PCX, WMF и др. Однако при оформлении HTML-документа лучше ограничиться
двумя: GIF, JPEG, поскольку их понимает большинство современных программ просмотра (Internet Explorer, Netscape Navigator, Opera и др.).Для вставки изображения в тело документа используется тег
Этот тег одинарный, он не имеет закрывающего тега. Его основной параметр:
src – путь к файлу с изображением.
Вставка рисунка











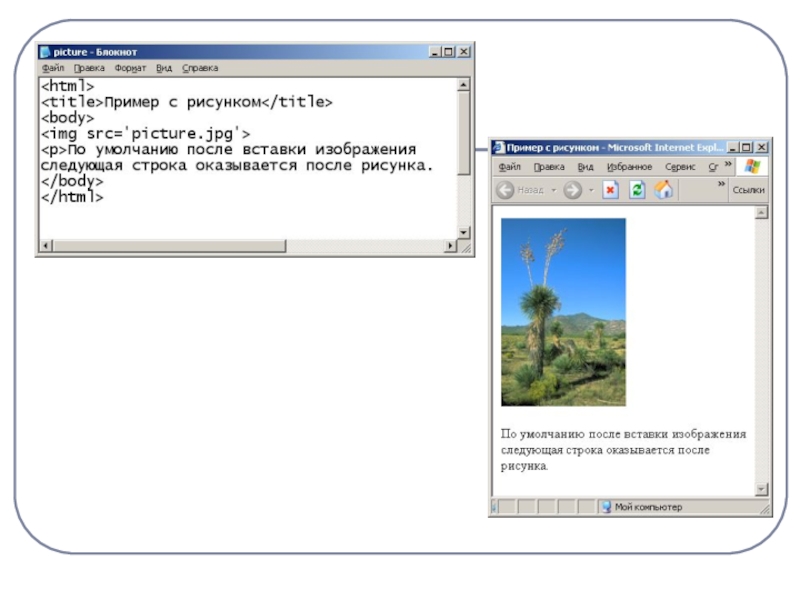
 - текст обтекающий картинку справа имеет отступ 15пт
- текст обтекающий картинку справа имеет отступ 15пт