Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Об ’ єкт event. Об робка подій
Содержание
- 1. Об ’ єкт event. Об робка подій
- 2. Обробники подій у JavaScript можуть бути задані такими способами:1) в атрибуті тегу (у HTML):Наприклад:
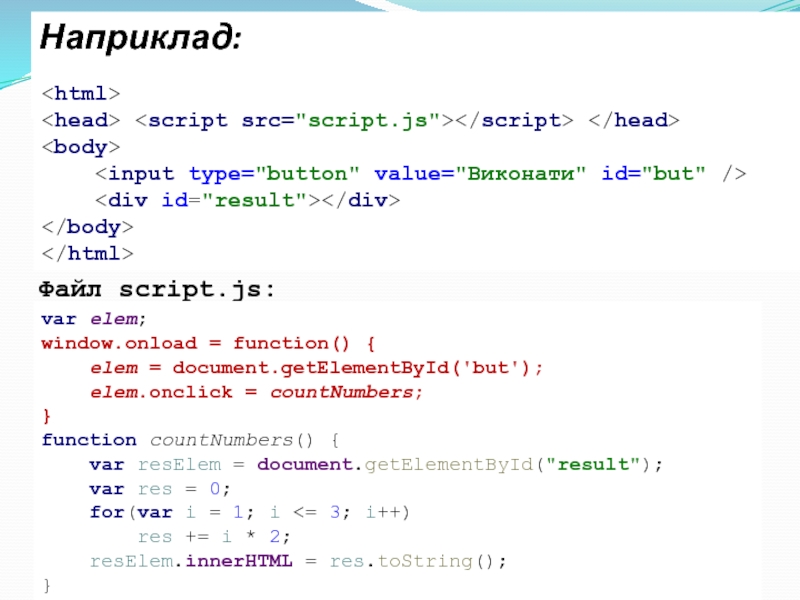
- 3. Наприклад:
- 4. 2) через властивість DOM-елемента (у JS):- якщо
- 5. Наприклад:
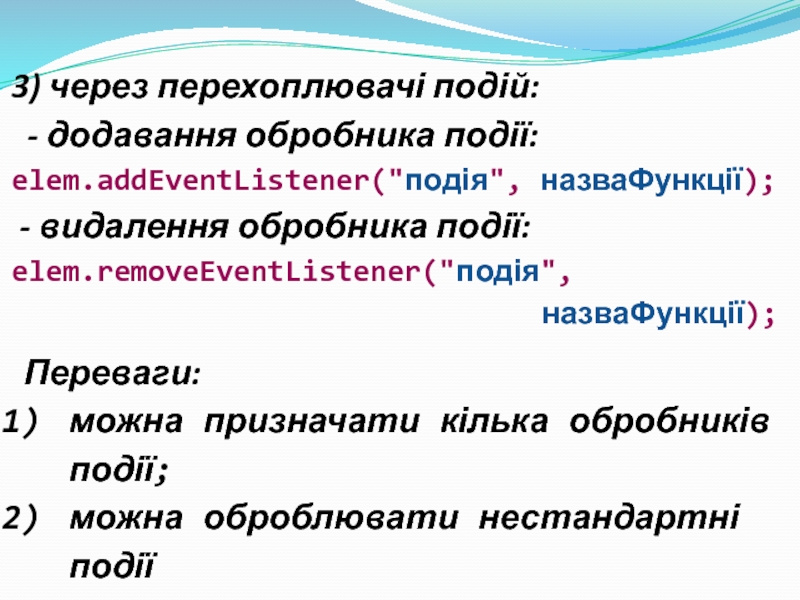
- 6. 3) через перехоплювачі подій: - додавання обробника
- 7. Наприклад:
- 8. У кожну функцію-обробник передається першим параметром об’єкт
- 9. function myClick(event) { var info = event.поле;}Поля об’єкта event:
- 10. Спливання подій. При спрацюванні події, вона спочатку
- 11. Об’єкт event містить поля:
- 12. Наприклад:FORM DIV P
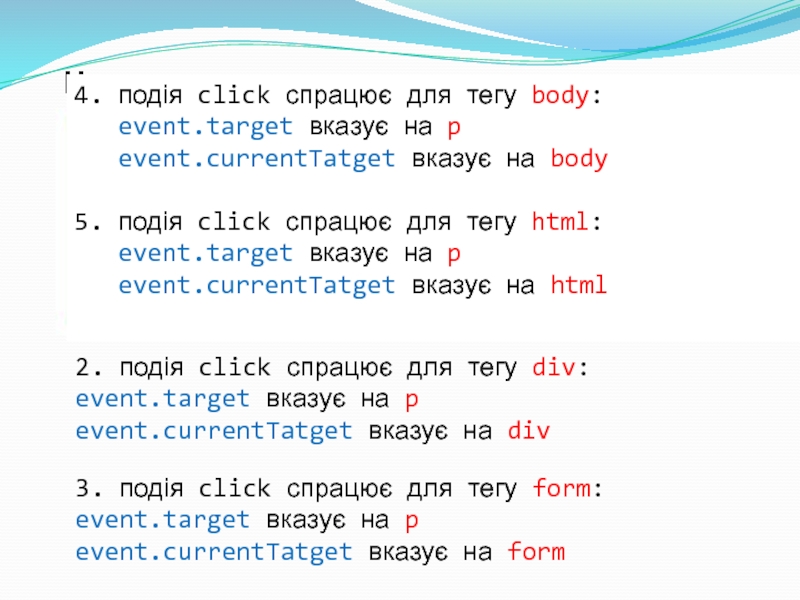
- 13. Наприклад:Якщо клікнути на тезі p, то відбудуться
- 14. https://jsfiddle.net/2s7u98do/window.addEventListener('load', function loadFunc() { window.removeEventListener('load',
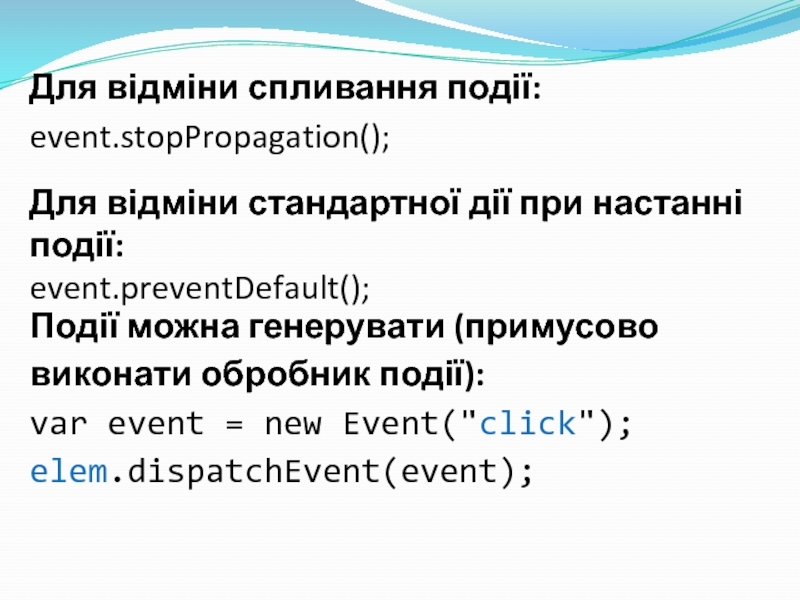
- 15. Для відміни спливання події:event.stopPropagation();Для відміни стандартної дії
- 16. HTML: PHP HTML
- 17. Події мишіПрості:mousedown / mouseupmouseover / mouseout /
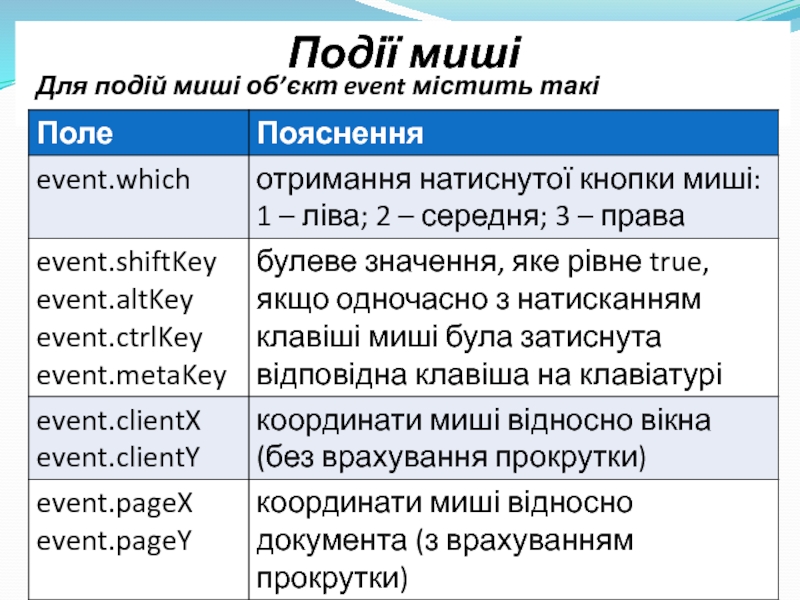
- 18. Події мишіДля подій миші об’єкт event містить такі поля:
- 19. Події mouseover / mouseout, mouseenter / mouseleave
- 20. Для події mouseover об’єкт event містить поля:event.target
- 21. Приклад.Є HTML-розмітка:
