Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание Электронной журнальной полосы
Содержание
- 1. Создание Электронной журнальной полосы
- 2. Что такое электронная книга?
- 3. Верстка электронного изданияЭлектронные издания можно просматривать в
- 4. Программы для вёрстки изданий
- 5. С чего начинается вёрстка
- 6. Основные параметры, которые необходимо провеять при верстке
- 7. Сегодня мы создадим несколько разворотов журнала
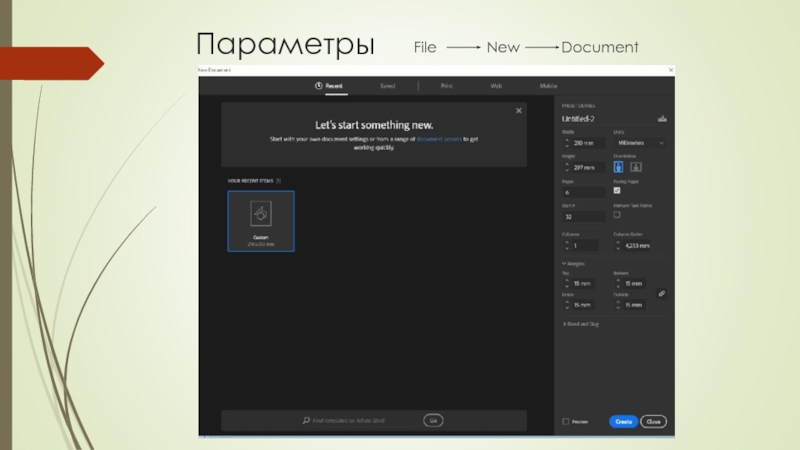
- 8. ПараметрыFile New Document
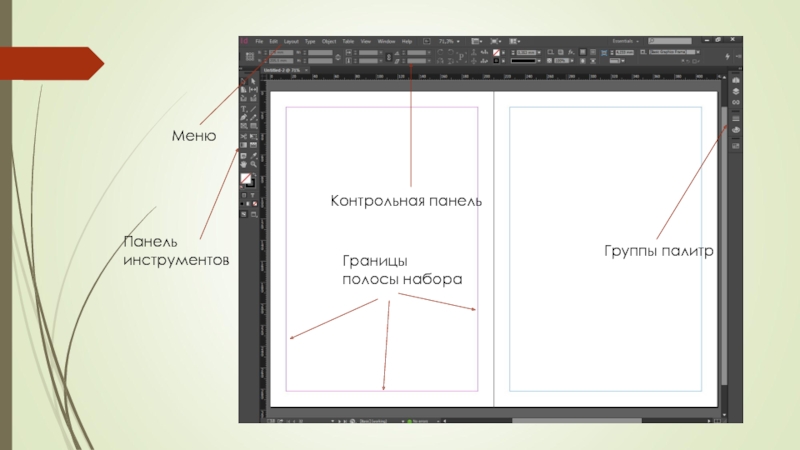
- 9. Панель инструментовКонтрольная панельГруппы палитрМенюГраницы полосы набора
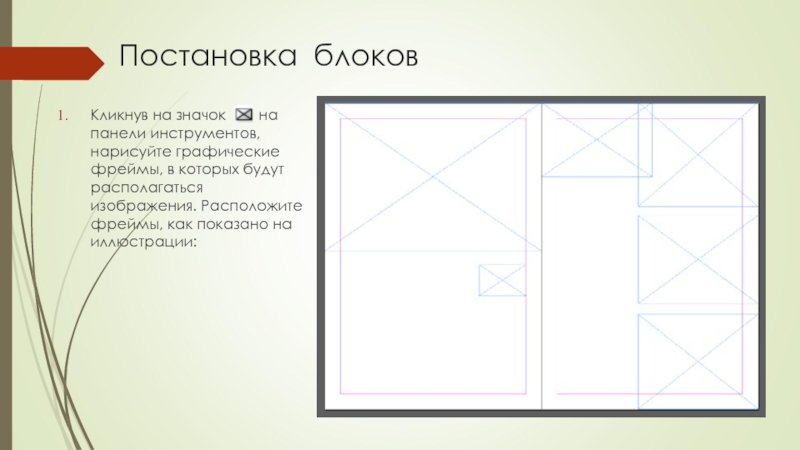
- 10. Постановка блоковКликнув на значок
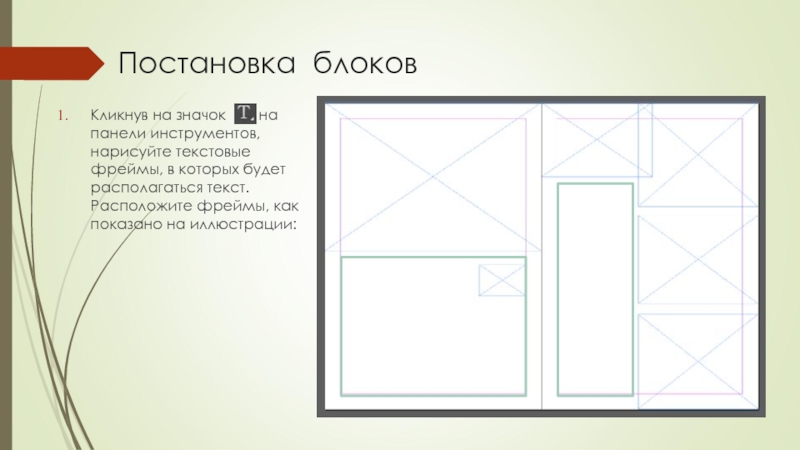
- 11. Постановка блоковКликнув на значок
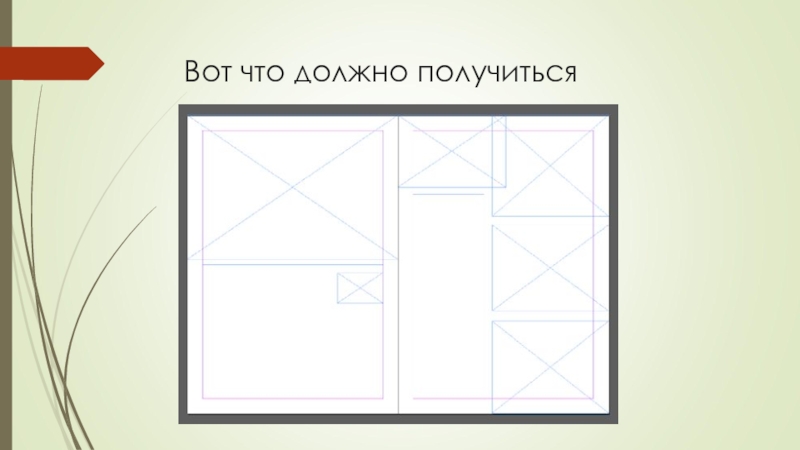
- 12. Вот что должно получиться
- 13. Загрузка содержимого в блокиВыделите один графический блок
- 14. Вот что должно получитьсяЗаполняем иллюстрациями остальные блоки
- 15. Вот что должно получиться
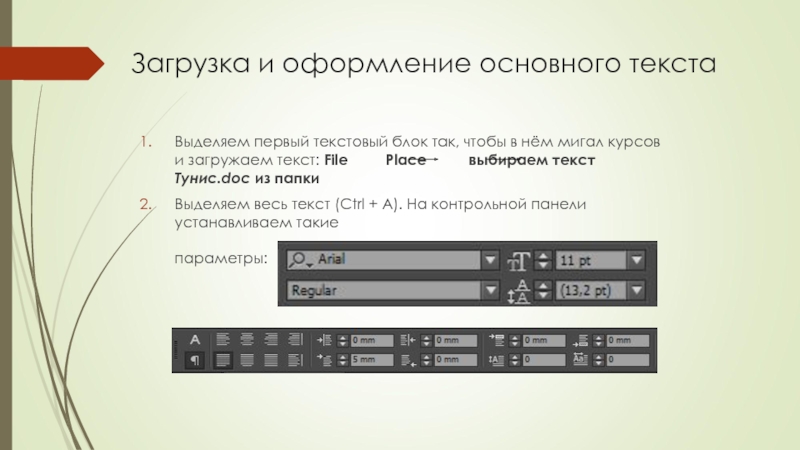
- 16. Загрузка и оформление основного текстаВыделяем первый текстовый
- 17. Вот что должно получиться
- 18. Загрузка и оформление основного текстаВыделяем второй текстовый
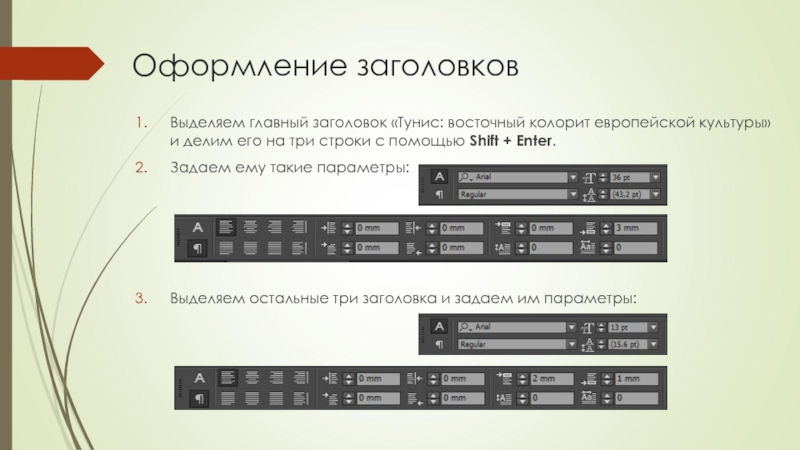
- 19. Оформление заголовковВыделяем главный заголовок «Тунис: восточный колорит
- 20. Вот что должно получиться
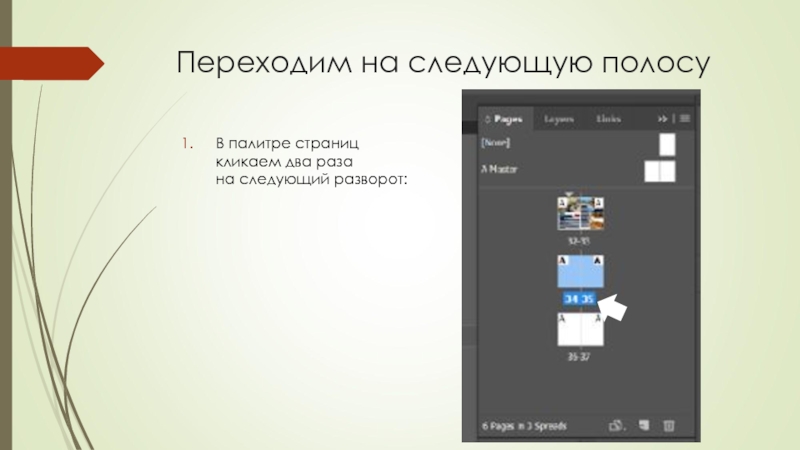
- 21. Переходим на следующую полосуВ палитре страниц кликаем два раза на следующий разворот:
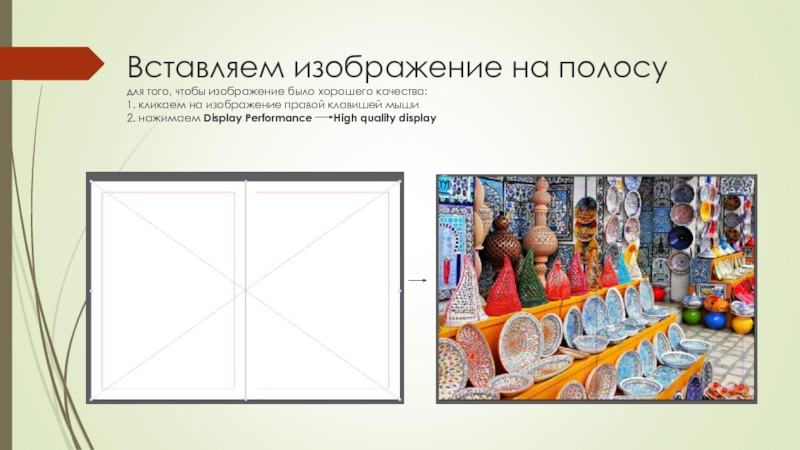
- 22. Вставляем изображение на полосу для того, чтобы
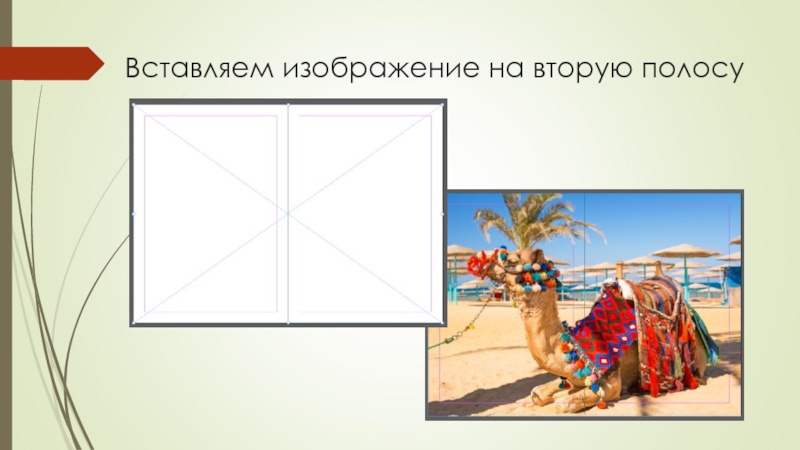
- 23. Вставляем изображение на вторую полосу
- 24. Наглядный пример создания
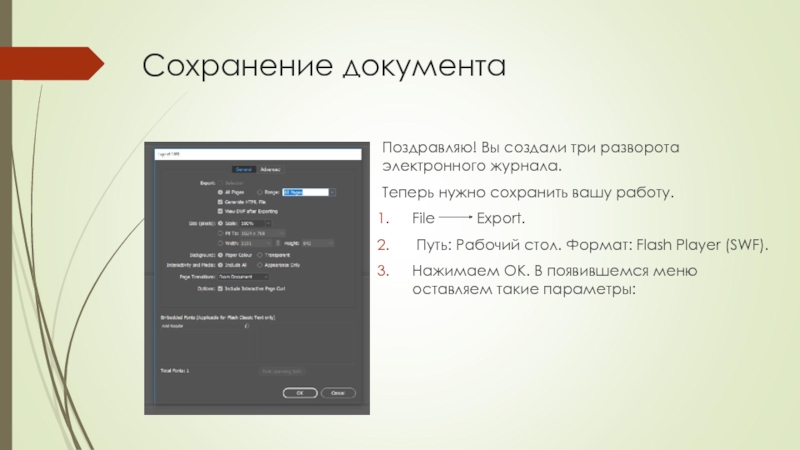
- 25. Сохранение документаПоздравляю! Вы создали три разворота электронного
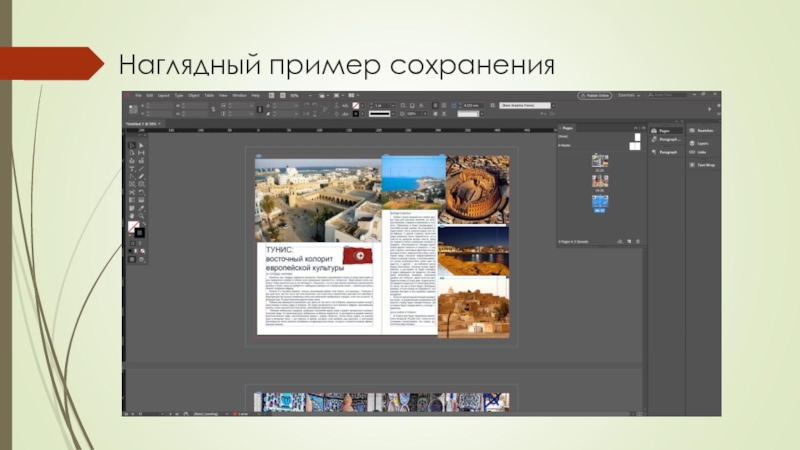
- 26. Наглядный пример сохранения
- 27. Спасибо за внимание!
- 28. Скачать презентанцию
Что такое электронная книга?
Слайды и текст этой презентации
Слайд 1Создание Электронной журнальной полосы
Презентация и мастер-класс
Мастера производственного обучения МИПК им.
И.Фёдорова
Слайд 3Верстка электронного издания
Электронные издания можно просматривать в программе Adobe Acrobat,
Flash Player и интернет-браузерах.
Электронные издания имеют расширения .pdf (Interactive), .swf
(для изданий с использование переходов страниц, анимацией, видео и аудио)Слайд 6Основные параметры, которые необходимо провеять при верстке изданий
Формат
Гарнитура
Кегль (размер шрифта)
Наличие переносов
Абзацный отступ
Выравнивание
Слайд 10Постановка блоков
Кликнув на значок на панели инструментов,
нарисуйте графические фреймы, в которых будут располагаться изображения. Расположите фреймы,
как показано на иллюстрации:Слайд 11Постановка блоков
Кликнув на значок на панели инструментов,
нарисуйте текстовые фреймы, в которых будет располагаться текст. Расположите фреймы,
как показано на иллюстрации:Слайд 13Загрузка содержимого в блоки
Выделите один графический блок в самом верху
первой страницы.
Чтобы добавить элемент внутрь блока, совершаем ряд команд:
File
Place, выбираем на компьютере иллюстрацию. Для того, чтобы иллюстрации были хорошего качества и использовались в полном размере, выполняем ряд команд:
Кликнуть по блоку, чтобы он был активен
кликнуть Правой клавишей мыши по иллюстрации Fitting Fit Content Proportionally. Иллюстрация встала ровно в блок.
Слайд 16Загрузка и оформление основного текста
Выделяем первый текстовый блок так, чтобы
в нём мигал курсов и загружаем текст: File
Place выбираем текст Тунис.doc из папкиВыделяем весь текст (Ctrl + A). На контрольной панели устанавливаем такие параметры:
Слайд 18Загрузка и оформление основного текста
Выделяем второй текстовый блок так, чтобы
в нём мигал курсов и загружаем текст: File
Place выбираем текст Тунис 2.doc из папкиВыделяем весь текст (Ctrl + A). На контрольной панели устанавливаем такие параметры:
Слайд 19Оформление заголовков
Выделяем главный заголовок «Тунис: восточный колорит европейской культуры» и
делим его на три строки с помощью Shift + Enter.
Задаем
ему такие параметры:Выделяем остальные три заголовка и задаем им параметры:
Слайд 22Вставляем изображение на полосу для того, чтобы изображение было хорошего качества: 1.
кликаем на изображение правой клавишей мыши 2. нажимаем Display Performance
High quality displayСлайд 25Сохранение документа
Поздравляю! Вы создали три разворота электронного журнала.
Теперь нужно сохранить
вашу работу.
File Export.
Путь: Рабочий стол.
Формат: Flash Player (SWF).Нажимаем ОК. В появившемся меню оставляем такие параметры: