Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Свойства визуальных компонентов.
Содержание
- 1. Свойства визуальных компонентов.
- 2. 1. Внешний вид компонента BackColor – цвет фона компонента this.BackColor = Color.FromArgb(100, 50, 200);BackColor = Color.Fuchsia;
- 3. Text – Название формы (текст на поверхности
- 4. FormBorderStyle – внешний стиль формы. Sizeable
- 5. Font – шрифт текста на поверхности компонента.Изменить
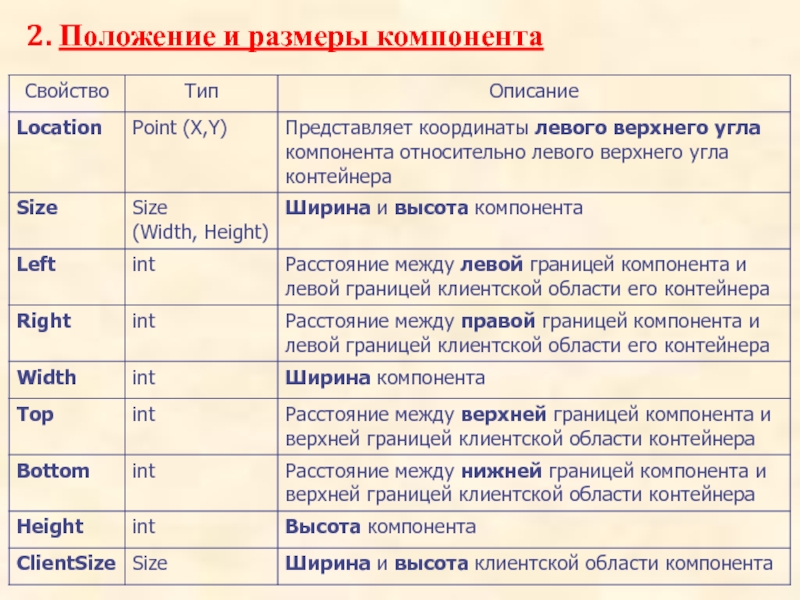
- 6. 2. Положение и размеры компонента
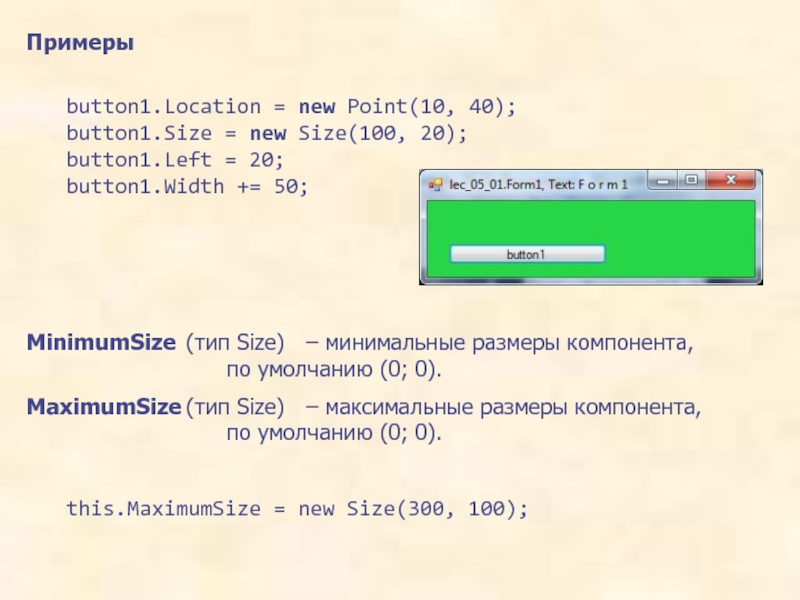
- 7. Примеры button1.Location = new Point(10, 40); button1.Size = new
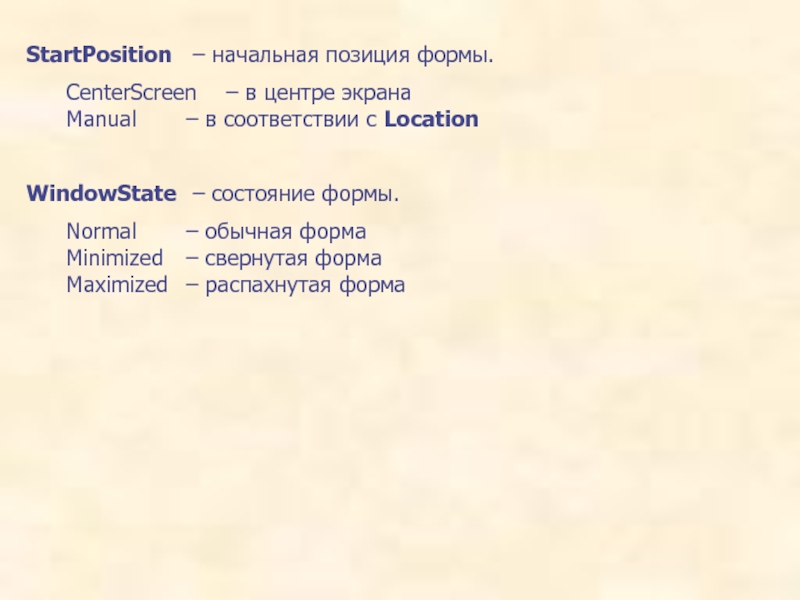
- 8. StartPosition – начальная позиция формы. CenterScreen – в центре
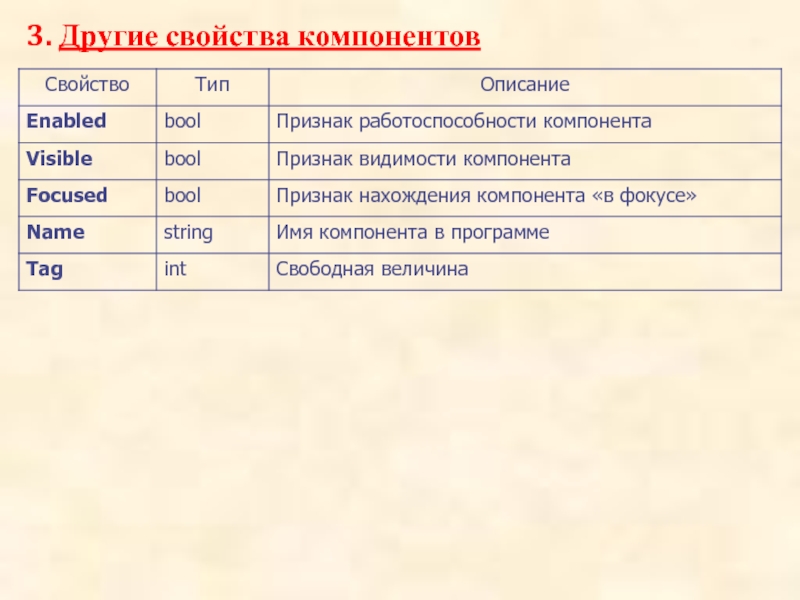
- 9. 3. Другие свойства компонентов
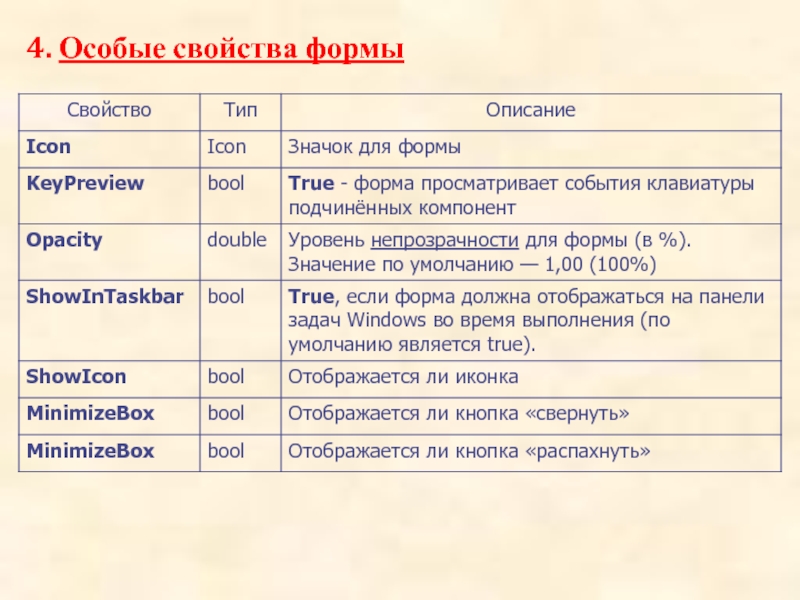
- 10. 4. Особые свойства формы
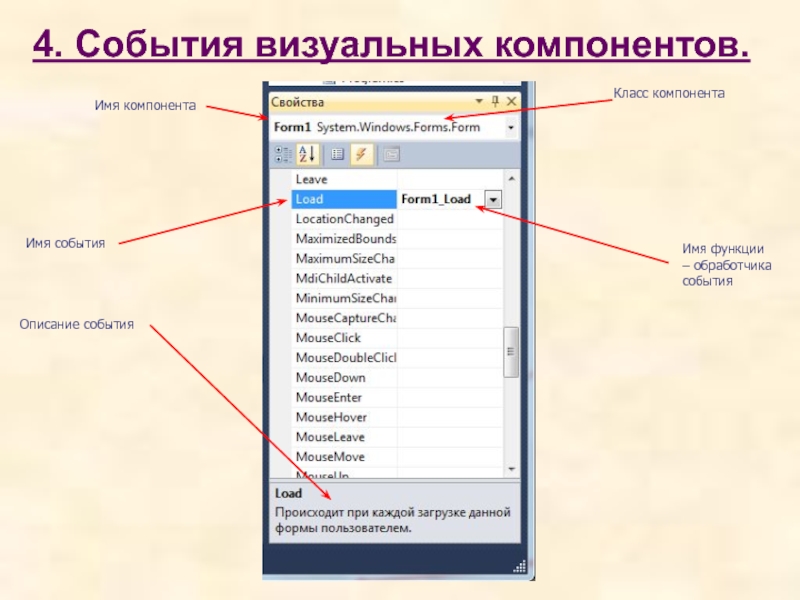
- 11. 4. События визуальных компонентов.Имя компонентаКласс компонентаОписание событияИмя функции – обработчика событияИмя события
- 12. 1. События мыши При простом щелчке мышкой компонент генерирует события: Событие MouseDown. Событие Click. Событие MouseClick. Событие MouseUp.При двойном щелчке мышкой компонент генерирует события: Событие MouseDown. Событие Click. Событие MouseClick. Событие MouseUp. Событие MouseDown. Событие DoubleClick. Событие MouseDoubleClick. Событие MouseUp.
- 13. sender – во всех событиях представляет объект
- 14. 2. MouseClick – щелчок мышкой по компоненту.private
- 15. private void Form1_MouseClick(object sender, MouseEventArgs e) {
- 16. 3. MouseDown – происходит при нажатии кнопки
- 17. Внимание! Если при работе с мышкой надо отследить
- 18. 2. События клавиатурыСобытия нажатия клавиши происходят в
- 19. 1. KeyPress – ввод символа. Тип параметра
- 20. 2. KeyDown – нажатие клавиши клавиатуры.3. KeyUp – отпускание клавиши клавиатуры. Тип параметра – KeyEventArgs.
- 21. private void Form1_KeyDown(object sender, KeyEventArgs e) {
- 22. Пример. Нажатие комбинации клавиш Ctrl+X или F10 закрывают
- 23. 3. Системные событияВозникают, когда форма испытывает воздействие
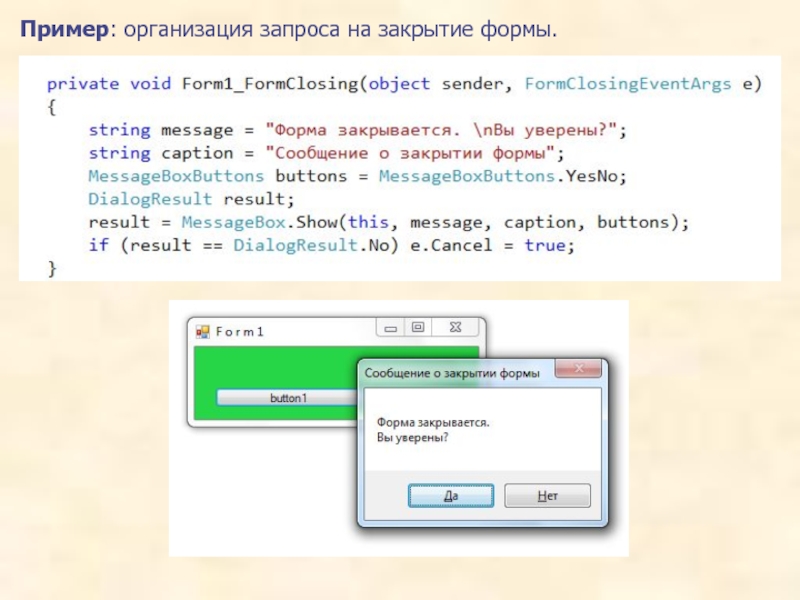
- 24. Пример: организация запроса на закрытие формы.
- 25. Группа событий связана с изменением свойств:BackColorChanged, BackgroundImageChanged, FontChanged, LocationChanged, SizeChanged, TextChanged, VisibleChanged и т.п.
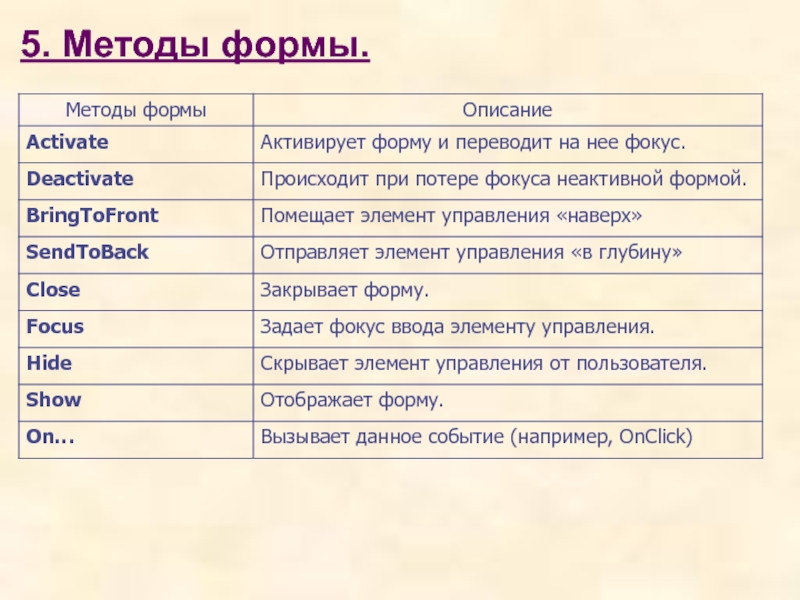
- 26. 5. Методы формы.
- 27. Скачать презентанцию
Слайды и текст этой презентации
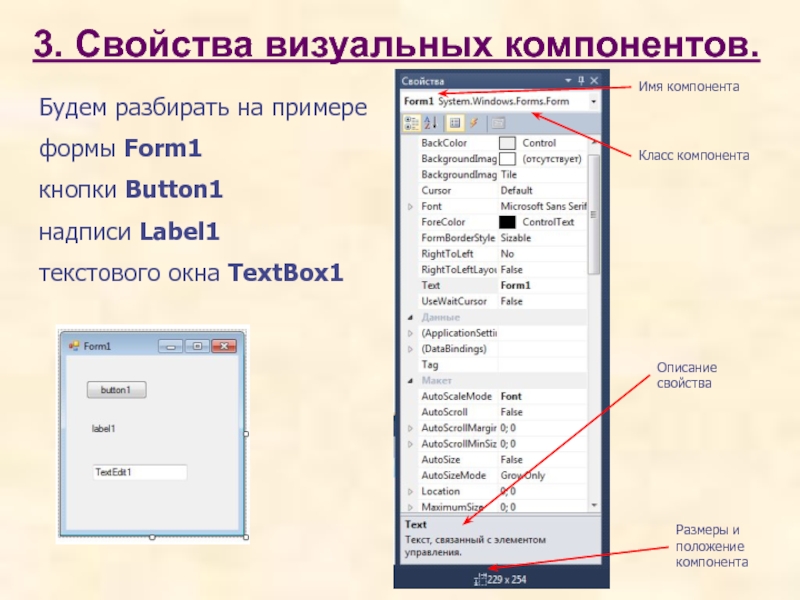
Слайд 13. Свойства визуальных компонентов.