- 22. Приклад.Проблема: при переході курсору миші на тег, розміщений всередині коміркипри введенні курсору миші у коміркуhttps://jsfiddle.net/morozovandriy/zxngrh8d/1/
- 23. Приклад.Проблему можна вирішити, відслідковуючи, в який саме
- 24. Події клавіатуриkeydown – при натисканні клавішіkeyup –
- 25. Події клавіатуриОб’єкт event для подій клавіатури містить
- 26. Події клавіатуриevent.keyCode для кнопки клавіатури можна отримати
- 27. Події клавіатуриПриклад. Блок, що переміщується за допомогою
- 28. Події клавіатуриvar keyCodes = {UP : 38,
- 29. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Об’єкт event. Обробка подій
Морозов Андрій Васильович,
к.т.н, доц.,
декан факультету
інформаційно-комп’ютерних технологій ЖДТУ
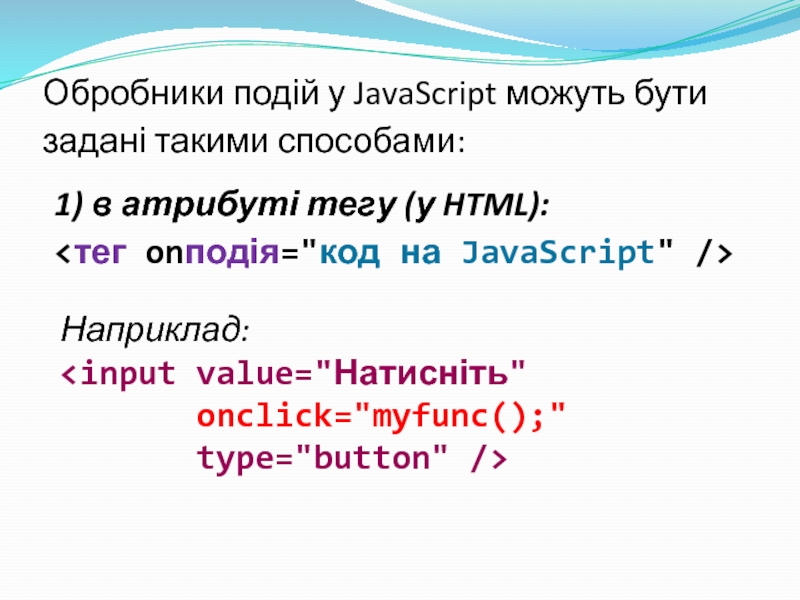
Слайд 2Обробники подій у JavaScript можуть бути задані такими способами:
1) в
атрибуті тегу (у HTML):
Наприклад:
onclick="myfunc();" type="button" />
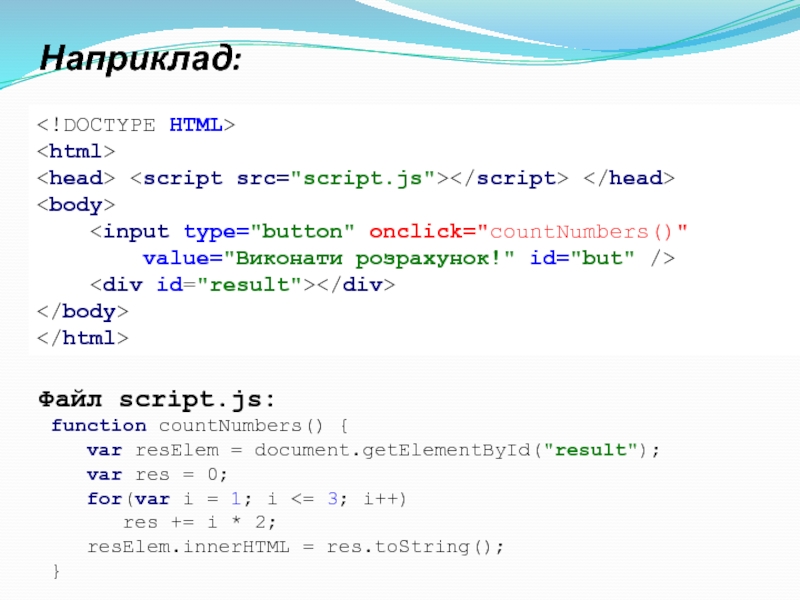
Слайд 3Наприклад:
value="Виконати розрахунок!" id="but" />
Файл
script.js:function countNumbers() {
var resElem = document.getElementById("result");
var res = 0; for(var i = 1; i <= 3; i++)
res += i * 2;
resElem.innerHTML = res.toString();
}
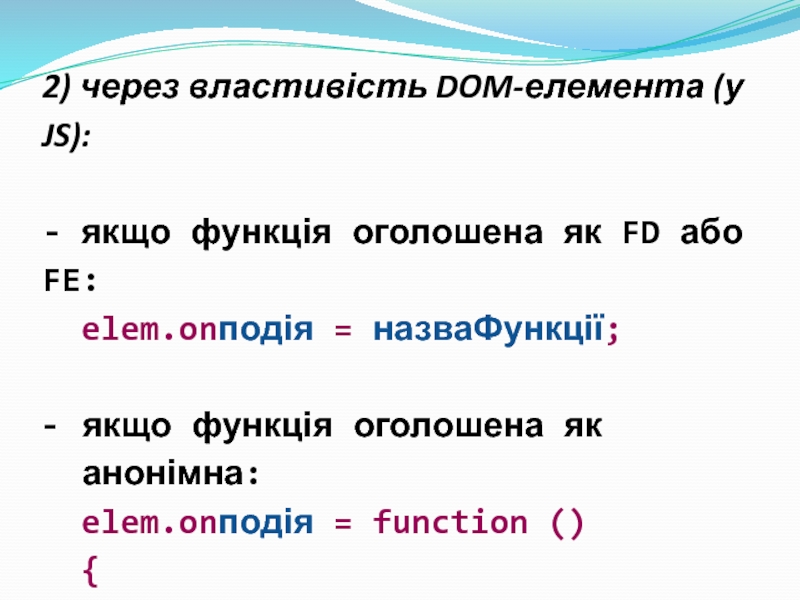
Слайд 42) через властивість DOM-елемента (у JS):
- якщо функція оголошена як
FD або FE:
elem.onподія = назваФункції;
якщо функція оголошена як анонімна:
elem.onподія = function (){
// код функції
}
Слайд 5Наприклад:
Файл script.js:
var elem;
window.onload = function() {
elem
= document.getElementById('but');
elem.onclick = countNumbers;
}
function countNumbers() {
var resElem = document.getElementById("result");
var res = 0;
for(var i = 1; i <= 3; i++)
res += i * 2;
resElem.innerHTML = res.toString();
}Слайд 63) через перехоплювачі подій:
- додавання обробника події:
elem.addEventListener("подія", назваФункції);
-
видалення обробника події:
elem.removeEventListener("подія",
назваФункції);Переваги:
можна призначати кілька обробників події;
можна оброблювати нестандартні події
Слайд 7Наприклад:
Файл script.js:
var elem;
window.addEventListener("load", function loadDoc() {
elem
= document.getElementById('but');
window.removeEventListener("load", loadDoc);elem.addEventListenter("click", countNumbers); } function countNumbers() { var resElem = document.getElementById("result"); var res = 0;
... resElem.innerHTML = res.toString(); }
Слайд 8У кожну функцію-обробник передається першим параметром об’єкт event, який містить
інформацію про подію:
elem.addEventListener('click', myClick);
function myClick(event) {
console.log(event.type +
" на " + event.currentTarget);
console.log(event.clientX + ":" + event.clientY);
}Слайд 10Спливання подій. При спрацюванні події, вона спочатку спрацьовує для вкладеного
тегу, потім для його батька, потім для батька батька і
так далі поки не дійде до тегу html.Подія click спрацює для трьох тегів: p → div → form
