Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Погружение в HTML5
Содержание
- 1. Погружение в HTML5
- 2. Погружение в HTML5Гайдар МагдануровMicrosoft
- 3. HTML5 – что это?
- 4. Говорят «HTML5» — подразумевают…HTML5CSS3SVGECMAScript5JavaScript APIs…
- 5. HTML5
- 6. Структура документаУпрощенный DOCTYPEРазрешены перекрывающиеся тегиДа, так можно,
- 7. Структура документаНе обязательны структурные теги…Моя СтраницаДа, это
- 8. Устаревшие элементы — следует использовать — использовать
- 9. Устаревшие элементы — 2 — следует использовать
- 10. Отмененные элементы, и Не поддерживаются из-за проблем с удобством использования страницыРекомендуется использование либо Ajax/JS
- 11. Отмененные атрибутыshape и coords для тега alongdesc
- 12. Отмененные атрибуты — 2alink, link, text и
- 13. Новая жизнь старых элементов — устаревший HTML4,
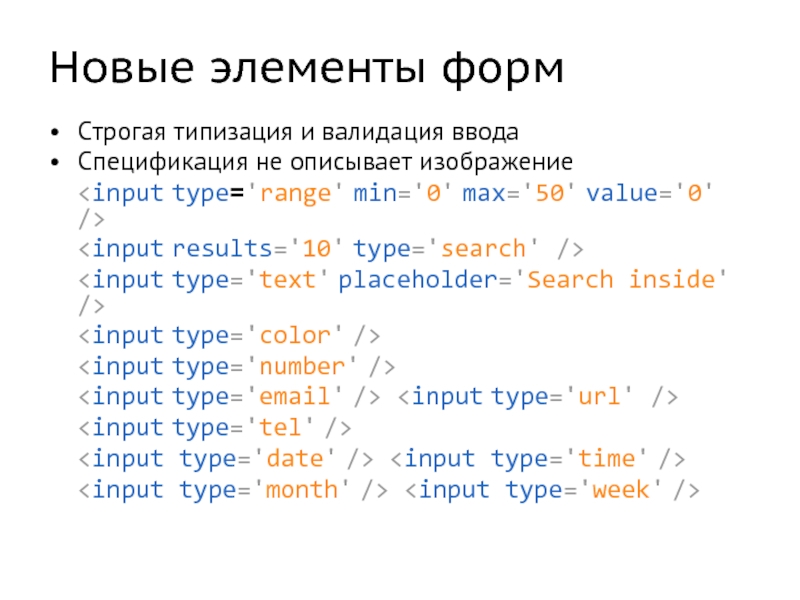
- 14. Новые элементы формСтрогая типизация и валидация вводаСпецификация не описывает изображение
- 15. Новые семантические элементы — самостоятельный блок контента
- 16. Семантические элементыIE9 Testdrive
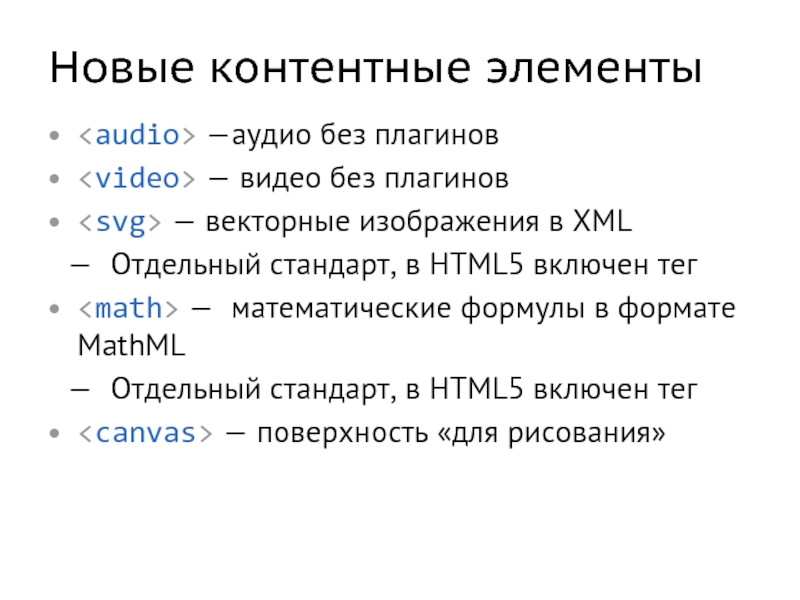
- 17. Новые контентные элементы —аудио без плагинов —
- 18. Элементы Audio и VideoНе требуются плагиныУправление JavaScriptПростое
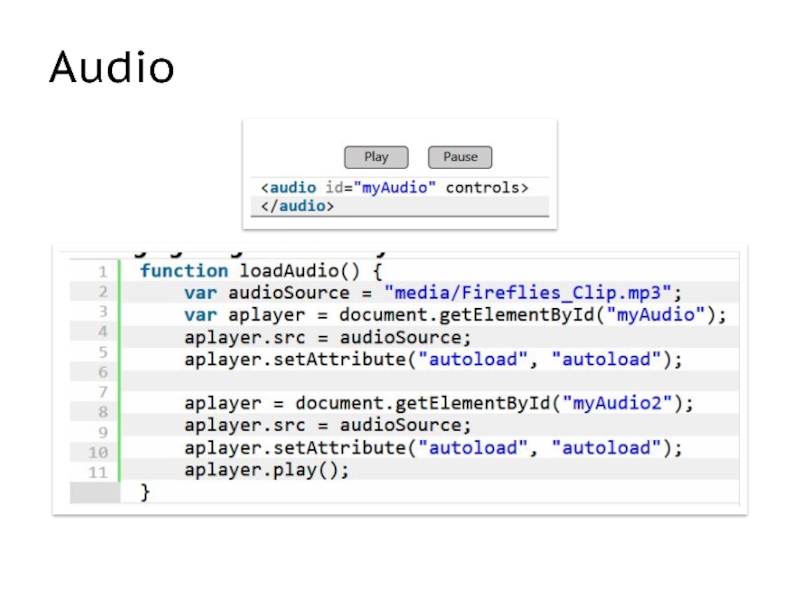
- 19. Audio
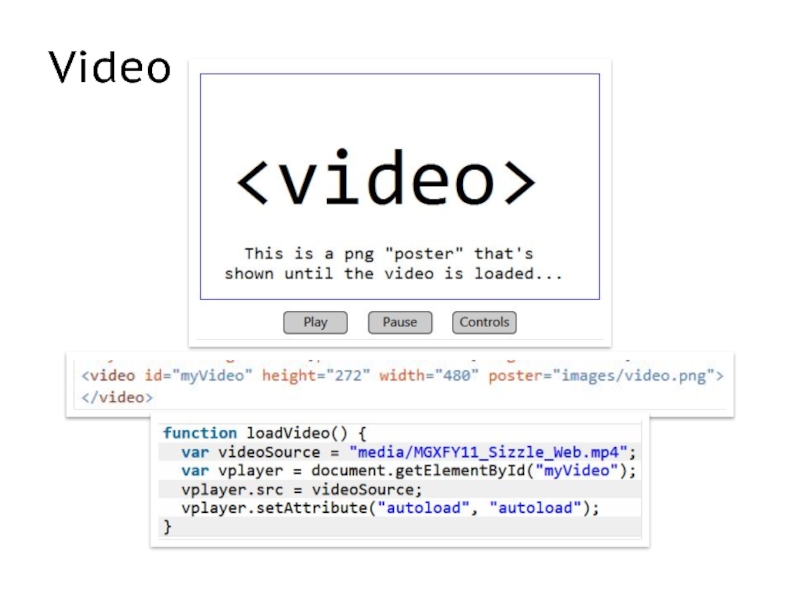
- 20. Video
- 21. Поддерживаемые кодекиВ стандарте не прописаныЗависит от браузеров
- 22. Audio и VideoChannel 9
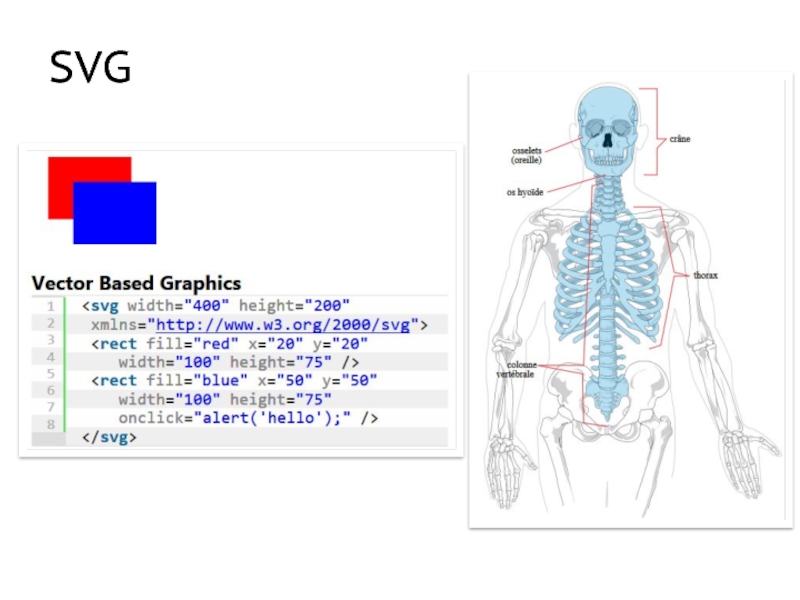
- 23. SVG
- 24. Canvas
- 25. SVG и CanvasIE9 Testdrive
- 26. Инструменты разработки
- 27. Инструменты разработкиVisual Studio 2010 Service Pack 1Visual
- 28. Инструменты разработкиВсего понемногу
- 29. Узнать больше…Спецификация HTML 5http://dev.w3.org/html5/spec/Overview.htmlСпецификация CSS 3http://www.w3.org/TR/css3-roadmap/Спецификация SVGhttp://www.w3.org/TR/SVG/ «Шпаргалка» про Canvashttp://blog.nihilogic.dk/2009/02/html5-canvas-cheat-sheet.html
- 30. Слайд 30
- 31. Слайд 31
- 32. Скачать презентанцию
Погружение в HTML5Гайдар МагдануровMicrosoft
Слайды и текст этой презентации
Слайд 6Структура документа
Упрощенный DOCTYPE
Разрешены перекрывающиеся теги
Да, так можно, но не
нужно!
(binary)Слайд 7Структура документа
Не обязательны структурные теги…
Моя Страница
Да, это корректный
документ, но…
Документ может быть XML
Формат “XHTML5”, совместимый с XHTML1
Документ
~ сериализованный объектСлайд 8Устаревшие элементы
— следует использовать
— использовать
—
использовать
— использовать
— использовать и текстовое
поле— следует использовать CSS
Слайд 9Устаревшие элементы — 2
— следует использовать CSS/JS
— следует
использовать CSS
— следует использовать CSS
— дурацкая затея ранних
IE…— следует использовать CSS
— следует использовать CSS
Слайд 10Отмененные элементы
, и
Не поддерживаются из-за проблем с удобством
использования страницы
Рекомендуется использование либо Ajax/JS
Слайд 11Отмененные атрибуты
shape и coords для тега a
longdesc для тегов img
и iframe
target для тега link
nohref для тега area
profile для тега
headversion для тега html
name для тега img (рекомендуется id)
scheme для тега meta
archive, classid, codebase, codetype, declare и stиby для тега object
valuetype и type для тега param
align для тегов caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead и tr
Слайд 12Отмененные атрибуты — 2
alink, link, text и vlink для тега
body
background для тега body
bgcolor для тега table, tr,
td, th и body border для тега table и object
cellpadding и cellspacing для тега table
char и charoff для тегов col, colgroup, tbody, td, tfoot, th, thead и tr
clear для тега br
compact для тегов dl, menu, ol и ul
frame для тега table
frameborder для тега iframe
height для тега td и th
axis и abbr для тегов td и th
scope для тега td
Слайд 13Новая жизнь старых элементов
— устаревший HTML4, вернулся в HTML5
— испольование для имен/значений
— указание на название статьи/книги
—
контактная информация автора— выделение
— «интонация» текста
— указание на важность
— изменение стиля, без важности
— разбиение текста на уровне параграфа
— мелкий шрифт (например, copyright)