Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Рекомендации
Содержание
- 1. Рекомендации
- 2. ВступлениеСуществующий сайт Центра при подробном рассмотрении очень
- 3. ВступлениеВ настоящее время большинство просмотров производится с
- 4. ВступлениеДумаю, следующие предложения будут полезны.
- 5. I. Идеи по реворку дизайна сайта и группы.
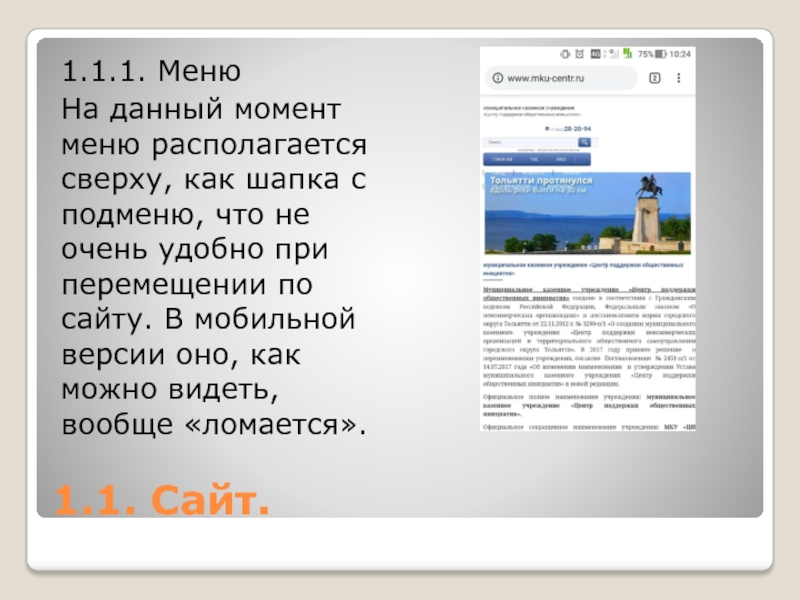
- 6. 1.1. Сайт.1.1.1. МенюНа данный момент меню располагается
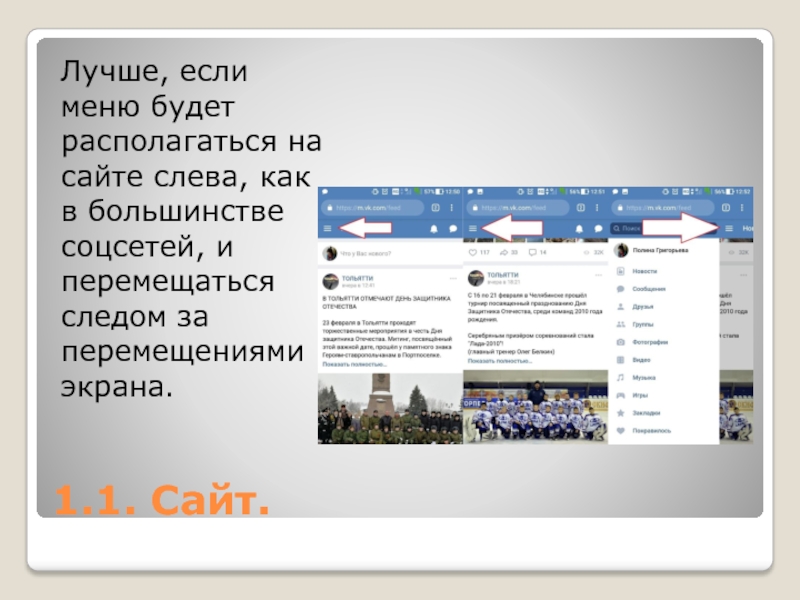
- 7. 1.1. Сайт.Лучше, если меню будет располагаться на
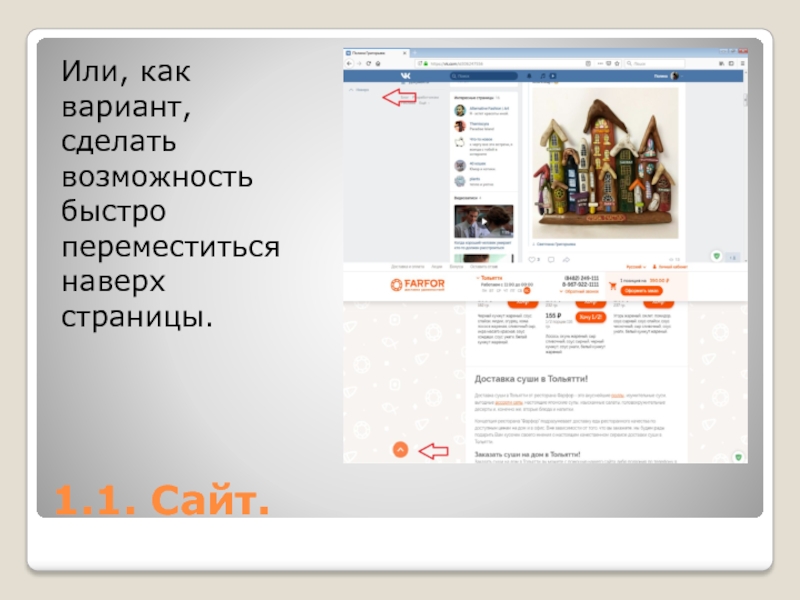
- 8. 1.1. Сайт.Или, как вариант, сделать возможность быстро переместиться наверх страницы.
- 9. 1.1. Сайт.Следует упомянуть, что видов архитектуры для
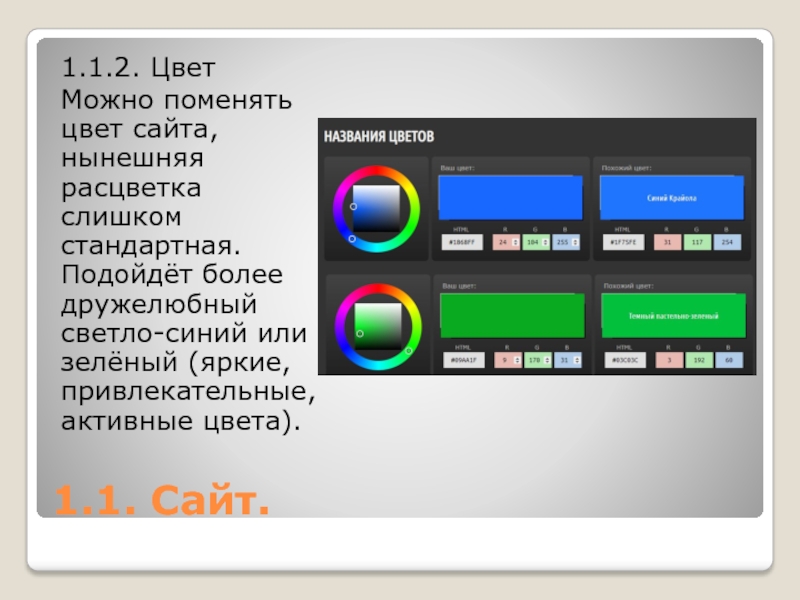
- 10. 1.1. Сайт.1.1.2. ЦветМожно поменять цвет сайта, нынешняя
- 11. 1.1. Сайт.1.1.3. Виджет.Сейчас на виджете сайта сменяются
- 12. 1.1. Сайт.1.1.4. Подача информацииМонолиты текста лучше убрать.
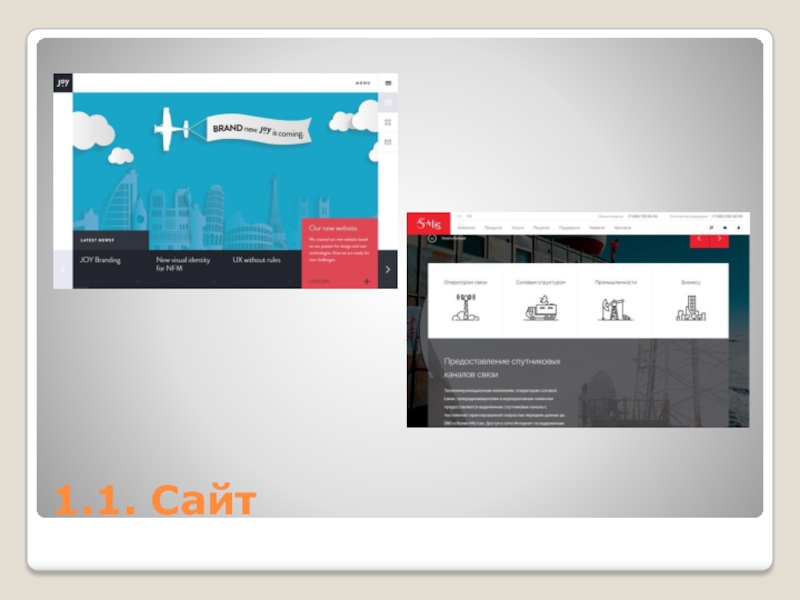
- 13. 1.1. Сайт.1.1.5. Векторная шапка.Красивая шапка — как
- 14. 1.1. Сайт
- 15. 1.1. Сайт.Примерно так, по моему мнению, могла
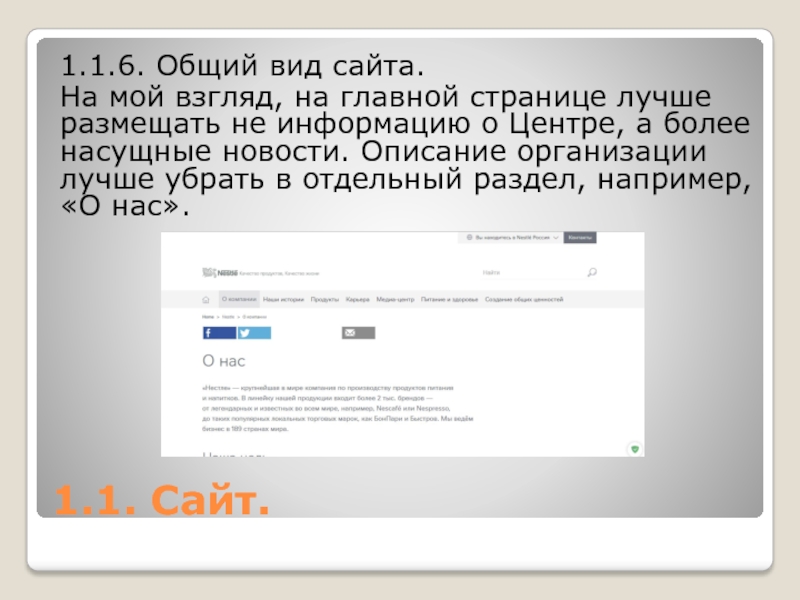
- 16. 1.1. Сайт.1.1.6. Общий вид сайта.На мой взгляд,
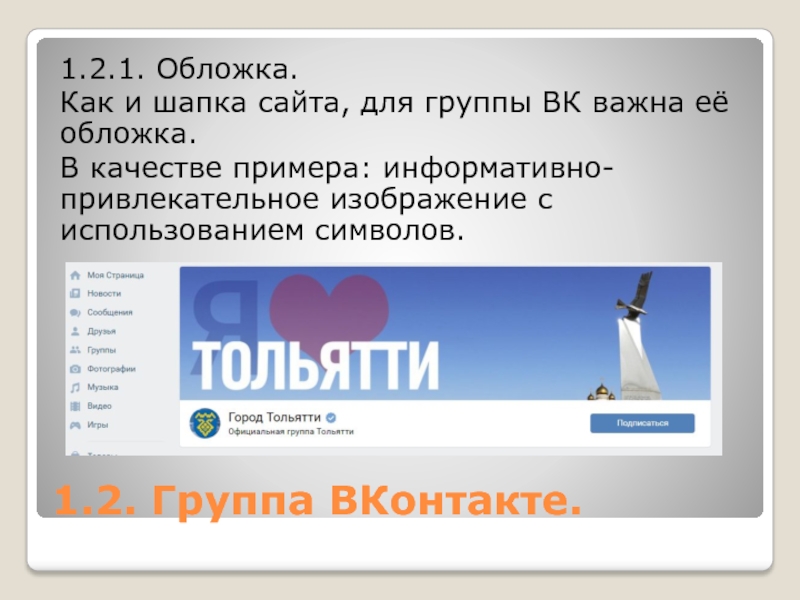
- 17. 1.2. Группа ВКонтакте.1.2.1. Обложка.Как и шапка сайта,
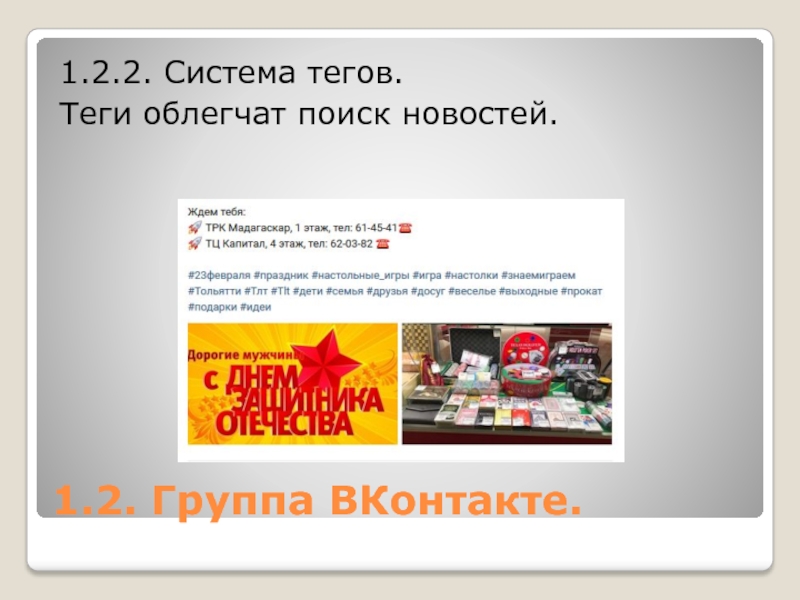
- 18. 1.2. Группа ВКонтакте.1.2.2. Система тегов.Теги облегчат поиск новостей.
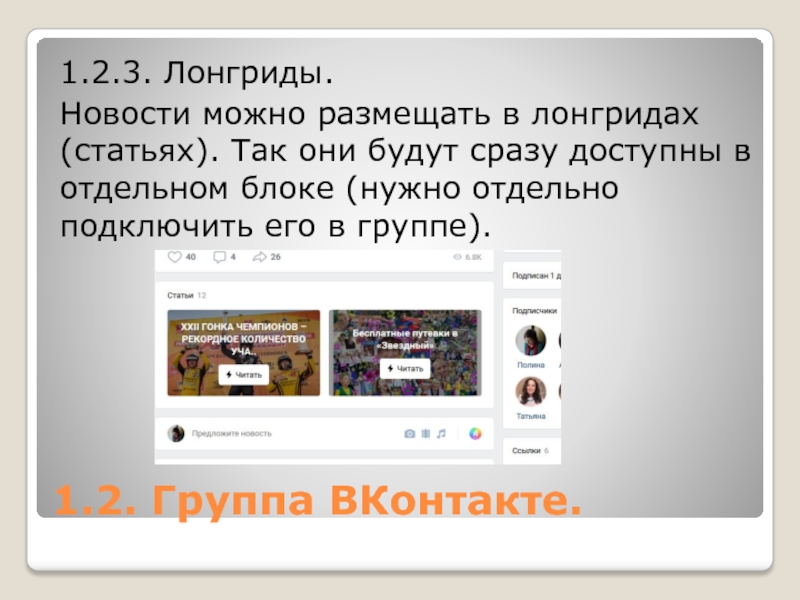
- 19. 1.2. Группа ВКонтакте.1.2.3. Лонгриды.Новости можно размещать в
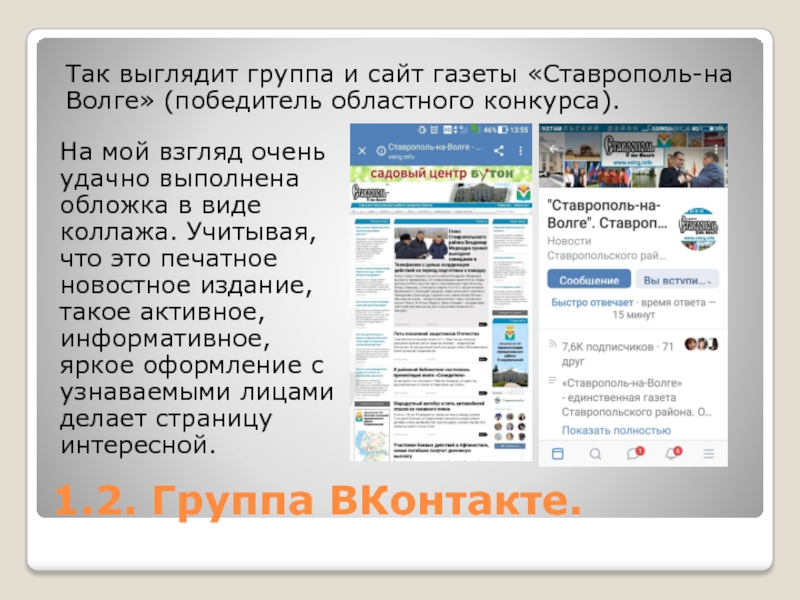
- 20. 1.2. Группа ВКонтакте.Так выглядит группа и сайт
- 21. 1.2. Группа ВКонтакте.На примереИнтернет-ресурса«Ставрополь-на-Волге»можно остановитьсяпоподробнее. Ещё годназад
- 22. II. Расширение аудитории ресурсов.
- 23. 2.1. Взаимные репосты.В ссылках в группе ВК
- 24. 2.2. ЛотереиБезотказный способ раскрутки, люди любят подарки.
- 25. 2.3. Контакты.На всех афишах и любых других
- 26. 2.4. Интерактивы для подписчиков.Опросы являютсяспособом взаимодействия администрации
- 27. 2.5. Обратная связь.На некоторых сайтах организаций в
- 28. Существует так же возможность платной рекламы ВК
- 29. На этом пока всё!Спасибо за внимание!
- 30. Скачать презентанцию
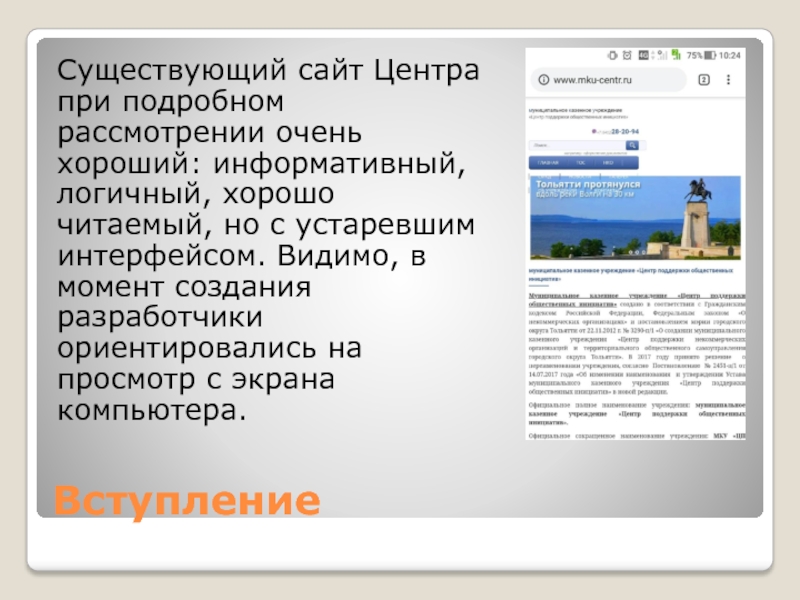
ВступлениеСуществующий сайт Центра при подробном рассмотрении очень хороший: информативный, логичный, хорошо читаемый, но с устаревшим интерфейсом. Видимо, в момент создания разработчики ориентировались на просмотр с экрана компьютера.
Слайды и текст этой презентации
Слайд 1Рекомендации
по развитию и продвижению сайта «Центра поддержки общественных инициатив» г.
Тольятти
Слайд 2Вступление
Существующий сайт Центра при подробном рассмотрении очень хороший: информативный, логичный,
хорошо читаемый, но с устаревшим интерфейсом. Видимо, в момент создания
разработчики ориентировались на просмотр с экрана компьютера.Слайд 3Вступление
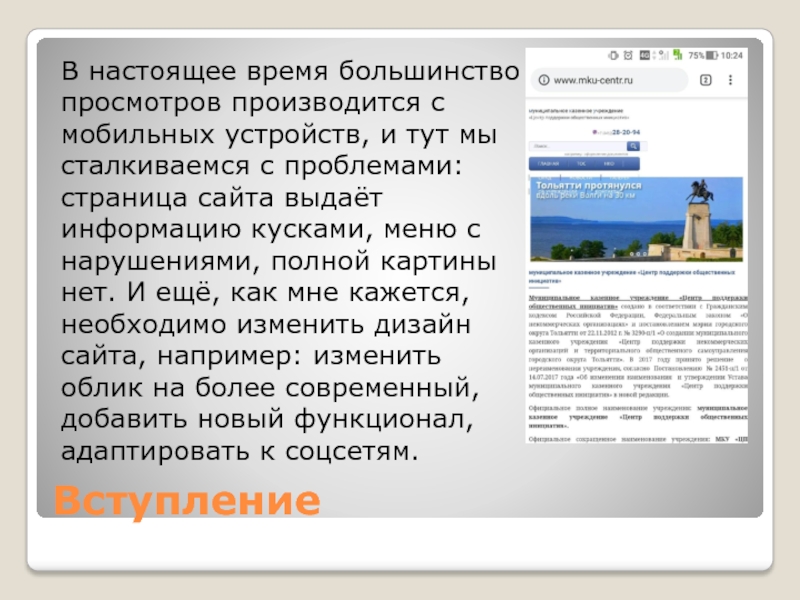
В настоящее время большинство просмотров производится с мобильных устройств, и
тут мы сталкиваемся с проблемами: страница сайта выдаёт информацию кусками,
меню с нарушениями, полной картины нет. И ещё, как мне кажется, необходимо изменить дизайн сайта, например: изменить облик на более современный, добавить новый функционал, адаптировать к соцсетям.Слайд 61.1. Сайт.
1.1.1. Меню
На данный момент меню располагается сверху, как шапка
с подменю, что не очень удобно при перемещении по сайту.
В мобильной версии оно, как можно видеть, вообще «ломается».Слайд 71.1. Сайт.
Лучше, если меню будет располагаться на сайте слева, как
в большинстве соцсетей, и перемещаться следом за перемещениями экрана.
Слайд 91.1. Сайт.
Следует упомянуть, что видов архитектуры для сайтов — великое
множество. Вот схема с самыми основными, на любой вкус (лично
мне самым удобным кажется 3-й):Слайд 101.1. Сайт.
1.1.2. Цвет
Можно поменять цвет сайта, нынешняя расцветка слишком стандартная.
Подойдёт более дружелюбный светло-синий или зелёный (яркие, привлекательные, активные цвета).
Слайд 111.1. Сайт.
1.1.3. Виджет.
Сейчас на виджете сайта сменяются виды города со
статичной информацией. Можно вместо этого разместить афишу работы Центра и
информацию о ближайших мероприятиях и событиях, если это возможно.Слайд 121.1. Сайт.
1.1.4. Подача информации
Монолиты текста лучше убрать. Согласно исследованиям, активное
внимание человека удерживается не более 8 секунд. За это время
он может прочитать 3-4 предложения. Именно этим объёмом нужно ограничить информативный блок, то есть кусочки текста должны быть небольшими и сопровождаться иллюстрациями.Слайд 131.1. Сайт.
1.1.5. Векторная шапка.
Красивая шапка — как визитная карточка сайта.
Так что если есть возможность сделать такую, то это огромный
плюс.Дальше несколько примеров красиво сделанных сайтов с векторными шапками.
Слайд 151.1. Сайт.
Примерно так, по моему мнению, могла бы выглядеть шапка
сайта для Центра:
*Данный векторный рисунок взят из интернета и защищён
авторским правом.Слайд 161.1. Сайт.
1.1.6. Общий вид сайта.
На мой взгляд, на главной странице
лучше размещать не информацию о Центре, а более насущные новости.
Описание организации лучше убрать в отдельный раздел, например, «О нас».Слайд 171.2. Группа ВКонтакте.
1.2.1. Обложка.
Как и шапка сайта, для группы ВК
важна её обложка.
В качестве примера: информативно-привлекательное изображение с использованием символов.
Слайд 191.2. Группа ВКонтакте.
1.2.3. Лонгриды.
Новости можно размещать в лонгридах (статьях). Так
они будут сразу доступны в отдельном блоке (нужно отдельно подключить
его в группе).Слайд 201.2. Группа ВКонтакте.
Так выглядит группа и сайт газеты «Ставрополь-на Волге»
(победитель областного конкурса).
На мой взгляд очень удачно выполнена обложка в
виде коллажа. Учитывая, что это печатное новостное издание, такое активное, информативное, яркое оформление с узнаваемыми лицами делает страницу интересной. Слайд 211.2. Группа ВКонтакте.
На примере
Интернет-ресурса
«Ставрополь-на-Волге»
можно остановиться
поподробнее. Ещё год
назад сайт был совершенно
не
востребован, но с
приходом нового главного
редактора, сделавшего
акцент именно на
продвижении издания в
соцсетях,
достигнуты большие результаты, которые были оценены на самом высоком уровне. Число подписчиков выросло, известность издания превзошла все ожидания. Привожу это, как пример удачного использования ресурсов Интернета.Слайд 232.1. Взаимные репосты.
В ссылках в группе ВК у Центра много
сотрудничающих групп, но, насколько я могу судить, они тоже не
очень развитые. Нужно подружиться и пропиариться за счёт более популярных в городе групп.Слайд 242.2. Лотереи
Безотказный способ раскрутки, люди любят подарки. Под лотерееями я
подразумеваю все способы поощрения подписчиков за активное продвижение ресурса (реклама,
репосты, ссылки и т.д.). Причём призы желательно получать от спонсоров в виде сертификатов, приглашений, продукции их производства. В этом случае объединяется цель рекламы спонсора и Центра. Победитель лотереи выбирается с помощью он-лайн генератора случайных чисел. Таким образом, при минимальных вложениях достигается ощутимый результат.Слайд 252.3. Контакты.
На всех афишах и любых других печатных изделиях в
блоке контактов обязательно указывать ссылки на группу и сайт, чтобы
их названия были на слуху.Слайд 262.4. Интерактивы для подписчиков.
Опросы являются
способом взаимодействия
администрации
группы с
подписчиками,
и
потому подогревают
интерес к группе.
Необходимо время от
времени
размещать в группе опросы,
требующие от
подписчиков либо
развёрнутого мнения, либо простого щелчка за предпочтительный вариант ответа.