Слайд 12Наприклад:
FORM
DIV
P
var form = document.querySelector('form');
form.onclick = function(event)
{
event.target.style.backgroundColor = 'yellow'; alert("target = " + event.target.tagName +
", this=" + this.tagName);
event.target.style.backgroundColor = '';
};
Слайд 13Наприклад:
Якщо клікнути на тезі p, то
відбудуться такі кроки:
1. подія
click спрацює для
тегу p:
event.target вказує
на p event.currentTatget вказує на p2. подія click спрацює для тегу div:
event.target вказує на p event.currentTatget вказує на div
3. подія click спрацює для тегу form:
event.target вказує на p event.currentTatget вказує на form
4. подія click спрацює для тегу body:
event.target вказує на p
event.currentTatget вказує на body
5. подія click спрацює для тегу html:
event.target вказує на p
event.currentTatget вказує на html
Слайд 14https://jsfiddle.net/2s7u98do/
window.addEventListener('load', function loadFunc()
{
window.removeEventListener('load', loadFunc);
var elem =
document.getElementById('game'); game.addEventListener('click', function (event) {
var targ = event.target; if (targ.tagName == 'TD') { var curColor = targ.style['backgroundColor']; var color = (curColor == 'green')?'white':'green'; targ.style.backgroundColor = color; } }); });Приклад
Слайд 15Для відміни спливання події:
event.stopPropagation();
Для відміни стандартної дії при настанні події:
event.preventDefault();
Події
можна генерувати (примусово виконати обробник події):
var event = new Event("click");
elem.dispatchEvent(event);
Слайд 16HTML:
PHP
HTML
JavaScript
Flash
JavaScript:
var menu = document.getElementById('menu');
menu.addEventListener('click', function(event)
{
if (event.target.nodeName != 'A') return;
var href = event.target.getAttribute('href');
alert( href );
event.preventDefault();
});Приклад відміни стандартної дії при натисканні на
посилання
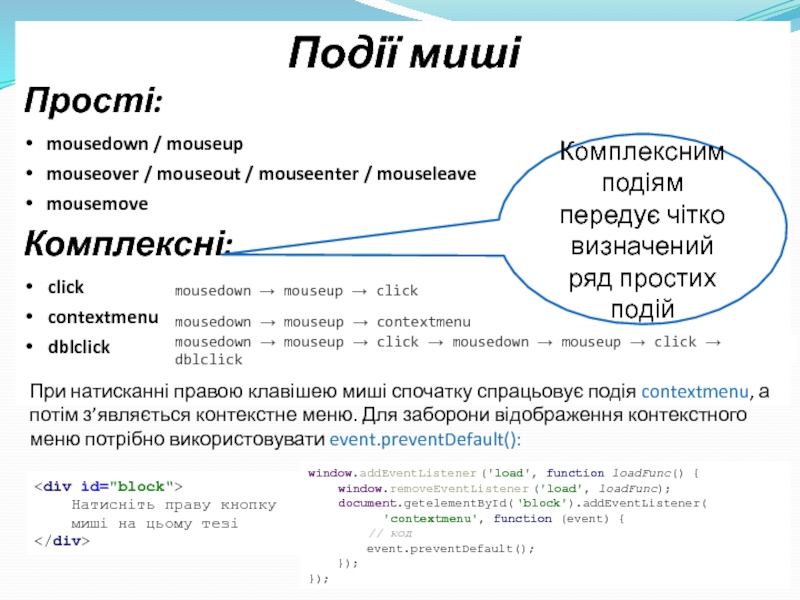
Слайд 17Події миші
Прості:
mousedown / mouseup
mouseover / mouseout / mouseenter / mouseleave
mousemove
Комплексні:
click
contextmenu
dblclick
mousedown
→ mouseup → click
mousedown → mouseup → contextmenu
mousedown → mouseup → click → mousedown → mouseup → click → dblclick
Комплексним подіям передує чітко визначений ряд простих подій
При натисканні правою клавішею миші спочатку спрацьовує подія contextmenu, а потім з’являється контекстне меню. Для заборони відображення контекстного меню потрібно використовувати event.preventDefault():
миші на цьому тезі
window.addEventListener('load', function loadFunc() {
window.removeEventListener('load', loadFunc);
document.getelementById('block').addEventListener(
'contextmenu', function (event) {
// код
event.preventDefault();
});
});
Слайд 20Для події mouseover об’єкт event містить поля:
event.target – елемент, на
який перейшла миша;
event.relatedTarget – елемент, з якого перейшла миша.
Для події
mouseout об’єкт event містить поля:event.target – елемент, з якого перейшла миша;
event.relatedTarget – елемент, на який перейшла миша.
Якщо миша перейшла з-за меж вікна (перейшла за вікно), то event.relatedTarget == null
Слайд 21Приклад.
Є HTML-розмітка:
Комірка
11
Один
Два
Три
Один
Два
Три
Один
Два
Три
CSS-стилі:
#table td {
width: 150px;
white-space: nowrap;
text-align: center;
vertical-align: bottom;
padding-top: 5px;
padding-bottom: 12px;
}
#table .a11 {
background: #999;
}
#table .a12 {
background: #03f;
color: #fff;
}
JavaScript:
window.onload = function() {
table.onmouseover = function(event) {
var target = event.target;
target.style.background = 'pink';
};
table.onmouseout = function(event) {
var target = event.target;
target.style.background = '';
};
}
Пояснення: події, які виникають у вкладених у table тегах, спливають і перехоплюються
у тезі table обробниками подій onmouseover і onmouseout. Це дає можливість не
встановлювати обробники подій для кожної комірки, а встановити один раз –
для таблиці.
https://jsfiddle.net/morozovandriy/zxngrh8d/1/
Слайд 22Приклад.
Проблема:
при переході курсору миші на тег, розміщений всередині комірки
при
введенні курсору миші у комірку
https://jsfiddle.net/morozovandriy/zxngrh8d/1/
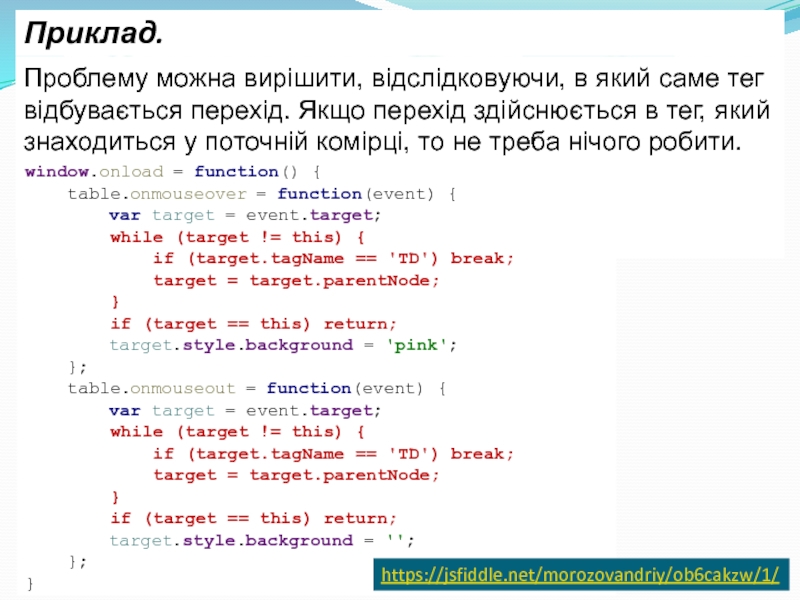
Слайд 23Приклад.
Проблему можна вирішити, відслідковуючи, в який саме тег відбувається перехід.
Якщо перехід здійснюється в тег, який знаходиться у поточній комірці,
то не треба нічого робити.window.onload = function() {
table.onmouseover = function(event) {
var target = event.target;
while (target != this) {
if (target.tagName == 'TD') break;
target = target.parentNode;
}
if (target == this) return;
target.style.background = 'pink';
};
table.onmouseout = function(event) {
var target = event.target;
while (target != this) {
if (target.tagName == 'TD') break;
target = target.parentNode;
}
if (target == this) return;
target.style.background = '';
};
}
https://jsfiddle.net/morozovandriy/ob6cakzw/1/
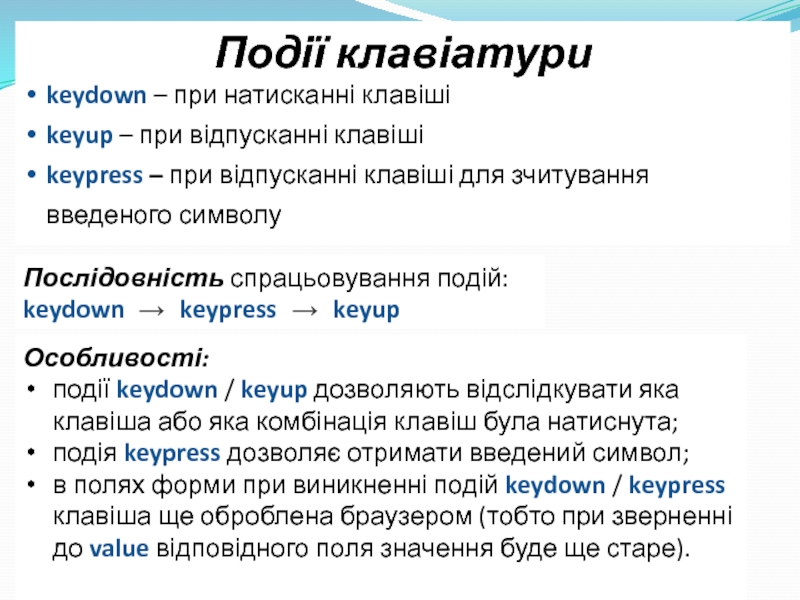
Слайд 24Події клавіатури
keydown – при натисканні клавіші
keyup – при відпусканні клавіші
keypress
– при відпусканні клавіші для зчитування введеного символу
Послідовність спрацьовування подій:
keydown
→ keypress → keyupОсобливості:
події keydown / keyup дозволяють відслідкувати яка клавіша або яка комбінація клавіш була натиснута;
подія keypress дозволяє отримати введений символ;
в полях форми при виникненні подій keydown / keypress клавіша ще оброблена браузером (тобто при зверненні до value відповідного поля значення буде ще старе).
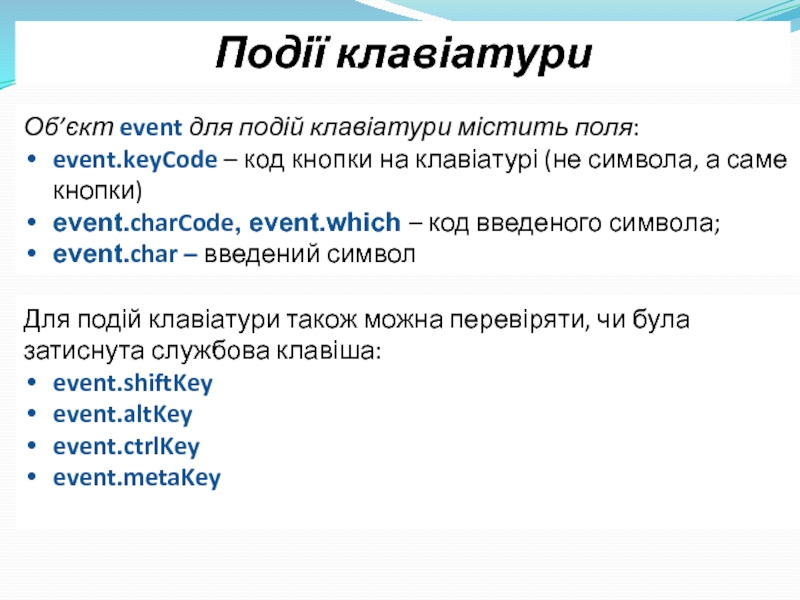
Слайд 25Події клавіатури
Об’єкт event для подій клавіатури містить поля:
event.keyCode – код
кнопки на клавіатурі (не символа, а саме кнопки)
event.charCode, event.which
– код введеного символа;event.char – введений символ
Для подій клавіатури також можна перевіряти, чи була затиснута службова клавіша:
event.shiftKey
event.altKey
event.ctrlKey
event.metaKey
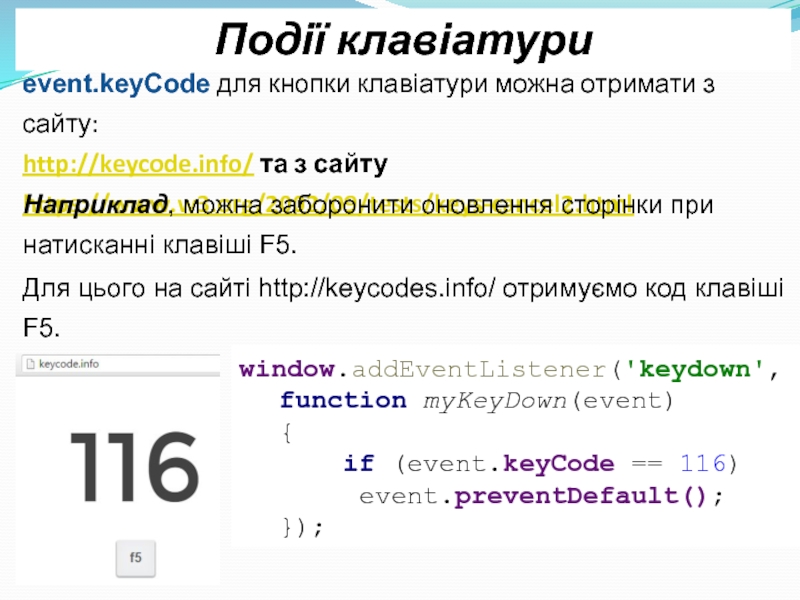
Слайд 26Події клавіатури
event.keyCode для кнопки клавіатури можна отримати з сайту:
http://keycode.info/ та
з сайту
https://www.w3.org/2002/09/tests/keys-cancel2.html
Наприклад, можна заборонити оновлення сторінки при
натисканні
клавіші F5.window.addEventListener('keydown',
function myKeyDown(event)
{
if (event.keyCode == 116)
event.preventDefault();
});
Для цього на сайті http://keycodes.info/ отримуємо код клавіші
F5.
Слайд 27Події клавіатури
Приклад. Блок, що переміщується за допомогою клавіш
стрілок.
HTML-код:
Натискайте клавіші
стрілок для переміщення блоку
CSS:
#block { position: absolute; left:10px; top:10px;
width:20px; height:20px; background-color:red; }p { font: 16px Arial; color: gray; text-align:center; }
Зовнішній вигляд:
Слайд 28Події клавіатури
var keyCodes = {UP : 38, DOWN : 40,
LEFT : 37, RIGHT : 39}; var step = 10; function moveBlock(dx,
dy) { var style = getComputedStyle(block); var left = parseInt(style.left); var top = parseInt(style.top); block.style.left = left + dx + "px"; block.style.top = top + dy + "px"; } window.onkeydown = function(event) { switch(event.keyCode) { case keyCodes.UP: moveBlock(0, -step); break; case keyCodes.DOWN: moveBlock(0, step); break; case keyCodes.LEFT: moveBlock(-step, 0); break; case keyCodes.RIGHT: moveBlock(step, 0); break; } }https://jsfiddle.net/morozovandriy/gdbg8yaL/
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть