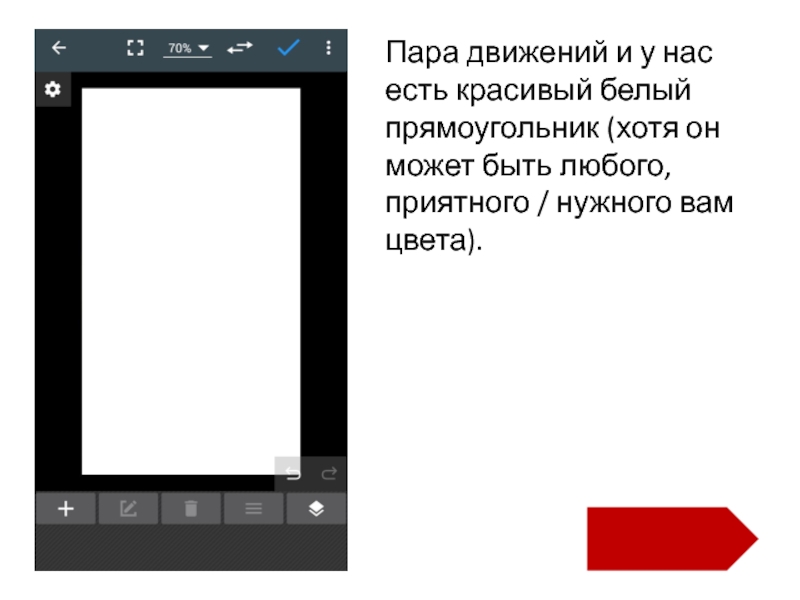
- 21. Пара движений и у нас есть красивый
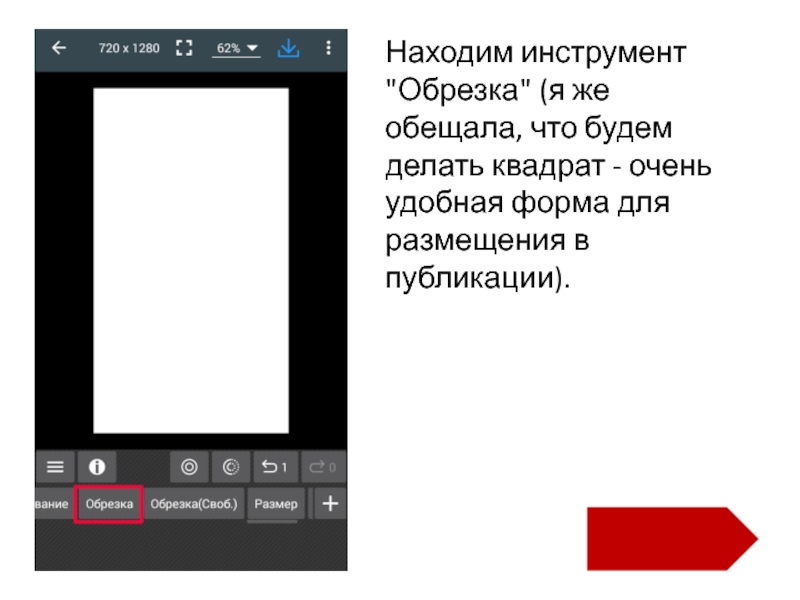
- 22. Находим инструмент"Обрезка" (я же обещала, что будем
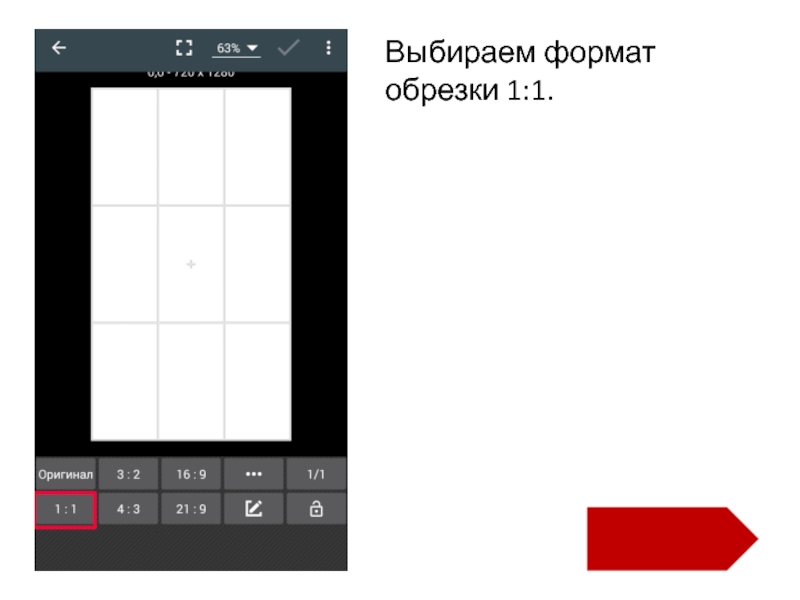
- 23. Выбираем формат обрезки 1:1.
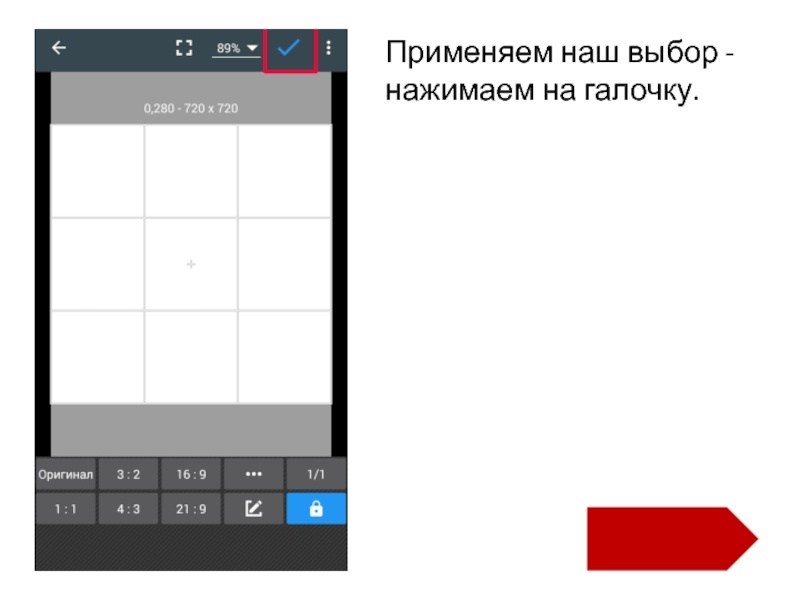
- 24. Применяем наш выбор - нажимаем на галочку.
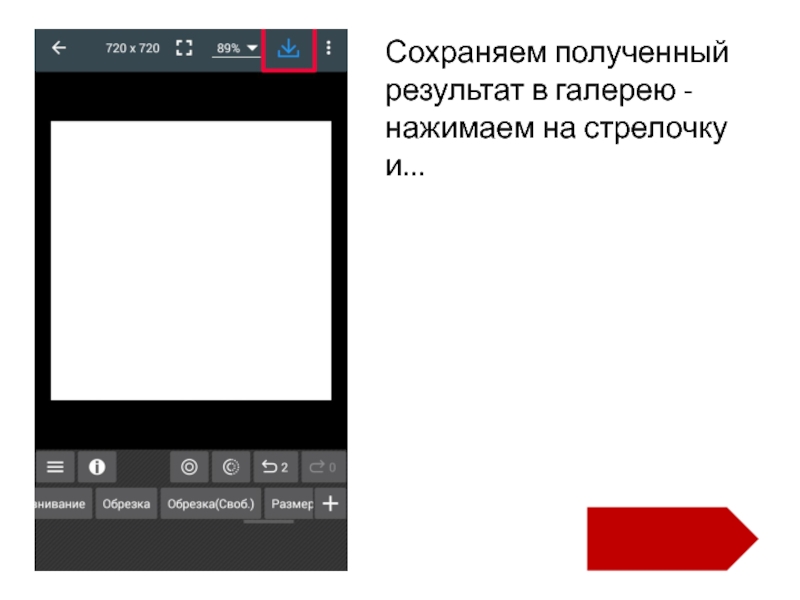
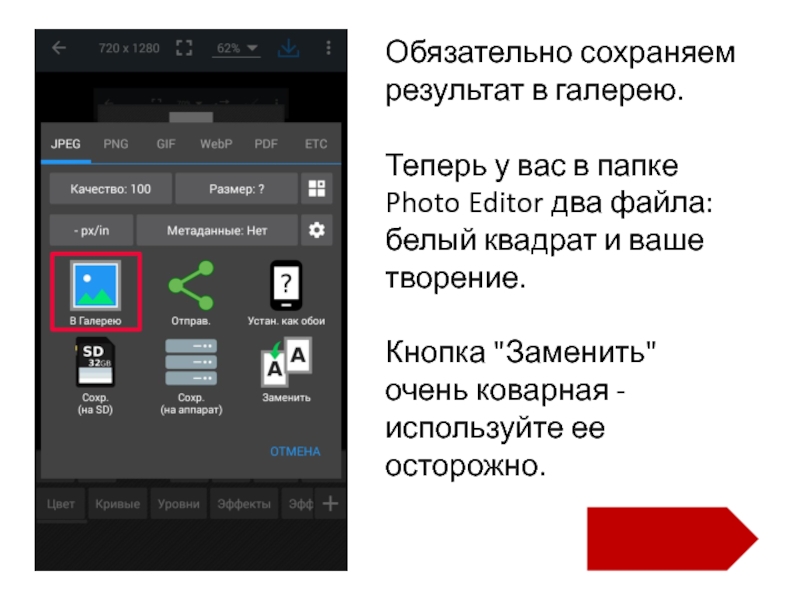
- 25. Сохраняем полученный результат в галерею - нажимаем на стрелочку и...
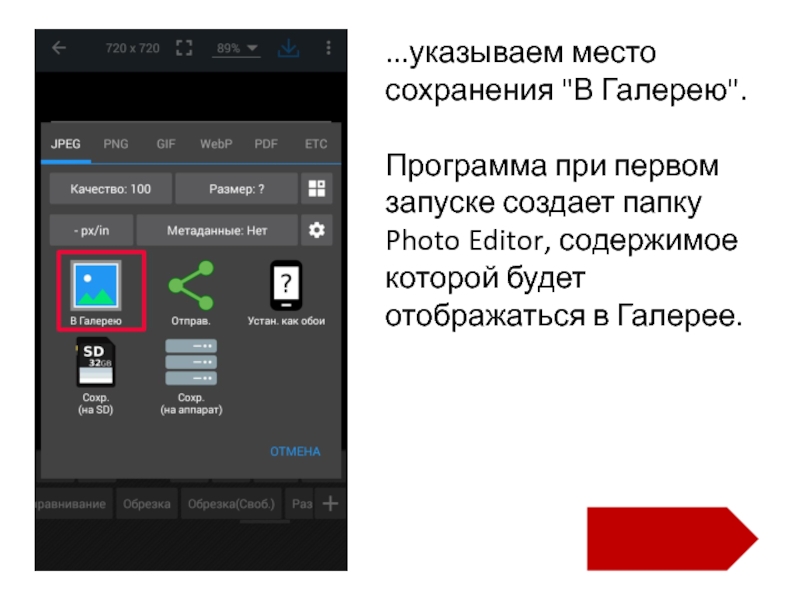
- 26. ...указываем место сохранения "В Галерею".Программа при первом
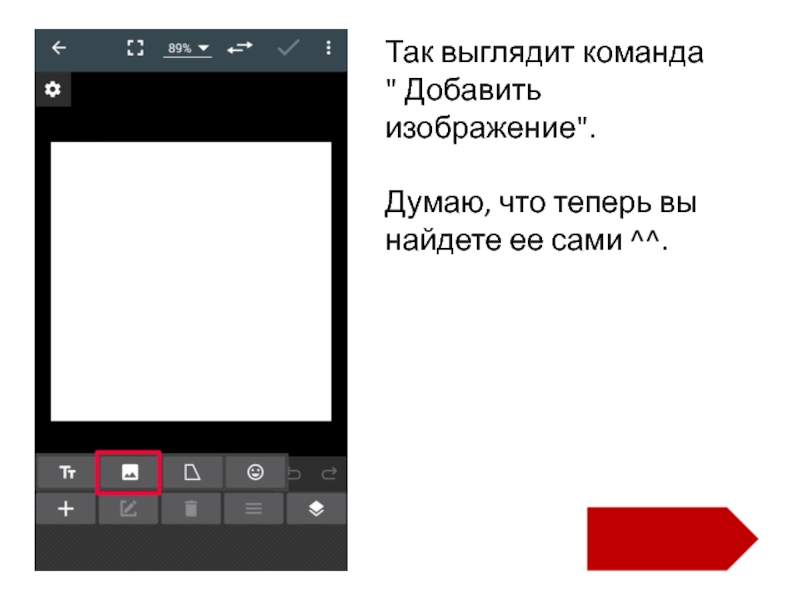
- 27. Так выглядит команда " Добавить изображение".Думаю, что теперь вы найдете ее сами ^^.
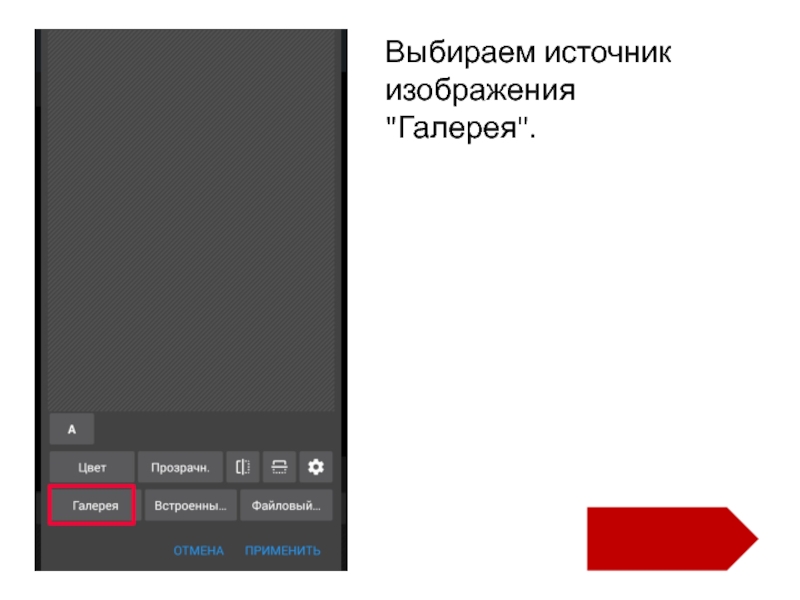
- 28. Выбираем источник изображения "Галерея".
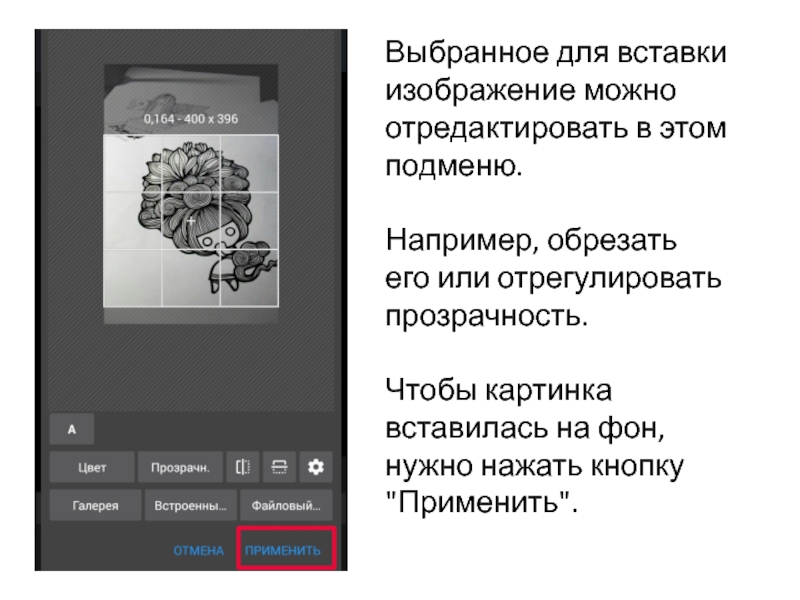
- 29. Выбранное для вставки изображение можно отредактировать в
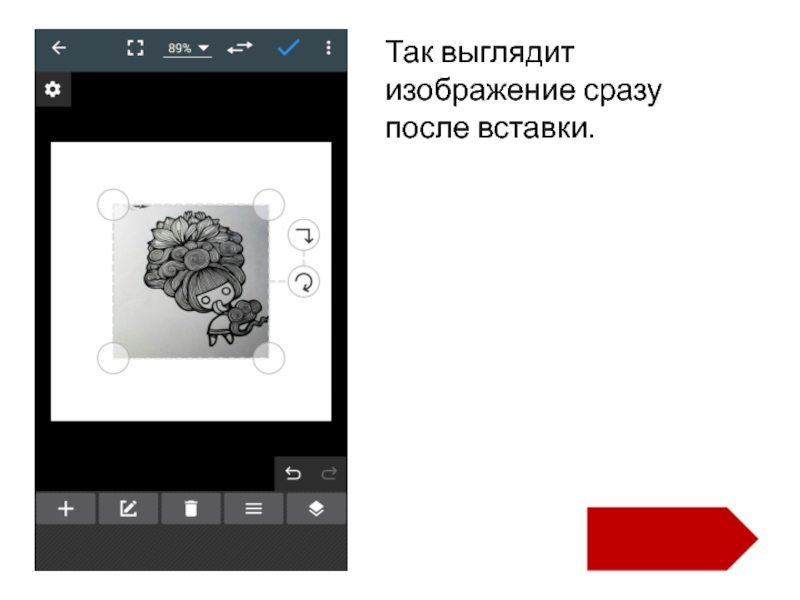
- 30. Так выглядит изображение сразу после вставки.
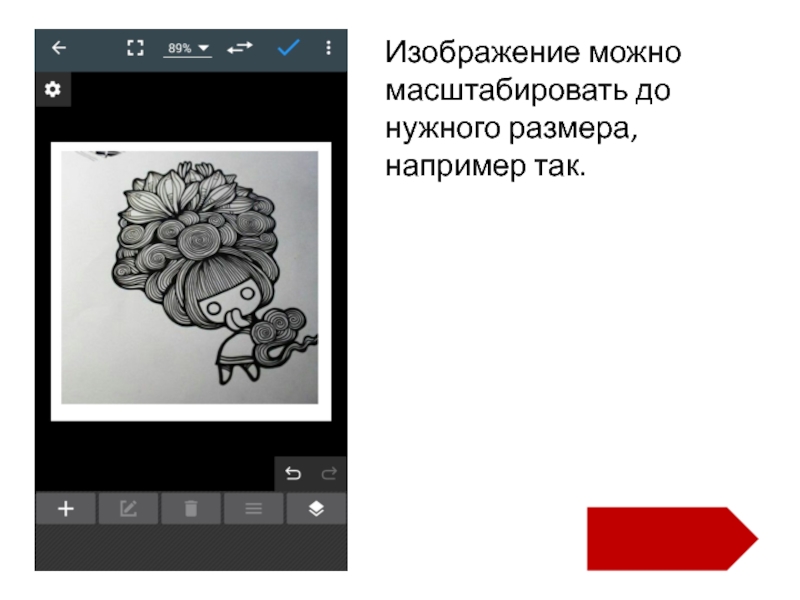
- 31. Изображение можно масштабировать до нужного размера, например так.
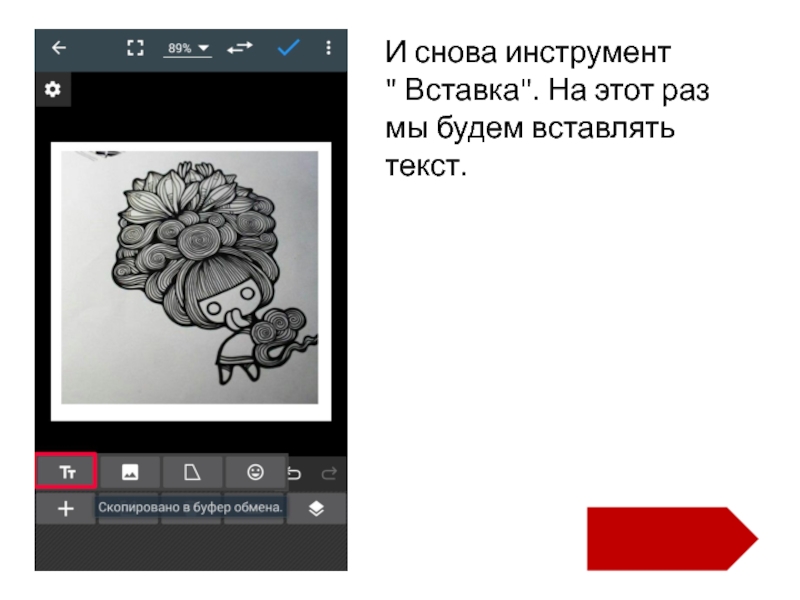
- 32. И снова инструмент " Вставка". На этот раз мы будем вставлять текст.
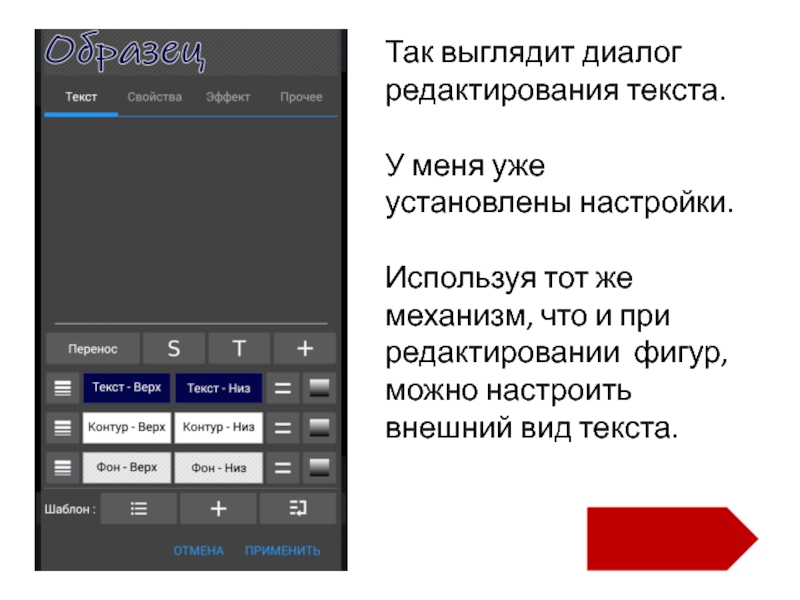
- 33. Так выглядит диалог редактирования текста.У меня уже
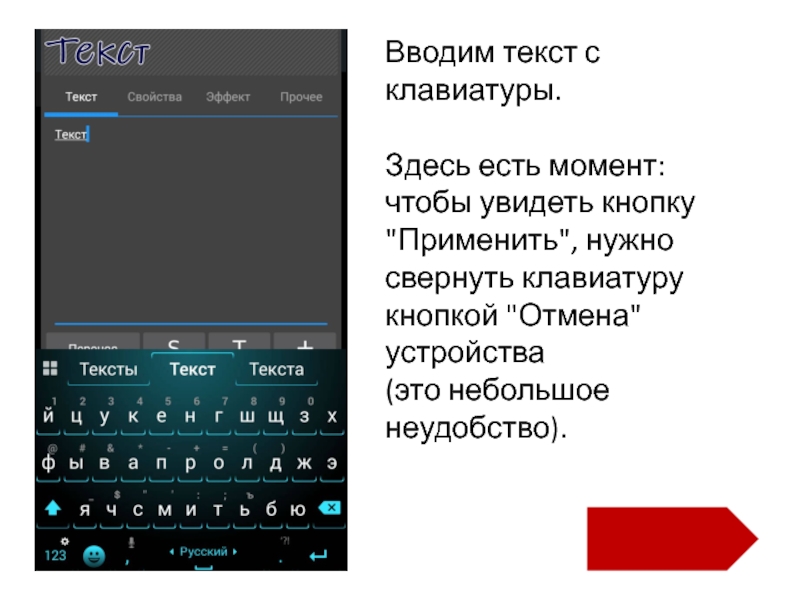
- 34. Вводим текст с клавиатуры. Здесь есть момент:
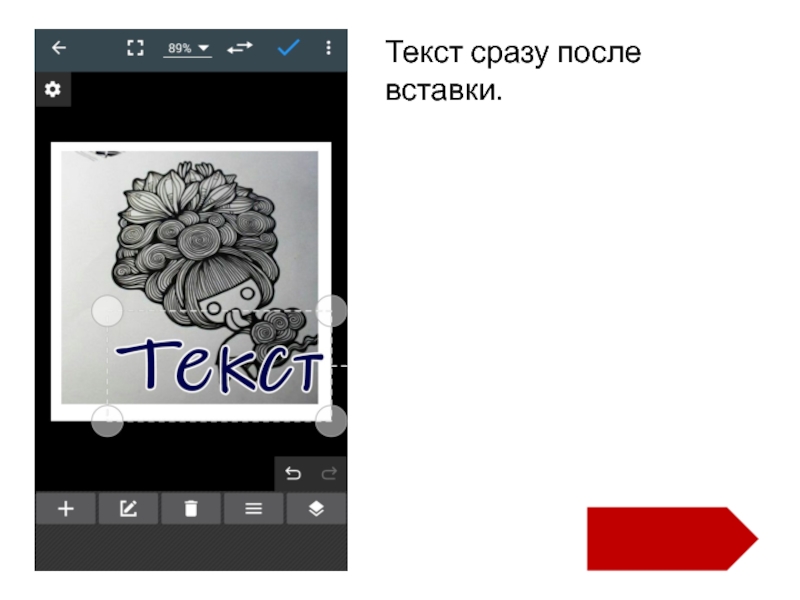
- 35. Текст сразу после вставки.
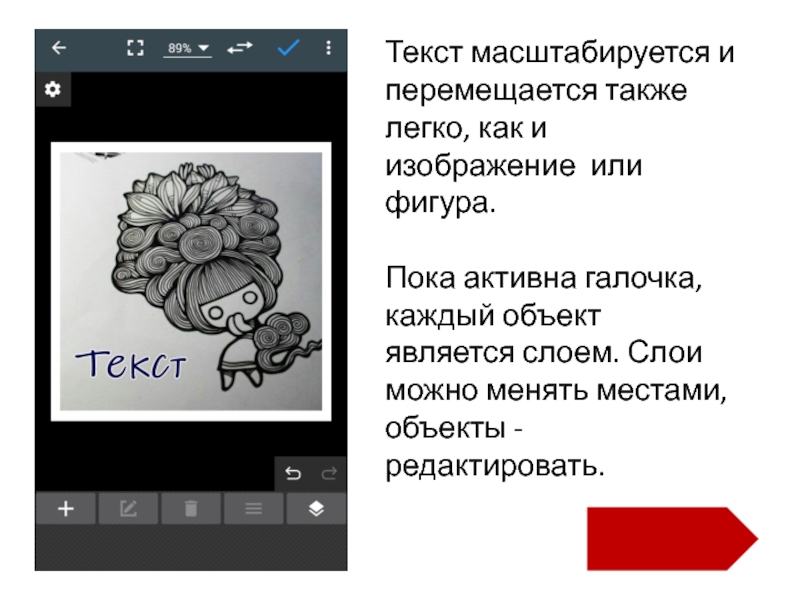
- 36. Текст масштабируется и перемещается также легко, как
- 37. Обязательно сохраняем результат в галерею. Теперь у
- 38. Результат
- 39. Спасибо за внимание!Успехов в творчестве!
- 40. Скачать презентанцию
это ФОТОРЕДАКТОР:логично, что в программе нет функции "Создать новый файл" - это замечание важно для понимания всего, что будет описано и проиллюстрировано дальше.
Слайды и текст этой презентации
Слайд 3Мне нравится делать открытки и заметки примерно в таком стиле
и Photo Editor мне подошел, хотя я не использую его
и на 5%.Слайд 4Поэтому в папке приложения у меня хранятся загототовки белого цвета.
Например,
такой прямоугольник.
Слайд 5В качестве основы для фона в начале проще всего использовать
скриншот своего экрана, особенно тогда, когда вы планируете сделать какие-нибудь
интересные обои для рабочего стола, но сейчас мы будем использовать его чуть иначе.Слайд 6Запускаем программу.
* решила, что этот слайд таки нужен для иллюстрации
процесса чуть позже, поэтому время на картинках не совпадает.
Слайд 8В папке Screenshots выбираем подходящее изображение. В общем, можно выбрать
любой скриншот, так как Photo Editor не применит к оригиналу
скриншота ни одно из изменений, а отредактированное изображение сохранит в своей папке с новым именем. Но это не работает с фотографиями.Слайд 10Пролистываем ленту с инструментами справа налево (инструментов очень много, но
у нас сейчас главное - понять принцип работы редактора)
Слайд 11Находим инструмент
"Текст / Изображение".
С помощью этого инструмента на любое
открытое изображение можно добавить текст, фигуры, картинки или фотографии из
галереи (из памяти устройства).Слайд 14И нам открывается достаточно богатый выбор фигур, но мы возьмем
прямоугольник.
Я довольно часто обращаюсь к этому действию, поэтому у объекта
уже установлен цвет. Далее я расскажу как его редактировать.
Слайд 16На этой вкладке с помощью кнопок "Верх" и "Низ" можно
настроить заливку (если необходимо, то и контур, на следующей вкладке).
Тут
же можно изменить прозрачность объекта.Слайд 18У меня есть настроенная
"коллекция" цветов.
Подсказка: нажмите звездочку, если цвет
вам нравится.
Слайд 19Вот так выглядит прямоугольник (фигура) сразу после вставки.
Мы можем управлять
его размерами и положением.
Слайд 20Вот так...
Подсказка: полупрозрачные круги по углам - это узлы, которые
и помогают менять размер фигуры.
Все стрелочки интуитивно понятны.
Слайд 21Пара движений и у нас есть красивый белый прямоугольник (хотя
он может быть любого, приятного / нужного вам цвета).
Слайд 22Находим инструмент
"Обрезка" (я же обещала, что будем делать квадрат -
очень удобная форма для размещения в публикации).
Слайд 26...указываем место сохранения "В Галерею".
Программа при первом запуске создает папку
Photo Editor, содержимое которой будет отображаться в Галерее.
Слайд 29Выбранное для вставки изображение можно отредактировать в этом подменю.
Например, обрезать
его или отрегулировать прозрачность.
Чтобы картинка вставилась на фон, нужно нажать
кнопку "Применить".