Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Сучасні веб-технологі
Содержание
- 1. Сучасні веб-технологі
- 2. Термін «Інтернет»Інтернет (Internet, сокр. від Interconnected Networks –
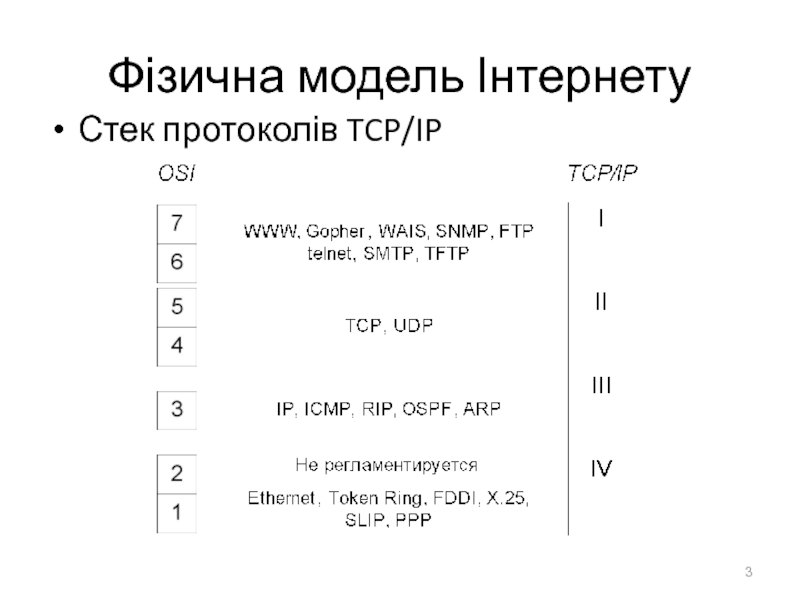
- 3. Фізична модель ІнтернетуСтек протоколів TCP/IP
- 4. Логічна модель ІнтернетуВсесвітня павутина (World Wide Web,
- 5. World Wide WebWorld Wide Web (WWW, web,
- 6. Взаємодія Клієнт – Web-серверзапросвідповідьКлієнт Web-сайтиWeb-додаток Можливо
- 7. URLURL (Uniform Resource Locator, RFC 1738) -
- 8. Стандарт URLЛокальний сервер IISпротокол://користувач:пароль@сервер:порт/шлях/файл/шлях в файлі?параметриНаприклад,http://vova:12345@www.kneu.edu.ua:81/hotdog/Scripts/x.exe/go?n1=20&n2=55C:\Inetpub\wwwroothttp://localhost
- 9. Концепції Веб
- 10. Технологічна карта концепцій ВебСтек протоколів TCP/IP
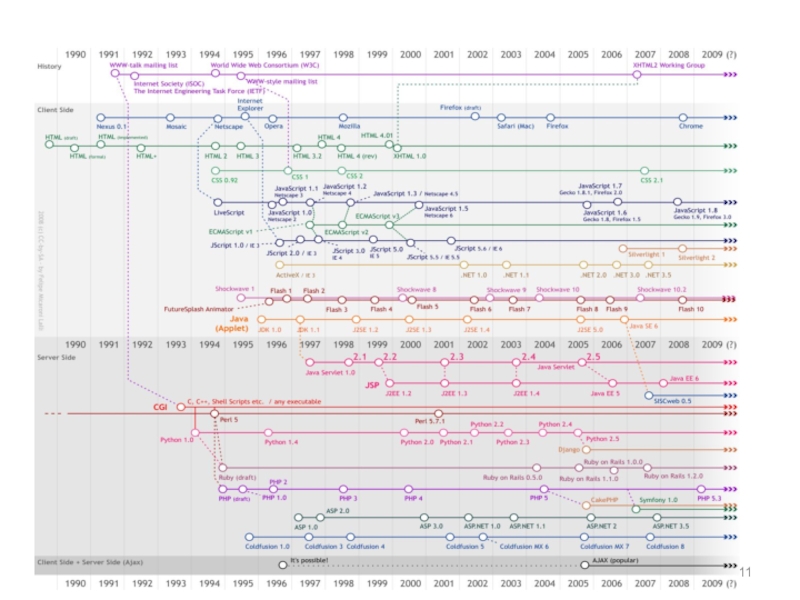
- 11. Розвиток веб-технологій
- 12. Веб-технологіїКлієнт (мультіпротокольний)HTTP - СерверHTMLURL (URI)CSSJavaScriptJava Plug-insJQueryCGISSIJavaPHPASPJSPAPIPerlPythonRoRFTPHTTPFTP - сервер
- 13. Що таке Web-сервер?Веб-сервер — це мережеве застосування,
- 14. Apache - вільний web-сервер з відкритим вихідним
- 15. Еволюція Веб-серверівПовернення клієнту існуючих статичних HTML-сторінок.
- 16. Веб-розробкаВеб-програмування – розділ програмування, орієнтований на розробку динамічних Internet-додатківМови програмуванняКлієнтськіСерверні
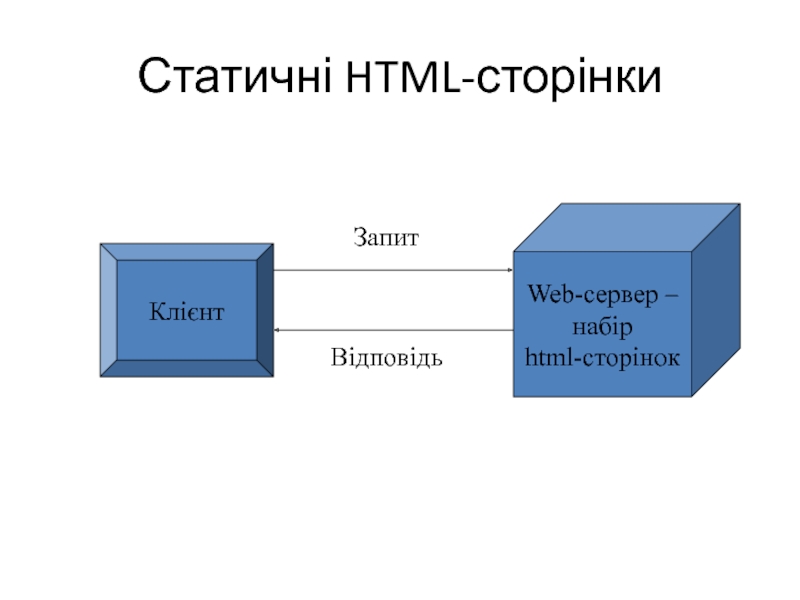
- 17. Веб-розробкаСтатичний Web-сайт є Web-сайтом, контент якого (HTML
- 18. Статичні HTML-сторінкиКлієнтWeb-сервер –набір html-сторінок
- 19. Веб-технологіїHTML – стандартна мова розмітки документів у
- 20. Веб-технологіїJavaScript – це об'єктно-орієнтована скриптова мова програмуванняPHP
- 21. Веб-технологіїAdobe Flash і Microsoft Silverlight – мультимедійні
- 22. Мета Web-дизайнуWeb-дизайном називається процес створення привабливих і
- 23. Процес створення Web-сайтов.Планування, організація і оформлення Web-
- 24. Поняття «HTML»HTML (HyperText Markup Language, Мова розмітки
- 25. Деяка інформація про «HTML»HTML-документ складається з тексту,
- 26. Структура HTML-документу
- 27. Структура HTML-документуHTML – це тегова мова розмітки
- 28. Заголовок документу Метатеги () – зберігання інформації,
- 29. Теги Мета-теги розміщують в блоці ... веб-сторінки.
- 30. Теги - документ кешується браузером, але
- 31. Тегі:... — контейнер гіпертексту... — контейнер заголовка
- 32. Тегі:... — нумерований список... — маркірований список...
- 33. Параметри тегу BODYMARGINHEIGHT - визначає ширину (у
- 34. Тіло документу – блочний елемент – таблиця
- 35. Тіло документу ,…, – заголовкиПосилання ()Головна
- 36. Тіло документу – абзацЗображення () Інші елементи:Сущності – © (©)
- 37. ПараграфиЦе відцентрований параграф. Текст розміщується в центрі
- 38. Шрифти...Текст документу шрифтом 3 розміру...
- 39. Теги
- 40. Кольори в HTML#CCFF80rgb(204,255,128)darkolivegreen
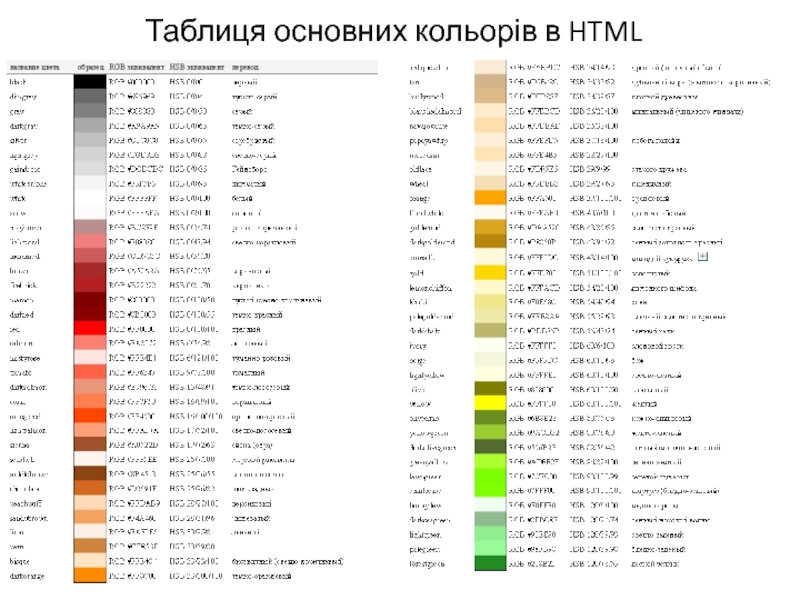
- 41. Таблиця основних кольорів в HTML
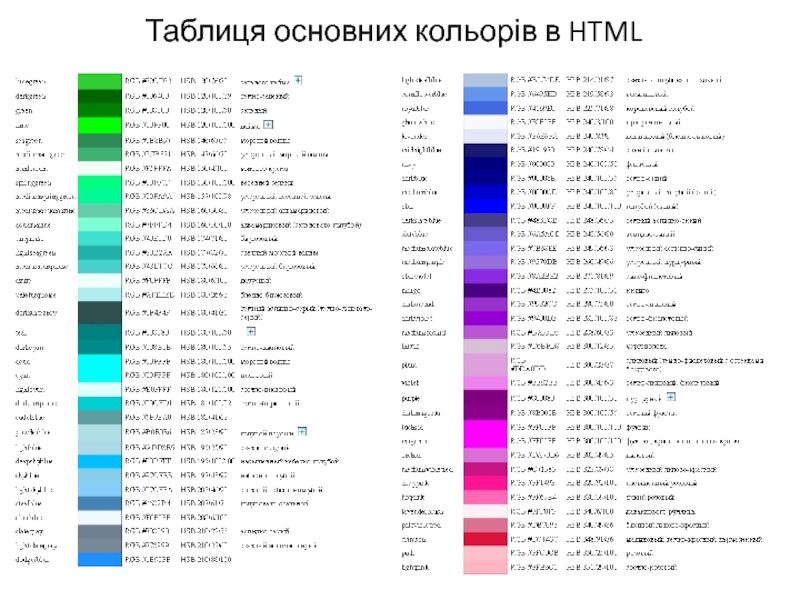
- 42. Таблиця основних кольорів в HTML
- 43. Невпорядоковані списки Перший пункт списку
- 44. Впорядковані списки Пункт два
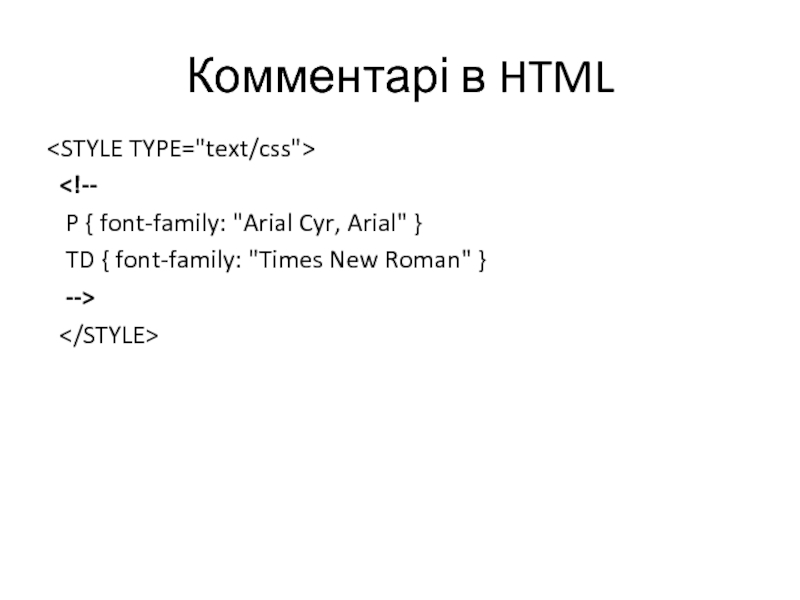
- 45. Комментарі в HTML
- 46. XHTMLXHTML (Extensible Hypertext Markup Language, розширена мова
- 47. HTML 5Підтримка геолокации — визначення місця розташування користувача
- 48. Литература
- 49. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Термін «Інтернет»
Інтернет (Internet, сокр. від Interconnected Networks – об'єднані мережі) –
глобальна телекомунікаційна мережа інформаційних і обчислювальних ресурсів
Слайд 4Логічна модель Інтернету
Всесвітня павутина (World Wide Web, Веб) – розподілена
система, що надає доступ до зв'язаних між собою документів, розташованих
на різних комп'ютерах, підключених до ІнтернетуОсновні складові:
мова гіпертекстової розмітки документів HTML
універсальний спосіб адресації ресурсів в мережі URL
протокол обміну гіпертекстовою інформацією HTTP
Слайд 5World Wide Web
World Wide Web (WWW, web, веб-сервер, Усесвітня павутина)
— це розподілена інформаційна система, що надає доступ до гіпертекстових
документів по протоколу HTTP (HyperText Transfer Protocol).WWW - це мережева технологія, побудована на клієнт-серверній архітектурі і використовуючи інфраструктуру Інтернет для взаємодії між сервером і клієнтом.
Сервери WWW (web-сервери) - це сховища гіпертекстової (у загальному випадку) інформації.
Документи, представлені у вигляді гіпертексту називаються web-сторінками. Декілька web-сторінок, об'єднаних загальною тематикою, оформленням, зв'язаних гіпертекстовими посиланнями і які знаходяться на одному і тому ж web-сервері, називаються web-сайтом.
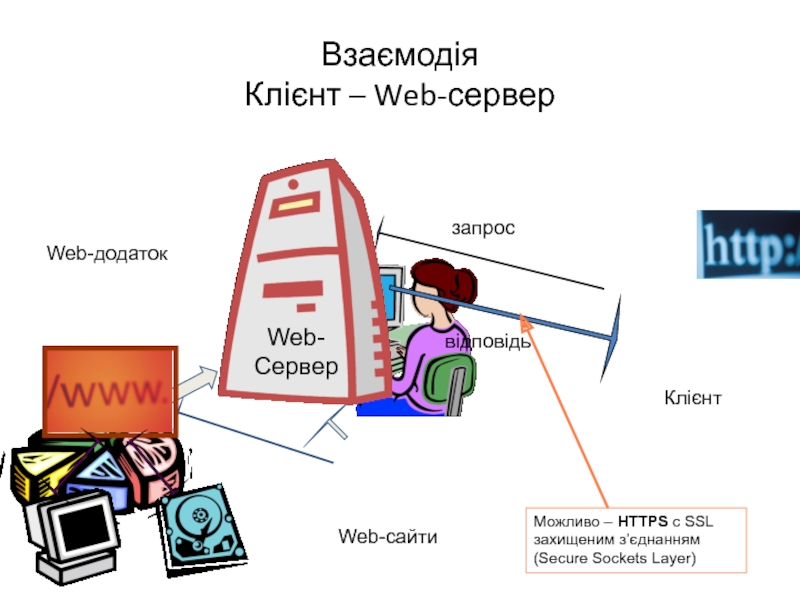
Слайд 6
Взаємодія
Клієнт – Web-сервер
запрос
відповідь
Клієнт
Web-сайти
Web-додаток
Можливо – HTTPS с SSL захищеним з’єднанням
(Secure Sockets Layer)
Слайд 7URL
URL (Uniform Resource Locator, RFC 1738) - уніфікований локатор (покажчик)
ресурсів, стандартизований спосіб запису адреси ресурсу в WWW і мережах
Інтернет. Адреса URL має гнучку структуру для максимально точної вказівки на місцезнаходження ресурсів в мережі.Для представлення адреси використовується обмежений набір символів ASCII|.
Слайд 8Стандарт URL
Локальний сервер IIS
протокол://користувач:пароль@сервер:порт/шлях/файл/шлях в файлі?параметри
Наприклад,
http://vova:12345@www.kneu.edu.ua:81/hotdog/Scripts/x.exe/go?n1=20&n2=55
C:\Inetpub\wwwroot
http://localhost
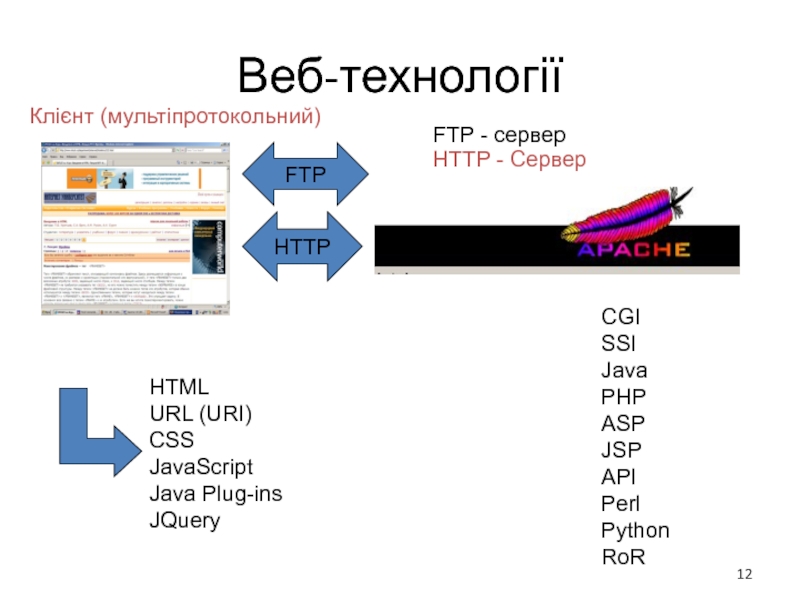
Слайд 12Веб-технології
Клієнт (мультіпротокольний)
HTTP - Сервер
HTML
URL (URI)
CSS
JavaScript
Java Plug-ins
JQuery
CGI
SSI
Java
PHP
ASP
JSP
API
Perl
Python
RoR
FTP
HTTP
FTP - сервер
Слайд 13Що таке Web-сервер?
Веб-сервер — це мережеве застосування, обслуговуюче HTTP-запити від
клієнтів, зазвичай веб-браузерів. Веб-сервер приймає запити і повертає відповіді, зазвичай
разом з HTML-сторінкою, зображеннями, файлами, медіа-потоками або іншими даними. Веб-сервери — основа Усесвітньої павутини.Створенням програмного забезпечення web-серверів займаються багато розробників, але найбільшу популярність в WWW отримали такі програмні продукти, як Apache (Apache Software Foundation), IIS (Microsoft), QZHTTP (він же qq.com), Google Web Server (GWS, Google Inc.) і nginx.
Слайд 14Apache - вільний web-сервер з відкритим вихідним кодом, поширюється під
сумісною з GPL ліцензією. Apache вже багато років є лідером
по поширеності в Усесвітній павутині через свою надійність, гнучкість, масштабованість і безпеку.IIS (Internet Information Services) - набір серверів для декількох служб Інтернету, розроблений майкрософт і поширюваний з ОС сімейства Windows NT. Основним компонентом IIS є веб-сервер, також підтримуються протоколи FTP, POP3, SMTP, NNTP.
QZHTTP - модифікований Apache, використовуваний на китайському порталі qq.com. На ньому розміщені сервіси онлайн-щоденників і миттєвого обміну повідомленнями.
Google Web Server (GWS) - розробка компанії Google на основі web-сервера Apache. GWS оптимізований для виконання застосувань сервісу Google Applications.
nginx [engine x] — це HTTP-сервер, поєднаний з поштовим проксі-сервером. Розроблений І.Сисоєвим для компанії Рамблер. Осенью 2004 роки вийшов перший публічно доступний реліз, зараз nginx використовується рядом крупних сайтів.
lighttpd — веб-сервер, що розробляється з розрахунком на швидкість і захищеність при використанні на сильно навантажених сайтах, а також відповідність стандартам, вільне програмне забезпечення, поширюване за ліцензією BSD.
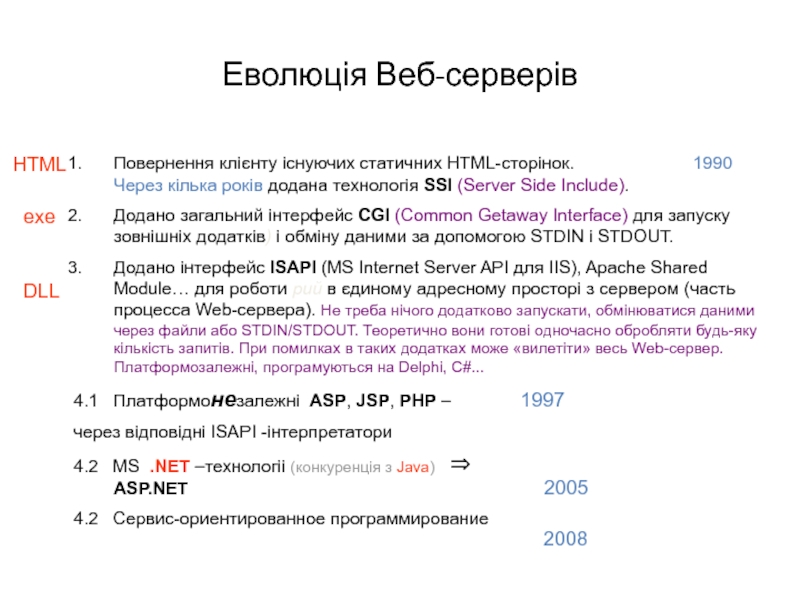
Слайд 15Еволюція Веб-серверів
Повернення клієнту існуючих статичних HTML-сторінок.
1990 Через кілька років
додана технологія SSI (Server Side Include).Додано загальний інтерфейс CGI (Common Getaway Interface) для запуску зовнішніх додатків) і обміну даними за допомогою STDIN і STDOUT.
Додано інтерфейс ISAPI (MS Internet Server API для IIS), Apache Shared Module… для роботи рий в єдиному адресному просторі з сервером (часть процесса Web-сервера). Не треба нічого додатково запускати, обмінюватися даними через файли або STDIN/STDOUT. Теоретично вони готові одночасно обробляти будь-яку кількість запитів. При помилках в таких додатках може «вилетіти» весь Web-сервер. Платформозалежні, програмуються на Delphi, C#...
exe
DLL
4.1 Платформонезалежні ASP, JSP, PHP – 1997
через відповідні ISAPI -інтерпретатори
4.2 MS .NET –технологіі (конкуренція з Java) ⇒
ASP.NET 2005
4.2 Сервис-ориентированное программирование
2008
HTML
Слайд 16Веб-розробка
Веб-програмування – розділ програмування, орієнтований на розробку динамічних Internet-додатків
Мови програмування
Клієнтські
Серверні
Слайд 17Веб-розробка
Статичний Web-сайт є Web-сайтом, контент якого (HTML і графіка) завжди
статичні — він обслуговує будь-якого відвідувача однаково, якщо розробник Web-сайту
не вирішить вручну змінити його копію на серверіНа динамічному Web-сайті, з іншого боку, контент серверу буде таким же, але окрім звичайного коду HTML він містить також динамічний код, який може відображати різні дані, залежно від інформації, яка передається на Web-сайт з баз даних.
Слайд 19Веб-технології
HTML – стандартна мова розмітки документів у всесвітній павутині
XHTML –
мова розмітки веб-сторінок, по можливостях схожа з HTML, створена на
базі XMLCSS – технологія опису зовнішнього вигляду документа, написаного мовою розмітки.
XML – текстовий формат, призначений для зберігання структурованих даних, для обміну інформацією між програмами, а також для створення на його основі більш спеціалізованих мов розмітки.
Слайд 20Веб-технології
JavaScript – це об'єктно-орієнтована скриптова мова програмування
PHP – скриптова мова
програмування загального призначення, що інтенсивно застосовується для розробки веб-додатків
AJAX –
підхід до побудови інтерактивних інтерфейсів користувача веб-додатків, що полягає в «фоновому» обміні даними браузера з веб-серверомASP.NET – технологія створення веб-додатків и веб-сервісів від компанії Microsoft
Perl, Python, Ruby – високорівневі динамічні мови загального призначення, інтерпретуються
Слайд 21Веб-технології
Adobe Flash і Microsoft Silverlight – мультимедійні платформи, що використовуються
для створення RIA-додатків, а також для інтеграції відеоматеріалів у веб-сторінки.
(Зараз
втрачають значення з появою html5)Rich Internet application (RIA, «багатий інтернет-додаток») - це додаток, якому доступна функціональність традиційних настільних додатків, що не підтримуються браузерами безпосередньо.
Слайд 22Мета Web-дизайну
Web-дизайном називається процес створення привабливих і корисних веб-сторінок. Його
частинами є НТМL, графічний дизайн, дизайн інформації та інші технології,
схожі на програмування. Для опису всього процесу планування і створення Web- вузла найкраще підходить термін «публікація».Мета Web-дизайну полягає в розробці Web- вузла, що може бути представлений користувачеві в прийнятному виді, буде зрозумілий йому і приведе до бажаного результату. Web-дизайн повинен оцінюватися не тільки по естетичних параметрах, але і по загальному сприйняттю його користувачем у контексті визначеної задачі або проблеми.
Web-сторінка (іноді ще говорять, html-сторінка) - це текстовий файл написаний мовою HTML у визначеному кодуванні і з визначеним розширенням.
Слайд 23Процес створення Web-сайтов.
Планування, організація і оформлення Web- сайта набагато важливіше,ніж
робота з НТМ. Проектування Web- сайта проходить наступні етапи:
Визначення мети
Web-сайту (основні види призначення Web-сайтів – це налагодження ділових зв'язків, комерція, розваги, маркетинг, дослідження, обробка даних, технічна підтримка).Визначення аудиторії Web-сайта
Визначення джерел фінансування Web-сайта. (Оплата виробляється за рахунок творця, стягування з відвідувача плати за перегляд сайта, використання посередника між власниками вузла і його відвідувачів)
Визначення дизайну сайта
Підбір матеріалів для Web-сайта.
Організація інформації на Web-сайте.
Розробка компонентів сайту.
Слайд 24Поняття «HTML»
HTML (HyperText Markup Language, Мова розмітки гіпертексту) – стандартна
мова розмітки документів у всесвітній павутині
Розроблена Тімом Бернерсом-Лі в
1991 року в CERNЄ розвитком мови SGML (стандартної узагальненої мови розмітки)
Слайд 25Деяка інформація про «HTML»
HTML-документ складається з тексту, який є інформаційним
вмістом і спеціальних засобів мови HTML, — тегів розмітки, які
визначають структуру і зовнішній вигляд документа при його відображенні браузером. Структура HTML-документа досить проста:Опис документа починается з вказівки його типа (секція DOCTYPE).
Текст документа розміщується в тегу . Текст документа складається із заголовка і тіла, які виділяються відповідно тегами і .
У заголовку () вказують назва HTML-документа і інші параметри, які браузер використовуватиме при відображенні документа.
Тіло документа () — це та частина, в яку поміщається власне вміст HTML-документа. Тіло включає призначений для відображення
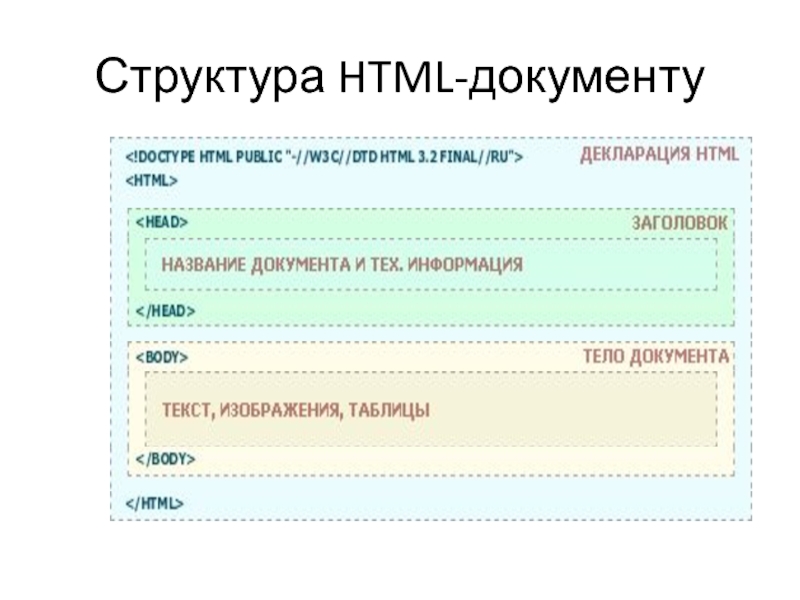
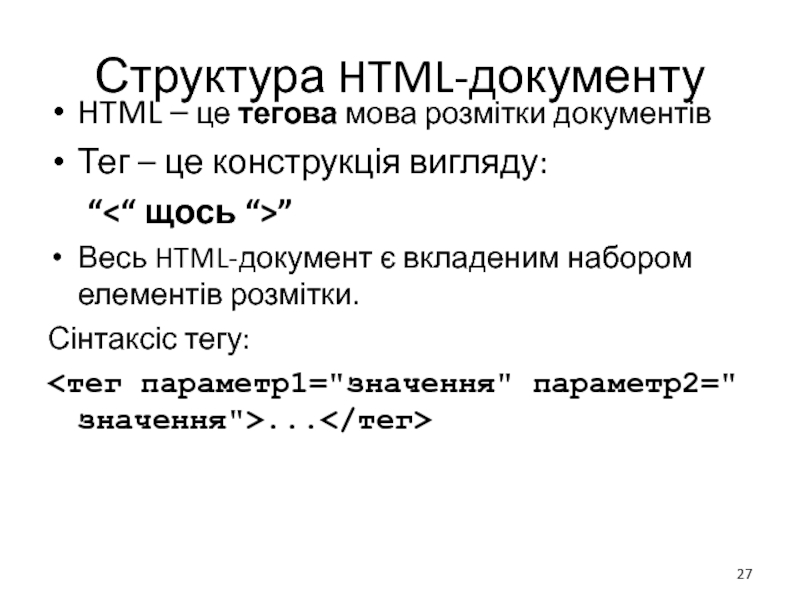
Слайд 27Структура HTML-документу
HTML – це тегова мова розмітки документів
Тег – це
конструкція вигляду:
“”
Весь HTML-документ є вкладеним набором елементів розмітки.
Сінтаксіс
тегу:<тег параметр1="значення" параметр2="значення">...
Слайд 28Заголовок документу
Метатеги () – зберігання інформації, призначеної для браузеров
і пошукових систем
Заголовок
сторінки (Посилання () – зв'язок із зовнішнім документом, або програмним додатком
Скрипти (
Слайд 29Теги
Мета-теги розміщують в блоці ... веб-сторінки. Вони не
є обов'язковими елементами, але можуть бути корисні.
Приклад опису метаданих:
content="строка"> — автор веб-документа— дата останньої зміни веб-сторінки
— авторські права
— список ключових слів
— короткий опис (реферат)
— заборона на індексування
— тип і кодування
— управління кешуванням
— перенаправлення
Слайд 30Теги
- документ кешується браузером, але
не кешується proxy-сервером.
- повна заборона на
кеш (документ не кешується ні proxy-сервером, ні браузером). - документ кешується, але не зберігається в архів.
- документ кешується, навіть якщо і не повинен, начебто, при звичайних обставинах.
- документ оновлюється браузером при параметрі max-age, в якому вказано, на скільки секунд кешується документ.
- то ж для проксі-сервера.
Слайд 31Тегі:
... — контейнер гіпертексту
... — контейнер заголовка документа
... — назва
документа (те, що відображується в заголовку вікна браузеру)
... — контейнер
тіла документа...
— основний текст (абзац)<а>... — гіперпосилання
— примусовий перехід рядка
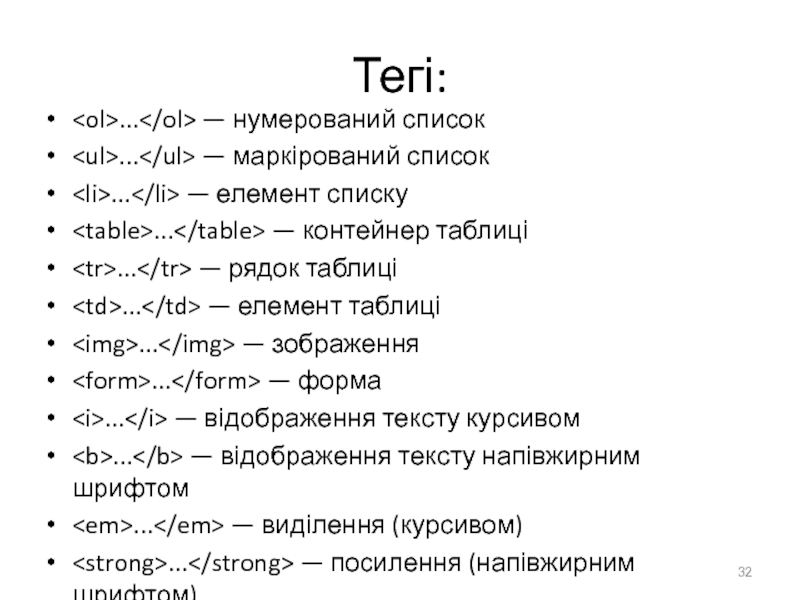
Слайд 32Тегі:
... — нумерований список
... — маркірований список
... — елемент списку
...
— контейнер таблиці
... — рядок таблиці
... — елемент таблиці
... —
зображення— форма
... — відображення тексту курсивом
... — відображення тексту напівжирним шрифтом
... — виділення (курсивом)
... — посилення (напівжирним шрифтом)
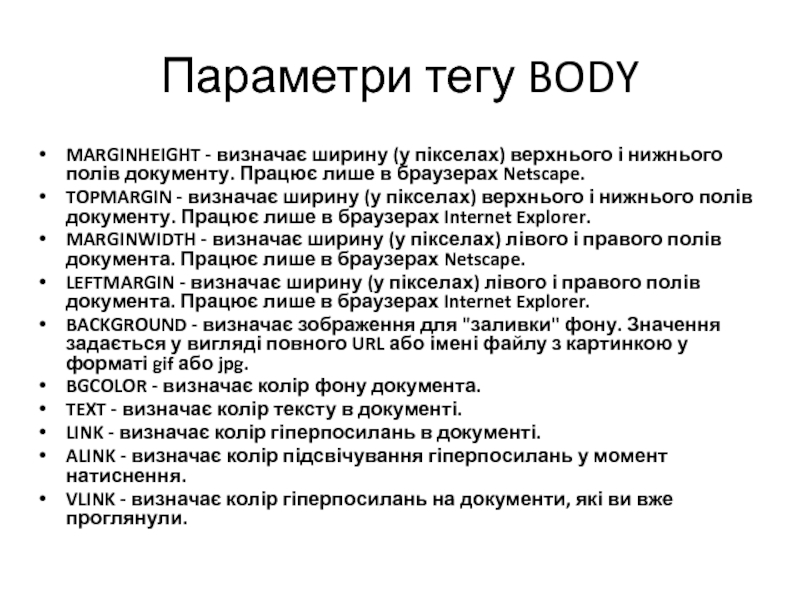
Слайд 33Параметри тегу BODY
MARGINHEIGHT - визначає ширину (у пікселах) верхнього і
нижнього полів документу. Працює лише в браузерах Netscape.
TOPMARGIN - визначає
ширину (у пікселах) верхнього і нижнього полів документу. Працює лише в браузерах Internet Explorer.MARGINWIDTH - визначає ширину (у пікселах) лівого і правого полів документа. Працює лише в браузерах Netscape.
LEFTMARGIN - визначає ширину (у пікселах) лівого і правого полів документа. Працює лише в браузерах Internet Explorer.
BACKGROUND - визначає зображення для "заливки" фону. Значення задається у вигляді повного URL або імені файлу з картинкою у форматі gif або jpg.
BGCOLOR - визначає колір фону документа.
TEXT - визначає колір тексту в документі.
LINK - визначає колір гіперпосилань в документі.
ALINK - визначає колір підсвічування гіперпосилань у момент натиснення.
VLINK - визначає колір гіперпосилань на документи, які ви вже проглянули.
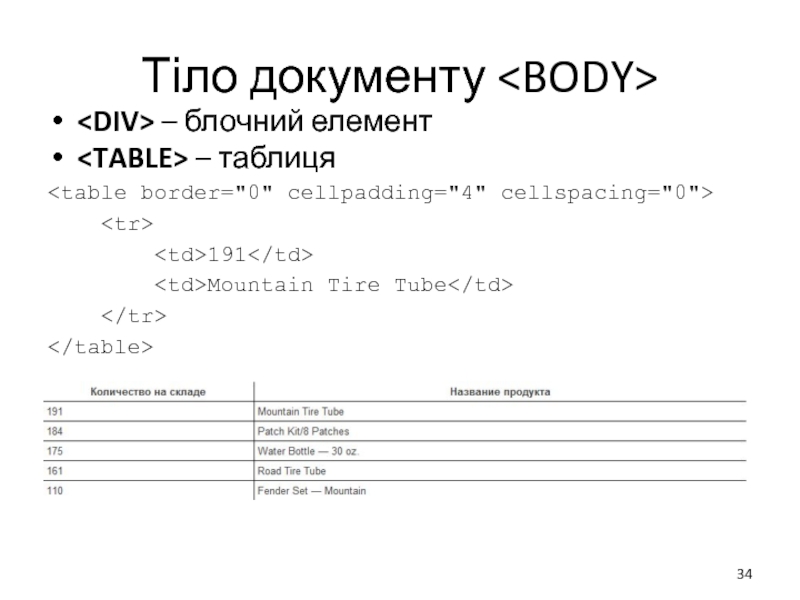
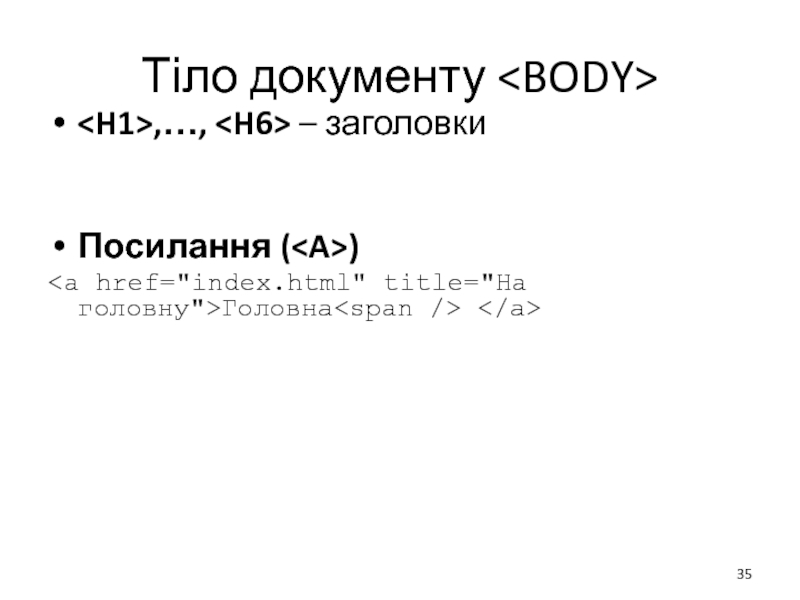
Слайд 34Тіло документу
– блочний елемент
– таблиця
cellpadding="4" cellspacing="0">
191
Слайд 37Параграфи
Це відцентрований параграф.
Текст розміщується в центрі вікна браузера
А
це параграф, що вирівняний з правого краю.
Блок:
...Текст, таблиці, зображення.
По центру.
Слайд 38Шрифти
...
Текст документу шрифтом 3 розміру
...
Трохи збільшуємо шрифт
...
Продовжуємо шрифтом 3 розміру
...
FACE="Arial, Helvetica, Sans Serif" SIZE="5">Вставка тексту збільшеним шрифтом Arial
W Ω
Слайд 43Невпорядоковані списки
Перший пункт списку
Другий
пункт списку
Третій пункт списку
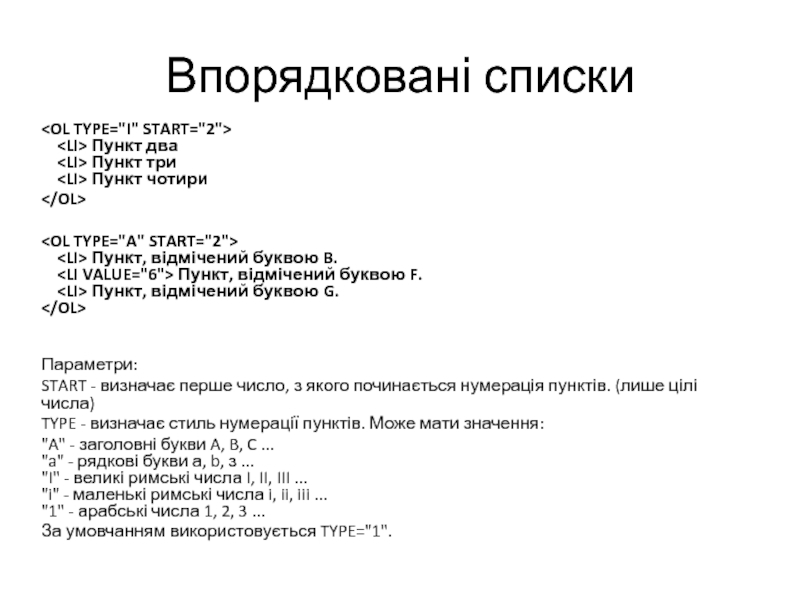
Слайд 44Впорядковані списки
Пункт два
Пункт три
Пункт чотири
Пункт, відмічений буквою B.
Параметри:
START - визначає перше число, з якого починається нумерація пунктів. (лише цілі числа)
TYPE - визначає стиль нумерації пунктів. Може мати значення:
"A" - заголовні букви A, B, C ... "a" - рядкові букви а, b, з ... "I" - великі римські числа I, II, III ... "i" - маленькі римські числа i, ii, iii ... "1" - арабські числа 1, 2, 3 ...
За умовчанням використовується TYPE="1".
Слайд 46XHTML
XHTML (Extensible Hypertext Markup Language, розширена мова розмітки гіпертексту) –
мова розмітки веб-сторінок, за можливостями відповідає HTML, створена на базі
XMLXHTML 1.1 – 31 травня 2001 року
Стандарт XHTML – перелік розходжень між HTML 4.01 и XHTML
Слайд 47HTML 5
Підтримка геолокации — визначення місця розташування користувача на карті і
використання цієї інформації для обчислення маршруту його руху, виведення довколишніх
магазинів, кінотеатрів, кафе і інших даних.Відтворення відеороликів.
Відтворення аудіофайлів.
Локальне сховище — дозволяє сайтам зберігати інформацію на локальному комп'ютері і звертатися до неї пізніше.
Фонові обчислення — стандартний спосіб запуску JavaScript в браузері у фоновому режимі.
Оффлайновиє застосування — сторінки, які можуть працювати при відключенні Інтернету.
Малювання — усередині тега