Будем разбирать на примере
формы Form1
кнопки Button1
надписи
Label1
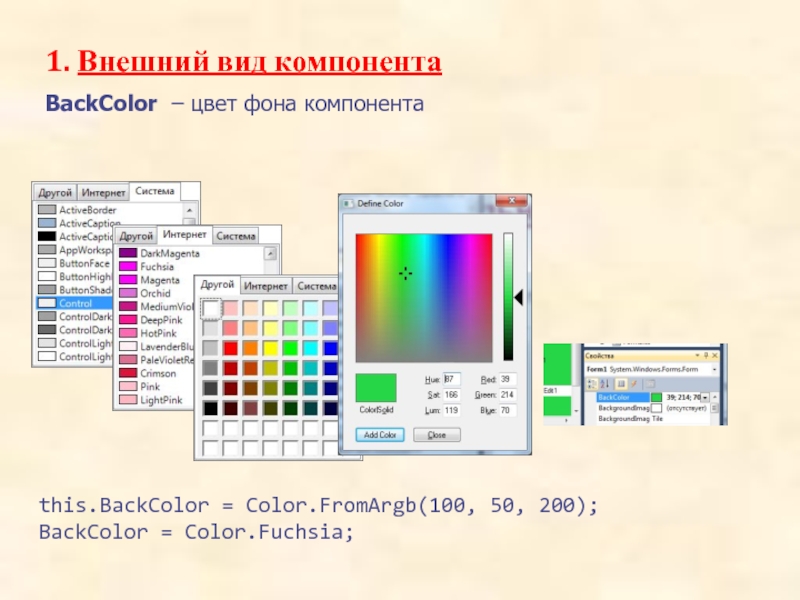
Слайд 21. Внешний вид компонента
BackColor – цвет фона компонента
this.BackColor =
Color.FromArgb(100, 50, 200);
BackColor = Color.Fuchsia;
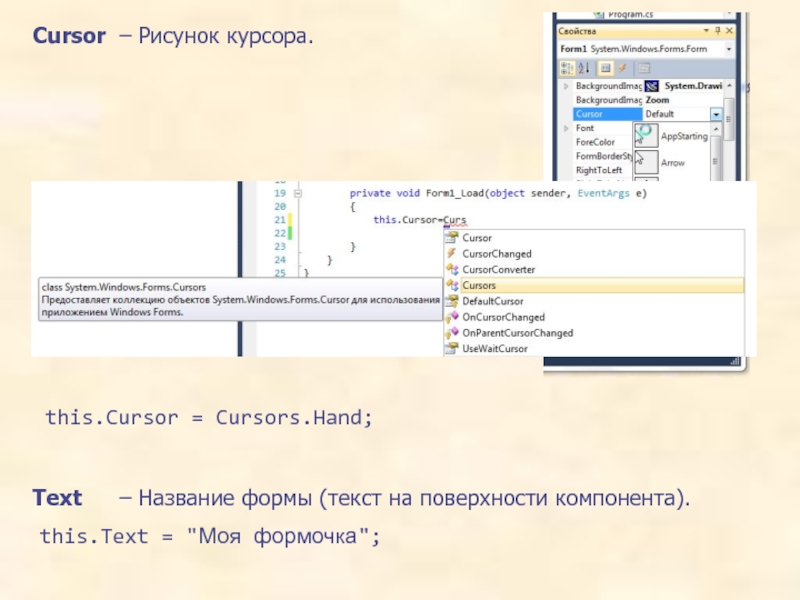
Слайд 3Text – Название формы (текст на поверхности компонента).
this.Text =
"Моя формочка";
this.Cursor = Cursors.Hand;
Cursor – Рисунок курсора.
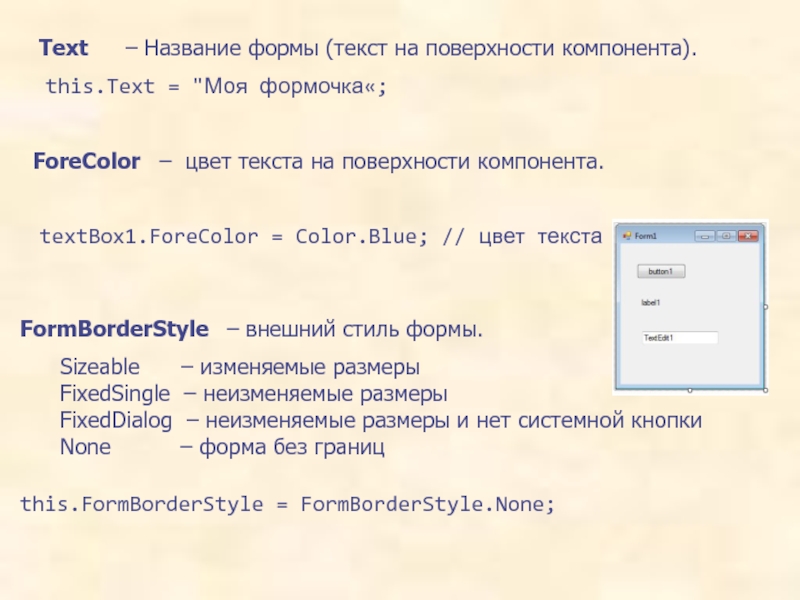
Слайд 4FormBorderStyle – внешний стиль формы.
Sizeable – изменяемые размеры
FixedSingle
– неизменяемые размеры FixedDialog – неизменяемые размеры и нет системной кнопки None
– форма без границthis.FormBorderStyle = FormBorderStyle.None;
ForeColor – цвет текста на поверхности компонента.
textBox1.ForeColor = Color.Blue; // цвет текста
Text – Название формы (текст на поверхности компонента).
this.Text = "Моя формочка«;
Слайд 5
Font – шрифт текста на поверхности компонента.
Изменить шрифт программно можно
только, создав новый шрифт (например на основе текущего).
label1.Font = new
Font("Consolas", 20.0F,
FontStyle.Bold | FontStyle.Italic);label1.Font = new Font(label1.Font, FontStyle.Underline);
Слайд 7
Примеры
button1.Location = new Point(10, 40);
button1.Size = new Size(100, 20);
button1.Left =
20;
button1.Width += 50;
MinimumSize (тип Size) – минимальные размеры компонента,
по умолчанию (0;
0).MaximumSize (тип Size) – максимальные размеры компонента, по умолчанию (0; 0).
this.MaximumSize = new Size(300, 100);
Слайд 8
StartPosition – начальная позиция формы.
CenterScreen – в центре экрана
Manual – в
соответствии с Location
WindowState – состояние формы.
Normal – обычная форма
Minimized – свернутая
форма
Maximized – распахнутая формаСлайд 114. События визуальных компонентов.
Имя компонента
Класс компонента
Описание события
Имя функции – обработчика
события
Имя события
Слайд 121. События мыши
При простом щелчке мышкой компонент генерирует события:
Событие MouseDown.
Событие Click.
Событие MouseClick.
Событие MouseUp.
При двойном
щелчке мышкой компонент генерирует события:
Событие MouseDown.
Событие Click.
Событие MouseClick.
Событие MouseUp.
Событие MouseDown.
Событие DoubleClick.
Событие MouseDoubleClick.
Событие MouseUp.
Слайд 13
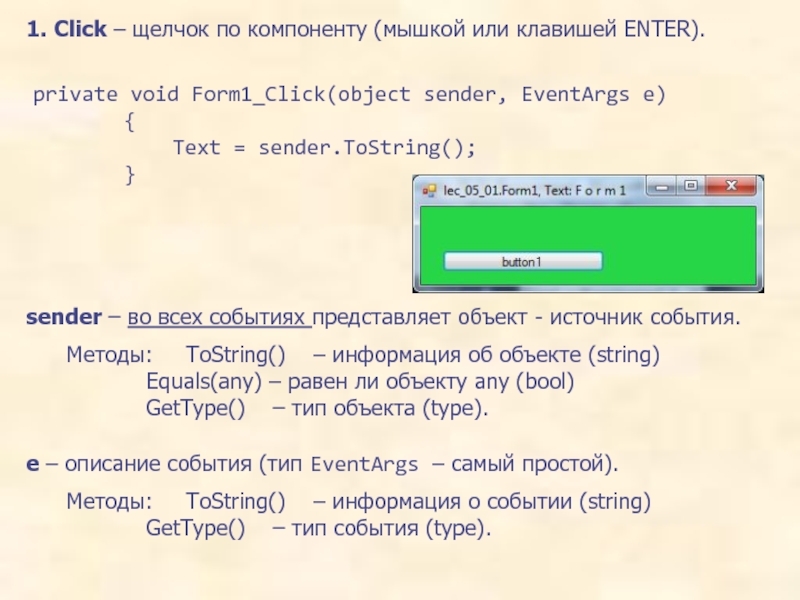
sender – во всех событиях представляет объект - источник события.
Методы:
ToString() – информация об объекте (string) Equals(any) – равен ли
объекту any (bool) GetType() – тип объекта (type).e – описание события (тип EventArgs – самый простой).
Методы: ToString() – информация о событии (string) GetType() – тип события (type).
1. Click – щелчок по компоненту (мышкой или клавишей ENTER).
private void Form1_Click(object sender, EventArgs e)
{
Text = sender.ToString();
}
Слайд 14
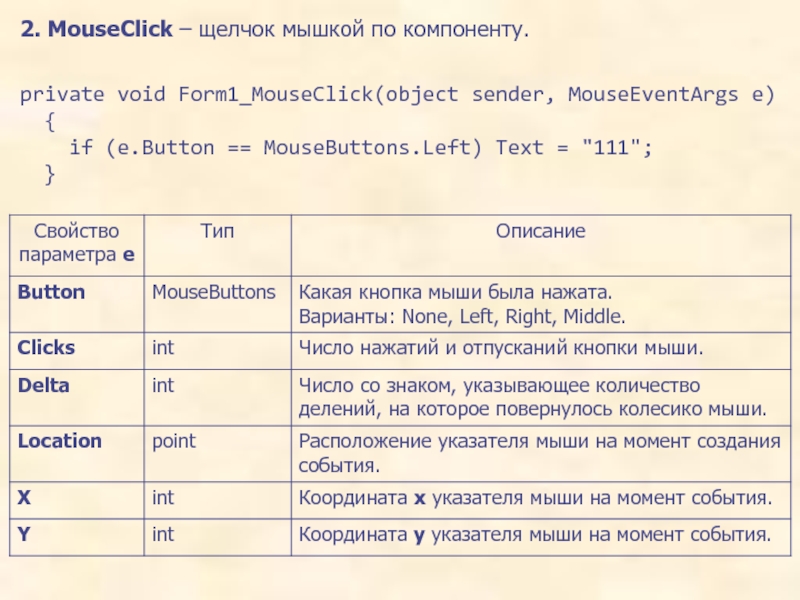
2. MouseClick – щелчок мышкой по компоненту.
private void Form1_MouseClick(object sender,
MouseEventArgs e)
{
if (e.Button == MouseButtons.Left) Text =
"111"; }
Слайд 15
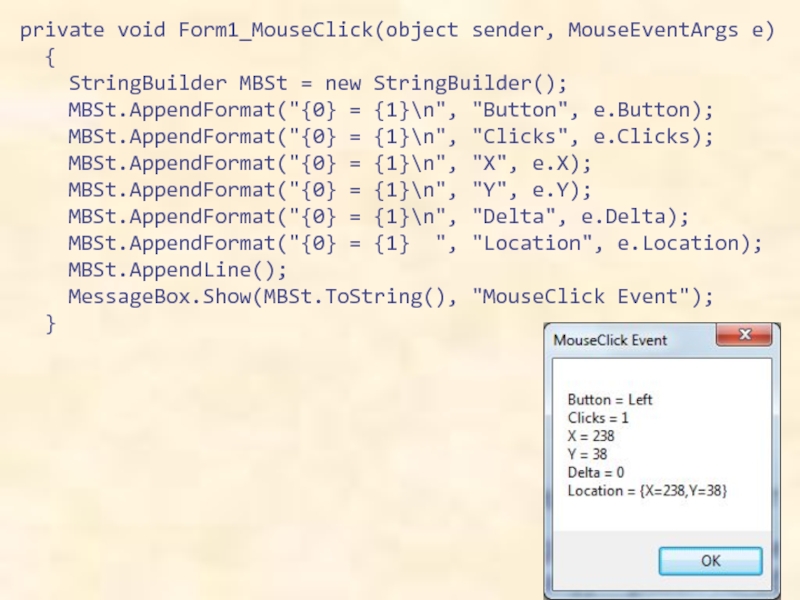
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
StringBuilder MBSt
= new StringBuilder();
MBSt.AppendFormat("{0} = {1}\n", "Button", e.Button);
MBSt.AppendFormat("{0} = {1}\n", "Clicks", e.Clicks);MBSt.AppendFormat("{0} = {1}\n", "X", e.X);
MBSt.AppendFormat("{0} = {1}\n", "Y", e.Y);
MBSt.AppendFormat("{0} = {1}\n", "Delta", e.Delta);
MBSt.AppendFormat("{0} = {1} ", "Location", e.Location);
MBSt.AppendLine();
MessageBox.Show(MBSt.ToString(), "MouseClick Event");
}
Слайд 16
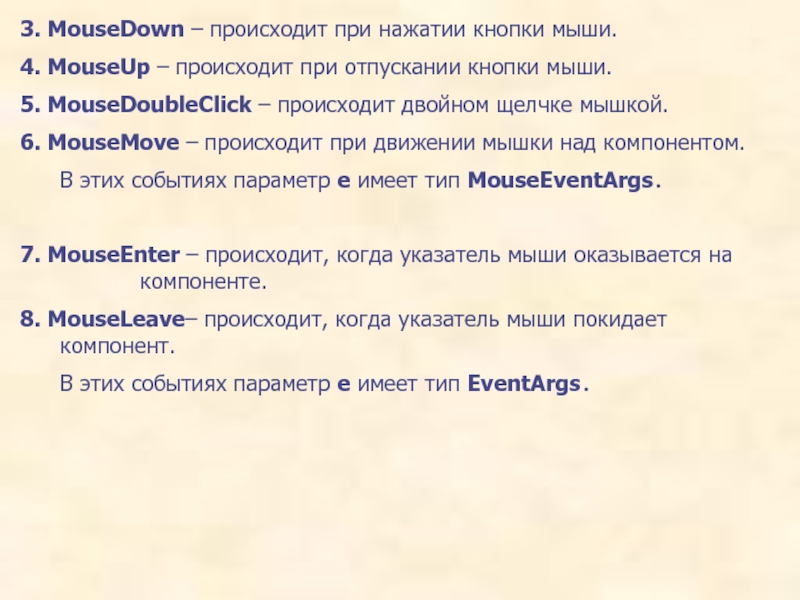
3. MouseDown – происходит при нажатии кнопки мыши.
4. MouseUp –
происходит при отпускании кнопки мыши.
5. MouseDoubleClick – происходит двойном щелчке
мышкой.6. MouseMove – происходит при движении мышки над компонентом.
В этих событиях параметр e имеет тип MouseEventArgs.
7. MouseEnter – происходит, когда указатель мыши оказывается на компоненте.
8. MouseLeave– происходит, когда указатель мыши покидает компонент.
В этих событиях параметр e имеет тип EventArgs.
Слайд 17
Внимание!
Если при работе с мышкой надо отследить состояние управляющих клавиш
клавиатуры, можно воспользоваться возможностями объектов Control и Keys, например, так:
private void Form1_MouseDown(object sender, MouseEventArgs e)
{
if ((Control.ModifierKeys & Keys.Shift) == Keys.Shift)
MessageBox.Show("Pressed " + Keys.Shift);
}
http://msdn.microsoft.com/ru-ru/library/system.windows.forms.keys.aspx
Слайд 182. События клавиатуры
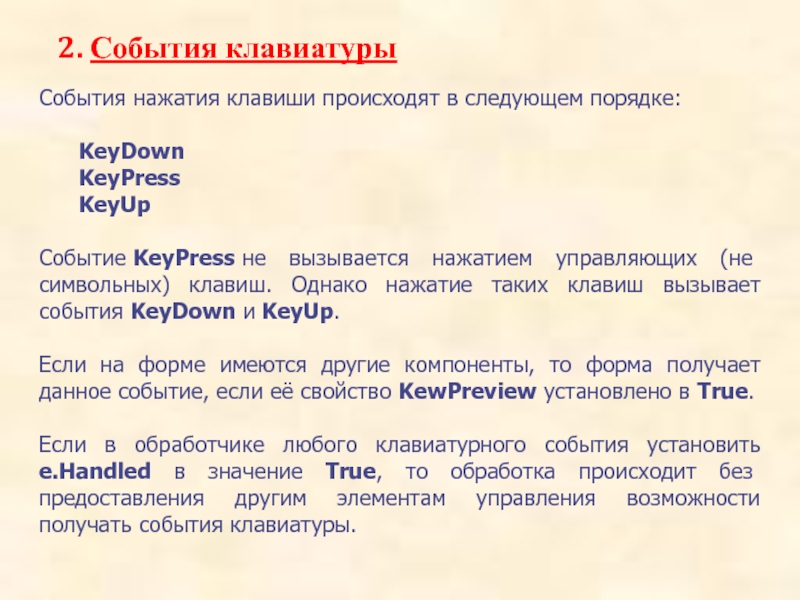
События нажатия клавиши происходят в следующем порядке:
KeyDown
KeyPress
KeyUp
Событие KeyPress не вызывается
нажатием управляющих (не символьных) клавиш. Однако нажатие таких клавиш вызывает
события KeyDown и KeyUp.Если на форме имеются другие компоненты, то форма получает данное событие, если её свойство KewPreview установлено в True.
Если в обработчике любого клавиатурного события установить e.Handled в значение True, то обработка происходит без предоставления другим элементам управления возможности получать события клавиатуры.
Слайд 19
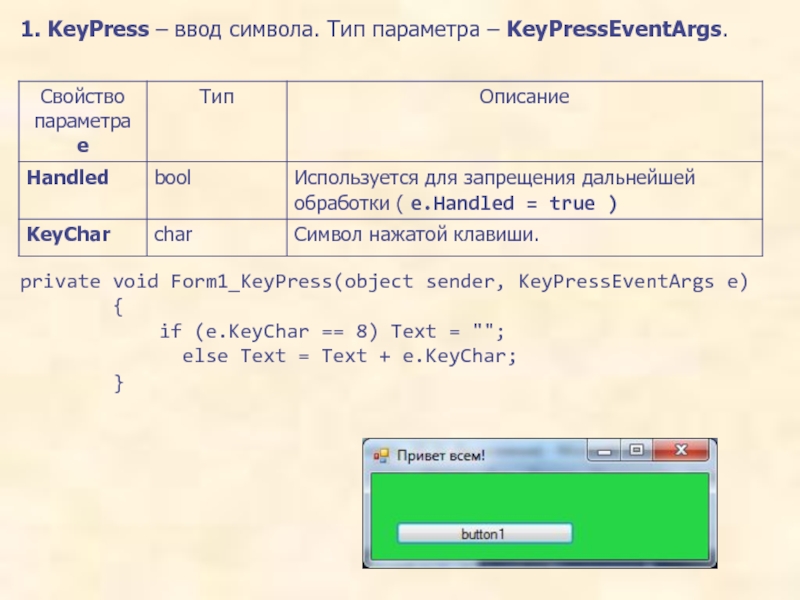
1. KeyPress – ввод символа. Тип параметра – KeyPressEventArgs.
private
void Form1_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar == 8) Text = "";else Text = Text + e.KeyChar;
}
Слайд 20
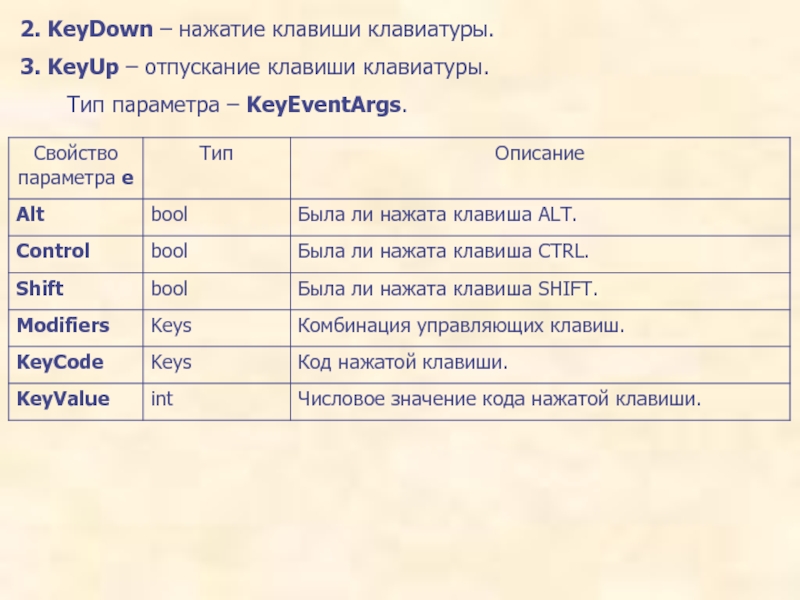
2. KeyDown – нажатие клавиши клавиатуры.
3. KeyUp – отпускание клавиши
клавиатуры.
Тип параметра – KeyEventArgs.
Слайд 21
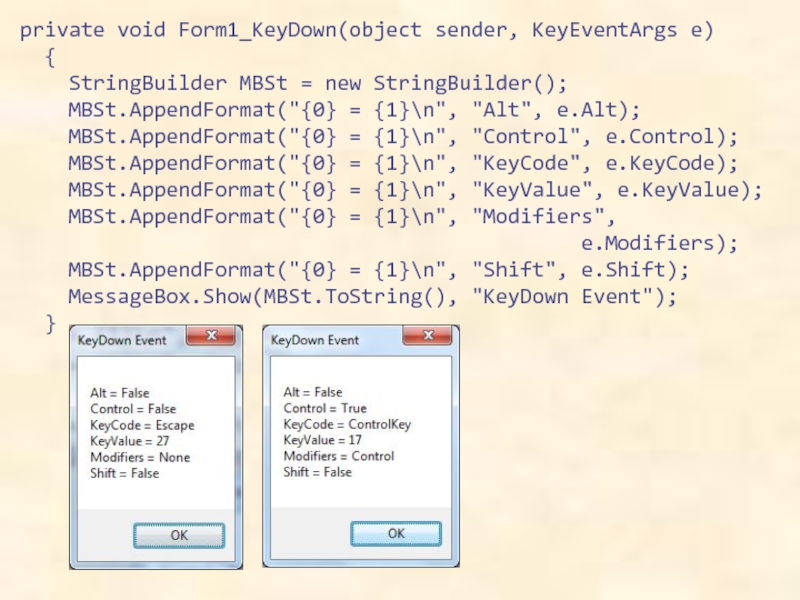
private void Form1_KeyDown(object sender, KeyEventArgs e)
{
StringBuilder MBSt
= new StringBuilder();
MBSt.AppendFormat("{0} = {1}\n", "Alt", e.Alt);
MBSt.AppendFormat("{0} = {1}\n", "Control", e.Control);MBSt.AppendFormat("{0} = {1}\n", "KeyCode", e.KeyCode);
MBSt.AppendFormat("{0} = {1}\n", "KeyValue", e.KeyValue);
MBSt.AppendFormat("{0} = {1}\n", "Modifiers", e.Modifiers);
MBSt.AppendFormat("{0} = {1}\n", "Shift", e.Shift);
MessageBox.Show(MBSt.ToString(), "KeyDown Event");
}
Слайд 22
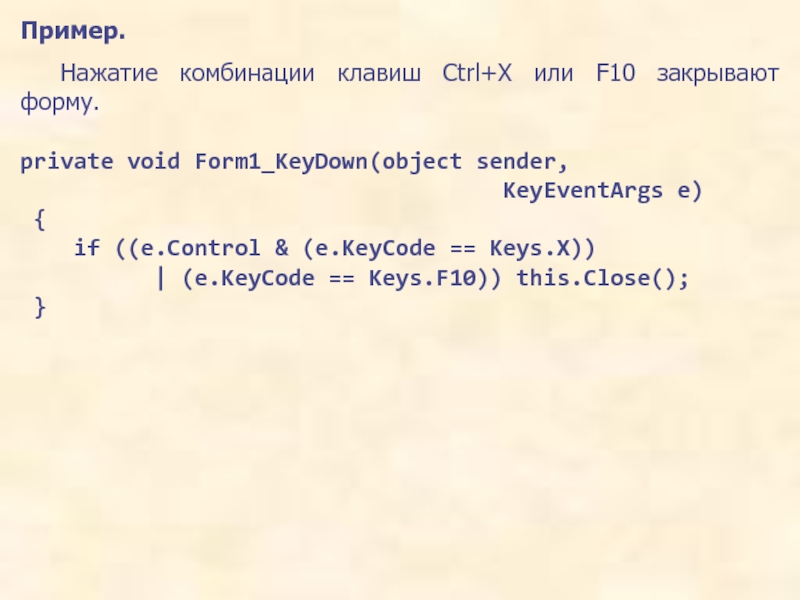
Пример.
Нажатие комбинации клавиш Ctrl+X или F10 закрывают форму.
private void
Form1_KeyDown(object sender,
KeyEventArgs e){
if ((e.Control & (e.KeyCode == Keys.X))
| (e.KeyCode == Keys.F10)) this.Close();
}
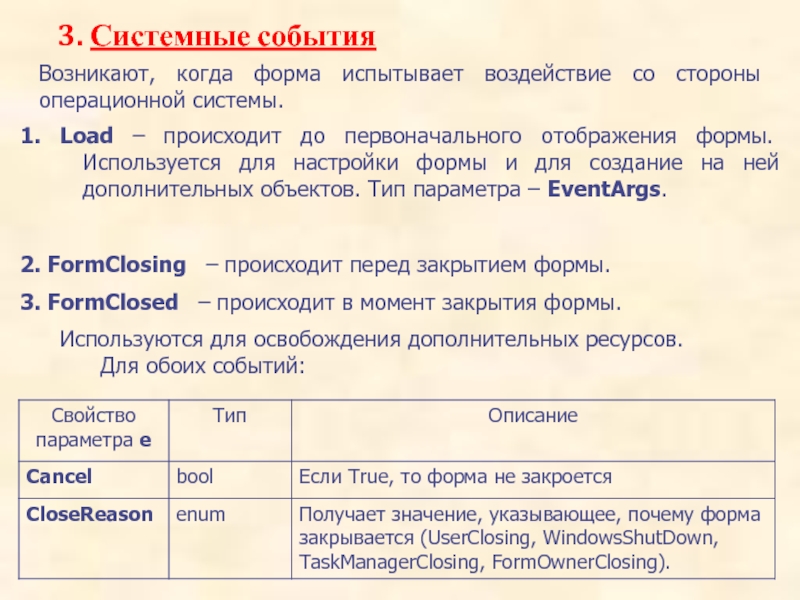
Слайд 233. Системные события
Возникают, когда форма испытывает воздействие со стороны операционной
системы.
1. Load – происходит до первоначального отображения формы. Используется
для настройки формы и для создание на ней дополнительных объектов. Тип параметра – EventArgs. 2. FormClosing – происходит перед закрытием формы.
3. FormClosed – происходит в момент закрытия формы.
Используются для освобождения дополнительных ресурсов. Для обоих событий: